Maison >interface Web >Questions et réponses frontales >Pourquoi ne puis-je pas appuyer sur le bouton CSS ?
Pourquoi ne puis-je pas appuyer sur le bouton CSS ?
- 藏色散人original
- 2023-02-02 10:39:562832parcourir
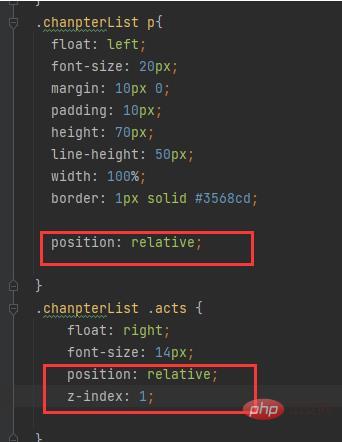
Le bouton CSS ne peut pas être enfoncé car le calque le recouvre, ce qui rend le bouton inutilisable. La solution est la suivante : 1. Ouvrez les fichiers HTML et CSS correspondants. 2. Ajoutez le positionnement relatif des balises p et span à "position : relative;"; 3. Ajoutez la priorité à "z-index: 1;" dans span.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Pourquoi ne puis-je pas appuyer sur le bouton CSS ?
À propos de la solution au problème selon lequel le bouton ne peut pas être cliqué en raison de l'attribut float
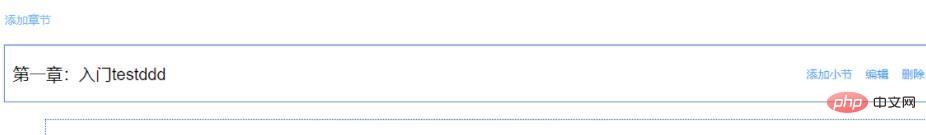
Description du problème : il y a deux étiquettes p et span, p est situé sur la couche supérieure du span et le bouton est situé dans la travée. Lorsque vous cliquez sur le bouton, le bouton n'a aucune action.
Partie du code
Code HTML
<p>
{{ chapter.title }}
<span class="acts">
<el-button type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>Code CSS
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
Comme le montre la figure, le bouton d'ajout de section ne peut pas être utilisé
Je n'ai pas regardé attentivement avant, j'ai donc utilisé la méthode en ligne to change float: left in .chanpterList p; L'a commenté car le bouton était inutilisable à cause de la couverture des couches. Effectivement, cela a fonctionné sans trop y penser. Mais lorsqu'un composant affiche la section ci-dessous, le style est erroné et complètement foiré. Ce n'est qu'alors que j'ai repensé au problème
Regardez attentivement et j'ai découvert que la balise p est sur la travée, ce qui rend les composants de la travée inutilisables. Ensuite, augmentez la priorité de la travée et positionnez la travée en haut maintenant. p Ajoutez la position de positionnement relative : relative ; à l'étendue et ajoutez la priorité z-index : 1 à l'étendue, c'est fait ! ! Succès

 Apprentissage recommandé : "
Apprentissage recommandé : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

