Maison >interface Web >Questions et réponses frontales >Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
- 青灯夜游original
- 2022-11-21 18:15:463060parcourir
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans l'outil de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements. Il suffit de configurer la case à cocher. Utilisez simplement le " ; Option ES6 à ES5".

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
La raison pour laquelle l'applet convertit es6 en es5
Raison : Pour la compatibilité du navigateur et pour exécuter l'application en douceur dans l'environnement node.js.
ES6, en tant que nouvelle spécification de JS, ajoute de nombreuses nouvelles syntaxes et API, mais les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, donc si vous souhaitez utiliser les nouvelles fonctionnalités d'ES6 directement dans le navigateur, vous devez utiliser d'autres outils pour y parvenir. Pour convertir le code ES6 en code ES5, installez et configurez simplement l'outil Babel dans le projet.
Dans l'environnement node.js, le support de node pour ES6 a été critiqué ce n'est qu'après la version 13 que le mode module a été introduit (ajouter une phrase : "type": "module" à package.json), mais certaines bibliothèques ne prennent toujours pas en charge la syntaxe ES6. Par conséquent, si votre programme node.js ne reconnaît pas la syntaxe ES6, veuillez utiliser Babel pour la transcoder, ce qui peut résoudre le problème.
Convertir es6 en es5 dans l'applet
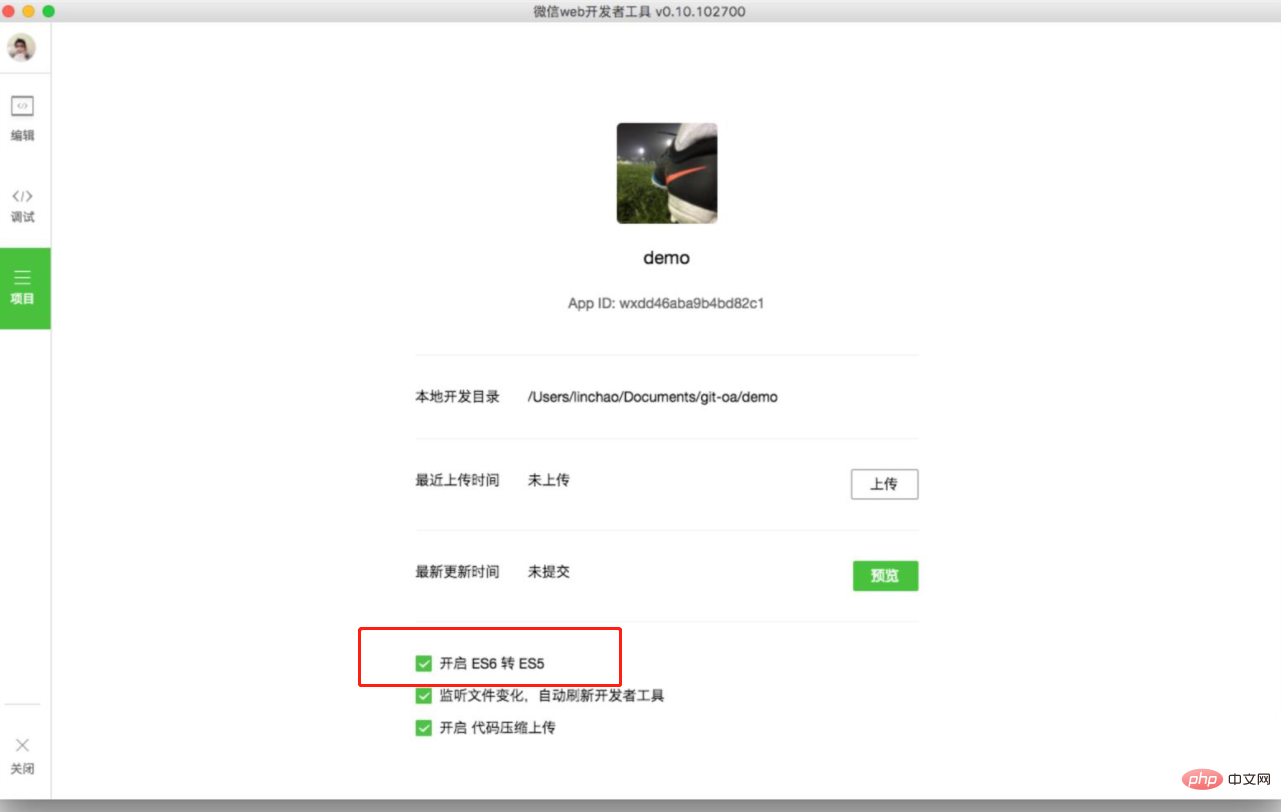
Dans les outils de développement de 0.10.101000 et versions ultérieures, babel sera utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en ES5 qui est bien pris en charge par les trois terminaux. code pour aider les développeurs à résoudre les problèmes de développement causés par différents environnements.Dans le projet, cochez simplement l'option de conversion ES6 vers ES5

Afin d'améliorer la qualité du code, lorsque la fonction de conversion ES6 est activée, le mode strict javasctipt est activé par défaut, veuillez vous référer à "use strict"
Qu'est-ce que Babel ?
Babel est un transcodeur ES6 qui peut convertir le code ES6 en code ES5, de sorte que les anciens navigateurs qui ne prennent pas en charge ES6 à l'origine puissent exécuter le code ES6 , par exemple : fonction flèche ES6 Exemple de code :
// 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});
Comment convertir es6 en es5 ?
Utilisez Babel pour convertir es6 en es5. Ci-dessous, nous décrivons le processus d'utilisation de Babel sur la ligne de commande afin que vous puissiez comprendre l'ensemble du processus de traduction.
1. Installez l'outil de ligne de commande de Babel dans le projet$ npm install -D babel-cli
Habituellement, nous mettons le code source dans le répertoire src. Si vous n'avez pas de code ES6 prêt à l'emploi. mettez-le dans src Créez-en un dans le répertoire :
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();
3. Configurez BabelBabel transpile le code via des plug-ins et des préréglages (afin qu'il puisse traduire non seulement ES6). Afin de traduire ES6 en ES5, il suffit de configurer la valeur par défaut de l'environnement et d'installer ce plug-in :
$ npm install -D babel-preset-env
Nous avons également besoin d'un fichier de configuration, créez le fichier dans le répertoire racine du projet :
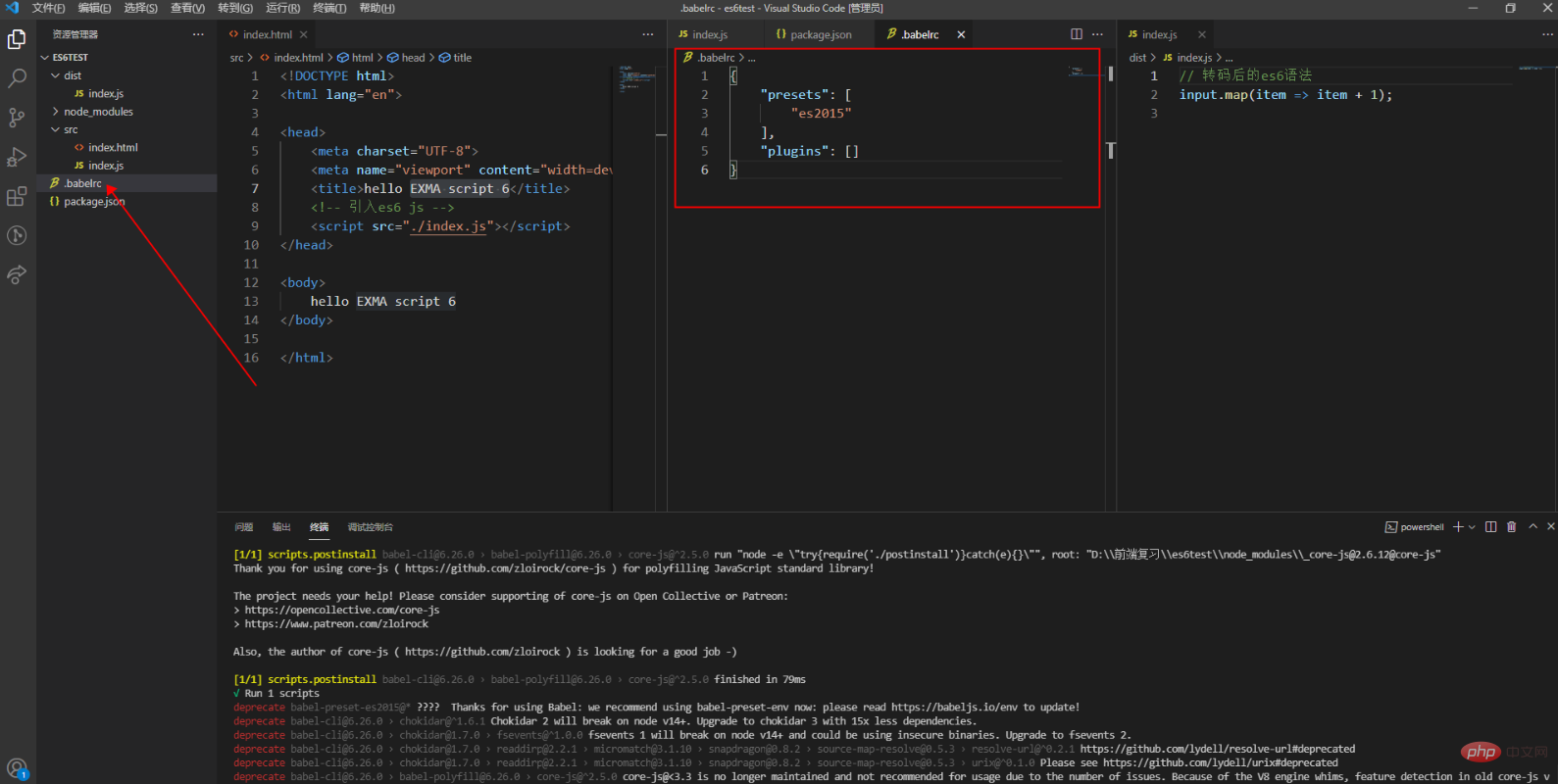
.babelrc., le le contenu est le suivant : Ce fichier est utilisé pour définir les règles de transcodage et les plug-ins. Le format de base est le suivant.
// .babelrc
{
"presets": [],
"plugins": []
}

champ des préréglagesLe champ des préréglages définit les règles de transcodage. Le responsable fournit la règle suivante. défini, vous pouvez installer selon vos besoins.
Dernières règles de transcodage$ npm install --save-dev @babel/preset-env
réagissez aux règles de transcodage$ npm install --save-dev @babel/preset-react
Ensuite, ajoutez ces règles à .babelrc. Exemple de code :
{
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
Notez qu'avant d'utiliser tous les outils et modules Babel ci-dessous, .babelrc doit d'abord être écrit.
Transcodage en ligne de commande et règles de transcodageBabel fournit l'outil de ligne de commande @babel/cli pour le transcodage en ligne de commande.
Sa commande d'installation est la suivante.
$ npm install --save-dev @babel/cli
L'utilisation de base est la suivante.
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
Utilisez la commande babel-node pour obtenir le transcodage de l'environnement REPL
La commande babel-node du module @babel/node fournit un environnement REPL qui prend en charge ES6. Il prend en charge toutes les fonctionnalités de l'environnement REPL de Node et peut exécuter directement le code ES6.Tout d'abord, installez ce module.
$ npm install --save-dev @babel/node
Ensuite, exécutez babel-node pour entrer dans l'environnement REPL.
@babel/register module $ npx balel-node
@babel/register module réécrit la commande require et y ajoute un hook. À partir de ce moment-là, chaque fois que vous utiliserez require pour charger des fichiers avec les suffixes .js, .jsx, .es et .es6, ils seront d'abord transcodés avec Babel.
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');
然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

