Maison >interface Web >Questions et réponses frontales >A quoi sert v-bind dans vue
A quoi sert v-bind dans vue
- 青灯夜游original
- 2022-12-15 10:24:434504parcourir
Dans vue, l'instruction v-bind est principalement utilisée pour la liaison d'attributs. La syntaxe complète "v-bind:property="value"" et la syntaxe abrégée ":href="value"" indiquent que la valeur d'attribut du. L'attribut est considéré comme une variable, Vue l'analysera et attribuera la variable analysée à la valeur correspondante dans l'attribut data.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Introduction à v-bind dans vue
v-bind est principalement utilisé pour la liaison d'attributs, tels que vos attributs de classe, vos attributs de style, vos attributs de valeur, vos attributs href, etc. Tant qu'il s'agit d'un attribut, vous pouvez utiliser la commande v-bind pour lier.
v-bind est principalement utilisé pour la liaison d'attributs. Vue fournit officiellement une abréviation : bind, telle que :
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
Après avoir ajouté v-bind, cela signifie que la valeur d'attribut de l'attribut est traitée comme une variable. Vue l'analysera et attribuera les variables analysées aux valeurs correspondantes dans l'attribut data.
Bind HTML Class
1. Syntaxe de l'objet :
Nous pouvons donner à v-bind:class un objet pour changer dynamiquement de classe. Remarque : la directive v-bind:class peut coexister avec des attributs de classe ordinaires
Code HTML :
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code CSS :
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
Comme vous pouvez le voir sur l'image, le HTML est enfin rendu as < ;ul class="box textColor textSize">
Lorsque isColor et isSize changent, la liste des classes sera mise à jour en conséquence. Par exemple, si isSize est modifié sur false, la liste des classes deviendra <. ;ul class= "box textColor">
Vous pouvez également lier directement un objet dans les données :
Code HTML :
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
2. Syntaxe du tableau
Nous pouvons transmettre un tableau à v-bind:class pour appliquer une liste de classes
Code HTML:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code JS:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})Si vous souhaitez changer de classe dans la liste en fonction des conditions, vous peut utiliser l'arithmétique ternaire
Code HTML :
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})Dans cet exemple, déterminez d'abord la valeur booléenne de isA Si c'est vrai, la classe A sera rendue si elle est fausse, elle ne le sera pas ; rendu. ClassB n'effectue pas d'opérations ternaires, elle est donc toujours affichée. Jetez un œil à la capture d'écran de la page

Pour plusieurs classes, vous pouvez écrire comme ceci :
<div v-bind:class="[classA, { classB: isB, classC: isC }]">Bind inline style
. 1. Syntaxe des objets
La syntaxe des objets de v-bind:style est très intuitive - très similaire au CSS. En fait, il s'agit d'un objet Javascript Les noms de propriétés CSS doivent utiliser la nomenclature de casse chameau (le document officiel indique que vous pouvez le faire. utilisez la casse chameau ou non) Séparez la nomenclature par un tiret), mais une erreur sera signalée si vous la séparez par un tiret
Code HTML : (Voici une démonstration des noms d'attributs CSS séparés par un tiret et une erreur sera être signalé)
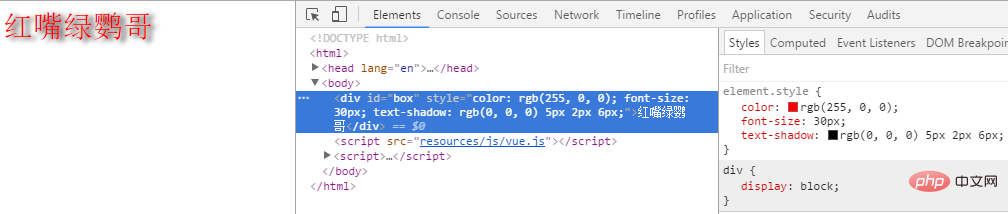
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>Code JS :
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})Erreur de page :

Quand nous écrivons selon les règles de dénomination des cas de chameaux, tout fonctionne bien :
Code HTML :
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">红嘴绿鹦哥</div>Afficher l'effet de page :

Vous pouvez également le lier directement à un objet de style, ce qui est mieux, rendre le modèle plus clair :
Code HTML :
<div id="box" :style="styleObject">红嘴绿鹦哥</div>
Code JS :
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})2. La syntaxe du tableau
peut appliquer plusieurs objets de style à un élément
Code HTML :
<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
Code JS :
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})Effet de page :

Ajouter une adresse SRC d'image
Lors de l'attribution d'une valeur à l'attribut src de la balise img , suivez la méthode traditionnelle {{url}} :
Code HTML :
<img class="box lazy" src="/static/imghwm/default1.png" data-src="{{url}}" alt="A quoi sert v-bind dans vue" > Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76A quoi sert v-bind dans vue‘
}
})À ce stade, l'image peut s'afficher normalement, mais une erreur 404 sera signalée. sur la console, vous pouvez voir que Vue nous recommande d'utiliser v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghwm/default1.png" data-src="url" alt="A quoi sert v-bind dans vue" >
查看页面截图:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons des 38 fonctions de l'outil sous le module partagé Vue3 (lecture du code source)
- Pourquoi Vue utilise-t-il des composants asynchrones ?
- Le rendu de la page vue est-il synchrone ou asynchrone ?
- Quel framework est utilisé pour le terminal mobile vue ?
- Apprentissage Vue3 : parlons de la façon d'utiliser les opérations booléennes dans les composants


