Maison >interface Web >Questions et réponses frontales >Que faire si l'animation CSS ne glisse pas correctement
Que faire si l'animation CSS ne glisse pas correctement
- 藏色散人original
- 2023-01-30 10:05:532828parcourir
Solutions au glissement lent de l'animation CSS : 1. Modifiez les éléments d'animation dans la mise à l'échelle de l'image pour les transformer et éviter d'utiliser la hauteur, la largeur, la marge ou le remplissage, etc. ; 2. Activez l'accélération matérielle du GPU du navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Que dois-je faire si l'animation CSS ne glisse pas correctement ?
Solution bloquée par l'animation CSS3
Le front-end utilise l'animation pour réaliser la transition d'animation de la page d'accueil dans la page H5. C'est un effet très simple. Zoomez d'abord, restez pendant 700 ms, puis réduisez vers le haut. Le code est le suivant
nbsp;html>
<meta>
<meta>
<script></script>
<title>首页加载动画</title>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<div>
<div>
<div><p><img src="/static/imghwm/default1.png" data-src="" class="lazy" alt="Que faire si l'animation CSS ne glisse pas correctement" ></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
Le test sur Chrome était correct, mais lors de sa soumission au contrôle qualité pour test, il a été constaté que certains modèles, tels que Huawei (système 4.2) et Oppo (système 5.1), présentaient des retards.
J'étais perplexe, puis j'ai fait référence à l'article "Compréhension approfondie des problèmes de performances des animations CSS et des transitions dans les navigateurs" et j'ai modifié les éléments animés dans mise à l'échelle de l'image pour transformer, comme suit
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}
Effectivement, il y a un problème de décalage résolu.
L'article explique une compréhension approfondie des problèmes de performances des animations et des transitions CSS. Les navigateurs modernes ont généralement deux threads d'exécution importants. Ces deux threads fonctionnent ensemble pour afficher une page Web : le thread principal et le thread de composition.
Généralement, le thread principal est responsable de : l'exécution de JavaScript ; le calcul des styles CSS des éléments HTML ; le dessin des éléments dans un ou plusieurs bitmaps ; la transmission de ces bitmaps au thread de composition.
En conséquence, le fil de composition est responsable de : dessiner le bitmap sur l'écran via le GPU ; notifier au fil principal de mettre à jour le bitmap des parties visibles ou sur le point de devenir visibles de la page ; ; calculer quand Quelle partie est sur le point de devenir visible lorsque vous faites défiler la page ; lorsque vous faites défiler la page, déplacez l'élément à la position correspondante vers la zone visible.
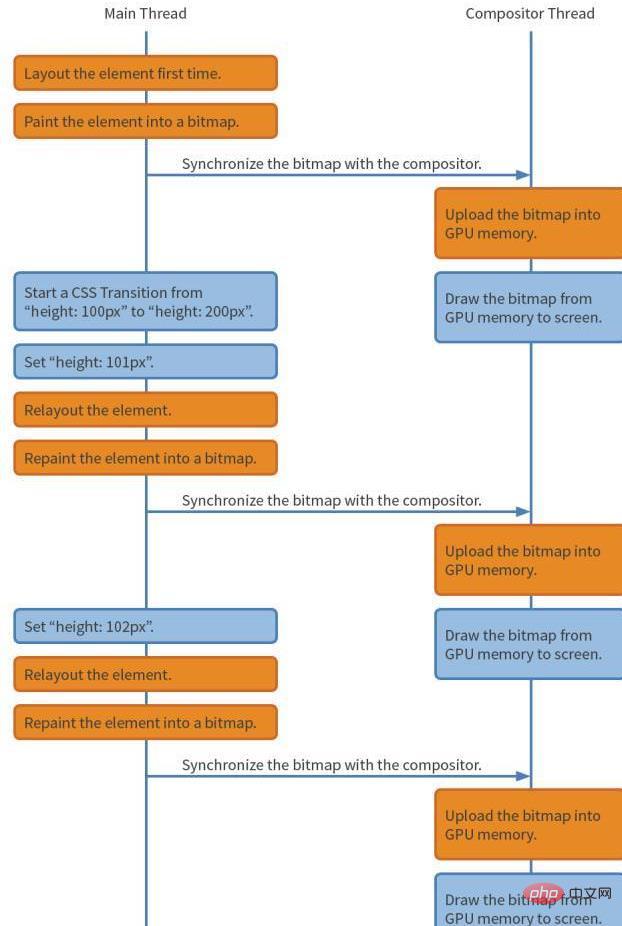
Supposons que nous souhaitions que la hauteur d'un élément passe de 100 px à 200 px, comme ceci :
div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}
Le thread principal et le thread de composition effectueront les opérations correspondantes selon l'organigramme ci-dessous. Notez que les opérations dans la zone orange peuvent prendre plus de temps, tandis que les opérations dans la zone bleue sont plus rapides.

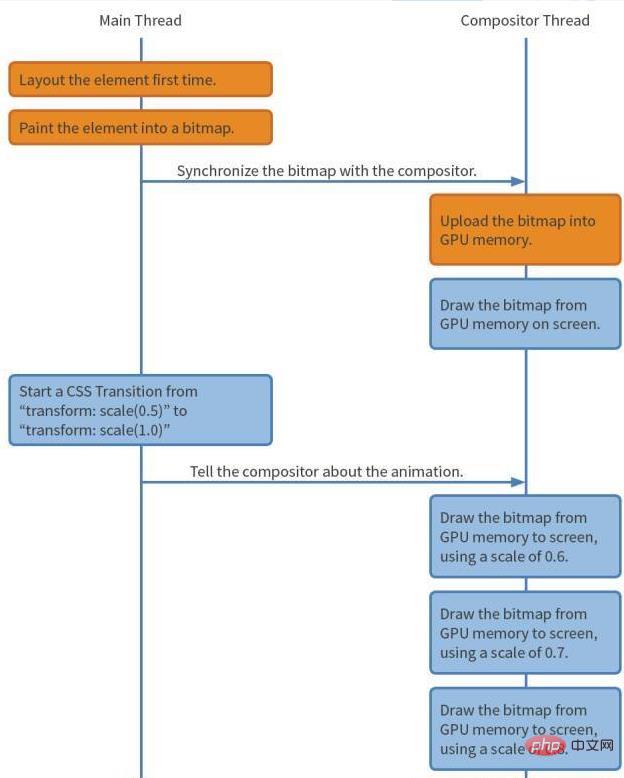
Utilisez transform:scale pour implémenter
div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
}
Le processus à ce stade est le suivant :

En d'autres termes, En utilisant transform, le navigateur n'a besoin de générer qu'une seule fois le bitmap de cet élément et démarrez-le lorsque l'animation démarre. Ensuite, soumettez-le au GPU pour traitement. Après cela, le navigateur n'a pas besoin d'effectuer d'opérations de mise en page, de dessin et de soumission de bitmap. En conséquence, le navigateur peut tirer pleinement parti des capacités du GPU pour dessiner rapidement des bitmaps à différents emplacements, effectuer une rotation ou une mise à l'échelle.
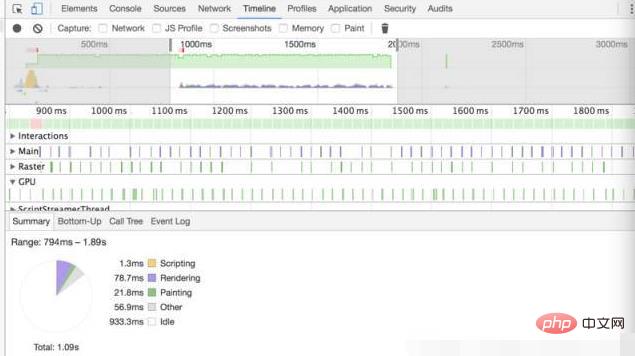
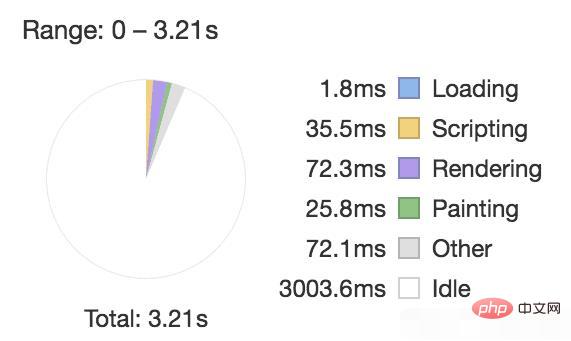
Afin de confirmer cette théorie d'un ordre de grandeur, j'ai ouvert la timeline de Chrome pour afficher la page FPS

Parmi eux, lors de l'utilisation de la hauteur pour animer des éléments, le FPS pendant le processus de commutation n'est que de 44. Nous sachez que 60 images par seconde est le maximum. L'interaction adaptée à l'œil humain est inférieure à 60, et l'œil humain peut la ressentir clairement, c'est pourquoi le décalage se produit.

rendering 和 painting 所花的时间如下:

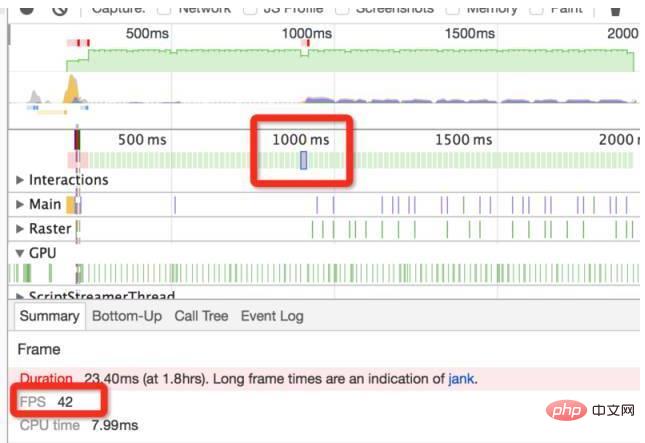
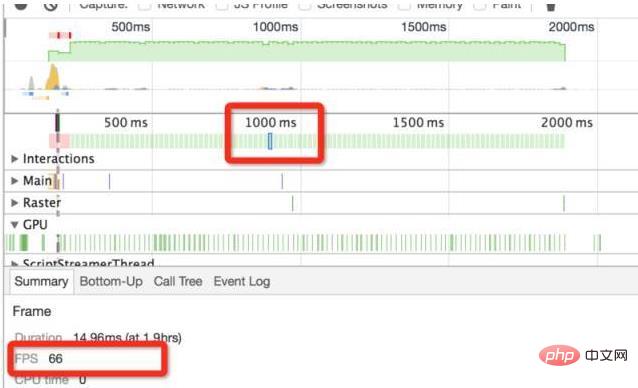
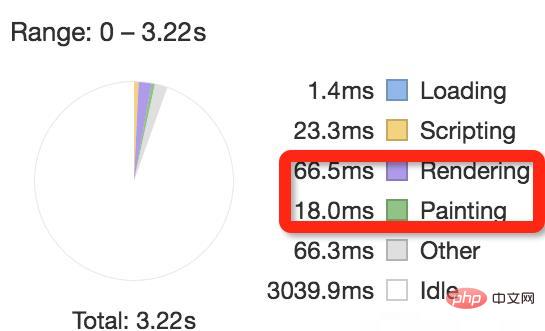
再来看看用 transform:scale

FPS 达到 66,且 rendering 和 painting 时间减少了 3 倍。
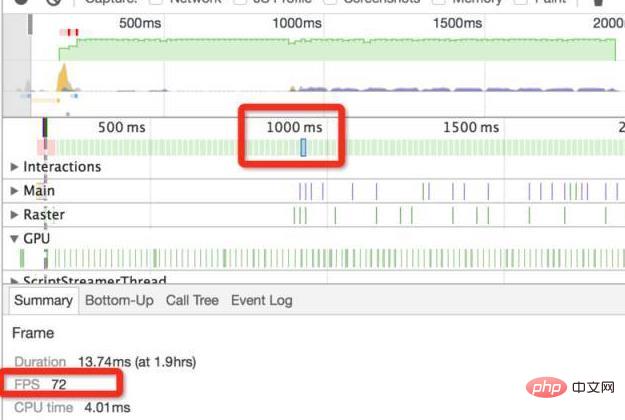
到此为止问题是解决了,隔了几天,看到一篇解决 Chrome 动画”卡顿”的办法,发现还能通过开启硬件加速的方式优化动画,于是又试了一遍。
webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); -o-transform: translate3d(0,0,0); transform: translate3d(0,0,0);
惊人的事情发生了,FPS 达到 72:


总结解决 CSS3 动画卡顿方案
尽量使用 transform 当成动画属性,避免使用 height,width,margin,padding 等;
要求较高时,可以开启浏览器开启 GPU 硬件加速。
推荐学习:《css视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

