Maison >interface Web >Questions et réponses frontales >Que représente la propriété d'écoute de l'objet vue ?
Que représente la propriété d'écoute de l'objet vue ?
- 青灯夜游original
- 2022-12-14 19:46:592562parcourir
L'attribut d'écoute de l'objet vue est représenté par "watch". Ce qu'on appelle la surveillance consiste à surveiller et à répondre aux changements dans l'état ou les propriétés des objets intégrés. La surveillance des propriétés signifie que vous pouvez surveiller les changements dans d'autres données. Il existe deux manières d'écrire l'attribut de surveillance dans Vue : 1. Transmettez la configuration de la surveillance dans "new Vue()" 2. Surveillez via "vm.$watch".

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
observer les propriétés d'écoute
La soi-disant surveillance consiste à surveiller les changements d'état ou de propriété des objets intégrés et à réagir en conséquence. L'écoute des propriétés signifie que vous pouvez surveiller les modifications d'autres données.
Parfois, les données dérivées dont nous avons besoin sont traitées de manière asynchrone. À l'heure actuelle, les attributs calculés ne sont pas faciles à utiliser (impossible de gérer de manière asynchrone). Nous pouvons utiliser une autre option : watch
watch : attribut d'écoute ; ce qui est surveillé est l'attribut des données. Lorsque l'attribut change, certaines choses seront faites. Il existe deux façons d'écrire l'attribut d'écoute, comme suit :
.- watch dans code>new Vue().
new Vue()中传入watch配置。通过
vm.$watch进行监听。
看个具体的例子。
- 在new Vue()中传入watch配置。
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script>
如果watch isHot 时,只提供了回调函数handler,如下:
watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}
则可以简写成如下形式:
watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}
- 通过vm.$watch进行监听。
<div>
<div>今天天气很{{info}}</div>
<br>
<button>切换天气</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎热" : "凉爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("监听isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script>
如果watch isHot时,只提供了handler,如下:
vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})
则可以简写成以下形式:
vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})
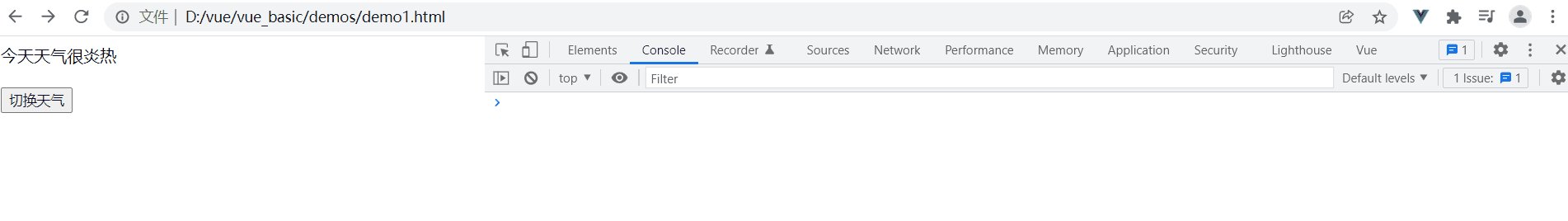
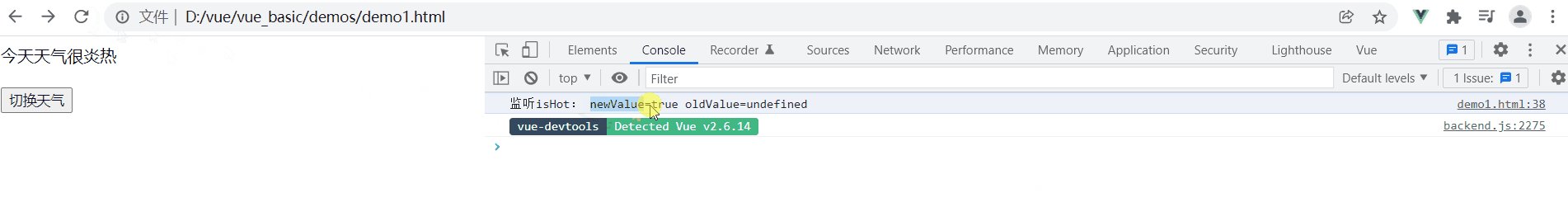
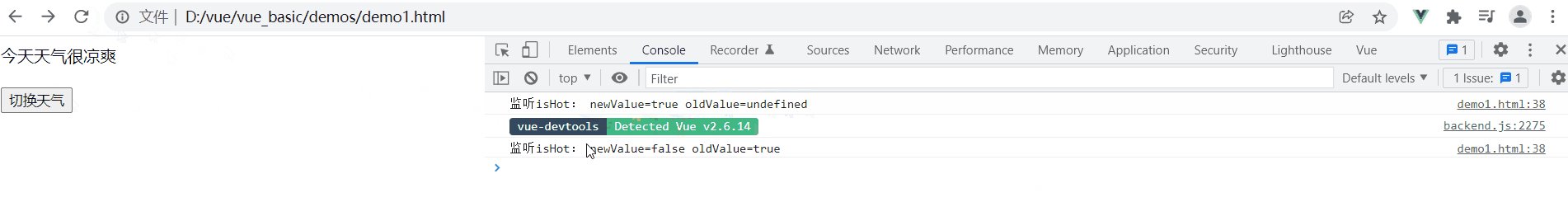
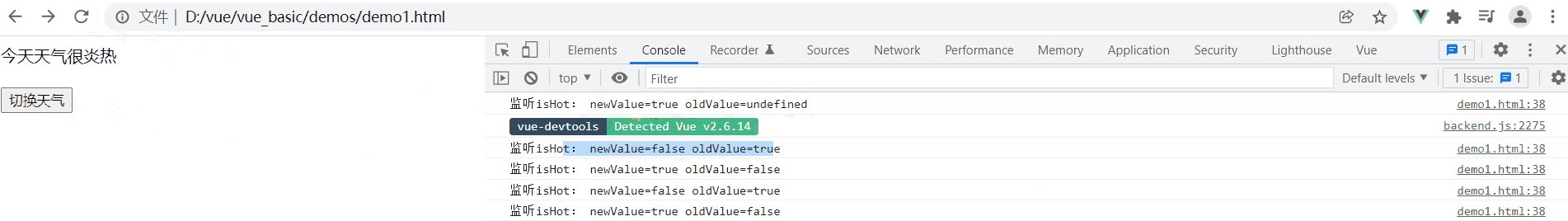
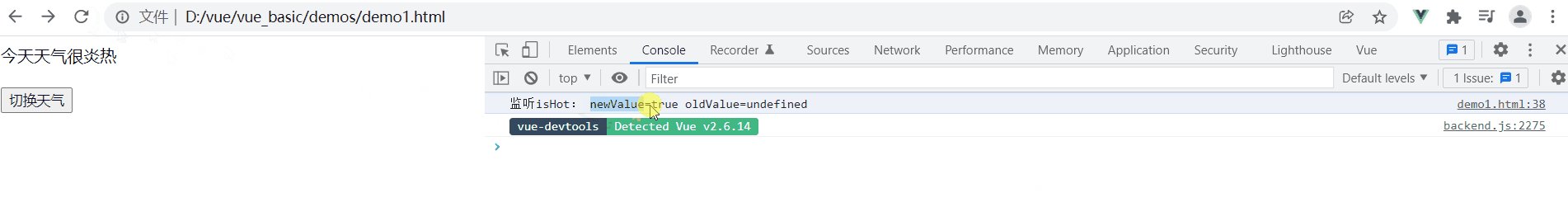
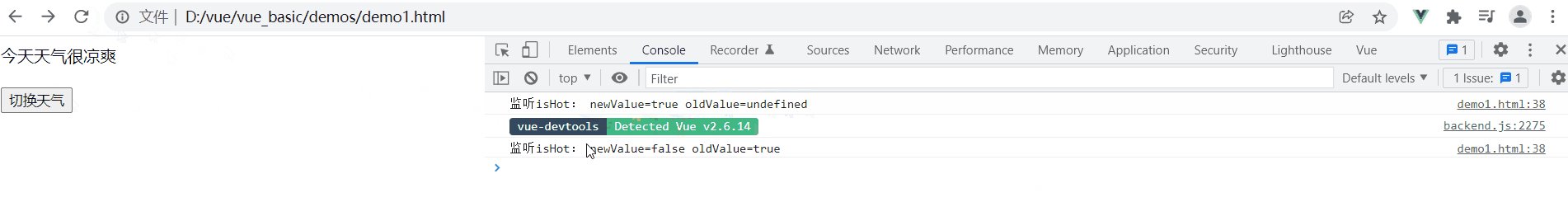
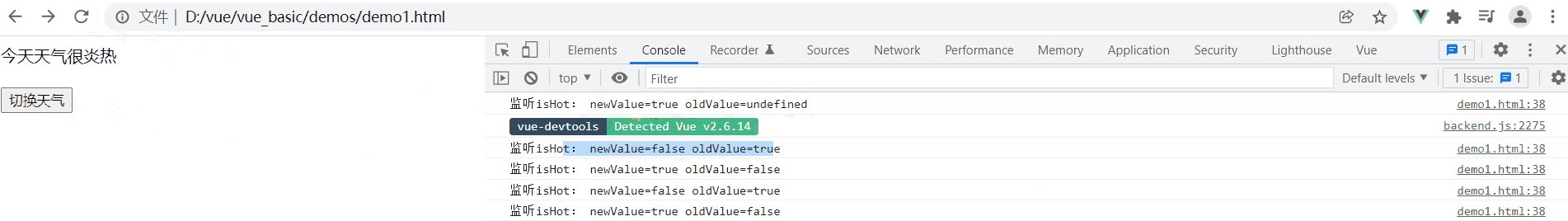
打开浏览器,测试下。
深度监听
<div>
<div>a的值是{{numbers.a}}</div>
<button>点我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers发生了变化!");
}
}
}
})
</script>
监听多级结构的某个属性,如numbers.a,当numbers对象的a属性发生变化时,Vue将侦听到,并执行回调handler。
监听多级结构的所有属性(深度监听),如"numbers":{deep:true}
vm.$watch. Regardez un exemple spécifique. Passez la configuration de la montre dans la nouvelle Vue().
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
Si watch isHot, seul le gestionnaire de fonction de rappel est fourni, comme suit :
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script>Il peut être abrégé sous la forme suivante :
<div>
姓:<input><br><br>
名:<input><br><br>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"张",
lastName:"三",
fullName:"张-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script>
Surveiller via vm.$watch.
rrreeeSi watch isHot, seul le gestionnaire est fourni, comme suit : rrreeeIl peut être abrégé sous la forme suivante : rrreee
Ouvrez le navigateur et testez-le.
Surveillez toutes les propriétés des structures multi-niveaux (surveillance approfondie), telles que "numbers":{deep:true} Lorsqu'une propriété de l'objet number change, Vue peut également l'écouter et l'exécuter. Retour au gestionnaire. Propriétés d'écoute et propriétés calculées les propriétés calculées peuvent être complétées, les propriétés d'écoute doivent être possibles. Cependant, ce qui peut être accompli en surveillant les attributs ne l'est pas nécessairement en calculant les attributs, comme l'exécution d'opérations asynchrones lorsque les données changent. Regardons un exemple spécifique : lorsque firstName change, attendez 1 seconde avant que fullName ne change. rrreee
[vue] méthodes, propriétés calculées, surveillance des données ont également comparé les propriétés calculées et les propriétés de surveillance. Bien que les propriétés calculées soient plus appropriées dans la plupart des cas, les propriétés d'écoute sont plus utiles lorsque vous devez effectuer des opérations asynchrones lorsque les données changent.
De plus, il est à nouveau recommandé :
【Recommandations associées : tutoriel vidéo vuejs,
développement web front-end🎜】🎜
"numbers":{deep:true} Lorsqu'une propriété de l'objet number change, Vue peut également l'écouter et l'exécuter. Retour au gestionnaire. Propriétés d'écoute et propriétés calculées les propriétés calculées peuvent être complétées, les propriétés d'écoute doivent être possibles. Cependant, ce qui peut être accompli en surveillant les attributs ne l'est pas nécessairement en calculant les attributs, comme l'exécution d'opérations asynchrones lorsque les données changent. Regardons un exemple spécifique : lorsque firstName change, attendez 1 seconde avant que fullName ne change. rrreee
[vue] méthodes, propriétés calculées, surveillance des donnéesont également comparé les propriétés calculées et les propriétés de surveillance. Bien que les propriétés calculées soient plus appropriées dans la plupart des cas, les propriétés d'écoute sont plus utiles lorsque vous devez effectuer des opérations asynchrones lorsque les données changent.
- De plus, il est à nouveau recommandé :
- Il est préférable d'écrire les fonctions gérées par Vue comme des fonctions ordinaires, de sorte que ce point de la fonction soit l'instance de Vue.
- Les fonctions qui ne sont pas gérées par Vue, telles que les fonctions de minuterie, les fonctions de rappel ajax et les fonctions de promesse, sont mieux écrites sous forme de fonctions fléchées. Parce que la fonction flèche n'a pas sa propre fonction.
【Recommandations associées : tutoriel vidéo vuejs,
développement web front-end🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

