Maison >interface Web >js tutoriel >Comment configurer et installer node.js dans IDEA ? Brève analyse des méthodes
Comment configurer et installer node.js dans IDEA ? Brève analyse des méthodes
- 青灯夜游avant
- 2022-12-21 20:28:405302parcourir
Comment exécuter node dans IDEA ? L'article suivant vous expliquera comment configurer, installer et exécuter node.js dans IDEA. J'espère qu'il vous sera utile !

Idea prend en charge l'exécution de nombreux langages de programmation. Il vous suffit d'installer l'environnement linguistique correspondant sur votre ordinateur, puis de télécharger et d'installer le plug-in de langage correspondant dans les paramètres->plugins d'idea, et enfin dans les paramètres. -> Recherchez la langue correspondante dans Languages&frameworks et configurez le chemin du compilateur de langue installé.
Par exemple, node.js
1. Installez node.js sur votre ordinateur
Allez directement sur le site officiel pour télécharger et installer : https://nodejs.org/zh-cn/
Après l'installation est terminée, utilisez node --verison Vérifiez la commande Si le numéro de version est affiché, cela signifie que l'installation est réussie. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]

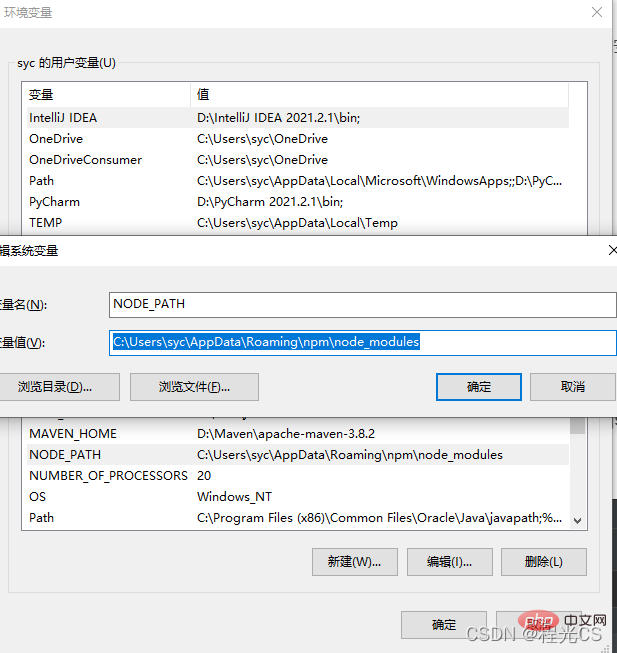
Et maintenant, le package d'installation de node.js est livré avec npm. Vous pouvez également voir le numéro de version de npm en exécutant la commande npm -v sur le. ligne de commande. , mais la variable d'environnement du chemin global du package d'installation ne sera pas automatiquement configurée pour npm lors de l'installation (si elle n'est pas configurée, une erreur indiquant que le package est introuvable peut être signalée lors de l'exécution du programme js). Utilisez d'abord la commande npm list -g pour afficher le chemin global du package d'installation, puis ajoutez une variable NODE_PATH à la variable d'environnement système pour ajouter ce chemin.

Si vous souhaitez modifier le chemin du package d'installation global de npm, veuillez vous référer à : https://www.cnblogs.com/matanzhang/p/11441693.html
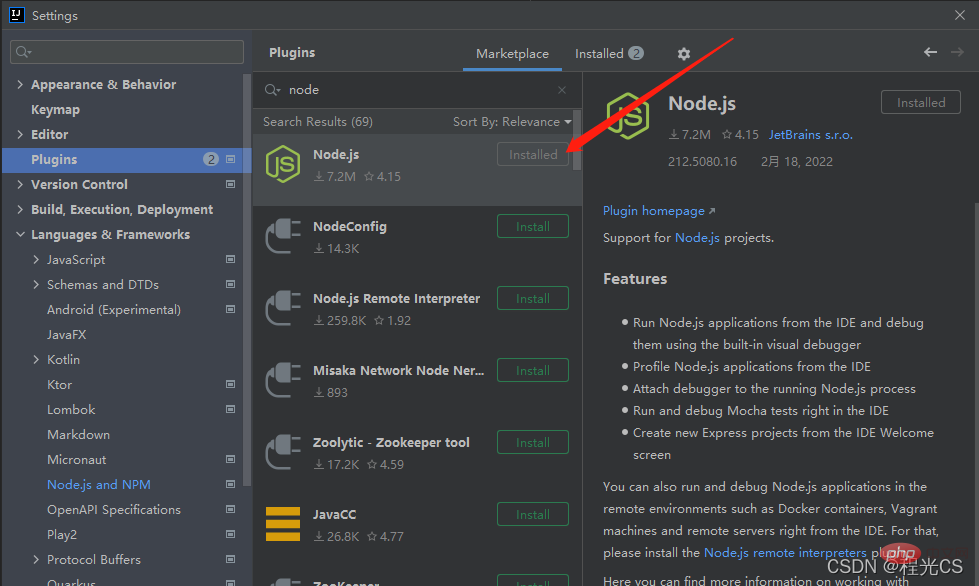
2 Dans l'idée. Fichier->paramètre->Téléchargez le plug-in de support node.js dans les plugins
Recherchez le nœud dans les plugins pour le voir, cliquez sur installer pour l'installer

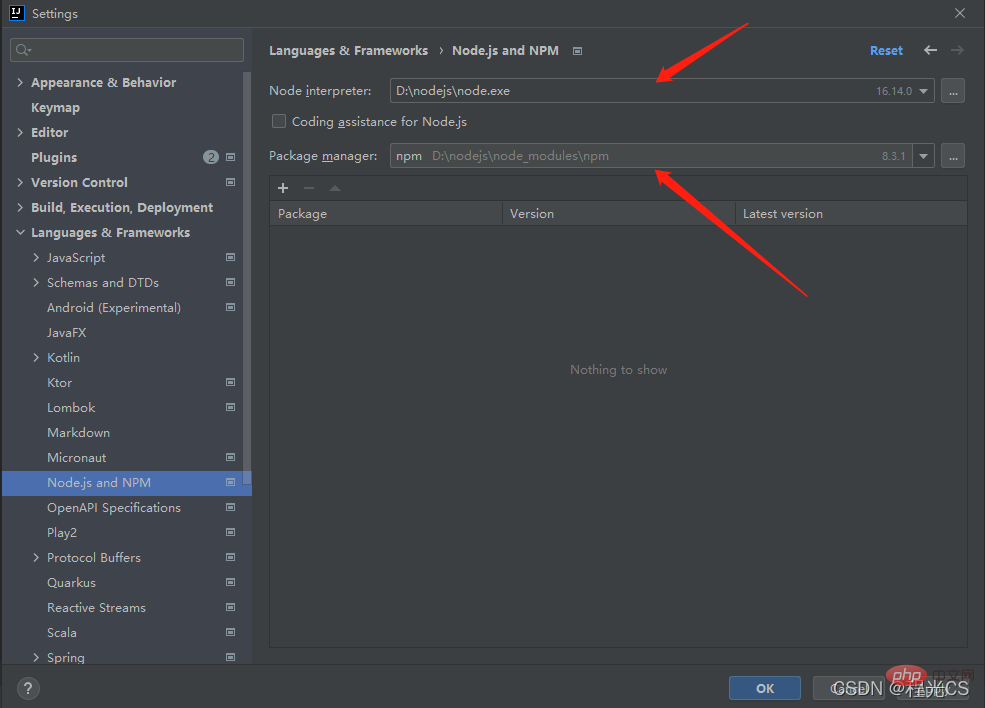
3 Dans Fichier->paramètre. ->langues&frameworks Configurez le chemin du node.js installé et le chemin du gestionnaire de packages d'installation npm
Ouvrez le paramètre->langues&frameworks pour trouver node.js, configurez le chemin du node.js installé et le chemin de npm respectivement. npm installe généralement node. js qui l'accompagne, et idea peut généralement identifier automatiquement le chemin installé, cliquez simplement sur la liste déroulante et sélectionnez-le.

Une fois la configuration terminée, vous pouvez désormais écrire et exécuter des programmes js dans idea
4 Concernant les problèmes de gestion des packages npm
Il convient de noter que vous pouvez rencontrer le problème que vous pouvez quand. en cours d'exécution mais en cours d'exécution dans l'idée, il signale une erreur indiquant que le package est introuvable. Cela est probablement dû au fait que lors de l'installation du package, il est installé localement au lieu de globalement. Il existe deux façons d'installer des packages dans npm, comme suit
. Installation partielle
command
npm install xxxx
npm créera un répertoire node_modules dans le répertoire où la commande d'installation locale est exécutée et l'installera dans ce répertoire. Seuls les programmes js du répertoire où la commande est exécutée ou ses sous-répertoires peuvent accéder. le sac partiellement installé. npm list répertorie les packages installés localement dans le répertoire actuel.
Installation globale
Si vous souhaitez utiliser le package installé n'importe où, vous devez ajouter une commande globale -g lors de l'installation
npm install xxxx -g
Le package installé globalement est installé directement sur l'ordinateur et n'a besoin que d'être installé once , ce package pourra être utilisé n'importe où sur l'ordinateur à l'avenir ; npm list -g répertorie les packages installés globalement et affiche également le chemin d'accès à l'installation globale. Le répertoire du package d'installation globale se trouve généralement dans le répertoire Appdata du répertoire utilisateur, tel que C:UserssycAppDataRoamingnpm
Si une erreur est toujours signalée et que le package est introuvable, il se peut que le chemin du package d'installation globale soit n'est pas configuré dans la variable d'environnement et doit être configuré.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la création d'un serveur HTTP simple à l'aide de Node
- Parlons de la façon de mettre en œuvre l'authentification unique (SSO) basée sur Node
- Parlons de la façon de choisir la meilleure image Docker Node.js ?
- Un article pour parler du module path dans node
- Apprentissage pratique : parlons de la façon dont Node.js exploite la base de données

