Maison >Tutoriel CMS >DEDECMS >Le CMS Dreamweaver peut-il être utilisé comme site Web de cinéma ?
Le CMS Dreamweaver peut-il être utilisé comme site Web de cinéma ?
- 青灯夜游original
- 2023-02-21 19:25:581749parcourir
Dreamweaver cms peut être utilisé comme site Web de films. Dreamweaver CMS est un système de gestion de contenu, il est donc plus adapté aux sites Web de médias d'information. Le backend Dreamweaver dispose d'un répertoire pour ajouter et gérer des colonnes d'informations spéciales. Vous pouvez publier directement du contenu et il sera affiché sur la réception et sur Dreamweaver CMS. Prend en charge la lecture vidéo et dispose d'un plug-in de module vidéo.

L'environnement d'exploitation de ce tutoriel : système Windows 7, DedeCMS 5.3, ordinateur DELL G3
Le système de gestion de contenu Dreamweaver (DedeCms) est célèbre pour sa simplicité, sa praticité et son open source. C'est l'open PHP le plus connu. système de gestion de site Web source en Chine. C'est également le système CMS PHP avec le plus d'utilisateurs. Après des années de développement, la version a fait de grands progrès en termes de fonctionnalité et de facilité d'utilisation. Les principaux utilisateurs cibles de la version gratuite de DedeCms sont. destiné aux webmasters individuels. La fonction est davantage axée sur la construction de sites Web personnels ou de portails de petite et moyenne taille. Bien entendu, des utilisateurs d'entreprise et des écoles utilisent également ce système.
Dreamweaver CMS peut être utilisé comme site Web de films.
DreamWeaver CMS est un système de gestion de contenu, il est donc plus adapté aux sites Web de médias d'information. Le backend de DreamWeaver dispose d'un répertoire pour ajouter et gérer des colonnes d'informations spéciales. Vous pouvez publier directement du contenu et il sera affiché au premier plan. bureau.
Les utilisateurs peuvent proposer des ventes de produits en ligne ou facturer le contenu, un modèle de profit simple et clair.
Et Dreamweaver CMS prend en charge la lecture vidéo et dispose d'un plug-in de module vidéo.
Dream Weaver cms pour créer rapidement un site de films
Cet exemple explique principalement comment modifier le modèle DEDECMS v5.3 pour créer un site de films. Il existe quatre catégories de colonnes dans DEDECMS v5.3, à savoir les articles ordinaires, les collections d'images, les logiciels et les produits. De nos jours, de nombreux sites de films sur Internet utilisent DEDECMS, mais les pages d'articles produites sont essentiellement des modèles d'articles ordinaires. simple mais aussi très peu pratique. Après tout, chaque fois que vous ajoutez un article, vous devez utiliser un autre article comme modèle pour apporter des modifications. Ce dont un site de cinéma général a besoin, ce sont quelques informations fixes, telles que le titre du film, le rôle principal, le réalisateur, le genre, l'introduction de l'intrigue, etc. Si vous pouvez remplir les informations selon la méthode à remplir et laisser le système génère automatiquement des pages, ce sera rapide, la page générée est magnifique.
Ceux qui ont déjà téléchargé des films sur Internet auraient dû voir le format des pages de films en ligne. Avez-vous déjà pensé que la page d'article d'un site de films est très similaire à la page sur laquelle nous téléchargeons des logiciels ? Donc, ce que je veux faire maintenant, c'est modifier le modèle de la page du logiciel afin qu'il corresponde au style de site de film que je souhaite lors de l'ajout d'articles, de l'édition d'articles et de la génération d'articles. Pour des effets spécifiques, consultez la colonne de films gratuits sur www.joyai. .com.
Première étape : modifiez et ajoutez le modèle de page du logiciel. La page d'ajout de logiciel dans le système Dedecms est la suivante :

Je souhaite modifier les éléments correspondants aux éléments correspondant au film, comme changer les options de la langue de l'interface en langue du film, changer Simplifié Du chinois vers le mandarin, etc. Il n'y a aucun endroit pour le définir dans les paramètres système et la base de données. Le seul endroit qui peut être modifié est le modèle de page.
Ouvrez dedetemplets, recherchez la page soft_add.htm et recherchez la déclaration suivante :
界面语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="简体中文" selected>简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> 简体中文 英文软件 繁体中文 其它类型 更改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> 普通话 粤语 英语 韩语 日语 其他
Utilisez la même méthode pour modifier les autres options souhaitées dans les éléments correspondants souhaités.
L'effet modifié est montré dans l'image ci-dessous :

La page une fois la modification terminée (bien sûr il y a quelques options en arrière-plan comme le nom du logiciel, etc., à condition que vous sachiez ce que cela signifie , vous n'avez pas besoin de le modifier, comme le montre l'image ci-dessus ), lors de l'ajout d'un article, il vous suffit de remplir les espaces avec les options requises, et l'article sera ajouté.
Étape 2 : Modifier la page du logiciel d'édition.
Ouvrez dedetemplets, recherchez la page soft_edit.htm et recherchez la déclaration suivante :
<td width="90">界面语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="简体中文">简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 简体中文 英文软件 繁体中文 其它类型 修改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 普通话 粤语 英语 韩语 日语 其他
Modifiez simplement les autres éléments correspondants de la même manière pour devenir les éléments que vous souhaitez.
L'effet est le suivant :

Étape 3 : Modifiez la page de liste, la page d'accueil de la chaîne et les autres pages. Remplacez au moins le mot "logiciel" sur ces pages par "vidéo". Le modèle de page d'accueil de la chaîne est templetsdefaultindex_soft.htm (bien sûr, s'il s'agit d'un pur site de cinéma, il vous suffit de modifier templetsdefaultindex.htm).
En particulier, le modèle d'informations de liste sur la page de liste doit être modifié en conséquence, car les informations d'origine sont les informations d'attribut du logiciel, et nous devons les modifier en informations d'attribut de film correspondantes (telles que le réalisateur, le protagoniste, etc.) . Le modèle de la page de liste est templatesdefaultlist_soft.htm ; l'effet modifié est comme indiqué ci-dessous :

Étape 4 : Modifier la page de l'article.
Ouvrez templetsdefault, recherchez la page article_soft.htm et recherchez la déclaration suivante :
<div class="infolist">
<small>软件类型:</small><span>{dede:field.softtype/}</span>
<small>授权方式:</small><span>{dede:field.accredit/}</span>
<small>界面语言:</small><span>{dede:field.language/}</span>
<small>软件大小:</small><span>{dede:field.softsize/}</span>
<small>文件类型:</small><span>{dede:field.filetype/}</span>
<small>运行环境:</small><span>{dede:field.os/}</span>
<small>软件等级:</small><span>{dede:field.softrank function='GetRankStar(@me)'/}</span>
<small>发布时间:</small><span>{dede:field.pubdate function="GetDateMk('@me')"/}</span>
<small>官方网址:</small><span>{dede:field.officialurl/}</span>
<small>演示网址:</small><span>{dede:field.officialdemo/}</span>
软件类型:{dede:field.softtype/}
授权方式:{dede:field.accredit/}
界面语言:{dede:field.language/}
软件大小:{dede:field.softsize/}
文件类型:{dede:field.filetype/}
运行环境:{dede:field.os/}
软件等级:{dede:field.softrank function='GetRankStar(@me)'/}
发布时间:{dede:field.pubdate function="GetDateMk('@me')"/}
官方网址:{dede:field.officialurl/}
演示网址:{dede:field.officialdemo/}
修改为: <div class="infolist">
<small>导 演:</small><span>{dede:field.writer/}</span>
<small>主 演:</small><span>{dede:field.source/}</span>
<small>地 区:</small><span>{dede:field.softtype/}</span>
<small>语 言:</small><span>{dede:field.language/}</span>
<small>类 型:</small><span>{dede:field.accredit/}</span>
<small>片 长:</small><span>{dede:field.softsize/}</span>
导 演:{dede:field.writer/}
主 演:{dede:field.source/}
地 区:{dede:field.softtype/}
语 言:{dede:field.language/}
类 型:{dede:field.accredit/}
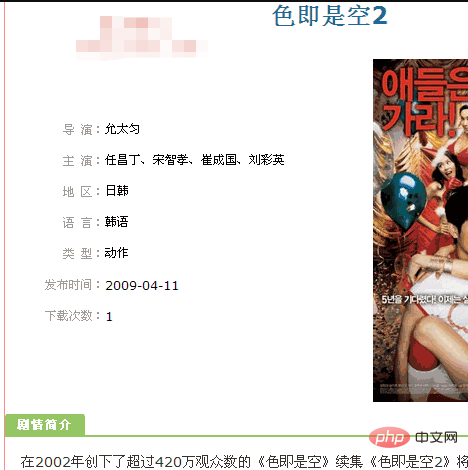
片 长:{dede:field.softsize/}L'effet après modification est le suivant :

Étape 5 : Modifiez les autres détails correspondants, complétant ainsi la transformation du modèle de site de films. Pour l'effet final, veuillez vous référer à la colonne de téléchargement de films gratuits dans Zhenai www.joyai.com. Pour les sites de films généraux, cela devrait être le cas. be C'est le modèle CMS le plus approprié et le meilleur.
Choses à noter lors de la modification des modèles :
Lorsque vous modifiez les éléments correspondants de l'ajout de modèles de logiciels et de l'édition de modèles de logiciels aux éléments correspondants, veillez à ce que le format et la longueur des éléments soient similaires, c'est-à-dire si la colonne est numérique, alors il est préférable de ne pas la modifier au format texte, comme la durée du film, sinon des erreurs pourraient survenir, car le format de cet élément a été strictement défini dans la base de données, sauf si vous modifiez le format de la colonne dans la base de données.
Lors de la modification, il suffit d'ajouter des modèles de logiciel et de modifier les éléments dans le modèle de logiciel. Il n'est pas nécessaire d'ajouter d'autres éléments, et il n'est pas nécessaire de supprimer des éléments redondants. L'ajout d'éléments supplémentaires est gênant, non seulement. Pour modifier la page, vous devez modifier la base de données correspondante. Il est également gênant de supprimer les éléments redondants. Si vous n'y faites pas attention, la page peut être déformée, donc si vous souhaitez empêcher son affichage, supprimez simplement les éléments correspondants. directement sur la page du modèle d'article.
Le code donné ci-dessus n'est qu'un fragment du code Veuillez modifier le code correspondant en fonction de votre situation réelle.
Apprentissage recommandé : Tutoriel dedecms
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer index.html dans DreamWeaver
- 5 modèles de sites Web pratiques de tissage de rêves de dedecms d'entreprise à partager (venez télécharger maintenant)
- DedeCMS a enfin été mis à jour après de nombreuses années ! (Téléchargement de la version DedeCMSV5.7)
- CMS open source bien connu : Dreamweaver CMS dira adieu au gratuit, et l'ère de l'open source décline progressivement !
- Qu'est-ce que Dreamweaver Empire ?
- Quel site Web est adapté au CMS Dreamweaver ?

