Maison >interface Web >js tutoriel >Parlons du module url et du module querystring dans Node
Parlons du module url et du module querystring dans Node
- 青灯夜游avant
- 2023-02-23 19:39:252159parcourir

Le module url et le module querystring sont deux modules de traitement URL très importants. Il est souvent utilisé lors du développement d'un serveur node. url模块和querystring模块是非常重要的两个URL处理模块。在做node服务端的开发时会经常用到。
url
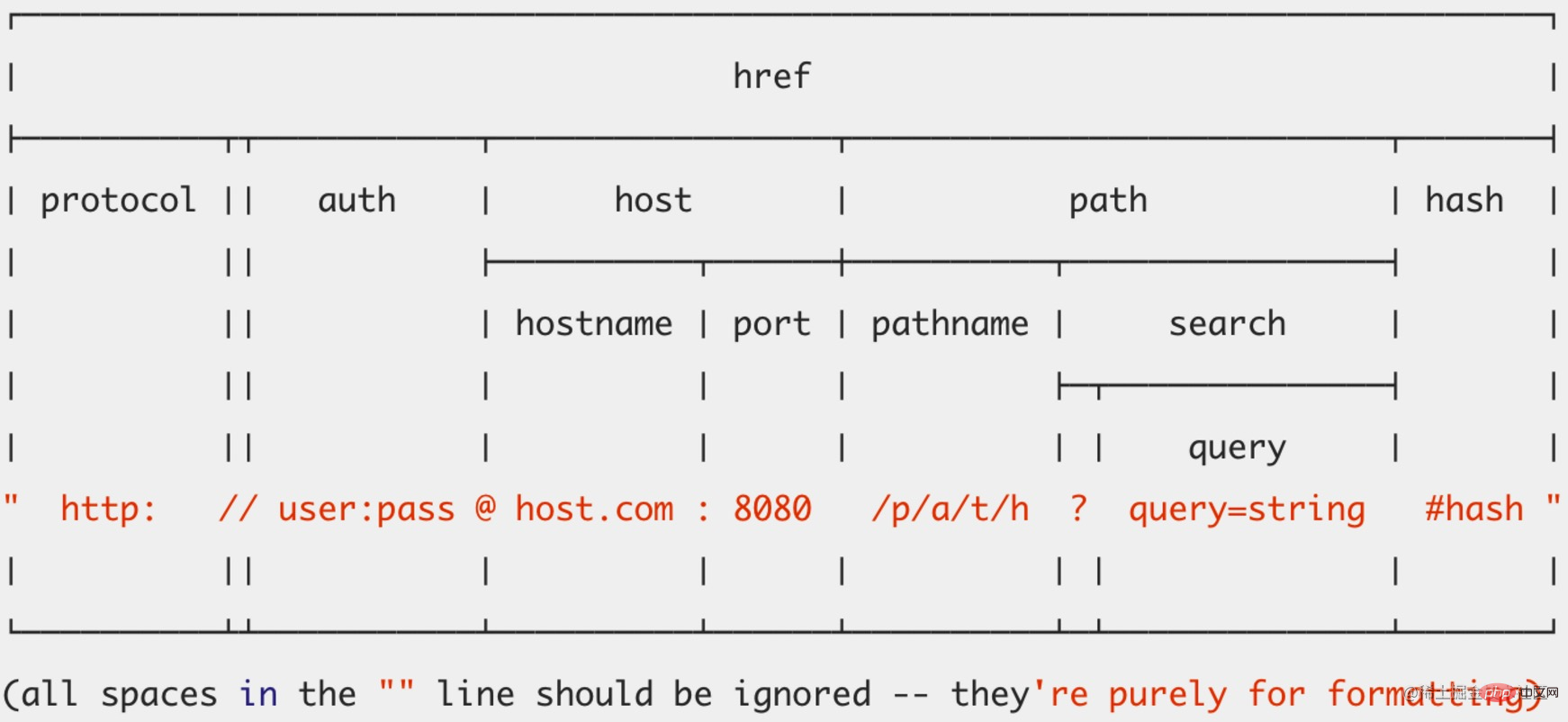
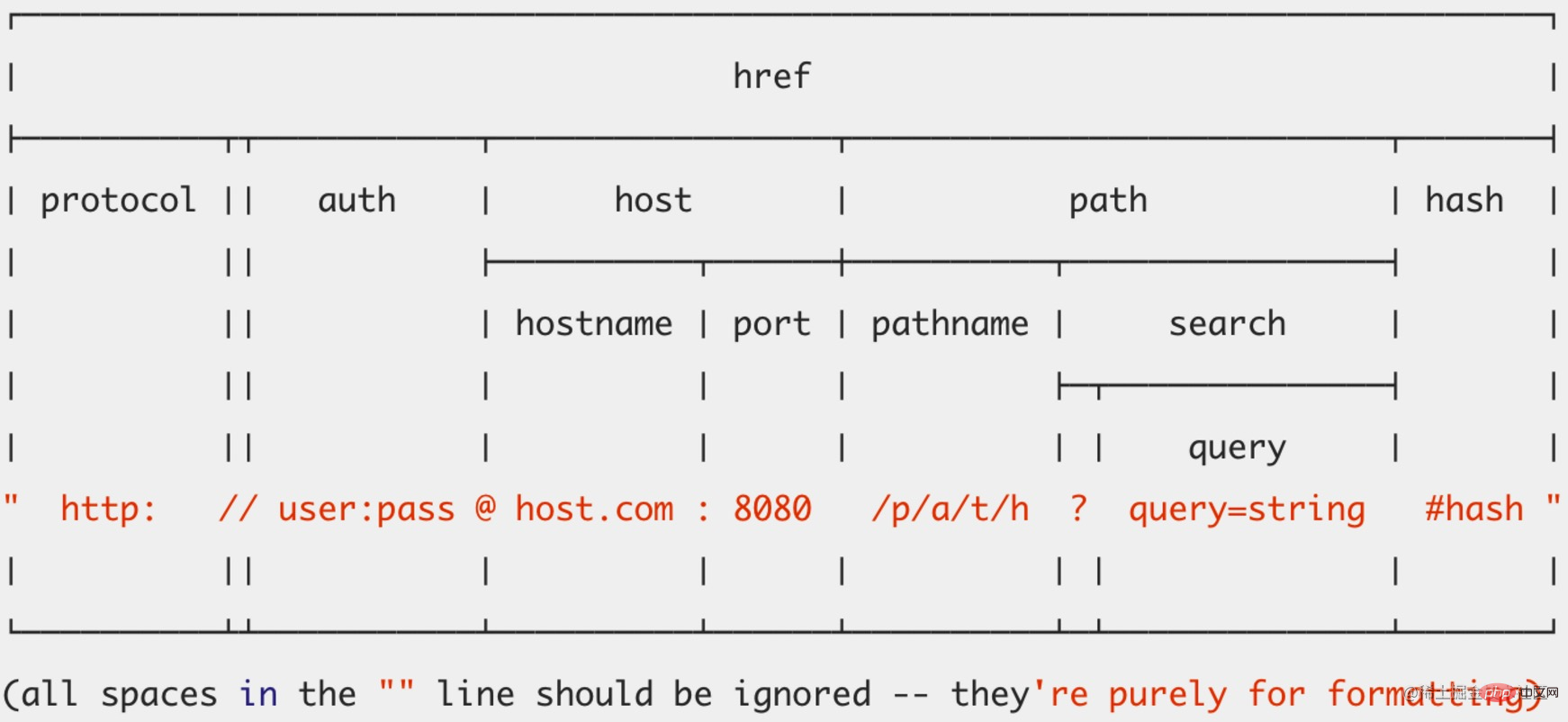
在介绍url模块之前我们先来一张图,看懂了这张图对于url这个模块你就基本上没什么问题了。

我们来解释下各自的含义
- protocol:协议,需要注意的是包含了
:,并且是小写的。【相关教程推荐:nodejs视频教程、编程教学】 - slashes:如果
:后面跟了两个//,那么为true。 - auth:认证信息,如果有密码,为
usrname:passwd,如果没有,则为usrname。注意,这里区分大小写。 - host:主机名。注意包含了端口,比如
ke.qq.com:8080,并且是小写的。 - hostname:主机名,不包含端口,并且是小写的。
- port: 端口号。
- path:路径部分,包含search部分。
- pathname:路径部分,不包含search部分。
- search:查询字符串,注意,包含了
?,此外,值是没有经过decode的。 - query:字符串 或者 对象。如果是字符串,则是
search去掉?,其余一样;如果是对象,那么是decode过的。 - hash:哈希部分,注意包含了
#。 - href:原始的地址。不过需要注意的是,
protocol、host会被转成小写字母。
下面我们来讲解下它的三个常用方法
parse(urlString, parseQueryString, slashesDenoteHost)
该方法将url字符串,解析成object,便于开发者进行操作。
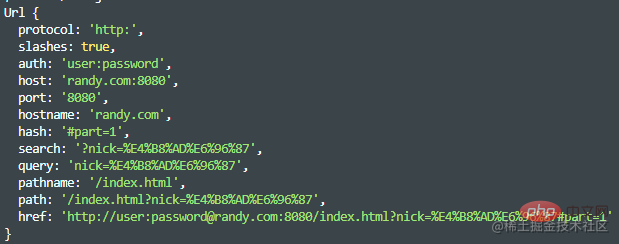
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj = url.parse(str); console.log(obj);
输出

该方法还支持传递另外两个参数,parseQueryString和slashesDenoteHos
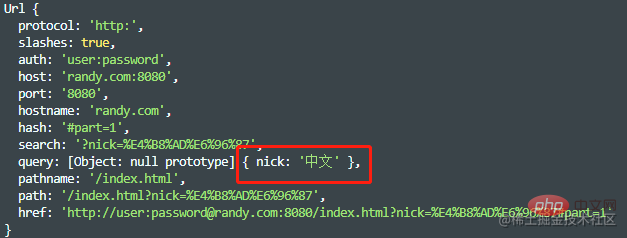
parseQueryString:(默认为false)如为false,则urlObject.query为未解析的字符串,比如nick=%E4%B8%AD%E6%96%87,且对应的值不会decode;如果parseQueryString为true,则urlObject.query为object,比如{ nick: '中文' },且值会被`decode;
const url = require("url"); const str = "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1"; const obj2 = url.parse(str, true); console.log(obj2);

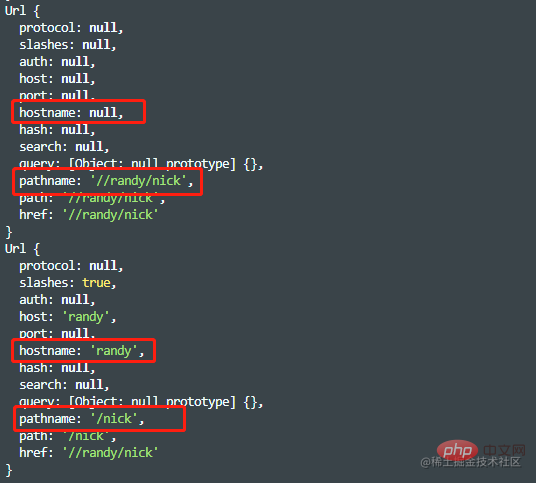
slashesDenoteHos:(默认为false)如果为true,那么类似//randy/nick里的randy就会被认为是hostname;如果为false,则randy被认为是pathname的一部分。
光看起来可能不太理解这句话的含义,下面笔者举个例子我相信你们就明白了。
const str2 = "//randy/nick"; const obj3 = url.parse(str2, true, false); console.log(obj3); const obj4 = url.parse(str2, true, true); console.log(obj4);

format(urlObject)
这个方法就是parse的反向操作。将对象转成url字符串。
const pathObj = {
protocol: "http:",
slashes: true,
auth: "user:password",
host: "randy.com:8080",
port: "8080",
hostname: "randy.com",
hash: "#part=1",
search: "?nick=%E4%B8%AD%E6%96%87",
query: "nick=%E4%B8%AD%E6%96%87",
pathname: "/index.html",
path: "/index.html?nick=%E4%B8%AD%E6%96%87",
href: "http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1",
};
console.log(url.format(pathObj)); // http://user:password@randy.com:8080/index.html?nick=%E4%B8%AD%E6%96%87#part=1resolve(from, to)
该方法用于解析相对于基本URL的目标URL。
console.log(url.resolve("/one/two/three", "four")); // /one/two/four console.log(url.resolve("http://example.com/", "/one")); // http://example.com/one console.log(url.resolve("http://example.com/one", "/two")); // http://example.com/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "./two")); // http://example.com/one/ddd/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", "../two")); // http://example.com/one/ddd/two console.log(url.resolve("http://example.com/one/ddd/ddd/ddd", ".../two")); // http://example.com/one/ddd/ddd/.../two
querystring
querystring这个模块,也是用来做url查询参数的解析。这里我们重点分析下它的parse和stringify两个方法。
parse(str, sep, eq, options)
parse是将查询字符串转成对象类型,并且也会decode。
const querystring = require("querystring");
const str = "nick=randy&age=24&nick2=%E4%B8%AD%E6%96%87";
const obj = querystring.parse(str);
console.log(obj); // { nick: 'randy', age: '24', nick2: '中文' }下面我们再来看看它的第二和第三个参数。其实相当于可以替换&、=为自定义字符,下面笔者举个例子就很快明白了。
const str1 = "name-randy|country-cn";
const obj1 = querystring.parse(str1);
console.log(obj1); // { 'name-randy|country-cn': '' }
const obj2 = querystring.parse(str1, "|", "-");
console.log(obj2); // { name: 'randy', country: 'cn' }相当于把&替换成了|,把=替换成了-。笔者感觉配到这种情况应该不多。
stringify(obj, sep, eq, options)
这个方法就是上面parse
url
Avant d'introduire le moduleurl, prenons une photo pour comprendre comment cette image affecte urlVous allez je n'ai fondamentalement aucun problème avec ce module.
 🎜🎜nous Expliquons leurs significations respectives🎜
🎜🎜nous Expliquons leurs significations respectives🎜- protocol : protocol Il est à noter qu'il contient
:et est en minuscule. [Tutoriels associés recommandés : tutoriel vidéo nodejs, Enseignement de la programmation] - barres obliques : Si
:est suivi par S'il y a deux//, alors c'est vrai. - auth : informations d'authentification, s'il y a un mot de passe, c'est
usrname:passwd, sinon, c'estusrname. Notez que ceci est sensible à la casse. - hôte : nom d'hôte. Notez que le port est inclus, tel que
ke.qq.com:8080, et est en minuscules. - Nom d'hôte : nom d'hôte, n'inclut pas le port et est en minuscules.
- port : numéro de port.
- chemin : partie du chemin, y compris la partie recherche.
- pathname : partie du chemin, à l'exclusion de la partie recherche.
- recherche : chaîne de requête, notez qu'elle contient
?De plus, la valeur n'est pas décodée. - requête : chaîne ou objet. S'il s'agit d'une chaîne, c'est
rechercheavec?supprimé, et le reste est identique si c'est un objet, il est décodé. - hash : partie hachage, notez que
#est inclus. - href : adresse d'origine. Cependant, il convient de noter que
protocolethostseront convertis en lettres minuscules.
parse(urlString, parseQueryString, slashesDenoteHost) h4>🎜Cette méthode analyse la chaîne url en object, ce qui est pratique à utiliser pour les développeurs. 🎜const obj3 = {
nick: "randy",
age: "24",
};
const str4 = querystring.stringify(obj3);
console.log(str4); // nick=randy&age=24🎜Sortie🎜🎜 🎜🎜Cette méthode prend également en charge la transmission de deux autres paramètres,
🎜🎜Cette méthode prend également en charge la transmission de deux autres paramètres, parseQueryString et slashesDenoteHos🎜🎜parseQueryString : (la valeur par défaut est false) s'il s'agit de false, alors urlObject.query est une chaîne non analysée, telle que nick=%E4%B8%AD%E6%96%87, et correspond à La valeur ne sera pas décodée ; si parseQueryString est vrai, alors urlObject.query est un objet, tel que { nick : 'Chinese' >, et la valeur sera `decoded ; -2 .png" alt="Parlons du module url et du module querystring dans Node" chargement="lazy"/>🎜🎜slashesDenoteHos : (la valeur par défaut est false) si true, alors similaire à / <code>randy dans /randy/nick sera considéré comme hostname s'il est false, alors randy code> est considéré comme faisant partie du <code>pathname. 🎜🎜Vous ne comprendrez peut-être pas le sens de cette phrase au premier coup d'œil. Je vais vous donner un exemple ci-dessous et je pense que vous comprendrez. 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-c🎜 🎜format(urlObject)
🎜format(urlObject)
🎜Cette méthode est l'opération inverse de parse. Convertissez l'objet en une chaîne url. 🎜rrreeeresolve(from, to)
🎜Cette méthode est utilisée pour résoudre les cibles par rapport à l'URLde base > URL. 🎜rrreeequerystring
🎜querystring Ce module est également utilisé pour analyser les paramètres de requête url. Nous nous concentrons ici sur l'analyse de ses deux méthodes : parse et stringify. 🎜parse(str, sep, eq, options)
🎜parse convertit la chaîne de requête en type d'objet , et aussi decode. 🎜rrreee🎜Jetons un coup d'œil à ses deuxième et troisième paramètres. En fait, cela équivaut à remplacer & et = par des caractères personnalisés. L'auteur vous donnera un exemple ci-dessous et vous comprendrez rapidement. 🎜rrreee🎜Cela équivaut à remplacer & par |, et à remplacer = par -. L'auteur estime que cette situation devrait être rare. 🎜stringify(obj, sep, eq, options)
🎜Cette méthode est l'inverse de laparseci-dessus > fonctionner. Passons directement à l'exemple ci-dessous🎜rrreee🎜Cette méthode prend également en charge les séparateurs personnalisés. 🎜const obj5 = {
name: &quot;randy&quot;,
country: &quot;cn&quot;,
};
const str6 = querystring.stringify(obj5, &quot;|&quot;, &quot;-&quot;);
console.log(str6); // name-randy|country-c更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un article pour parler du module net dans Node
- Un article pour expliquer comment le nœud encapsule les instructions de traitement MySQL
- Une brève analyse de trois aspects de sécurité courants de Node
- Une brève analyse de la manière dont les développeurs front-end peuvent apprendre le langage Node ?
- Vous guidez étape par étape pour écrire manuellement le protocole WebSocket à l'aide de Node

