Maison >interface Web >js tutoriel >Parlons du mot-clé extends en typeScript
Parlons du mot-clé extends en typeScript
- 青灯夜游avant
- 2023-02-13 19:39:142835parcourir

extends est un mot-clé en typeScript. Dans le monde de la programmation de types TypeScript, le rôle qu'il joue est vraiment important, nous devons donc y prêter attention et l'apprendre en profondeur. À mon avis, le maîtriser est un tremplin vers le monde de la programmation avancée de type TypeScript. Cependant, la réalité est qu’elle a une sémantique très différente selon les contextes, avec des spécificités différentes. Si ce problème n’est pas résolu en profondeur, cela peut créer beaucoup de confusion chez les développeurs. Le peigner et l'apprendre en profondeur, et enfin le maîtriser, telle est mon intention initiale en écrivant cet article. extends 是 typeScript 中的关键字。在 typeScript 的类型编程世界里面,它所扮演的角色实在是太重要了,所以,我们不得不需要重视它,深入学习它。在我看来,掌握它就是进入高级 typeScript 类型编程世界的敲门砖。但是,现实是,它在不同的上下文中,具体不同的,相差很大的语义。如果没有深入地对此进行梳理,它会给开发者带来很大的困惑。梳理并深入学习它,最后掌握它,这就是我编写这篇文章的初衷。
extends 的几个语义
让我们开门见山地说吧,在 typeScript 在不同的上下文中,extends 有以下几个语义。不同语义即有不同的用途:
- 用于表达类型组合;
- 用于表达面向对象中「类」的继承
- 用于表达泛型的类型约束;
- 在条件类型(conditional type)中,充当类型表达式,用于求值。
extends 与 类型组合/类继承
extends 可以跟 interface 结合起来使用,用于表达类型组合。
示例 1-1
interface ChildComponentProps {
onChange: (val: string)=> void
}
interface ParentComponentProps extends ChildComponentProps {
value: string
}在 react 组件化开发模式中,存在一种自底向上的构建模式 - 我们往往会先把所有最底层的子组件的 props 构建好,最后才定义 container component(负责提升公共 state,聚合和分发 props) 的 props。此时,inferface 的 extends 正好能表达这种语义需求 - 类型的组合(将所有子组件的 props 聚合到一块)。
当然,interface的 extends 从句是可以跟着多个组合对象,多个组合对象之间用逗号,隔开。比如ParentComponentProps组合多个子组件的 props:
示例 1-2
interface ChildComponentProps {
onChange: (val: string)=> void
}
interface ChildComponentProps2 {
onReset: (value: string)=> void
}
interface ParentComponentProps extends ChildComponentProps, ChildComponentProps2 {
value: string
}注意,上面指出的是「多个组合对象」,这里也包括了Class。对,就是普通面向概念中的「类」。也就是说,下面的代码也是合法的:
示例 1-3
interface ChildComponentProps {
onChange: (val: string)=> void
}
interface ChildComponentProps2 {
onReset: (value: string)=> void
}
class SomeClass {
private name!: string // 变量声明时,变量名跟着一个感叹号`!`,这是「赋值断言」的语法
updateName(name:string){
this.name = name || ''
}
}
interface ParentComponentProps extends
ChildComponentProps,
ChildComponentProps2,
SomeClass {
value: string
}之所以这也是合法的,一切源于一个特性:在 typeScript 中,一个 class 变量既是「值」也是「类型」。在interface extends class的上下文中,显然是取 class 是「类型」的语义。一个 interface extends 另外一个 class,可以理解为 interface 抛弃这个 class 的所有实现代码,只是跟这个 class 的「类型 shape」 进行组合。还是上面的示例代码中,从类型 shape 的角度,SomeClass 就等同于下面的 interface:
示例 1-4
interface SomeClass {
name: string
updateName: (name:string)=> void
}好了,以上就是 extends 关键字的「类型组合」的语义。事情开始发生了转折。
如果某个 interface A 继承了某个 class B,那么这个 interface A 还是能够被其他 interface 去继承(或者说组合)。但是,如果某个 class 想要 implements 这个 interface A,那么这个 class 只能是 class B 本身或者 class B 的子类。
示例 1-5
class Control {
private state: any;
constructor(intialValue: number){
if(intialValue > 10){
this.state = false
}else {
this.state = true
}
}
checkState(){
return this.state;
}
}
interface SelectableControl extends Control {
select(): void;
}
// 下面的代码会报错:Class 'DropDownControl' incorrectly implements interface
// 'SelectableControl'.
// Types have separate declarations of a private property 'state'.(2420)
class DropDownControl implements SelectableControl {
private state = false;
checkState(){
// do something
}
select(){
// do something
}
}要想解决这个问题,class DropDownControl必须要继承 Control class 或者Control class 的子类:
示例 1-6
class Control {
private state: any;
constructor(intialValue: number){
if(intialValue > 10){
this.state = false
}else {
this.state = true
}
}
checkState(){
return this.state;
}
}
interface SelectableControl extends Control {
select(): void;
}
// 下面的代码就不会报错,且能得到预期的运行结果
class DropDownControl extends Control implements SelectableControl {
// private state = false;
//checkState(){
// do something
//}
select(){
// do something
}
}
const dropDown = new DropDownControl(1);
dropDown.checkState(); // Ok
dropDown.select(); // Ok上面这个示例代码扯出了 extends 关键字的另外一个语义 - 「继承」。当extends用于 typeScript 的类之间,它的准确语义也就是 ES6 中面向对象中「extends」关键字的语义。AClass extends BClass 不再应该解读为「类型的组合」而是面向对象编程中的「AClass 继承 BClass」和「AClass 是父类 BClass 的子类」。与此同时,值得指出的是,此时的 extends 关键字是活在了「值的世界」, 遵循着 ES6 中 extends关键字一样的语义。比较显著的一点就是,ts 中的 extends 也是不能在同一时间去继承多个父类的。比如,下面的代码就会报错:
示例 1-7
class A {}
class B {}
// 报错: Classes can only extend a single class.(1174)
class C extends A,B {
}关于具有「继承」语义的 extends 更多行为特性的阐述已经属于面向对象编程范式的范畴了,这里就不深入讨论了,有兴趣的同学可以自行去了解。
至此,我们算是了解 extends 关键字跟 interface 和 class 结合起来所表达的两种不同的语义:
- 类型的组合
- 面向对象概念中「类的继承」
接下来,我们看看用于表达泛型类型约束的 extends
Plusieurs sémantiques des extends
Allons droit au but. En typeScript, dans différents contextes,extends a la sémantique suivante. Différentes sémantiques ont des utilisations différentes : 🎜- Utilisé pour exprimer une combinaison de types
- Utilisé pour exprimer l'héritage de "classe" en mode orienté objet
- Utilisé pour exprimer un type générique ; Contraintes de type de type ;
- Dans le type conditionnel (type conditionnel), il agit comme une expression de type pour l'évaluation.
extends et combinaison de types/héritage de classe
🎜extends peuvent être suivis by interface est utilisé en combinaison pour exprimer des combinaisons de types. 🎜🎜Exemple 1-1🎜function dispatch<A>(action: A): A {
// Do something
}🎜Dans le modèle de développement de composants React, il existe un modèle de construction ascendant - nous mettons souvent d'abord les accessoires de tous les sous-composants de niveau le plus bas est construit, et enfin les props du composant conteneur (responsable de la promotion de l'état public, de l'agrégation et de la distribution des accessoires) sont définis. À l'heure actuelle, le extends d'inferface peut exprimer cette exigence sémantique - la combinaison de types (regroupant les props de tous les sous-composants en un seul morceau). 🎜🎜Bien sûr, la clause extends de interface peut être suivie de plusieurs objets combinés, et plusieurs objets combinés sont séparés par des virgules , séparé. Par exemple, <code>ParentComponentProps combine les props de plusieurs sous-composants : 🎜🎜Exemple 1-2🎜const dispatch: <A>(action: A)=> A = (action)=> {
return action
}
// 或者
interface Store {
dispatch: <A>(action: A)=> A
}🎜Notez que ce qui précède souligne "plusieurs objets combinés », cela inclut également Class. Oui, c'est la « classe » dans le concept général. En d'autres termes, le code suivant est également légal : 🎜🎜Exemple 1-3🎜interface Store<S> {
dispatch: <A>(action: A)=> A
reducer: <A>(state: S,action: A)=> S
}🎜La raison pour laquelle cela est également légal est quetout vient d'une seule fonctionnalité : dans TypeScript, un variable de classe À la fois une "valeur" et un "type". Dans le contexte de interface extends class, il est évident que la classe est une sémantique de "type". Une interface extends est une autre classe. On peut comprendre que l'interface supprime tout le code d'implémentation de cette classe et ne le combine qu'avec la "forme de type" de cette classe. Dans l'exemple de code ci-dessus, du point de vue de la forme du type, SomeClass est équivalent à l'interface suivante : 🎜🎜Exemple 1-4🎜class GenericAdd<AddableType> {
zeroValue!: AddableType;
add!: (x: AddableType, y: AddableType) => AddableType;
}
let myGenericNumber = new GenericNumber<number>();
myGenericNumber.zeroValue = 0;
myGenericNumber.add = function (x, y) {
return x + y;
};🎜OK, ce qui précède estextends La sémantique de la "combinaison de types" du mot-clé. Les choses ont commencé à changer. 🎜🎜Si une interface A hérite d'une classe B, alors cette interface A peut toujours être héritée (ou combinée) par d'autres interfaces. Cependant, si une classe veut implémenter cette interface A, alors cette classe ne peut être que la classe B elle-même ou une sous-classe de la classe B. 🎜🎜Exemple 1 à 5🎜type Dispatch<A>=(action:A)=> A🎜Pour résoudre ce problème, la
class DropDownControl doit hériter de la classe Control ou de la sous-classe Control de code> class : 🎜🎜<strong>Exemple 1-6</strong>🎜<pre class="brush:js;toolbar:false;">`泛型形参` extends `某个类型`</pre>🎜L'exemple de code ci-dessus fait ressortir une autre sémantique du mot-clé <code>extends - "héritage". Lorsque extends est utilisé entre des classes TypeScript, sa sémantique exacte est la sémantique du mot-clé "extends" dans ES6 orienté objet. AClass étend BClass ne doit plus être interprété comme "une combinaison de types" mais comme "AClass hérite de BClass" et "AClass est une sous-classe de la classe parent BClass" en programmation orientée objet. Dans le même temps, il convient de souligner que le mot-clé extends vit actuellement dans le « monde des valeurs » et suit la même sémantique que le mot-clé extends dans ES6. Le point le plus évident est que extends dans ts ne peut pas hériter de plusieurs classes parents en même temps. Par exemple, le code suivant signalera une erreur : 🎜🎜Exemple 1-7🎜// case 1
type UselessType<T extends number> = T;
type Test1 = UselessType<any> // 这里会报错吗?
type Test1_1 = UselessType<number|string> // 这里会报错吗?
// case 2
type UselessType2<T extends {a:1, b:2}> = T;
type Test2 = UselessType2<{a:1, b:2, c:3}> // 这里会报错吗?
type Test2_1 = UselessType2<{a:1}> // 这里会报错吗?
type Test2_2 = UselessType2<{[key:string]: any}> // 这里会报错吗?
type Test2_3 = {a:1, b:2} extends {[key:string]: any} ? true : false
// case 3
class BaseClass {
name!: string
}
class SubClass extends BaseClass{
sayHello!: (name: string)=> void
}
class SubClass2 extends SubClass{
logName!: ()=> void
}
type UselessType3<T extends SubClass> = T;
type Test3 = UselessType3<{name: '鲨叔'}> // 这里会报错吗?
type Test3_1 = UselessType3<SubClass> // 这里会报错吗?
type Test3_2 = UselessType3<BaseClass> // 这里会报错吗?🎜Explication de fonctionnalités plus comportementales de extends avec la sémantique "d'héritage" appartient déjà à l'objet -orienté La portée des paradigmes de programmation ne sera pas discutée en profondeur ici. Les étudiants intéressés peuvent en apprendre par eux-mêmes. 🎜🎜À ce stade, nous comprenons les deux sémantiques différentes exprimées par le mot-clé extends combiné avec interface et class : 🎜- Combinaison de types
- "Héritage de classe" dans les concepts orientés objet
extends🎜<h2 data-id="heading-3"><strong>extends 与类型约束</strong></h2>
<p>更准确地说,这一节是要讨论 <code>extends 跟泛型形参结合时候的「类型约束」语义。在更进一步讨论之前,我们不妨先复习一下,泛型形参声明的语法以及我们可以在哪些地方可以声明泛型形参。
具体的泛型形参声明语法是:
标识符后面用尖括号
包住一个或者多个泛型形参多个泛型形参用
,号隔开泛型新参的名字可以随意命名(我们见得最多就是使用单个英文字母
T,U之类的)。
在 typeScript 中,我们可以在以下地方去声明一个泛型形参。
- 在普通的函数声明中:
function dispatch<A>(action: A): A { // Do something } - 在函数表达式形态的类型注解中:
const dispatch: <A>(action: A)=> A = (action)=> { return action } // 或者 interface Store { dispatch: <A>(action: A)=> A } - 在
interface的声明中:interface Store<S> { dispatch: <A>(action: A)=> A reducer: <A>(state: S,action: A)=> S } - 在
class的声明中:class GenericAdd<AddableType> { zeroValue!: AddableType; add!: (x: AddableType, y: AddableType) => AddableType; } let myGenericNumber = new GenericNumber<number>(); myGenericNumber.zeroValue = 0; myGenericNumber.add = function (x, y) { return x + y; }; - 在自定义类型声明中:
type Dispatch<A>=(action:A)=> A
- 在类型推导中:
typeScript // 此处,F 和 Rest 就是泛型形参 type GetFirstLetter<s> = S extends `${infer F extends `${number}`}${infer Rest}` ? F : S; </s>以上就是简单梳理后的可以产生泛型形参的地方,可能还有疏漏,但是这里就不深入发掘了。
下面重点来了 - 凡是有泛型形参的地方,我们都可以通过 extends 来表达类型约束。这里的类型约束展开说就是,泛型形参在实例化时传进来的类型实参必须要满足我们所声明的类型约束。到这里,问题就来了,我们该怎样来理解这里的「满足」呢?在深究此问题之前,我们来看看类型约束的语法:
`泛型形参` extends `某个类型`
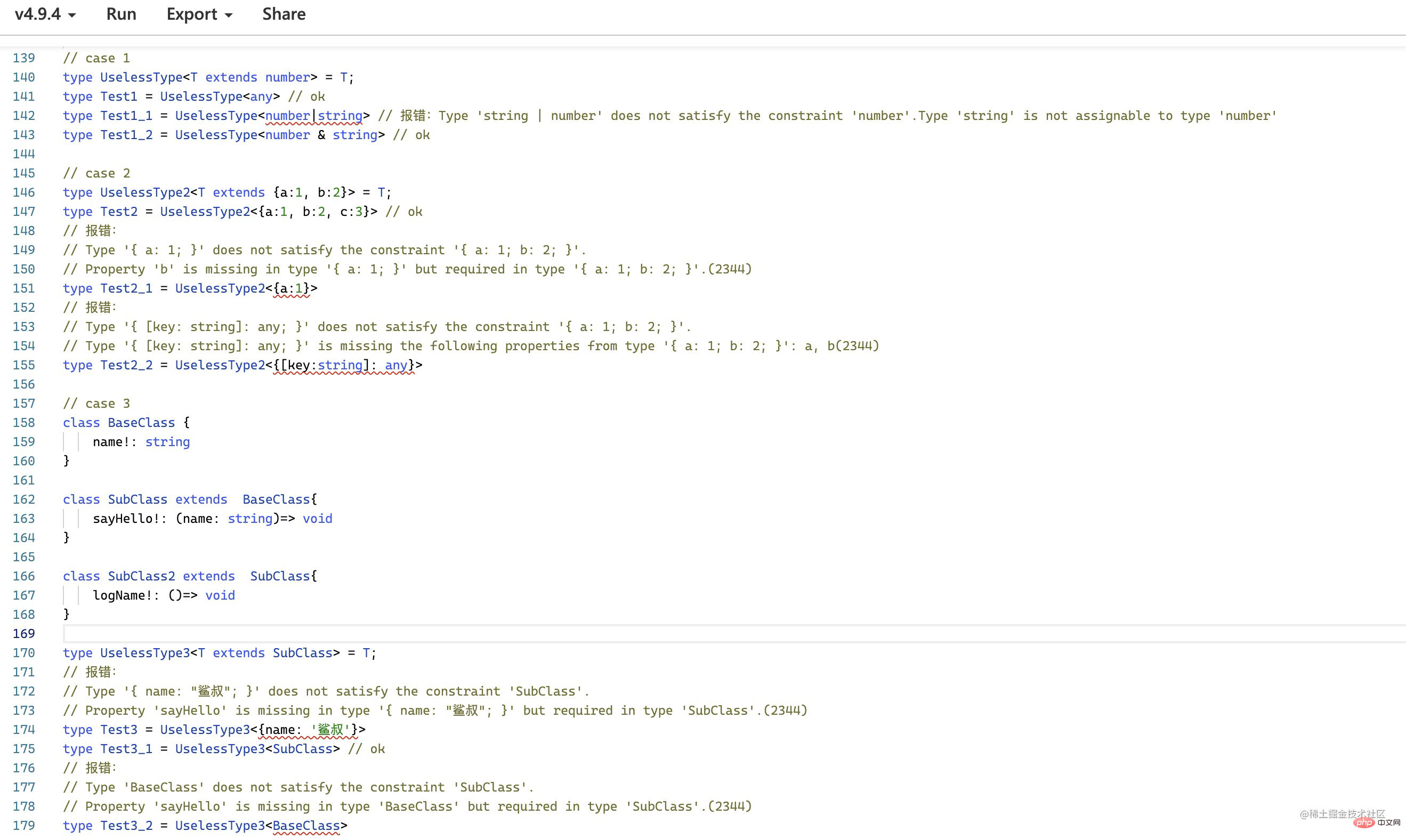
为了引出上面所说「满足」的理解难题,我们不妨先看看下面的示例的代码:
示例 2-1
// case 1
type UselessType<T extends number> = T;
type Test1 = UselessType<any> // 这里会报错吗?
type Test1_1 = UselessType<number|string> // 这里会报错吗?
// case 2
type UselessType2<T extends {a:1, b:2}> = T;
type Test2 = UselessType2<{a:1, b:2, c:3}> // 这里会报错吗?
type Test2_1 = UselessType2<{a:1}> // 这里会报错吗?
type Test2_2 = UselessType2<{[key:string]: any}> // 这里会报错吗?
type Test2_3 = {a:1, b:2} extends {[key:string]: any} ? true : false
// case 3
class BaseClass {
name!: string
}
class SubClass extends BaseClass{
sayHello!: (name: string)=> void
}
class SubClass2 extends SubClass{
logName!: ()=> void
}
type UselessType3<T extends SubClass> = T;
type Test3 = UselessType3<{name: '鲨叔'}> // 这里会报错吗?
type Test3_1 = UselessType3<SubClass> // 这里会报错吗?
type Test3_2 = UselessType3<BaseClass> // 这里会报错吗?不知道读者朋友们在没有把上述代码拷贝到 typeScript 的 playground 里面去验证之前你是否能全部猜中。如果能,证明你对 extends 在类型约束的语义上下文中的行为表现已经掌握的很清楚了。如果不能,请允许我为你娓娓道来。
相信有部分读者了解过 typeScript 的类型系统的设计策略。由于 js 是一门动态弱类型的脚本语言,再加上需要考虑 typeScript 与 js 的互操性和兼容性。所以, typeScript 类型系统被设计为一个「structural typing」系统(结构化类型系统)。所谓的结构化类型系统的一个显著的特点就是 - 具有某个类型 A 的值是否能够赋值给另外一个类型 B 的值的依据是,类型 A 的类型结构是否跟类型 B 的类型结构是否兼容。 而类型之间是否兼容看重的类型的结构而不是类型的名字。再说白一点,就是 B 类型有的属性和方法,你 A 类型也必须有。到这里,就很容易引出一个广为大众接受的,用于理解类型「可赋值性」行为的心智模型,即:
用集合的角度去看类型。故而这里有「父集」和 「子集」的概念,「父集」包含 「子集」;
在 typeScript 的类型系统中, 子集类型是可以赋值给父集类型。
在泛型形参实例化时,如果
extends前面的类型是它后面的类型的子集,那么我们就说当前的实例化是「满足」我们所声明的类型约束的。
以下是 示例 2-1 的运行结果:

实际上,上面的那个心智模型是无法匹配到以上示例在 typeScript@4.9.4 上的运行结果。以上面这个心智模型(子集类型能赋值给父集类型,反之则不然)来看示例的运行结果,我们会有下面的直觉认知偏差:
- Dans le cas 1,
anyest l'ensemble parent denumber. Pourquoi peut-il être attribué à une valeur de typenumber?any是number的父集,为什么它能赋值给number类型的值? - case 1 中,
number | string应该是number的父集,所以,它不能赋值给number类型的值。 - case 1 中,
number & string应该是number的父集,按理说,这里应该报错,但是为什么却没有? - case 2 中,
{a:1}是{a:1,b:2}的子集,按理说,它能赋值给{a:1,b:2}类型的值啊,为什么会报错? - case 3 中,感觉
{name: '鲨叔'}是SubClass的子集,按理说,它能赋值给SubClass类型的值啊,为什么会报错? - case 3 中,感觉
BaseClass是SubClass的子集,按理说,它能赋值给SubClass类型的值啊,为什么会报错?
经过反复验证和查阅资料,正确的认知如下:
- case 1 中,
any是任何类型的子集,也是任何类型的父集。这里 typeScript 往宽松方向去处理,即取number的子集之意; -
number | string之所以不能赋值给number,并不是因为number | string是number的父集,而是因为联合类型遇到extends关键字所产生的「分配律」的结果。即是因为number|string extends number的结果等于(number extend number) | (string extends number)的结果。显然,(number string extends number的值是false的,所以,整个类型约束就不满足; - 对象类型的类型不能采用
子集类型 extends 父集类型 = true的心智模型来理解。而是得采用父集类型 extends 子集类型 = true。与此同时,当子集类型中有明确字面量 key-value 对的时候,父集类型中也必须需要有。否则的话,就是不可赋值给子集类型。 -
number & string应该被视为对象类型的类型,遵循上面一条的规则。
基于上面的正确认知,我们不妨把我们的心智模型修正一下:
- 应该使用「父类型」和「子类型」的概念去理解满足类型约束背后所遵循的规则;
- 在类型约束
AType extends BType中,如果AType是BType的子类型,那么我们就会说AType是满足我们所声明的类型约束的; - 根据下面的 「ts 类型层级关系图」来判断两种类型的父-子类型关系:
注:1)
A -> B表示「A 是 B 的父类型,B 是 A 的子类型」;2)strictNullChecks 编译标志位打开后,undefined,void和null就不会成为 typeScript 类型系统的一层,因为它们是不能赋值给其他类型的。

关于上面这张图,有几点可以单独拿出来强调一下:
-
any无处不在。它既是任何类型的子类型,也是任何类型的父类型,甚至可能是任意类型自己。所以,它可以赋值给任何类型; -
{}充当 typeScript 类型的时候,它是有特殊含义的 - 它对应是(Object.prototype.__proto__)=null在 js 原型链上的地位,它被视为所有的对象类型的基类。 -
array的字面量形式的子类型就是tuple,function的字面量形式的子类型就是函数表达式类型。tuple和函数表达式类型都被囊括到字面量类型Dans le cas 1,
number | string doit être l'ensemble parent de number, il ne peut donc pas être attribué à une valeur de type number. Dans le cas 1, number & string devrait être l'ensemble parent de number. Logiquement, une erreur devrait être signalée ici, mais pourquoi pas ? Dans le cas 2, {a:1} est un sous-ensemble de {a:1,b:2} Logiquement parlant, il peut être attribué à . { A:1,b:2} tapez la valeur, pourquoi une erreur est-elle signalée ?
{name: 'Uncle Shark'> est un sous-ensemble de SubClass. Logiquement parlant, il peut être attribué à SubClass<.> Type de valeur, pourquoi une erreur est-elle signalée ? 🎜🎜Dans le cas 3, j'estime que <code>BaseClass est un sous-ensemble de SubClass. Logiquement parlant, il peut être attribué à une valeur de type SubClass. . Pourquoi ? Signaler une erreur ? 🎜🎜🎜Après une vérification répétée et un examen des informations, la compréhension correcte est la suivante : 🎜🎜🎜Dans le cas 1, any est un sous-ensemble de n'importe quel type et un ensemble parent de n'importe quel type. Ici, TypeScript le gère dans une direction lâche, c'est-à-dire qu'il prend un sous-ensemble de number ; 🎜🎜number string n'est pas attribuable à number ; . Ce n'est pas parce que number | string est l'ensemble parent de number, mais à cause de la "loi de distribution" générée par le type d'union rencontrant le extendscode> résultat du mot-clé. En effet, le résultat de number|string extends number est égal au résultat de (number extend number) | (string extends number). Évidemment, la valeur de (number string extends number est false, donc la contrainte de type entière n'est pas satisfaite ; 🎜🎜Le type du type d'objet ne peut pas utiliser le subset type Extends parent set type = true modèle mental pour comprendre. À la place, vous devez utiliser parent set type extends subset type = true en même temps, lorsqu'il y a un littéral explicite. dans le type de sous-ensemble Lorsque la paire clé-valeur est utilisée, elle doit également être incluse dans le type d'ensemble parent, sinon elle ne peut pas être attribuée au type de sous-ensemble 🎜🎜number & string doit l'être. considéré comme le type de type d'objet, suivez la règle ci-dessus. 🎜🎜🎜Sur la base de la bonne compréhension ci-dessus, nous pourrions aussi bien réviser notre modèle mental : 🎜🎜🎜Nous devrions utiliser les concepts de « type parent » et de « sous-type ». " pour comprendre les règles derrière la satisfaction des contraintes de type. ;🎜🎜Dans la contrainte de type AType extends BType, si AType est un sous-type de BType, alors nous dirons que AType satisfait les contraintes de type que nous avons déclarées ; 🎜🎜Utilisez le "diagramme hiérarchique de type ts" suivant pour déterminer la relation de type parent-enfant des deux types : 🎜🎜🎜Note : 1) A -> B signifie "A est le type parent de B et B est le sous-type de A" 2) Une fois l'indicateur de compilation strictNullChecks activé, undefined, <code>void code> et null ne deviendront pas une couche du système de types TypeScript, car ils ne peuvent pas être attribués à d'autres types. 🎜
🎜 🎜🎜 Concernant l'image ci-dessus, il y a quelques points qui peuvent être soulignés séparément : 🎜🎜🎜
🎜🎜 Concernant l'image ci-dessus, il y a quelques points qui peuvent être soulignés séparément : 🎜🎜🎜any est partout. C'est à la fois un sous-type de n'importe quel type et un surtype de n'importe quel type, et peut même être n'importe quel type lui-même. Par conséquent, il peut être attribué à n'importe quel type ; 🎜🎜{} a une signification particulière lorsqu'il agit comme un type TypeScript - il correspond à (Object.prototype.__proto__)=null code> sur la chaîne de prototypes js, elle est considérée comme la classe de base de tous les types d'objets. 🎜🎜Le sous-type de la forme littérale de <code>tableau est tuple, et le sous-type de la forme littérale de fonction est l'expression de fonction tapez . Les tuple et les types d'expression de fonction sont inclus dans les types littéraux. 🎜🎜🎜Utilisons maintenant ce nouveau modèle mental pour comprendre 🎜Exemple 2-1🎜 Où l'erreur est signalée : 🎜-
type Test1_1 = UselessType<number></number>之所以报错,是因为在类型约束中,如果extends前面的类型是联合类型,那么要想满足类型约束,则联合类型的每一个成员都必须满足类型约束才行。这就是所谓的「联合类型的分配律」。显然,string extends number是不成立的,所以整个联合类型就不满足类型约束; - 对于对象类型的类型 - 即强调由属性和方法所组成的集合类型,我们需要先用面向对象的概念来确定两个类型中,谁是子类,谁是父类。这里的判断方法是 - 如果 A 类型相比 B 类型多出了一些属性/方法的话(这也同时意味着 B 类型拥有的属性或者方法,A 类型也必须要有),那么 A 类型就是父类,B 类型就是子类。然后,我们再转换到子类型和父类型的概念上来 - 父类就是「父类型」,子类就是「子类型」。
-
type Test2_1 = UselessType2之所以报错,是因为{a:1}是{a:1, b:2}的父类型,所以是不能赋值给{a:1, b:2}; -
{[key:string]: any}并不能成为{a:1, b:2}的子类型,因为,父类型有的属性/方法,子类型必须显式地拥有。{[key:string]: any}没有显式地拥有,所以,它不是{a:1, b:2}的子类型,而是它的父类型。 -
type Test3 = UselessType3和type Test3_2 = UselessType3<baseclass> </baseclass>报错的原因也是因为因为缺少了相应的属性/方法,所以,它们都不是SubClass的子类型。
-
到这里,我们算是剖析完毕。下面总结一下。
- 当
extends紧跟在泛型形参后面时,它是在表达「类型约束」的语义; - 在
AType extends BType中,只有AType是BType的子类型,ts 通过类型约束的检验; - 面对两个 typeScript 类型,到底谁是谁的子类型,我们可以根据上面给出的 「ts 类型层级关系图」来判断。而对于一些充满迷惑的边缘用例,死记硬背即可。
extends 与条件类型
众所周知,ts 中的条件类型就是 js 世界里面的「三元表达式」。只不过,相比值世界里面的三元表达式最终被计算出一个「值」,ts 的三元表达式最终计算出的是「类型」。下面,我们先来复习一下它的语法:
AType extends BType ? CType : DType
在这里,extends 关键字出现在三元表达的第一个子句中。按照我们对 js 三元表达式的理解,我们对 typeScript 的三元表达式的理解应该是相似的:如果 AType extends BType 为逻辑真值,那么整个表达式就返回 CType,否则的话就返回DType。作为过来人,只能说,大部分情况是这样的,在几个边缘 case 里面,ts 的表现让你大跌眼镜,后面会介绍。
跟 js 的三元表达式支持嵌套一样,ts 的三元表达式也支持嵌套,即下面也是合法的语法:
AType extends BType ? (CType extends DType ? EType : FType) : (GType extends HType ? IType : JType)
到这里,我们已经看到了 typeScript 的类型编程世界的大门了。因为,三元表达式本质就是条件-分支语句,而后者就是逻辑编辑世界的最基本的要素了。而在我们进入 typeScript 的类型编程世界之前,我们首要搞清楚的是,AType extends BType何时是逻辑上的真值。
幸运的是,我们可以复用「extends 与类型约束」上面所产出的心智模型。简而言之,如果 AType 是 BType 的子类型,那么代码执行就是进入第一个条件分支语句,否则就会进入第二个条件分支语句。
上面这句话再加上「ts 类型层级关系图」,我们几乎可以理解AType extends BType 99% 的语义。还剩下 1% 就是那些违背正常人直觉的特性表现。下面我们重点说说这 1% 的特性表现。
extends 与 {}
我们开门见山地问吧:“请说出下面代码的运行结果。”
type Test = 1 extends {} ? true : false // 请问 `Test` 类型的值是什么?如果你认真地去领会上面给出的「ts 类型层级关系图」,我相信你已经知道答案了。如果你是基于「鸭子辩型」的直观理解去判断,那么我相信你的答案是true。但是我的遗憾地告诉你,在 typeScript@4.9.4中,答案是false。这明显是违背人类直觉的。于是乎,你会有这么一个疑问:“字面量类型 1 跟 {}类型似乎牛马不相及,既不形似,也不神似,它怎么可能是是「字面量空对象」的子类型呢?”
好吧,就像我们在上一节提过的,{}在 typeScript 中,不应该被理解为字面量空对象。它是一个特殊存在。它是一切有值类型的基类。ts 对它这么定位,似乎也合理。因为呼应了一个事实 - 在 js 中,一切都是对象 (字面量 1 在 js 引擎内部也是会被包成一个对象 - Number()的实例)。
现在,你不妨拿别的各种类型去测试一下它跟 {} 的关系,看看结果是不是跟我说的一样。最后,有一个注意点值的强调一下。假如我们忽略无处不在,似乎是百变星君的 any,{} 的父类型只有一个 - unknown。不信,我们可以试一试:
type Test = unknown extends {} ? true : false // `Test` 类型的值是 `false`Test2 类型的值是 false,从而证明了unknown是{}的父类型。
extends 与 any
也许你会觉得,extends 与 any 有什么好讲得嘛。你上面不是说了「any」既是所有类型的子类型,又是所有类型的父类型。所以,以下示例代码得到的类型一定是true:
type Test = any extends number ? true : false
额......在 typeScript@4.9.4 中, 结果似乎不是这样的 - 上面示例代码的运行结果是boolean。这到底是怎么回事呢?这是因为,在 typeScript 的条件类型中,当any 出现在 extends 前面的时候,它是被视为一个联合里类型。这个联合类型有两个成员,一个是extends 后面的类型,一个非extends 后面的类型。还是用上面的示例举例子:
type Test = any extends number ? true : false
// 其实等同于
type Test = (number | non-number) extends number ? true : false
// 根据联合类型的分配率,展开得到
type Test = (number extends number ? true : false) | (non-number extends number ? true : false)
= true | false
= boolean
// 不相信我?我们再来试一个例子:
type Test2 = any extends number ? 1 : 2
// 其实等同于
type Test2 = (number | non-number) extends number ? 1 : 2
// 根据联合类型的分配率,展开得到
type Test = (number extends number ? 1 : 2) | (non-number extends number ? 1 : 2)
= 1 | 2也许你会问,如果把 any 放在后面呢?比如:
type Test = number extends any ? true : false
这种情况我们可以依据 「任意类型都是any的子类型」得到最终的结果是true。
关于 extends 与 any 的运算结果,总结一下,总共有两种情况:
-
any extends SomeType(非 any 类型) ? AType : BType的结果是联合类型AType | BType -
SomeType(可以包含 any 类型) extends any ? AType : BType的结果是AType
extends 与 never
在 typeScript 的三元表达式中,当 never 遇见 extends,结果就变得很有意思了。可以换个角度说,是很奇怪。假设,我现在要你实现一个 typeScript utility 去判断某个类型(不考虑any)是否是never的时候,你可能会不假思索地在想:因为 never 是处在 typeScript 类型层级的最底层,也就是说,除了它自己,没有任何类型是它的子类型。所以答案肯定是这样:
type IsNever<T> = T extends never ? true : false
然后,你信心满满地给泛型形参传递个never去测试,你发现结果是never,而不是true或者false:
type Test = IsNever<never> // Test 的值为 `never`, 而不是我们期待的 `true`
再然后,你不甘心,你写下了下面的代码去进行再次测试:
type Test = never extends never ? true : false // Test 的值为 `true`, 符合我们的预期
你会发现,这次的结果却是符合我们的预期的。此时,你脑海里面肯定有千万匹草泥马奔腾而过。是的,ts 类型系统中,某些行为就是那么的匪夷所思。
对于这种违背直觉的特性表现,当前的解释是:当 never 充当实参去实例化泛型形参的时候,它被看作没有任何成员的联合类型。当 tsc 对没有成员的联合类型执行分配律时,tsc 认为这么做没有任何意义,所以就不执行这段代码,直接返回 never。
那正确的实现方式是什么啊?是这个:
type IsNever<T> = [T] extends [never] ? true : false
原理是什么啊?答曰:「通过放入 tuple 中,消除了联合类型碰上 extends 时所产生的分配律」。
extends 与 联合类型
上面也提到了,在 typeScript 三元表达中,当 extends 前面的类型是联合类型的时候,ts 就会产生类似于「乘法分配律」行为表现。具体可以用下面的示例来表述:
type Test = (AType | BType) extends SomeType ? 'yes' : 'no'
= (AType extends SomeType ? 'yes' : 'no') | (BType extends SomeType ? 'yes' : 'no')我们再来看看「乘法分配律」:(a+b)*c = a*c + b*c。对比一下,我们就是知道,三元表达式中的 |就是乘法分配律中的 +, 三元表达式中的 extends 就是乘法分配律中的 *。下面是表达这种类比的伪代码:
type Test = (AType + BType) * (SomeType ? 'yes' : 'no')
= AType * (SomeType ? 'yes' : 'no') + BType * (SomeType ? 'yes' : 'no')另外,还有一个很重要的特性是,当联合类型的泛型形参的出现在三元表达式中的真值或者假值分支语句中,它指代的是正在遍历的联合类型的成员元素。在编程世界里面,利用联合类型的这个特性,我们可以遍历联合类型的所有成员类型。比如,ts 内置的 utility Exclude<t></t> 就是利用这种特性所实现的:
type MyExclude<T,U>= T extends U ? never : T; // 第二个条件分支语句中, T 指代的是正在遍历的成员元素 type Test = MyExclude<'a'|'b'|'c', 'a'> // 'b'|'c'
在上面的实现中,在你将类型实参代入到三元表达式中,对于第二个条件分支的T 记得要理解为'a'|'b'|'c'的各个成员元素,而不是理解为完整的联合类型。
有时候,联合类型的这种分配律不是我们想要的。那么,我们该怎么消除这种特性呢?其实上面在讲「extends 与 never 」的时候也提到了。那就是,用方括号[]包住 extends 前后的两个类型参数。此时,两个条件分支里面的联合类型参数在实例化时候的值将会跟 extends 子句里面的是一样的。
// 具有分配律的写法 type ToArray<Type> = Type extends any ? Type[] : never; // type StrArrOrNumArr = ToArray<string | number>; // 结果是:`string[] | number[]` // 消除分配律的写法 type ToArrayNonDist<Type> = [Type] extends [any] ? Type[] : never; type StrArrOrNumArr2 = ToArray<string | number>; // 结果是:`(string | number)[]`
也许你会觉得 string[] | number[] 跟 (string | number)[]是一样的,我只能说:“客官,要不您再仔细瞧瞧?”。
extends 判断类型严格相等
在 typeScript 的类型编程世界里面,很多时候我们需要判断两个类型是否是一模一样的,即这里所说的「严格相等」。如果让你去实现这个 utility 的话,你会怎么做呢?我相信,不少人会跟我一样,不假思索地写下了下面的答案:
type IsEquals<T,U>= T extends U ? U extends T ? true : false : false
这个答案似乎是逻辑正确的。因为,如果只有自己才可能既是自己的子类型也是自己的父类型。然后,我们用很多测试用例去测,似乎结果也都符合我们的预期。直到我们碰到下面的边缘用例:
type Test1= IsEquals<never,never> // 期待结果:true,实际结果: never
type Test2= IsEquals<1,any> // 期待结果:false,实际结果: boolean
type Test3= IsEquals<{readonly a: 1},{a:1}> // 期待结果:false,实际结果: true没办法, typeScript 的类型系统有太多的违背常识的设计与实现了。如果还是沿用上面的思路,即使你把上面的特定用例修复好了,但是说不定还有其他的边缘用例躲在某个阴暗的角度等着你。所以,对于「如何判断两个 typeScript 类型是严格相等」的这个问题上,目前社区里面从 typeScript 实现源码角度上给出了一个终极答案:
type IsEquals<X, Y> =
(<T>() => (T extends X ? 1 : 2)) extends
(<T>() => (T extends Y ? 1 : 2))
? true
: false;目前我还没理解这个终极答案为什么是行之有效的,但是从测试结果来看,它确实是 work 的,并且被大家所公认。所以,目前为止,对于这个实现只能是死记硬背了。
extends 与类型推导
type Test<A> = A extends SomeShape ? 第一个条件分支 : 第二支条件分支
当 typeScript 的三元表达式遇见类型推导infer SomeType, 在语法上是有硬性要求的:
-
infer只能出现在extends子句中,并且只能出现在extends关键字后面 - 紧跟在
infer后面所声明的类型形参只能在三元表达式的第一个条件分支(即,真值分支语句)中使用
除了语法上有硬性要求,我们也要正确理解 extends 遇见类型推导的语义。在这个上下文中,infer SomeType 更像是具有某种结构的类型的占位符。SomeShape 中可以通过 infer 来声明多个类型形参,它们与一些已知的类型值共同组成了一个代表具有如此形态的SomeShape 。而 A extends SomeShape 是我们开发者在表达:「tsc,请按照顾我所声明的这种结构去帮我推导得出各个泛型形参在运行时的值,以便供我进一步消费这些值」,而 tsc 会说:「好的,我尽我所能」。
「tsc 会尽我所能地去推导出具体的类型值」这句话的背后蕴含着不少的 typeScript 未在文档上交代的行为表现。比如,当类型形参与类型值共同出现在「数组」,「字符串」等可遍历的类型中,tsc 会产生类似于「子串/子数组匹配」的行为表现 - 也就是说,tsc 会以非贪婪匹配模式遍历整个数组/字符串进行子串/数组匹配,直到匹配到最小的子串/子数组为止。这个结果,就是我们类型推导的泛型形参在运行时的值。
举个例子,下面的代码是实现一个ReplaceOnce 类型 utility 代码:
type ReplaceOnce<
S extends string,
From extends string,
To extends string
> = From extends ""
? S
: S extends `${infer Left}${From}${infer Right}`
? `${Left}${To}${Right}`
: S
“”
type Test = Replace<"foobarbar", "bar", ""> // 结果是:“foobar”tsc 在执行上面的这行代码「S extends ${infer Left}${From}${infer Right}」的时候,背后做了一个从左到右的「子串匹配」行为,直到匹配到所传递进来的子串From为止。这个时候,也是 resolve 出形参Left和Right具体值的时候。
以上示例很好的表达出我想要表达的「当extends 跟类型推导结合到一块所产生的一些微妙且未见诸于官方文档的行为表现」。在 typeScript 高级类型编程中,善于利用这一点能够帮助我们去解决很多「子串/子数组匹配」相关的问题。
总结
在 typeScript 在不同的上下文中,extends 有以下几个语义:
- 用于表达类型组合;
- 用于表达面向对象中「类」的继承
- 用于表达泛型的类型约束;
- 在条件类型(conditional type)中,充当类型表达式,用于求值。
最值得注意的是,extends在条件类型中与其他几个特殊类型结合所产生的特殊语义。几个特殊类型是:
{}anynever联合类型
【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une comparaison simple pour voir la différence entre l'interface et le type dans TypeScript
- Parlons de la différence entre inconnu et tout dans TypeScript
- Comment écrire une surcharge de fonctions en TypeScript ? Introduction à l'écriture
- Comprendre les littéraux de modèle dans les types de données TypeScript
- Un article pour vous familiariser avec TypeScript (résumé)
- Quelle est la différence entre TypeScript et Es6

