Maison >interface Web >js tutoriel >Comment implémenter la barre de défilement en réaction
Comment implémenter la barre de défilement en réaction
- 藏色散人original
- 2022-12-20 11:59:143648parcourir
Comment implémenter les barres de défilement dans React : 1. Utilisez "render() {const TranslateDistancePercentage...}" pour définir le pourcentage de défilement de la barre de défilement ; 2. Définissez la barre de défilement via ".scrollBar {width : 362px ;.. .}" Largeur ; 3. Définissez le style sur "gauche : -362px ; haut : 0px position : absolue ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React18, ordinateur Dell G3.
Comment implémenter des barres de défilement dans React ?
React - Implémenter la barre de défilement
1. Effet d'implémentation

2. Code d'implémentation
jsx
render() {
const translateDistancePercentage = '33.33333333333333'; // 滚动条滚动百分比
console.log('滚动条滚动百分比' + translateDistancePercentage);
return (
// 滚动条
<div className="scrollBar" style={{ 'backgroundImage': `url(首页/滚动条外壳.png)` }}>
<div className="scrollBarHousing">
<span className="insideScrollBar" style={{ 'transform': `translateX(${translateDistancePercentage}%)`, 'backgroundImage': `url(首页/滚动条内里.png)` }}></span>
</div>
</div>
)
}less
.scrollBar {
/** 滚动条宽度 */
width: 362px;
height: 12px;
left: 0px;
top: 36px;
position: absolute;
opacity: 0.7;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.scrollBarHousing {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
position: absolute;
border-radius: 60px;
/** 下面这个很关键喔 */
overflow: hidden;
.insideScrollBar {
width: 100%;
height: 100%;
/** 让滚动条内里一来就先位于滚动条外最左侧 */
left: -362px;
top: 0px;
position: absolute;
border-radius: 60px;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
}
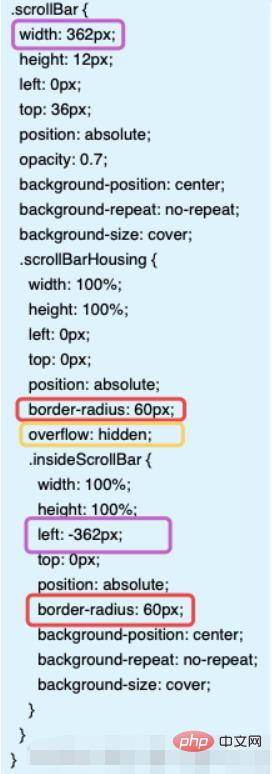
}L'image ci-dessous entoure certains styles clés, la même couleur fait écho avant et après~

Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

