Maison >développement back-end >Golang >Qu'est-ce que beego en langage go ?
Qu'est-ce que beego en langage go ?
- 青灯夜游original
- 2023-01-07 13:50:309995parcourir
beego est un framework web d'application développé en langage Go. Le but est de fournir à chacun un framework de développement d'application web efficace, qui utilise l'encapsulation de modules. Beego peut être utilisé pour développer rapidement diverses applications telles que des API, des services Web et des services back-end. Il s'agit d'un framework RESTFul. Sa principale inspiration de conception vient des trois frameworks tornado, sinatra et flask, mais il combine certaines fonctionnalités de. Allez lui-même (interface, un framework conçu pour l'héritage de structure, etc.).

L'environnement d'exploitation de ce tutoriel : système Windows 7, GO version 1.18, ordinateur Dell G3.
1. Introduction à Beego
1.1 Qu'est-ce que beego
Beego est un framework Web d'application développé en utilisant le langage Go. Le framework a été lancé en 2012 dans le but de fournir à chacun un Web efficace. Le cadre de développement d'applications, qui adopte l'encapsulation de modules, est simple à utiliser et facile à apprendre. Pour les programmeurs, beego est très simple à maîtriser. Il leur suffit de se concentrer sur la mise en œuvre de la logique métier. Le framework fournit automatiquement différentes fonctions de module pour les besoins du projet.
beego peut être utilisé pour développer rapidement diverses applications telles que des API, des services Web et des services back-end. Il s'agit d'un framework RESTFul. Sa principale inspiration de conception vient des trois frameworks tornado, sinatra et flask, mais il en combine certains. fonctionnalités de Go lui-même (interface, héritage de structure, etc.).
Caractéristiques
- Simplification : Prise en charge du style RESTful, du modèle MVC ; vous pouvez utiliser les classes d'outils Bee pour améliorer l'efficacité du développement, telles que la surveillance des modifications de code pour la compilation à chaud, les tests automatisés du code, l'empaquetage et le déploiement automatisés, etc. riches fonctions de développement et de débogage.
- Intelligent : Le framework beego encapsule le module de routage, prend en charge le routage intelligent, la surveillance intelligente et peut surveiller la consommation de mémoire, l'utilisation du processeur et l'état d'exécution de goroutine, ce qui permet aux développeurs de surveiller et d'analyser facilement les applications en ligne.
- Modularisation : beego découple et encapsule le code en fonction de fonctions, formant des modules indépendants tels que Session, Cache, Log, analyse de configuration, surveillance des performances, opérations de contexte, ORM, etc., qui sont pratiques à utiliser pour les développeurs
- Haute performance : beego utilise la requête http native de Go, et l'efficacité de la concurrence de goroutine peut gérer les applications Web et les références API à fort trafic.
1.2 Outil de ligne de commande Bee
bee
bee est un outil de développement qui aide les projets de développement de framework Beego à créer des projets, à exécuter des projets, à déployer à chaud et à d'autres outils de gestion de projet associés. beego est la source. le code est responsable du développement et bee est l'outil responsable de la construction et de la gestion du projet.
USAGE
bee command [arguments]
AVAILABLE COMMANDS
version Prints the current Bee version // 打印当前bee版本
migrate Runs database migrations // 运行数据库的
api Creates a Beego API application // 构建一个beego的API应用
bale Transforms non-Go files to Go source files// 转义非go的文件到go的src中区
fix Fixes your application by making it compatible with newer versions of Beego
// 通过使得新版本的beego兼容来修复应用
pro Source code generator// 源代码生成器
dev Commands which used to help to develop beego and bee// 辅助开发beego和bee的
dlv Start a debugging session using Delve// 使用delve进行debbugging
dockerize Generates a Dockerfile for your Beego application // 为beego应用生成dockfile
generate Source code generator// 源代码生成器
hprose Creates an RPC application based on Hprose and Beego frameworks
new Creates a Beego application// 创建beego应用
pack Compresses a Beego application into a single file // 压缩beego项目文件
rs Run customized scripts// 运行自定义脚本
run Run the application by starting a local development server
// 通过启动本地开发服务器运行应用
server serving static content over HTTP on port// 通过HTTP在端口上提供静态内容
update Update Bee// 更新bee// 创建一个beego项目 bee new FirstBeego // 运行beego项目 bee run

2. Installez beego
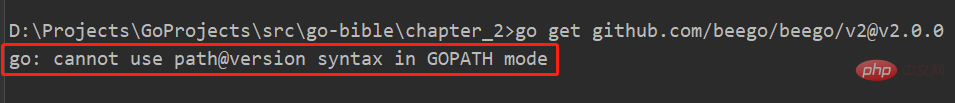
// 下载beego的安装包 go get -u github.com/beego/beego/v2@v2.0.0 // 可能会与遇到错误,如下图所示,然后开启set GO111MODULE=on即可,go env可以看环境变量配置,mac/Linux使用export GO111MODULE=on即可 set GO111MODULE=on

Si l'installation ne répond toujours pas
set GO111MODULE=on set GOPROXY=https://goproxy.io // 然后再执行,即可完成安装beego和bee $ go get -u github.com/beego/beego/v2 $ go get -u github.com/beego/bee/v2
3.
3.1 Entrée au programme
import (
_ "FirstBeego/routers"
beego "github.com/beego/beego/v2/server/web"
)
func main() {
beego.Run()
}
// -------------------routers-------------------
import (
"FirstBeego/controllers"
beego "github.com/beego/beego/v2/server/web"
)
func init() {// 会先执行init()函数
beego.Router("/", &controllers.MainController{})
}
// -------------------MainController-------------------
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
}
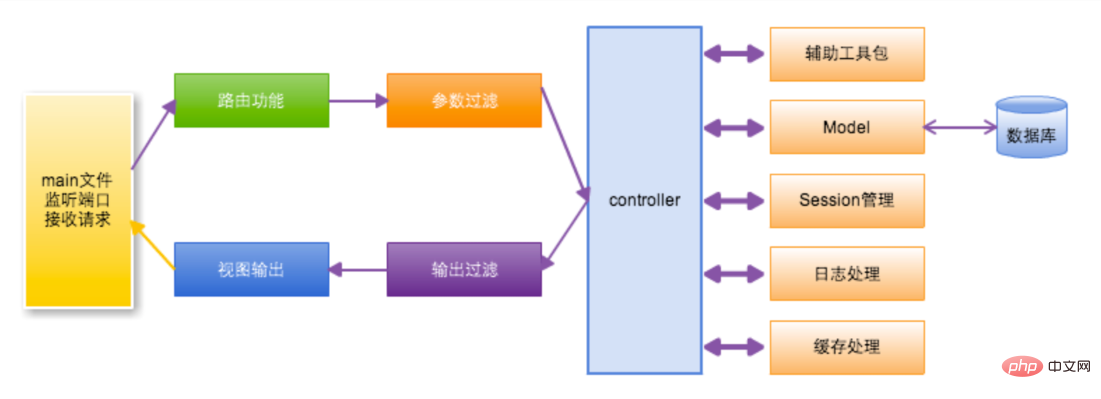
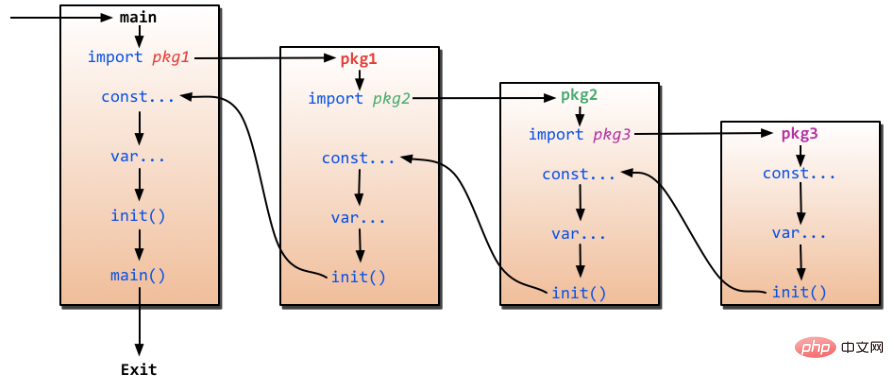
Séquence d'exécution du langage Go

Après avoir exécuté la méthode init(), le programme continue de s'exécuter vers le bas jusqu'à la fonction principale à ce moment-là, il est exécuté dans. la fonction principale
, principalement fait les choses suivantes :Analyser le fichier de configuration, c'est-à-dire le fichier app.conf, et obtenir le port, le nom de l'application et d'autres informations
beego.Run()
- Vérifier si la session est activée, si la session est activé, un objet de session sera initialisé
- Qu'il s'agisse de modèles compilés, le framework beego précompilera tous les modèles dans le répertoire des vues en fonction de la configuration au démarrage du projet, puis les stockera dans la carte. Cela peut effectivement s'améliorer. l'efficacité du fonctionnement du modèle et ne nécessite pas de compilations multiples.
- Port du service d'écoute, configurez le port en fonction du fichier app.conf, commencez à écouter
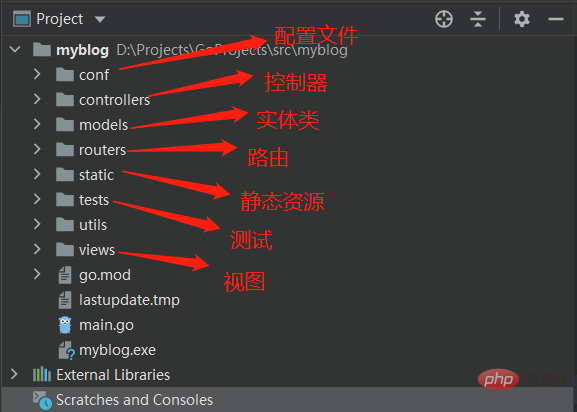
4. conf
Contrôleurs : contrôleursCe répertoire est l'endroit où les fichiers du contrôleur sont stockés. Répertoire, le soi-disant contrôleur doit contrôler la logique métier que l'application appelle. Une fois que les contrôleurs ont traité la requête HTTP, ils sont responsables de. le renvoyant à l'appelant frontal.
Couche de données : modèles
La couche de modèles peut être interprétée comme la couche d'entité ou la couche de données. Le traitement des données utilisateur et métier est implémenté dans la couche de modèles. Certaines opérations principalement liées aux tables de base de données seront implémentées dans. ce répertoire. , puis renvoyez les données du résultat de l'exécution à la couche contrôleur. Les opérations d'ajout, de suppression, de modification et de vérification sont toutes implémentées dans les modèles.
Couche de routage : routeurs
路由层,即分发,对进来的后天的请求进行分发操作,当浏览器进行一个http请求达到后台的web项目的时候,必须要让程序能够根据浏览器的请求url进行不同的业务处理,从接受前端请求到判断执行具体的业务逻辑的过程的工作,就让routers来实现。
静态资源目录:static
在static目录下,存放的是web项目的静态资源文件,主要有css、img、js、html这几类文件。html中会存放应用的静态页面文件。
视图模板:views
views中存放的就是应用存放html模板页面的目录,所谓模板,就是页面框架和布局是已经用html写好了的,只需要在进行访问和展示的时候,将获取到的数据动态填充到页面中,能够提高渲染效率。因此,模板文件是非常常见的一种方式。
整个项目的架构就是MVC的运行模式。
5. beego框架路由设置
在beego框架中,支持四种路由设置,分别是:基础路由、固定路由、正则路由和自动路由
基础路由
直接给过
beego.Get()、beego.Post()、beego.Put(),beego.Delete()等方法进行路由的映射,。beego.Get("",func) // 表示Get beego.Post("",func) // 表示Post固定路由
beego.Router("/",controller)Get请求就会对应到Get方法,Post对应到post方法,Delete对应到Delete方法,Header方法对应到Header方法。
正则路由
正则路由是指可以在进行固定路由的基础上,支持匹配一定格式的正则表达式,比如
:id、:username自定义正则,file的路径和后缀切换以及全匹配等操作。自定义路由
在开发的时候用固定匹配想要直接执行对应的逻辑控制方法,因此beego提供了可以自定义的自定义路由配置。
beego.Router("/",&IndexController{},"") // Router adds a patterned controller handler to BeeApp. // it's an alias method of HttpServer.Router. // usage: // simple router // beego.Router("/admin", &admin.UserController{}) // beego.Router("/admin/index", &admin.ArticleController{}) // // regex router // // beego.Router("/api/:id([0-9]+)", &controllers.RController{}) // // custom rules // beego.Router("/api/list",&RestController{},"*:ListFood") // beego.Router("/api/create",&RestController{},"post:CreateFood") // beego.Router("/api/update",&RestController{},"put:UpdateFood") // beego.Router("/api/delete",&RestController{},"delete:DeleteFood")6. 静态文件的设置
在go的web项目中,一些静态资源文件,如果用户要访问静态资源文件,则我们也是能够访问到的,这需要我们的项目中进行静态资源设置。
beego.SetStaticPath("/down1","download1")这里的download目录是指的非go web项目的static目录下目录,而是开发者重新新建的另外的目录。
7. Beego博客项目
beego的orm是可以自动创建表的,与python的django框架有的一拼。
在Go中Object类型的数据使用
interface{}空的接口类型来代替。如果有js文件失效,注意清除缓存之后再来玩,否则添加的js不会生效。
// 首页显示内容,f func MakeHomeBlocks(articles []Article, isLogin bool) template.HTML { htmlHome := "" // for index, value := range objects{} 实现遍历 for _, art := range articles { // 转换为模板所需要的数据 homePageParam := HomeBlockParam{} homePageParam.Id = art.Id homePageParam.Title = art.Title homePageParam.Tags = createTagsLinks(art.Tags) homePageParam.Short = art.Short homePageParam.Content = art.Content homePageParam.Author = art.Author homePageParam.CreateTime = utils.SwitchTimeStampToData(art.CreateTime) homePageParam.Link = "/article/" + strconv.Itoa(art.Id) homePageParam.UpdateLink = "/article/update?id=" + strconv.Itoa(art.Id) homePageParam.DeleteLink = "/article/delete?id=" + strconv.Itoa(art.Id) homePageParam.IsLogin = isLogin // 处理变量,利用ParseFile解析该文件,用于插入变量 t, _ := template.ParseFiles("views/block/home_block.html") buffer := bytes.Buffer{} t.Execute(&buffer, homePageParam) htmlHome += buffer.String() } fmt.Println("htmlHome ===>", htmlHome) return template.HTML(htmlHome) } // 这里可以实现html模板的渲染和追加 最后以html代码的形式插入到具体的前端html展示页面博客项目大概做了三天吧。就搞完了。基本的代码都是MVC结构,跟Java比较像,不过对HTML的支持,感觉beego做的更好一些。让人使用起来就很舒服的感觉。其他的就下面总结一下吧:
beego的项目目录结构如下:
负责和数据库交互的是model,model主要存放实体类和承接具体的数据请求等相关的方法操作,提供数据给controller层。
路由的话主要有四种:
默认路由:beego自带模块Post、Put、Delete、Head、Get等网络请求类型的对应方法
自动路由:自动实现映射到Post、Put、Delete、Get等
正则表达式路由:
"/article/:id"接收参数的时候需要idStr := this.Ctx.Input.Param(":id")自定义路由:在博客开发中基本就是自定义路由了
/article/addSession的处理:
- 配置文件中配置session相关的配置
- 代码中通过SessionConfig进行参数配置
操作session
- SetSession:设置session值
- GetSession:获取session值
- DelSession:删除session值
View视图模板:
controller.TplName指定渲染当前页面的模板文件全称- 模板文件中通过
{{.param}}实现变量数据的获取操作controller.Data["param"]=xxx实现对页面的需要使用的变量进行赋值操作项目打包运行
// 项目可以部署在linux上面,一般通过bee来实现直接打包,打包命令为 bee pack -be GOOS=linux // linux上可以没有go的环境如果直接通过这个命令打包的话,会生成一个
tar.gz的压缩文件,此时我们可以tar -zxvf xxx.tar.gz进行解压缩。然后对项目文件赋予执行权:
chmod +x myblog即可配置到执行权。如果现在直接执行的话会报错:beego panic: err: go command required, not found: exec: “go”: executable file not found in $PATH: stderr:
解决办法是把
conf中的runmode=dev修改为runmode=prod即可实现执行。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Le langage go est-il un langage facile ?
- Comment modifier la valeur d'une tranche dans Golang
- Le langage Go peut-il se développer uniquement côté serveur ?
- Quelle est la méthode de définition des fonctions anonymes en langage Go ?
- Quelle est la relation entre les types et les interfaces dans le langage Go