Maison >interface Web >Questions et réponses frontales >Comment supprimer le dernier élément enfant dans jquery
Comment supprimer le dernier élément enfant dans jquery
- 藏色散人original
- 2023-02-07 10:51:102656parcourir
Comment supprimer le dernier élément enfant dans jquery : 1. Créez un nouveau fichier html et créez un tableau dans la balise script ; 2. Dans la balise script, utilisez la méthode pop() pour supprimer le dernier élément du tableau et affichez-le via la méthode d'alerte. Le résultat est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows 10, jquery version 3.2.1, ordinateur DELL G3
Comment supprimer le dernier élément enfant dans jquery ?
jquery supprime le dernier élément du tableau
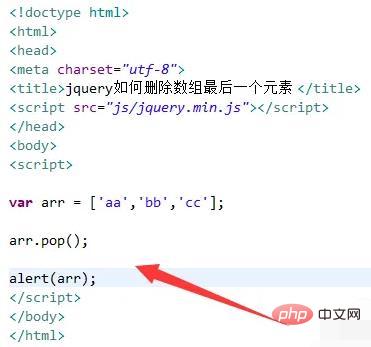
Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery supprime le dernier élément du tableau.

Dans la balise script, créez un tableau à tester.

Dans la balise script, utilisez la méthode pop() pour supprimer le dernier élément du tableau et affichez le résultat via la méthode alert.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Apprentissage recommandé : "Tutoriel vidéo jQuery"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

