Maison >interface Web >Questions et réponses frontales >Comment implémenter l'invite de suppression de réaction-natie
Comment implémenter l'invite de suppression de réaction-natie
- 藏色散人original
- 2022-12-28 14:10:452218parcourir
Comment implémenter l'invite de suppression de réaction : 1. Introduisez réagir via "import React from 'react';"; 2. Via "showConfirm=()=>{Alert.alert('','sauf', La méthode [ {text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}" peut être utilisée pour supprimer le boîte de confirmation.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version 18.0.0, ordinateur Dell G3
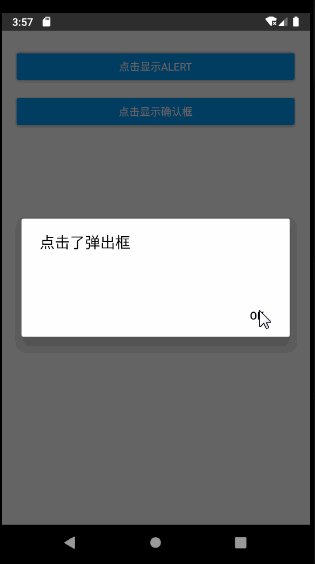
react-natie Comment implémenter l'invite de suppression
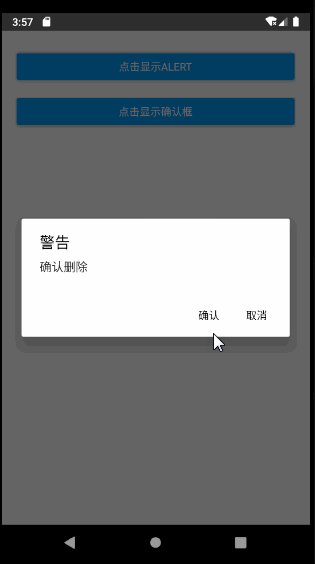
react native pop-. boîte de confirmation de suppression et boîte de confirmation de suppression

import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
Alert.alert("点击了弹出框")
};
showConfirm=()=>{
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
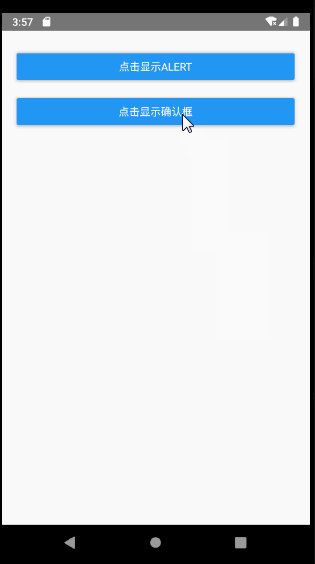
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
}); Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

