Maison >interface Web >Questions et réponses frontales >Comment empaqueter et déployer une application React sur Tomcat
Comment empaqueter et déployer une application React sur Tomcat
- 藏色散人original
- 2023-01-19 13:45:591903parcourir
Comment empaqueter et déployer des applications React sur Tomcat : 1. Utilisez "npm run build" pour empaqueter le projet ; 2. Placez le contenu du dossier empaqueté dans la racine sous webapps dans Tomcat ; Le port localhost :8080" suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React18.0.0, ordinateur Dell G3.
Comment empaqueter et déployer une application React sur Tomcat ?
Comment déployer le projet React dans Tomcat
Le blogueur a travaillé dur pour taper le code de réaction, mais le résultat n'a jamais été affiché lorsqu'il a voulu le déployer sur Tomcat. Après cela, j'ai visité Baidu et Google et j'ai finalement trouvé la raison pour laquelle le déploiement du projet a échoué. Je la résumerai ci-dessous.
Méthode de déploiement :
Utilisez npm run build pour empaqueter le projet
Placez le contenu du dossier emballé dans la racine sous webapps dans tomcat
Ouvrez le serveur pour accéder à l'hôte local :8080 port Autrement dit, vous pouvez voir le contenu de votre projet
Le piège de ne pas le placer dans le répertoire racine :
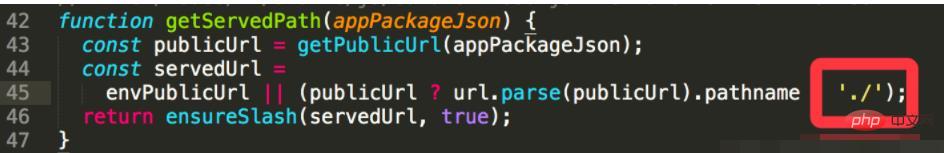
Étant donné que la configuration par défaut path.js [chemin : le nom de votre projet de réaction node_modulesreact-scriptsconfigpath.js] est '/', c'est-à-dire que le répertoire racine est valide, donc s'il n'est pas placé sous la racine, vous devez remplacer '/' par './', c'est-à-dire que le chemin relatif est valide. (Le code modifié concerne la ligne 45)

À ce stade, vous pouvez accéder à votre projet React via localhost:8080/project name.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

