Maison >interface Web >Questions et réponses frontales >Comment implémenter le carnet d'adresses en réaction
Comment implémenter le carnet d'adresses en réaction
- 藏色散人original
- 2022-12-28 10:38:352149parcourir
Comment implémenter le carnet d'adresses dans React : 1. Créez un lot de données du carnet d'adresses ; 2. Préparez deux conteneurs DOM à gauche et à droite pour contenir respectivement la liste des utilisateurs et la liste des initiales ; . Utilisez l'identifiant de la page de première lettre comme valeur de la liste de lettres ; 5. Transmettez l'identifiant de la page de première lettre correspondante à la méthode, puis passez au point d'ancrage correspondant via la méthode scrollIntoView de h5.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment implémenter le carnet d'adresses dans React ?
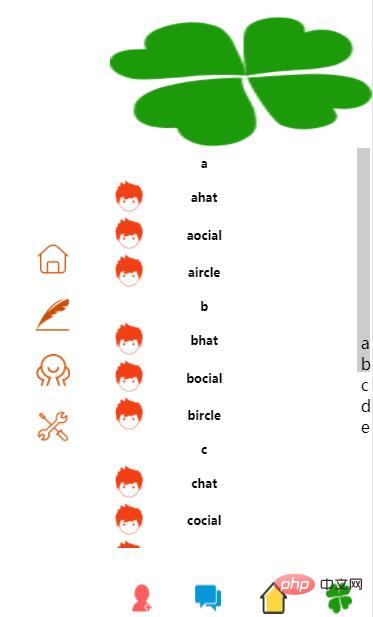
Réagissez pour obtenir un effet de carnet d'adresses
Description de l'entreprise : implémentez une page de type carnet d'adresses via React, et vous pouvez accéder à l'utilisateur correspondant en cliquant sur les initiales sur le côté
Effet approximatif

Étapes
1. Créez d'abord un lot de fausses données
const users = [
[
{id: 0, name:"a",imgUrl:white},
{id: 1, name:'ahat',imgUrl:sysImg4},
{id: 2, name:'aocial',imgUrl:sysImg4},
{id: 3, name:'aircle',imgUrl:sysImg4},
],
[
{id: 4, name:"b",imgUrl:white},
{id: 5, name:'bhat',imgUrl:sysImg4},
{id: 6, name:'bocial',imgUrl:sysImg4},
{id: 7, name:'bircle',imgUrl:sysImg4},
]
,
[
{id: 8, name:"c",imgUrl:white},
{id: 9, name:'chat',imgUrl:sysImg4},
{id: 10, name:'cocial',imgUrl:sysImg4},
{id: 11, name:'circle',imgUrl:sysImg4},
]
,
[
{id: 12, name:"d",imgUrl:white},
{id: 13, name:'dhat',imgUrl:sysImg4},
{id: 14, name:'docial',imgUrl:sysImg4},
{id: 15, name:'dircle',imgUrl:sysImg4},
]
,
[
{id: 16, name:"e",imgUrl:white},
{id: 17, name:'ehat',imgUrl:sysImg4},
{id: 18, name:'eocial',imgUrl:sysImg4},
{id: 19, name:'eircle',imgUrl:sysImg4},
]
];2. Générer une page de liste d'utilisateurs
1. Préparez d'abord deux conteneurs dom à gauche et à droite, qui sont utilisés respectivement pour héberger la liste des utilisateurs et la liste des initiales
.return (
<div className={this.props.chatShow
}>
<div className={jsPage.chatRight}>
<div className={jsPage.pointListStyle} id="points">
{pointLists}
</div>
</div>
<div className={jsPage.chatLeft+" "+universal.columnStartCenter}>
{userLists}
</div>
</div>
)css
.chatRight{
height: 100%;width: 3%;
position:fixed;right: 0;
}
.chatLeft{
height: 100%;width: 95%;
}2. Générez-les séparément via les données La liste des utilisateurs et la liste des lettres initiales sont placées dans le conteneur généré à l'étape précédente
//用户列表
var userLists=new Array();
//侧栏首字母列表
var pointLists=new Array();
//遍历
for(var i=0;i<users.length;i++){
//得到每个首字母对应的用户
var user=users[i];
//map遍历生成用户信息
const userList=user.map(
(number)=>
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}>
<img src={number.imgUrl} className={jsPage.imgStyle2}
></img>
<div className={jsPage.chatUserInfo+" "+universal.rowStart}>
<div className={jsPage.chatUserInfoSpan+" "+
universal.rowCenter+" "+
jsPage.fontStyle1}>{number.name}</div>
<div className={jsPage.chatUserInfoSpan}></div>
</div>
</div>
)
//将用户信息放入用户列表
userLists.push(userList);
//生成首字母信息
const point=<div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>
//将首字母信息放入首字母列表
pointLists.push(point);
}3 Cliquez sur la lettre initiale pour faire défiler jusqu'à l'utilisateur correspondant
Notez que lorsque nous générer l'écran dans la deuxième étape, une étape importante est : utiliser la lettre initiale id de la page comme lettre La valeur de la liste
<div className={universal.rowCenter+" "+jsPage.chatSpan} key={number.id} id={number.name}><div
onClick={msg=>this.scrollToAnchor(msg)}
className={jsPage.pointStyle}
key={user[0].name}
>{user[0].name}
</div>De cette façon, lorsque vous cliquez sur la première lettre, vous pouvez transmettre l'identifiant de la page correspondant à la première lettre de la méthode, puis passez au point d'ancrage correspondant via la méthode scrollIntoView de h5,
scrollToAnchor (e) {
// 找到锚点
var anchorElement = document.getElementById(e.target.innerHTML);
// 如果对应id的锚点存在,就跳转到锚点
anchorElement.scrollIntoView();
}C'est tout
Étude recommandée : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

