Maison >interface Web >Questions et réponses frontales >Quel format n'est pas supporté par la vidéo en html5 ?
Quel format n'est pas supporté par la vidéo en html5 ?
- 藏色散人original
- 2023-02-03 09:19:043773parcourir
Le format que la vidéo en HTML5 ne prend pas en charge est le format flv. Les formats pris en charge incluent MP4, WebM et Ogg en HTML5, l'élément

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur DELL G3
Quel format n'est pas supporté par la vidéo en html5 ?
flv n'est pas pris en charge. FLV est l'abréviation de FLASH VIDEO Le format multimédia de streaming FLV est un format vidéo développé avec le lancement de Flash MX. Étant donné que les fichiers qu'il forme sont extrêmement petits et que la vitesse de chargement est extrêmement rapide, il permet de regarder des fichiers vidéo sur Internet. Son apparence résout efficacement le problème selon lequel une fois les fichiers vidéo importés dans Flash, le fichier SWF exporté est volumineux. et ne peut pas être bien utilisé sur Internet, etc.
balise html5
En html5, la balise "video"
HTML5 représente le plus grand progrès en matière de normes Web au cours de la dernière décennie. HTML5 n'est pas seulement utilisé pour représenter le contenu Web, il amène également le Web dans une plate-forme d'application mature, où la vidéo, l'audio, l'animation et l'interaction avec les ordinateurs sont standardisés. Avec le développement de HTML5, divers navigateurs prennent ou prendront bientôt en charge HTML5. Poussé par la tendance générale, Microsoft a également déclaré qu'il considérerait HTML5 comme le cœur d'IE9 et qu'il investirait pleinement dans HTML5.
De nombreux amis qui aiment habituellement regarder des vidéos et jouer à des jeux sur Internet se plaignent souvent du fait que de nombreuses vidéos et jeux sur Internet nécessitent l'installation de plug-ins Flash et que la vitesse ne peut pas suivre ! L'émergence du HTML5 résout ce problème. HTML5 fournit une interface standard pour l'audio et la vidéo, qui ne nécessite aucun support de plug-in, tant que le navigateur prend en charge les balises HTML5 correspondantes. Pas étonnant que tout le monde dise que HTML5 marque la fin de Flash ! Les navigateurs tels que Safari5, Firefox4 et Chrome6 ont ajouté la technologie HTML5, qui permet de lire des vidéos directement sans installer le plug-in Flash !
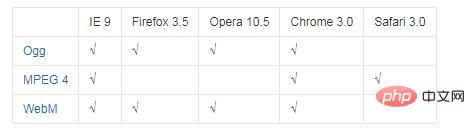
Actuellement, l'élément "vidéo" prend en charge trois formats vidéo :

Dans le même temps, l'élément
Le contenu inséré entre les balises
L'élément
Ogg = fichier Ogg avec encodage vidéo Thedora et encodage audio Vorbis
MPEG4 = fichier MPEG 4 avec encodage vidéo H.264 et encodage audio AAC
WebM = fichier WebM avec encodage vidéo VP8 et encodage audio Vorbis
Exemple :
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
Apprentissage recommandé : "Tutoriel vidéo CSS" "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

