Maison >interface Web >Questions et réponses frontales >Quelles sont les nouvelles balises en html5
Quelles sont les nouvelles balises en html5
- 青灯夜游original
- 2022-11-23 18:55:219363parcourir
Nouvelles balises HTML5 : canvas, audio, video, source, embed, track, datalist, keygen, output, article, apart, bdi, nav, mark, rt, rp, ruby, time, wbr, etc. La balise canvas peut définir des graphiques, la balise audio peut définir le contenu audio, la vidéo peut définir la vidéo, la source peut définir des ressources multimédia et l'intégration peut définir le contenu intégré, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
HTML5 est la dernière version de HTML, qui a été personnalisée selon la norme par le W3C en 2014. Les fonctions natives améliorées du navigateur réduisent les applications de plug-ins du navigateur (telles que Flash), améliorent la satisfaction de l'expérience utilisateur et rendent le développement plus pratique. HTML a subi d'énormes changements entre la version 1.0 et la version 5.0, passant d'une fonction d'affichage de texte unique à une fonction d'affichage multimédia avec des images et des textes. Après de nombreuses années d'amélioration, de nombreuses fonctionnalités sont devenues un langage de balisage très important.
Nouvelles balises en html5
HTML5 ajoute de nouvelles balises structurelles, balises multimédia et balises de formulaire. Laissez-moi vous le présenter ci-dessous.
5ba626b379994d53f7acf72a64f9b697 Nouvel élément
| balise | description |
|---|---|
| 5ba626b379994d53f7acf72a64f9b697 Cette balise est basée sur l'API de dessin de JavaScript. 36a905548c8276df5a0a9467f3407669 | Définition Vidéo (vidéo ou film) |
définir les ressources multimédias 36a905548c8276df5a0a9467f3407669 et b97864c2e0ef2353a16c4d64c7734e92
| définir le contenu intégré, tel que les plug-ins. | |
|---|---|
| Spécifie une piste de texte externe pour les médias tels que les éléments 36a905548c8276df5a0a9467f3407669 | |
| Nouvel élément de formulaire | |
| étiquette | description |
| fc86e7b705049fc9d4fccc89a2e80ee3 | Définir la liste des options. Utilisez cet élément en conjonction avec un élément d'entrée pour définir les valeurs possibles de l'entrée. |
| aa983b9eb8086376f1f6481364a02e5a | Spécifie le champ du générateur de paire de clés à utiliser pour le formulaire. |
Définissez différents types de sortie, tels que la sortie de script.
| balises | description |
|---|---|
| 23c3de37f2f9ebcb477c4a90aac6fffd | définissent des zones de contenu indépendantes de la page. |
| 15221ee8cba27fc1d7a26c47a001eb9b | Définissez le contenu de la barre latérale de la page. |
| af4e6c3c591431c4583becd75d1c3582 | Vous permet de définir un morceau de texte indépendant du paramètre de direction du texte de son élément parent. |
| db031d776d6cdf99efbeded05fc2f203 | Définir des boutons de commande, tels que des boutons radio, des cases à cocher ou des boutons |
| 9b6f0f9472fe4ecc49b4002406414906 | Utilisé pour décrire les détails d'un document ou d'une partie d'un document |
| a38fd2622755924ad24c0fc5f0b4d412 | Définir une boîte de dialogue, telle qu'une boîte de dialogue d'invite |
| 631fb227578dfffda61e1fa4d04b7d25 | La balise contient le titre de l'élément de détails |
| 24203f2f45e6606542ba09fd2181843a | Spécifie le contenu du flux indépendant (images, graphiques, photos, code, etc.). |
| 614eb9dc63b3fb809437a716aa228d24 | définir le titre de l'élément 24203f2f45e6606542ba09fd2181843a |
| c37f8231a37e88427e62669260f0074d | définir le pied de page de la section ou du document. |
| 1aa9e5d373740b65a0cc8f0a02150c53 | définit la zone d'en-tête du document |
| f920514e6447cf1d171079d1371f007f | définit le texte avec des marques. |
| 0bfb43d3b890fce21fa49855b6b81a47 | Définition des poids et mesures. À utiliser uniquement pour les mesures avec des valeurs maximales et minimales connues. |
| c787b9a589a3ece771e842a6176cf8e9 | Définir la partie du lien de navigation. |
| 6ecb87e5318a36c03c59e25d55f43372 | Définissez l'avancement de tout type de tâche. |
| ec41f2147470148e85ad0337a362103e | Définissez les commentaires ruby (notation ou caractères phonétiques chinois). |
| 7240f116d85a7ee375466871bc33670a | Définition de l'interprétation ou de la prononciation d'un caractère (phonétique ou caractère chinois). |
| 515718f19dfe6612658be14be18aa0ec | est utilisé dans les commentaires Ruby pour définir le contenu affiché par les navigateurs qui ne prennent pas en charge les éléments Ruby. |
| 2f8332c8dcfd5c7dec030a070bf652c3 | Définissez la section (section, section) dans le document. |
| 46dd80ba616c57a652514755c74c4211 | Définissez la date ou l'heure. |
| 37fcc81822f151c26d66e5caf9953670 | Spécifie où dans le texte il est approprié d'ajouter des sauts de ligne. |
Exemples d'utilisation des balises html5
(1) Définir le lien de navigation c787b9a589a3ece771e842a6176cf8e944f9630a3d507ae7532760da37622b0f
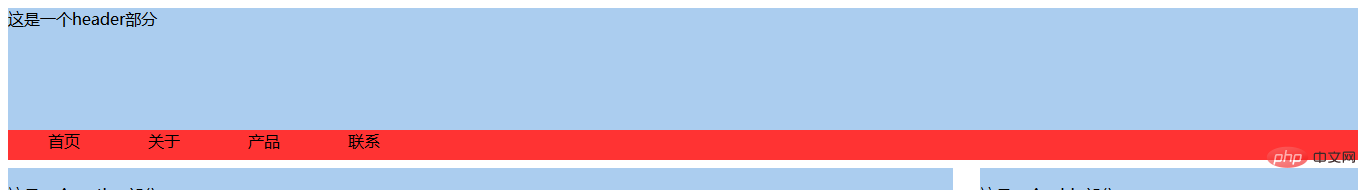
C'est aussi une balise significative, cela ne signifie pas ajouter cette balise quelque part C'est juste un p significatif Ajoutez la balise de menu c787b9a589a3ece771e842a6176cf8e9 à l'en-tête. La balise nav peut être combinée avec la balise ff6d136ddc5fdfeffaf53ff6ee95f18525edfb22a4f469ecb59f1190150159c6 code html :
<header>
<p>这是一个header部分</p>
<nav> <!--导航链接标签-->
<ul> <!--配合ul使用-->
<li>首页</li>
<li>关于</li>
<li>产品</li>
<li>联系</li>
</ul>
</nav>
</header>code css :
/*定义nav的高和颜色*/
nav{
height:30px;
background-color:#F33;
margin-top:100px;}
/*正常设置li的样式*/
li{
list-style:none;
float:left;
width:100px;
height:30px;
}. peut réaliser la disposition du menu que vous n'avez utilisée que p auparavant

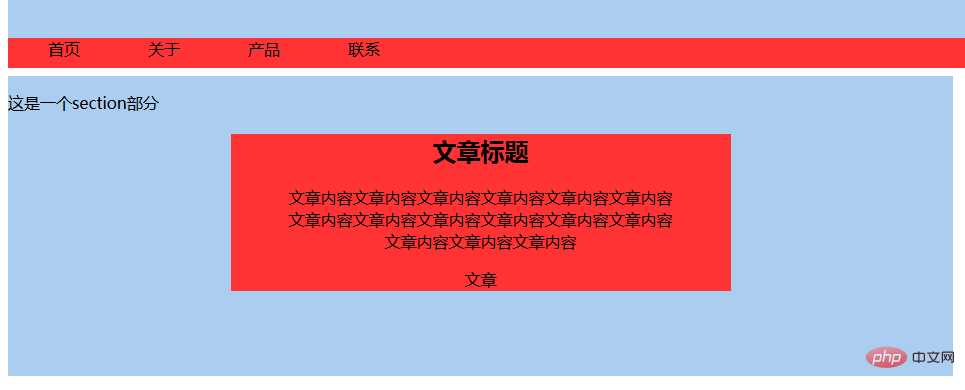
Vous pouvez utiliser la balise de bloc d'article pour écrire un article, utilisez cette balise pour écrire un article dans la section section, qui peut être utilisé avec 4a249f0d628e2318394fd9b75b4636b1e388a4556c0f65e1904146cc1a846bee
code html :
<article><!--文章块p--> <h2>文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p> </article>
style css :
article{
background-color:#F33;
width:500px;
text-align:center; /*水平居中*/
margin:0px auto;
}De cette façon, vous pouvez écrire un article

A. Cette balise peut être utilisée conjointement avec la balise correspondante 614eb9dc63b3fb809437a716aa228d24, mais écrivez le titre
<figure>
<figcaption>标题</figcaption><!--配套-->
<p>标题内容</p>
</figure>
 B au milieu de 614eb9dc63b3fb809437a716aa228d24c03477f35900935b9be6780eb373f61c. Il peut également être utilisé conjointement avec 73de882deff7a050a357292d0a1fca9467bc4f89d416b0b8236eaa5f43dee742, où 73de882deff7a050a357292d0a1fca94c72c1af5e0e7f90179c047c5ef85885e est utilisé pour écrire des titres, tandis que 67bc4f89d416b0b8236eaa5f43dee742 est utilisé pour écrire du contenu. de l'effet de prise en charge de l'utilisation
B au milieu de 614eb9dc63b3fb809437a716aa228d24c03477f35900935b9be6780eb373f61c. Il peut également être utilisé conjointement avec 73de882deff7a050a357292d0a1fca9467bc4f89d416b0b8236eaa5f43dee742, où 73de882deff7a050a357292d0a1fca94c72c1af5e0e7f90179c047c5ef85885e est utilisé pour écrire des titres, tandis que 67bc4f89d416b0b8236eaa5f43dee742 est utilisé pour écrire du contenu. de l'effet de prise en charge de l'utilisation
<figure>
<dt>标题1</dt>
<dd>标题内容</dd>
</figure> (4) Définir une boîte de dialogue ou une fenêtre a38fd2622755924ad24c0fc5f0b4d412Vous pouvez également utiliser les balises dd et dt dans cette balise Le titre et le contenu de la boîte de dialogue. box a un attribut open. La compatibilité de cette balise n'est pas très bonne
<dialog open>
<dt>1问题</dt>
<dd>1答案</dd>
<dt>2问题</dt>
<dd>2答案</dd>
</dialog>

A. Cette balise peut être utilisée avec li
<menu>
<li>定义列表</li>
<li>定义列表</li>
<li>定义列表</li>
</menu>
 B. Vous pouvez ajouter votre propre contenu en cliquant avec le bouton droit (seul Firefox est compatible)
B. Vous pouvez ajouter votre propre contenu en cliquant avec le bouton droit (seul Firefox est compatible)
Union (définir les commandes/éléments de menu que l'utilisateur peut appeler depuis le menu contextuel) avec la balise 9b8d7b889acba92c978f783c55ba01dc en utilisant
<menu type="context" id="cai">
<!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码-->
<menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem>
</menu><span contextmenu="cai">单击我试试</span>
L'élément souhaité apparaît après un clic droit Cliquez sur l'élément de menu souhaité
 , et le contenu apparaîtra
, et le contenu apparaîtra

Vous pouvez écrire des combinaisons de titres 82c0ada3be88e713321ade088bfac5e6 pour un usage courant
<hgroup><!--标题组-->
<h3>标题</h3>
<h3>标题1</h3>
<h3>标题2</h3>
<h3>标题3</h3>
</hgroup> 
Cette balise est en fait similaire à d'autres balises en gras
<small>法律条文</small> <small>联系我们</small> <small>客户意见</small>

Le contenu à l'intérieur peut être utilisé avec les balises de titre et de contenu
<details>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
<dt>问题</dt>
<dd>解答</dd>
</details> Cliquez sur les détails pour voir le titre et le contenu

Je ne le reconnais pas Vous pouvez l'utiliser pour annoter le pinyin des caractères, mais une certaine compatibilité n'est pas très bonne Vous pouvez le modifier le moment venu
<ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby> <!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容-->(10) Définissez la mesure dans la plage prédéfinie0bfb43d3b890fce21fa49855b6b81a47
Il existe plusieurs valeurs d'attribut, min="" max="" value="" low="" high="", où low et high sont des plages. Lorsque la plage de valeurs dépasse, différents effets seront affichés
<meter min="0" max="10" value="4" low="2" high="7">.
 La valeur dépasse Une fois la plage déterminée
La valeur dépasse Une fois la plage déterminée
<meter min="0" max="10" value="8" low="2" high="7">

<progress id="jindu" max="100" value="0"></progress>进度条
La valeur maximale est la longueur de la barre de progression et la valeur la valeur est la progression affichée. Utilisez-la pour créer une barre de progression dynamique
<progress id="jindu" max="100" value="0"></progress>进度条
<script>
var pro = document.getElementById("jindu");
setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1
</script>La barre de progression peut être complétée de cette manière n'est-ce pas bien mieux que d'écrire uniquement en js ?
Pour plus de connaissances sur la programmation, veuillez visiter : Apprendre la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la différence entre html5 et ih5
- Qu'est-ce que la balise de navigation en HTML5
- Quelle est la signification du modèle dans le code HTML5
- En HTML5, br est-il un élément en ligne ou un élément de niveau bloc ?
- Quelles balises sont utilisées pour intégrer l'audio dans HTML5
- Quelles sont les balises qui n'autorisent pas les caractères de fin en HTML5 ?

