Maison >développement back-end >Problème PHP >Comment implémenter une fonction de recherche similaire à Baidu en php
Comment implémenter une fonction de recherche similaire à Baidu en php
- 藏色散人original
- 2023-01-18 09:55:442097parcourir
Comment implémenter une fonction de recherche similaire à Baidu en PHP : 1. Créez un fichier HTML et définissez le code js sur "$(function() {$( "#tags" ).autocomplete({...})" ; 2. Pass PHP se connecte à la base de données et implémente la fonction de recherche de zone de saisie via la méthode "function test ($keyword) {...}"

L'environnement d'exploitation de ce tutoriel : système Windows 10, PHP version 8.1, ordinateur DELL G3
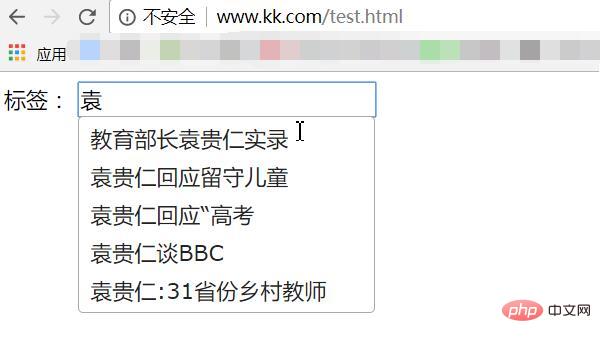
Comment implémenter la fonction de recherche Baidu en PHP ?
PHP peut implémenter la saisie semi-automatique de la recherche Baidu (code simple)
2. HTML. code
<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html> 
<?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?> Remarques : code source css et js introduit dans la partie HTML : <!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>Référence de l'article : http://www.365mini.com/page/jquery- ui-autocomplete.htm Pour plus de fonctions, veuillez vous référer à : http://www.runoob.com/jqueryui/example-autocomplete.htmlRésumé : ce qui précède est une invite automatique implémentée en combinant mysql et jquery-ui . En fait, si le volume de données de la base de données est important, la surcharge globale de la base de données est relativement importante. De cette façon, vous pouvez également essayer d'utiliser l'outil de recherche en texte intégral xunsearch ou sphinx. pression des requêtes sur la base de données MySQL et améliore la vitesse de récupération. Apprentissage recommandé : "
Vidéo PHP. Tutoriel
》.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment effectuer une recherche et un remplacement d'expressions régulières en PHP ?
- Opération de tableau PHP correspondant aux éléments de recherche et aux noms de clés dans le tableau
- Comment obtenir un effet de recherche en php
- Comment implémenter la fonction de recherche d'informations sur le personnel en php
- Comment implémenter la fonction de recherche par mot-clé en php
- Est-il possible d'effectuer une recherche dans un tableau en php ?

