Maison >Tutoriel CMS >WordPresse >Que faire si l'avatar WordPress est mal aligné
Que faire si l'avatar WordPress est mal aligné
- 藏色散人original
- 2023-02-02 11:00:401598parcourir
Solution au désalignement de l'avatar wordpress : 1. Recherchez et ouvrez le fichier function.php ; 2. Ajoutez le code dans le fichier sous la forme "function fixed_activity_widget_avatar_style(){echo '';}add_action('admin_head', 'fixed_activity_widget_avatar_style' ); " peut résoudre le problème de désalignement de l'avatar.

L'environnement d'exploitation de ce tutoriel : système Windows 10, WordPress 4.5, ordinateur Dell G3.
Que dois-je faire si mon avatar wordpress est mal aligné ?
Solution à l'avatar de commentaire mal aligné dans le backend après la mise à niveau de WordPress vers 4.5
Après la mise à jour de WordPress vers la dernière version 4.5, nous nous sommes connectés au backend et avons constaté que l'avatar de commentaire du tableau de bord était mal aligné et devenait très volumineux, mais le responsable n'a pas résolu ce problème. Bug, je me demande si les différents navigateurs auront des conditions d'affichage différentes, et la tribu ne l'a pas testé
En fait, WordPress a un phénomène d'avatars de commentaires en arrière-plan mal alignés dès la version 4.2. , de nombreux amis ont déjà soulevé ce problème. .
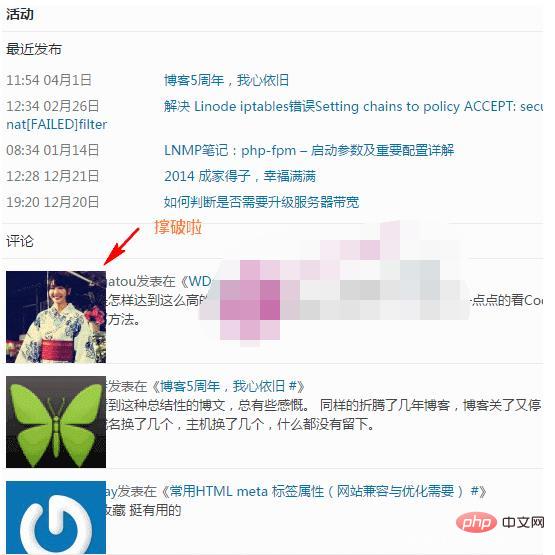
Lorsque WordPress a été mis à niveau vers la version 4.5, l'avatar du commentaire en arrière-plan était mal aligné
La tribu n'a pas encore été mise à niveau vers la version 4.5, mais un ami a déjà mis à niveau et découvert ce problème. L'effet est le suivant :

La solution est également très simple, il suffit d'ajouter le code suivant au fichier function.php du thème actuel
function fixed_activity_widget_avatar_style(){
echo '
';
}
add_action('admin_head', 'fixed_activity_widget_avatar_style' );Après l'ajout réussi, le désalignement de l'avatar peut. être résolu.
Apprentissage recommandé : "Tutoriel WordPress"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

