Maison >interface Web >Questions et réponses frontales >Que dois-je faire si React ne parvient pas à obtenir les éléments de la page ?
Que dois-je faire si React ne parvient pas à obtenir les éléments de la page ?
- 藏色散人original
- 2023-01-04 09:47:412394parcourir
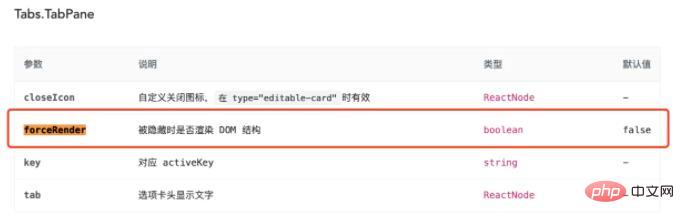
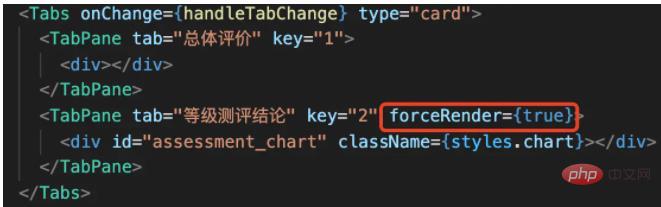
React ne peut pas obtenir les éléments de la page car le panneau d'onglets masqué ne restitue pas le DOM par défaut. La solution est la suivante : 1. Ouvrez le fichier de réaction correspondant ; 2. Recherchez la partie de code forceRender ; 3. Définissez forceRender sur "true".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si React ne parvient pas à obtenir les éléments de la page ?
Les éléments de la page masquée des onglets ne peuvent pas être obtenus dans React+et UseEffect
Description détaillée du problème :
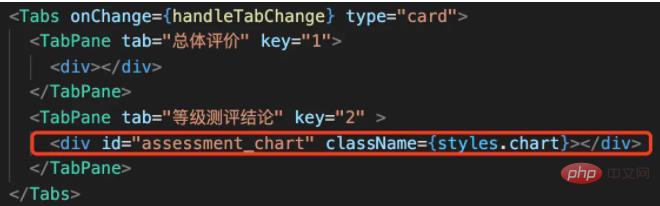
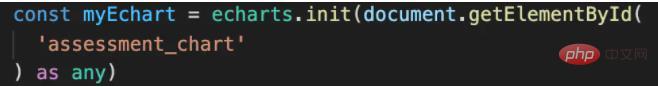
La page a plusieurs onglets, et Echarts est utilisé dans le deuxième onglet, et les Echarts sont utilisés pour rendre les Echarts sont définis. div et définissez l'identifiant, mais l'élément dom ne peut pas être obtenu dans useEffect
(s'il n'est pas obtenu dans useEffect, la même erreur sera signalée)
render :

useEffect :

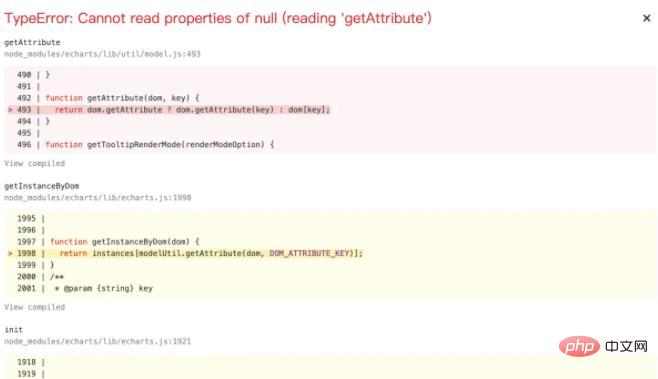
TypeError signalé :

Rapport d'erreurs
Cause :
Le panneau d'onglets masqué ne rend pas dom par défaut

Solution :
Définissez forceRender sur true

Apprentissage recommandé : "réagir tutoriel vidéo 》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que faire si une erreur d'écran rouge natif de réaction se produit
- Comment implémenter la fonction de masquage de mot de passe dans React
- 10 conseils pratiques pour écrire du code React plus propre
- Que dois-je faire si le fil d'installation de React continue de signaler qu'il ne s'agit pas d'une commande interne ?
- Comment modifier la valeur de la propriété d'un objet en réaction

