Maison >interface Web >Questions et réponses frontales >Comment implémenter une couche contextuelle en javascript
Comment implémenter une couche contextuelle en javascript
- 藏色散人original
- 2023-02-10 10:21:441899parcourir
Comment implémenter une couche contextuelle en JavaScript : 1. Créez un exemple de fichier HTML ; 2. Masquez d'abord le contenu à afficher, puis affichez le contenu initialement masqué une fois la condition de clic déclenchée. "document.getElementById("open ").onclick = function(e){...}"; 3. Fournissez un calque de masque pour couvrir tout le contenu de la page d'origine.

L'environnement d'exploitation de ce tutoriel : système Windows 10, javascript version 1.8.5, ordinateur Dell G3.
Comment implémenter une couche pop-up en javascript ?
Utilisez JAVASCRIPT pour obtenir l'effet de calque pop-up
Déclaration
La lecture de cet article nécessite une certaine base de HTML, CSS et JavaScript
Design
L'idée de implémenter l'effet de couche contextuelle est très simple : ajoutez le contenu à afficher. Le contenu est d'abord masqué, et après qu'une certaine condition soit déclenchée (comme cliquer sur un bouton), le contenu initialement masqué est affiché.
Mise en œuvre
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<button type="button" id="open">打开弹出层</button>
<div style="display: none;background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type="button" id="close">关闭弹出层</button>
</div>
<script type="text/javascript">
var toast = document.getElementById("toast");
document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 -->
toast.style.display = "block";
toast.style.position = "fixed";
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var targetWidth = toast.offsetWidth;
var targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 + "px";
toast.style.left = (winWidth - targetWidth) / 2 + "px";
}
document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 -->
toast.style.display = "none";
}
</script>
</body>
</html>
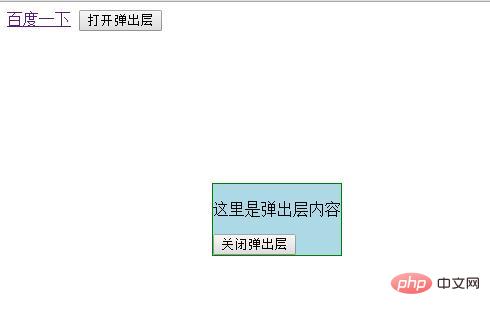
L'effet d'affichage est le suivant :

Mais nous pouvons remarquer qu'après l'apparition du contenu caché, nous pouvons toujours accéder à la page Baidu via le lien. Afin d'éviter que cela ne se produise, nous pouvons fournir un calque de masque pour couvrir tout le contenu original de la page. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>Window对象</title>
<meta charset="utf-8">
</head>
<body>
<a href="http://www.baidu.com">百度一下</a>
<button type="button" id="open">打开弹出层</button>
<div id="cover" style="display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"> <!-- 通过遮罩层遮住背景 -->
<div style="background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 -->
<p>这里是弹出层内容</p>
<button type="button" id="close">关闭弹出层</button>
</div>
</div>
<script type="text/javascript">
var toast = document.getElementById("toast");
var cover = document.getElementById("cover");
document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 -->
cover.style.display = "block";
toast.style.position = "fixed";
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var targetWidth = toast.offsetWidth;
var targetHeight = toast.offsetHeight;
toast.style.top = (winHeight - targetHeight) / 2 + "px";
toast.style.left = (winWidth - targetWidth) / 2 + "px";
}
document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 -->
cover.style.display = "none";
}
</script>
</body>
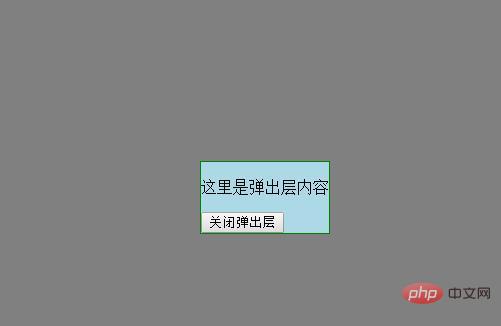
</html>Il s'agit de tester à nouveau l'effet, comme indiqué ci-dessous :

Résumé
Le contenu ci-dessus implémente simplement l'effet de couche contextuelle, mais il peut également être obtenu sur cette base en ajoutant plus de codes et des fonctionnalités plus complexes.
Apprentissage recommandé : "Tutoriel vidéo JavaScript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

