Maison >interface Web >Voir.js >Comment masquer la barre d'onglets de navigation inférieure sur la page de saut Vue ? Deux méthodes sont présentées
Comment masquer la barre d'onglets de navigation inférieure sur la page de saut Vue ? Deux méthodes sont présentées
- 青灯夜游avant
- 2022-11-18 20:47:492720parcourir
VueComment masquer la barre d'onglets de navigation inférieure lorsque vous accédez à une page ? L'article suivant vous présentera deux méthodes pour masquer la barre d'onglets de navigation inférieure. J'espère que cela vous sera utile !

1. La première façon de masquer la barre d'onglets de navigation inférieure dans la page de saut Vue
Si vous souhaitez masquer certaines parties d'une page, vous pouvez l'écrire dans la méta de l'itinéraire correspondant [Partage vidéo d'apprentissage] : tutoriel vidéo Vue, vidéo frontale Web】
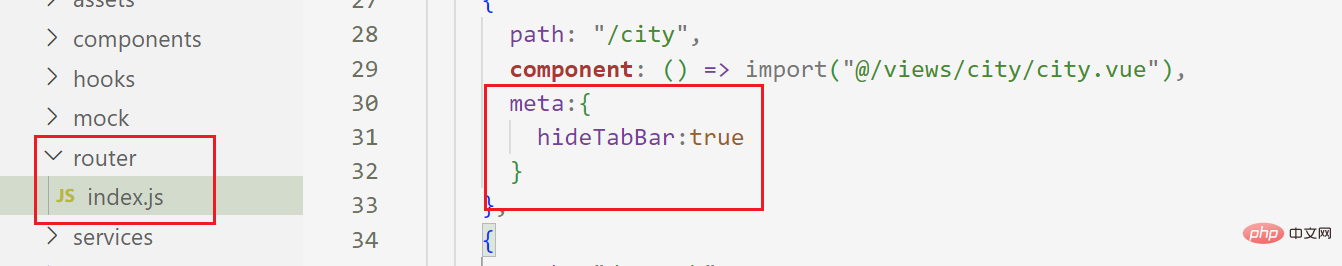
Si vous devez masquer la barre d'onglets en bas, définissez
meta:{hideTabBar:true}meta:{hideTabBar:true}不需要的就设置
meta:{hideTabBar:false}例如这种导航栏:

meta:{
hideTabBar:true
}
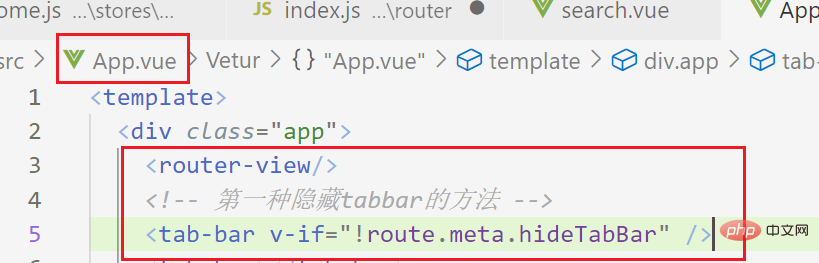
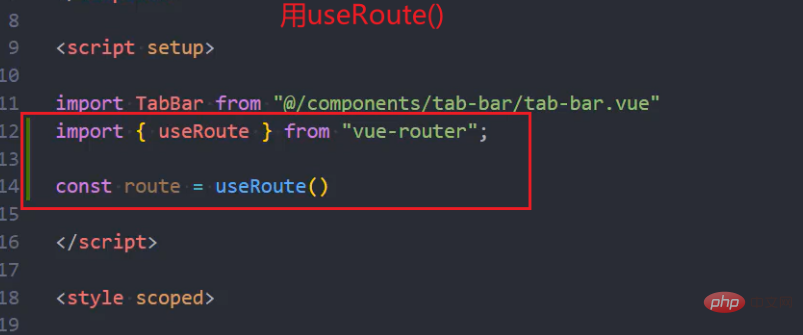
然后在
app.vue中的tabbar组件(就是底部配置的router-link)中判断就行


这样下面的tabbar就不会显示了

二、Vue跳转页面隐藏底部导航tabbar的第二种方法
⭐⭐⭐
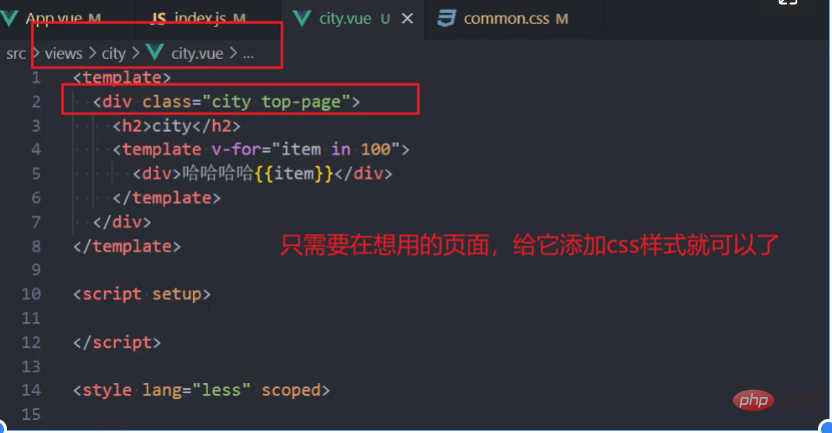
- 给你跳转后的那个页面(即你想要隐藏tabber的页面)
- 给它的高度设为100vh,是整个页面的高度
- 但是因为tabber用过定位,所以这里不起作用
- 所以我们可以给设置个相对定位,让city的作用效果大于tabber,这是z-index起的作用,值设高一点
补充额外知识:
- position默认的作用没有z-index,所以这里用相对定位
- overflow-y:auto;滚动条只在y轴滚动
- vh:css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
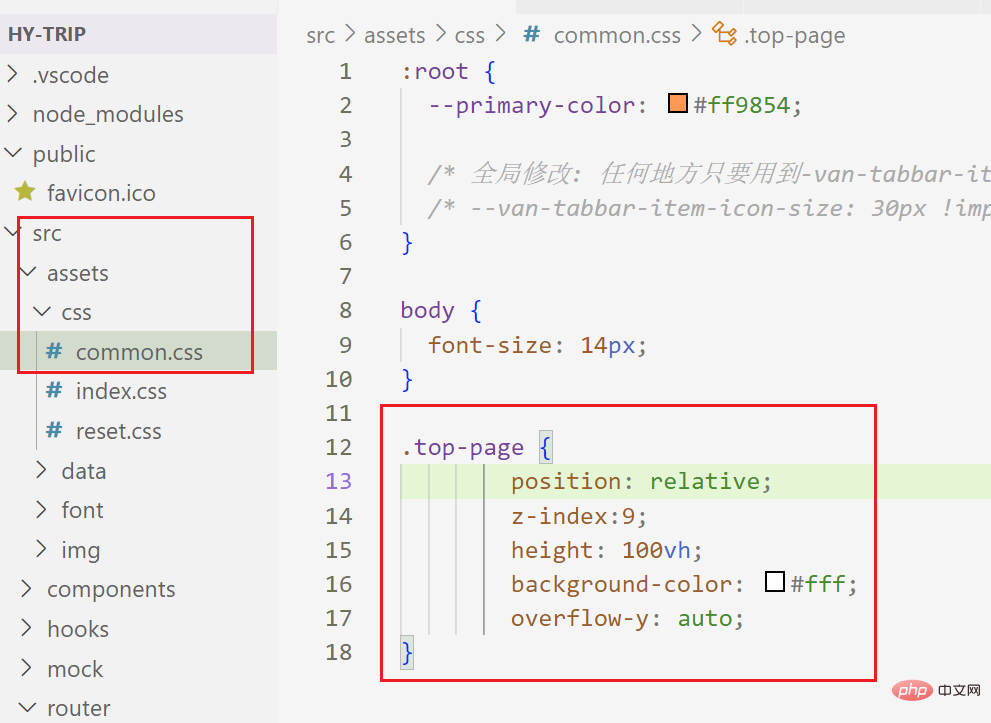
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}
但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
抽离到css
meta:{hideTabBar:false}
Par exemple, ce type de barre de navigation : 


Puis dans la barre d'onglets composant dans app.vue (C'est le router-link configuré en bas, jugez-le
.%20img.php.cn/upload/article/000/000/024%20/29b4b59c86dd942bca941a78ae6079ec-2.png) 🎜🎜
🎜🎜
🎜🎜🎜🎜De cette façon, la barre d'onglets ci-dessous ne sera pas affichée🎜🎜🎜
🎜🎜🎜🎜 2. La page de saut de vue est masquée La deuxième méthode de barre d'onglets de navigation inférieure🎜🎜🎜⭐⭐⭐🎜🎜🎜 vous donne la page après le saut (c'est-à-dire la page sur laquelle vous souhaitez masquer le tabber)🎜 🎜Réglez sa hauteur sur 100vh, qui est la hauteur de la page entière 🎜🎜Mais comme tabber utilise le positionnement, cela ne fonctionne pas ici🎜🎜Nous pouvons donc définir un positionnement relatif pour rendre city plus efficace que tabber. C'est le rôle. de z-index. Définissez la valeur plus élevée🎜🎜Connaissances supplémentaires supplémentaires : 🎜🎜🎜La fonction par défaut de position n'a pas d'index z, donc le positionnement relatif est utilisé ici🎜🎜overflow-y:auto the scroll; la barre défile uniquement sur l'axe y🎜🎜vh : css3 new unit, abréviation de view height , fait référence à la hauteur de la fenêtre visuelle. Si la hauteur est de 1200px. Alors 10vh est 120px🎜rrreee🎜
 🎜🎜Mais quelle que soit la page à laquelle nous accédons, nous devons toujours masquer la barre de tabulation pour pouvoir l'extraire🎜🎜l'extraire dans le fichier
🎜🎜Mais quelle que soit la page à laquelle nous accédons, nous devons toujours masquer la barre de tabulation pour pouvoir l'extraire🎜🎜l'extraire dans le fichier css🎜🎜quand nous voulons l'utiliser. ajoutez la page correspondante et c'est OK🎜🎜🎜🎜🎜🎜🎜🎜 Voilà, finfin~🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse de la façon d'utiliser l'outil de gestion d'état Pinia dans les projets Vue
- Une brève analyse de la façon de communiquer entre les composants parent et enfant dans Vue (passage de père en fils|passage de fils en père)
- Comprendre l'algorithme de comparaison vue2 dans un article (avec images)
- En savoir plus sur les composants dynamiques dans Vue
- Un exemple explique comment Vue implémente l'impression des reçus
- Explication détaillée étape par étape de la façon dont Vue implémente la diffusion vocale (avec code)

