Maison >Applet WeChat >Développement de mini-programmes >Configuration de la barre de navigation de la fenêtre de l'applet WeChat (exemple détaillé)
Configuration de la barre de navigation de la fenêtre de l'applet WeChat (exemple détaillé)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-11-15 17:11:013303parcourir
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program, qui présente principalement le contenu pertinent sur la configuration de la barre de navigation de Windows. Ce qui suit présentera en détail comment configurer notre barre de navigation de fenêtre. tout le monde.

【Recommandation d'apprentissage associée : Tutoriel d'apprentissage du mini programme】
Présentez l'application de notre rpx dans wxss et notre configuration du style global et du style local du mini programme, puis nous présenterons en détail comment pour configurer notre barre de navigation de fenêtre.
-
À propos de l'introduction de rpx
1 Nous avons découvert l'unité de px (résolution) dans notre précédent apprentissage HTML. Elle est souvent utilisée lorsque nous configurons des composants, donc dans l'applet WeChat, nous utilisons What. est l'unité de résolution ? C'est rpx, alors qu'est-ce qu'il a de si spécial pour que cela vaut la peine de le configurer spécifiquement ?
2. rpx est unique à l'applet WeChat. C'est une unité de taille qui résout l'adaptation de l'écran. Quelle que soit la taille de l'écran, la largeur de l'écran est spécifiée. être 750rpx. Définissez la taille des éléments et des polices via rpx. Le mini programme peut s'adapter automatiquement à la conversion entre rpx et px sur des écrans de différentes tailles
<code><span style="font-size: 14px;">特别的在我们微信小程序开发中,我们前面提到过推荐使用 iPhone 6 进行开发,因为 iPhone 的 px =375,那么我们 2 rpx= 1 px</span> -
关于全局配置和局部配置
关于全局配置和局部配置我们前面也是以及介绍完毕,感兴趣的小伙伴可以前面考古一下!下面我会专门讲一下在 全局配置中常用的配置项!
一、全局配置的常用配置项
老规矩先用表格展示一下。Spécialement dans le développement de notre mini programme WeChat, nous l'avons mentionné plus tôt. que nous recommandons d'utiliser l'iPhone 6 pour le développement, car le px de l'iPhone = 375, alors nous avons 2 rpx = 1 px
| À propos de la configuration globale et de la configuration locale | |
|---|---|
| Nom de l'élément de configuration | Fonction |
| pages |
- fenêtreDéfinir l'apparence de la fenêtre du mini programme
- tabBar
- Définissez l'effet tabBar en bas du mini programme
- style S'il faut activer la nouvelle version de l'option du composant

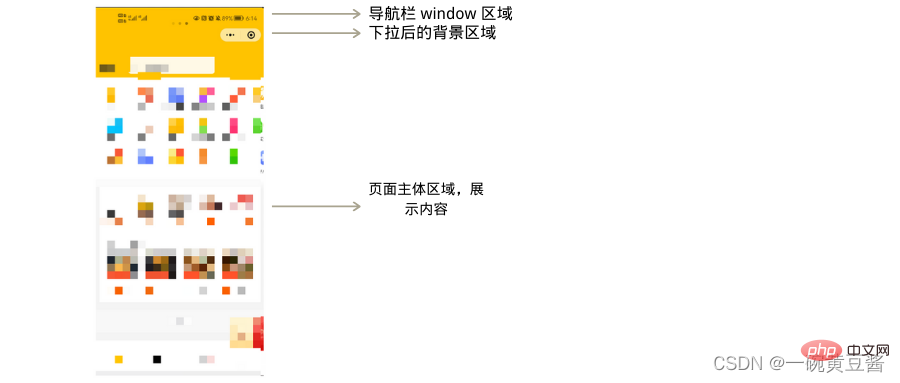
fenêtre et tabBar Regardons ensuite une image. , et il présente notre liste. Configurer la zone utilisée
style Nous vous l'avons également montré lorsque nous avons introduit le bouton plus tôt Lorsque nous supprimons le style, notre style de composant devient l'ancienne version
| . | |||
|---|---|---|---|
| Les paramètres de notre barre de navigation de fenêtre incluent les deux premières zones affichées dans l'image précédente. Présentons d'abord les éléments de configuration courants de notre nœud de fenêtre. | |||
| Type | Valeur par défaut | Fonction | |
| navigationBarTitleText | string | Chaîne de caractères | N Contenu du titre de la barre d'avigation |
| navigationBarBackgroundColor | Hexcolor | # 000000 | Définissez la couleur d'arrière-plan de la barre de navigation (comme le jaune fluorescent #ffa) |
| navigationBarTextStyle | string | white | Définissez la couleur du titre de la barre de navigation (uniquement noir et blanc) |
| backgroundColor | Hexcolor | #ffffff | La couleur d'arrière-plan de la fenêtre |
| backgroundTextStyle | string | dark | Définir le style de chargement déroulant prend uniquement en charge sombre/clair |
Tous nos paramètres ci-dessus sont définis dans la fenêtre de app.json ! ! ! Ensuite, je vais démontrer les propriétés associées à navigationBarTitleText et aux listes déroulantes. Vous pouvez essayer les éléments de configuration restants vous-même ! 我们所有的上述设置都是在 app.json 内的 window 里面进行设置!!!接下来我演示一下 navigationBarTitleText 和 下拉相关属性 ,剩下的配置项大家可以自行尝试!
2.1 navigationBarTitleText 配置项
话不多说开始操作!
打开 app.json ,找到 window
-
在 window 中我们可以看到下面默认的配置项目
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle":"black" }, -
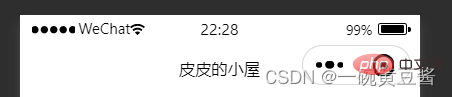
我们可以看到第三行的 navigationBarTitleText 即为我们的导航栏标题内容的配置,默认为 Weixin ,比如我更改为 “皮皮的小屋”
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black" }, -
效果展示:

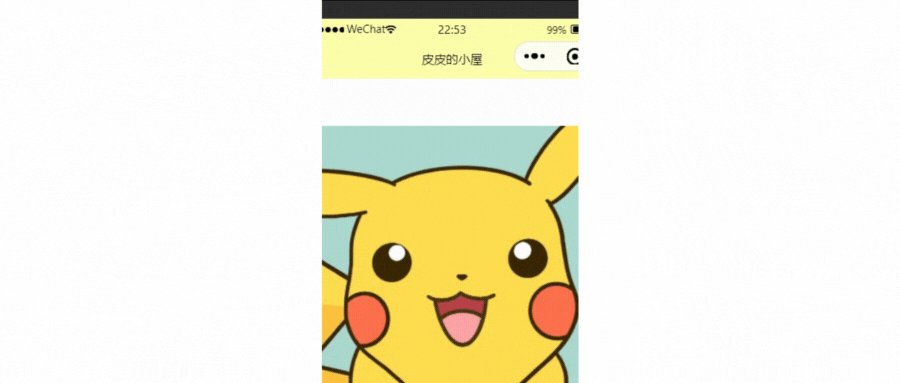
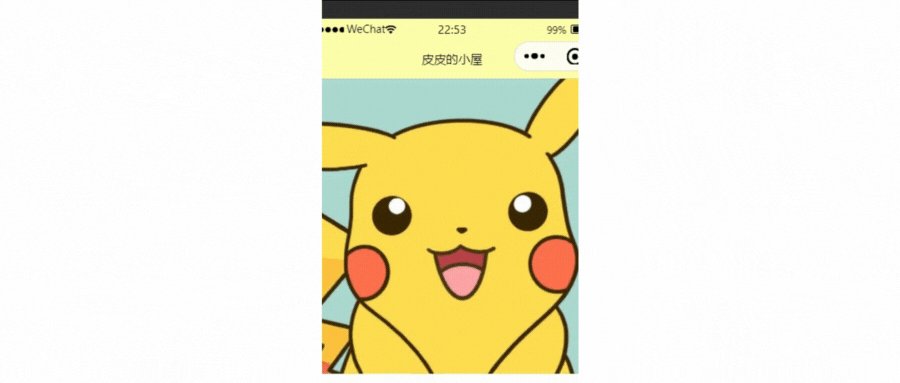
2.2 下拉刷新的配置
关于下拉刷新我相信大家一定经常使用,比如我们使用手机时卡顿了,那么我们习惯性动作就是向下拉动屏幕,这样我们的页面就会重新加载,那么我们如何实现功能呢?
-
首先打开 app.json 进入 window 配置,打开下拉功能
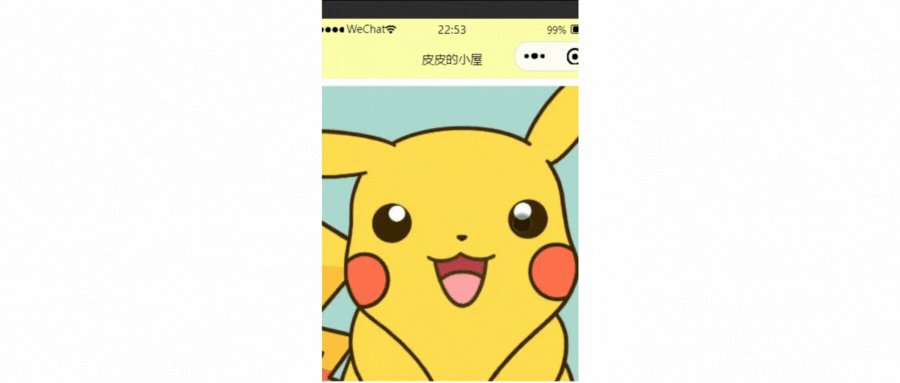
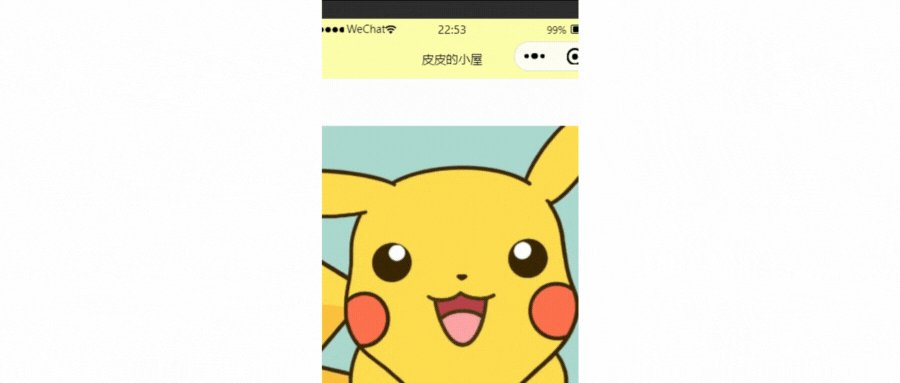
"window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#ffa", "navigationBarTitleText": "皮皮的小屋", "navigationBarTextStyle":"black", "enablePullDownRefresh": true }, 在最后一行我们将 enablePullDownRefresh 设置为 true 即可
-
效果展示:

至此我们对于这些配置就进行了简单的介绍,我们在自行尝试这些配置项的时候需要注意的就是我们 onReachBottomDistance ,他的上拉触底的意思就是我们平时刷购物平台的时候,当我们刷新到离底部一定距离的时候,页面会自动刷新下面的数据,我们就是通过 onReachBottomDistance 设置自动刷新的位置
2.1 Élément de configuration navigationBarTitleText
Sans plus tarder, commençons ! Ouvrez app.json et recherchez la fenêtre
 🎜
🎜🎜2.2 Configuration de l'actualisation déroulante
🎜À propos SuivantTirez pour actualiser Je pense que vous devez l'utiliser souvent. Par exemple, lorsque nous sommes bloqués lorsque nous utilisons nos téléphones portables, notre action habituelle est. pour tirer l'écran vers le bas, afin que notre page se recharge, alors comment implémenter la fonction ? 🎜
- 🎜Ouvrez d'abord app.json, entrez la configuration de la fenêtre et activez la fonction déroulante🎜rrreee
- 🎜Dans la dernière ligne, nous définissons activatePullDownRefresh sur true🎜
- 🎜Affichage de l'effet : 🎜
🎜
 🎜
🎜
Jusqu'à présent, nous avons donné une brève introduction à ces configurations. Ce à quoi nous devons faire attention lorsque essayer ces éléments de configuration nous-mêmes est notre onReachBottomDistance, son pull-up vers le bas signifie que lorsque nous actualisons habituellement la plateforme d'achat, lorsque nous actualisons à une certaine distance du bas, la page actualisera automatiquement les données suivantes, nous définissons l'actualisation automatique position via onReachBottomDistance code>🎜🎜【Recommandations d'apprentissage associées : 🎜Tutoriel d'apprentissage du mini programme🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Déploiement automatisé du programme WeChat Mini
- Explication détaillée de l'environnement hôte pour le développement de l'applet WeChat
- Parlons de la liaison d'événements dans les mini-programmes WeChat
- Quel est le nom du mini-programme du Code de santé de Hainan ?
- Vous apprendre à utiliser des modèles de messages de compte public dans des mini-programmes (avec des idées détaillées)

