Maison >interface Web >Voir.js >Apprenez à créer facilement un jeu de serpent en utilisant Vue (avec code démo)
Apprenez à créer facilement un jeu de serpent en utilisant Vue (avec code démo)
- 藏色散人avant
- 2022-11-25 16:59:132925parcourir
Cet article va expliquer comment utiliser Vue.js pour implémenter un jeu de serpent en ligne de commande (temir-snake-game). Tout le monde doit être familier avec le jeu de serpent. Utilisez Vue.js pour implémenter une version Web. Le jeu Snake ne semble pas difficile, mais et s'il s'agissait d'une version en ligne de commande ? Êtes-vous intéressé par son principe de mise en œuvre ? le jeu
Exécuter dans la fenêtre du terminal.Pour les systèmes Windows, il est recommandé d'utiliser l'hyper terminal pour plus d'expérience.
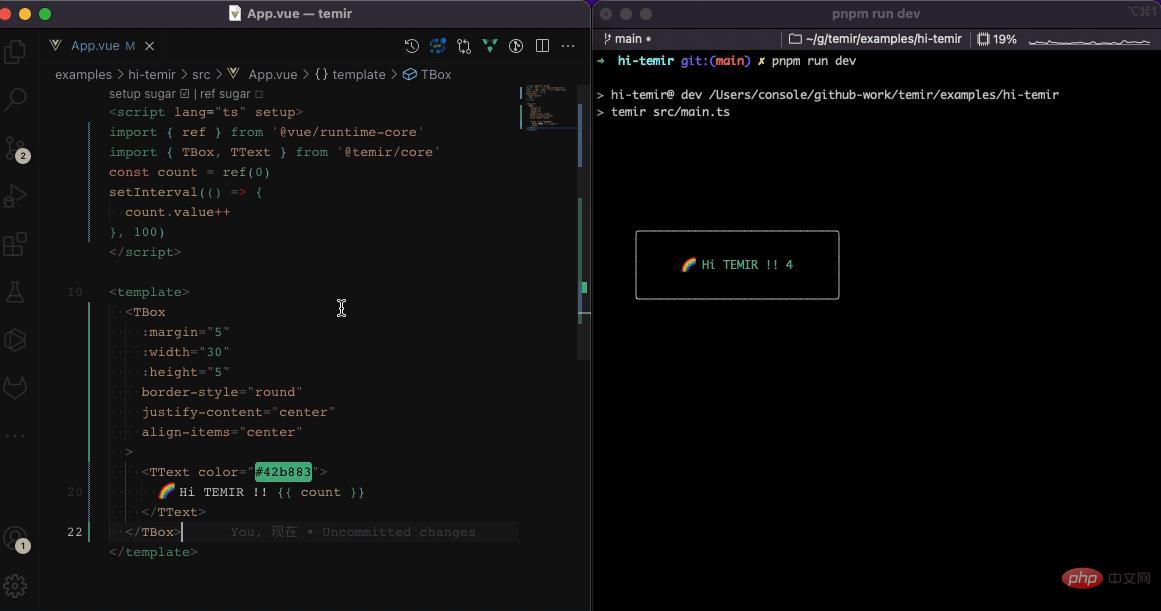
Rendu Vue dans l'interface de ligne de commande
Utilisez Vue.js pour implémenter les commandes en cours d'exécution le jeu Snake signifie d'abord que nous devons rendre Vue.js à l'interface de ligne de commande avant de pouvoir démarrer l'implémentation spécifique du jeu. Nous utilisons souvent Vue.js pour écrire des applications Web, mais les capacités de Vue ne se limitent pas à cela. non limité aux navigateurs. Vue3 possède d'excellentes capacités multiplateformes. Nous pouvons créer un moteur de rendu personnalisé via l'API createRenderer, créer le nœud et l'élément correspondant dans l'environnement hôte et ajouter, supprimer, modifier et vérifier des éléments. Tutoriel vidéo .jstemir-sg]
Grâce aux excellentes capacités multiplateformes de Vue3, j'ai implémenté Temir, un outil qui utilise les composants Vue pour écrire des applications d'interface de ligne de commande. Les développeurs n'ont besoin d'utiliser Vue que pour écrire des applications en ligne de commandes sans aucun ajout supplémentaire. À propos, il convient de mentionner qu'il prend également en charge HMR~
Je ne présenterai pas Temir en détail ici. Les enfants intéressés peuvent aller sur Github pour voir l'introduction ou regarder Cet article utilise Vue.js. pour écrire une interface en ligne de commande. Avec Temir, nous avons les conditions pour utiliser Vue.js pour écrire un jeu en ligne de commande. Jetons ensuite un coup d'œil à l'implémentation spécifique du jeu :

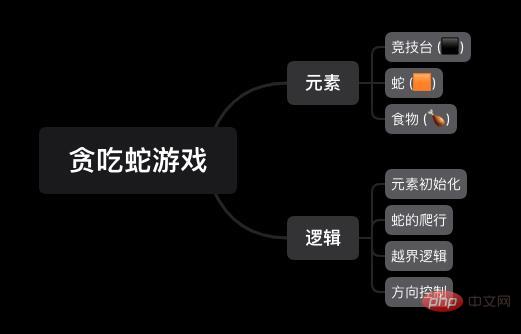
Tout d'abord, faisons un simple démontage de l'implémentation du jeu du point de vue des éléments + logique, il peut être simplement divisé en plusieurs parties :
Initialisation des éléments
Étape de compétition.
 Le rampement des serpents et la génération de nourriture dépendent des coordonnées. Les coordonnées les plus simples n'ont en fait besoin que d'une valeur d'indice. Par conséquent, la composition de l'Arène est également très simple, qui est composée de nombreuses petites cases (représentées ici par). ⬛ ), chaque case correspond à une coordonnée (index). Ce que nous voulons faire est une étape compétitive 28*28, donc son ensemble d'index est (0~783).
Le rampement des serpents et la génération de nourriture dépendent des coordonnées. Les coordonnées les plus simples n'ont en fait besoin que d'une valeur d'indice. Par conséquent, la composition de l'Arène est également très simple, qui est composée de nombreuses petites cases (représentées ici par). ⬛ ), chaque case correspond à une coordonnée (index). Ce que nous voulons faire est une étape compétitive 28*28, donc son ensemble d'index est (0~783).
npm install temir-snake-game -g
SnakeNous avons mentionné les coordonnées plus tôt Concept, la composition du corps du serpent est une série de coordonnées régulières.
const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}NourritureLa génération de nourriture est en fait une coordonnée aléatoire (indice), mais il convient de noter que nous devons éviter les coordonnées du corps du serpent lui-même.
const snakeIcon = '?' // 坐标(索引)30,29 长度为2的蛇身 const snakeBody = ref([30, 29])
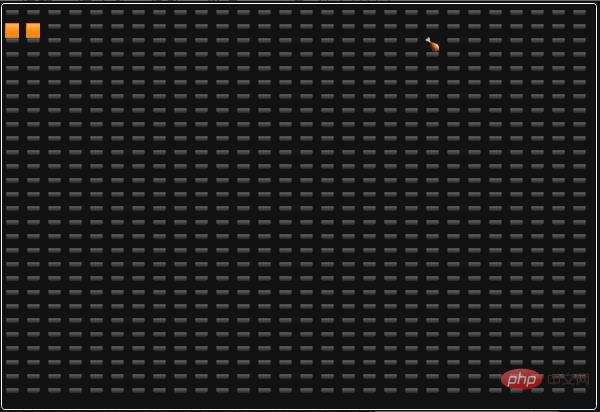
Les éléments initialisés ressemblent à ceci :
L'exploration du serpentLa logique d'exploration du serpent comporte deux éléments de base, la direction + le nombre d'étapes. Nous avons mentionné plus tôt que la composition de l'étape compétitive est une rangée de 28*28. Structure de la formule, alors la cartographie de la direction et du nombre d'étapes est relativement claire :const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
}Avec deux éléments de base, nous pouvons obtenir la prochaine coordonnée de chaque exploration. Il suffit d'ajouter les coordonnées correspondantes à la tête du serpent et de supprimer les coordonnées. de la queue du serpent pour obtenir l'effet du serpent rampant. const map = {
left: -1,
right: 1,
top: -28,
bottom: 28
}Logique transfrontalière La règle de fin de jeu du serpent gourmand est que la tête du serpent traverse la limite en rampant (la limite fait ici référence à la limite au-delà. La portée de l'arène) ou rencontrer le corps du serpent.
La règle de fin de jeu du serpent gourmand est que la tête du serpent traverse la limite en rampant (la limite fait ici référence à la limite au-delà. La portée de l'arène) ou rencontrer le corps du serpent.
function move() {
const h = snakeBody.value[0]
// 计算下一次爬行坐标,并添加至蛇头
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的时候,才需要移除蛇尾
else { snakeBody.value.pop() }
}Contrôle de direction
La logique de fonctionnement de base du jeu Snake est de manipuler la direction du serpent pour capturer la nourriture. Ce que nous devons donc faire est de capturer l'entrée. des touches de direction de l'utilisateur pour contrôler la direction. Temir fournit la fonction useInput pour surveiller les entrées de l'utilisateur
function isOutOfRange(h: number) {
// 1. 蛇头碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇头超出竞技台上方
|| h < 0
// 3. 蛇头超出竞技台下方
|| h > basic * basic - 1
// 4. 蛇头超出竞技台右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇头超出竞技台左方
|| (direction.value === -1 && h % basic === basic - 1)
}Dessin de l'interface utilisateur
À propos du dessin et du rendu de l'interface utilisateur Temir fournit certains composants Vue, il nous suffit de créer l'interface utilisateur du terminal comme la construction. Disposition Flexbox :
import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}Allez ici, l'implémentation de Snake est terminée. Ceux qui sont intéressés par l'implémentation spécifique peuvent vérifier le code source
Démo .Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment écrire un jeu de serpent en utilisant le code JS (tutoriel détaillé)
- Jeu de serpent implémenté par l'applet WeChat [avec code source]
- Exemple de partage d'implémentation JavaScript du jeu Snake
- Implémentation amusante de l'interface graphique PHP d'un serpent gourmand
- Parlons de la façon d'utiliser Uniapp pour développer un jeu de serpent !

