 interface Web
interface Web js tutoriel
js tutoriel Résumé des onglets coulissants et du changement d'image (divers effets) implémentés par jQuery_jquery
Résumé des onglets coulissants et du changement d'image (divers effets) implémentés par jQuery_jqueryRésumé des onglets coulissants et du changement d'image (divers effets) implémentés par jQuery_jquery
L'exemple de cet article décrit l'onglet coulissant et l'effet de changement d'image implémentés par jQuery. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
Voici un résumé de plusieurs onglets, portes coulissantes, onglets et changements d'images. De nombreux effets couramment utilisés sont implémentés dans une seule page Web. Les portes coulissantes préférées de tous, le changement d'image de mise au point, les onglets d'étiquettes et la rotation du texte sont tous concentrés dans. une page. Ensemble, j'ai fait des contributions ennuyeuses et je ne pouvais pas m'occuper d'écrire quand j'étais occupé. De plus, j'ai également ajouté des coins arrondis, qui ont tous été écrits en référence aux connaissances que j'avais acquises auparavant. Pendant cette période, la bibliothèque de framework jquery-1.6.2.min.js a été utilisée.
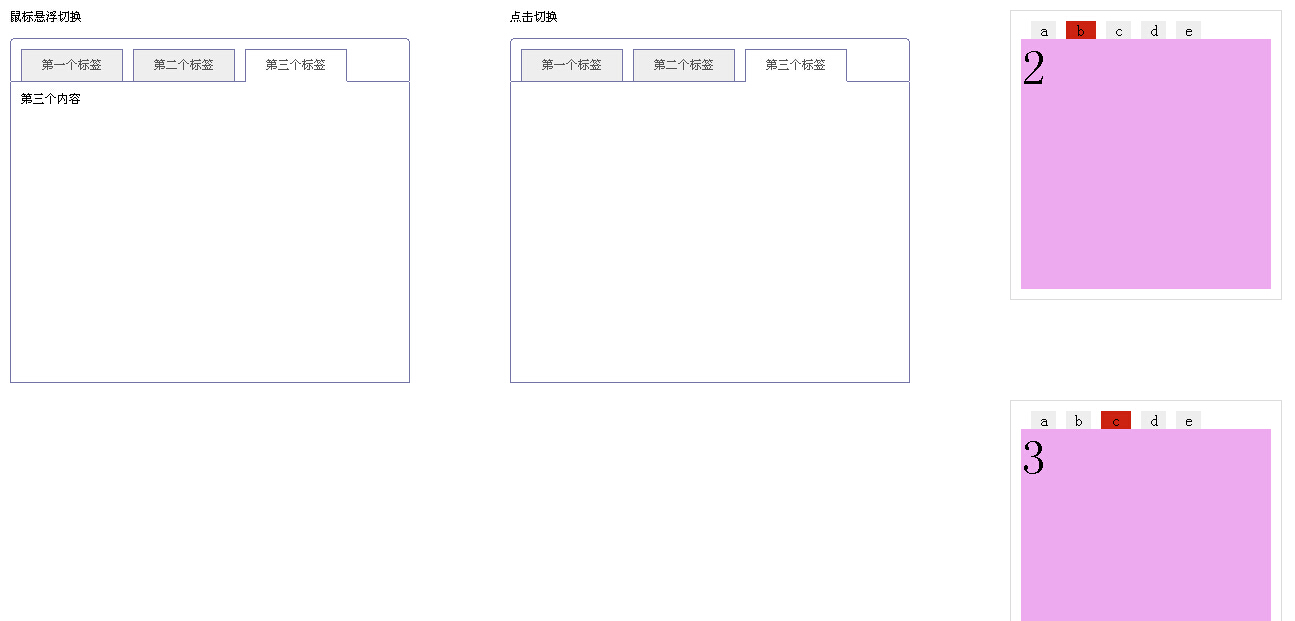
La capture d'écran de l'effet en cours d'exécution est la suivante :

L'adresse de la démo en ligne est la suivante :
http://demo.jb51.net/js/2015/jquery-n-tab-cha-pic-codes/
Le code spécifique est le suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Tab</title>
<style>
html body {margin:0px; padding:0px;}
.t_body{border:1px solid #ddd; padding:10px; width:250px; margin:50px;float:left;}
.aa {background-color:#eee; width:25px; cursor:pointer; float:left; margin-left:10px; text-align:center;}
.bb {background-color:#eae; width:250px; height:250px; display:none; font-size:50px;}
.cc {background-color:#eee; width:100%; height:20px; display:none;}
.on {background-color:#c21; width:30px; border-bottom:0px; border-top:0px;}
.yuan1 span {display: block;overflow: hidden;height: 1px; border-color:#77a;}
.yuan2 span {display: block;overflow: hidden;height: 1px; border-color:#77a;}
.span1 {margin:0px 3px; background-color:#77a;}
.span2 {margin:0px 1px; border-left:2px solid; border-right:2px solid;}
.span3 {margin:0px 1px; border-left:1px solid; border-right:1px solid;}
.d_body {margin:50px;width:400px; height:400px; font-size:12px;float:left;}
.d_top {height:40px; border-left:1px solid #77a; border-right:1px solid #77a;}
.d_t {float:left; margin-top:7px; margin-left:10px; border:1px solid #77a; width:100px; height:31px; line-height:31px; background-color:#eee;}
.d_t a {color:#555; text-decoration:none;}
.d_t a:hover {color:#933; text-decoration:underline; font-weight:bold; }
.d_main {border:1px solid #77a; border-top:0px; height:300px;}
.ln {position:relative; border-bottom:1px solid #77a; top:40px; z-index:-1;}
.bbb {background-color:#fff; height:100%; display:none; margin:10px;}
.on1 {border-bottom:1px solid #fff; background-color:#fff;}
.fl {float:left;}
.clr {clear:both;}
.of {overflow:hidden;}
.textcenter{text-align:center;vertical-align:middle;}
</style>
<script src="jquery-1.6.2.min.js"></script>
<script>
$(document).ready(function() {
/*
o1: 标签元素
o2: 内容元素
c : 标签元素显示用样式
e : 触发事件 如 click mouseover
*/
function tab1(o1,o2,c,e){
o1.each(function(i){
$(this).bind(e,function(){
o2.hide().eq(i).show();
o1.removeClass(c);
$(this).addClass(c);
})
if ($(this).hasClass(c)) {
$(this).addClass(c);
o2.hide().eq(i).show();
}
})
}
/*
o1: 标签元素
o2: 内容元素
c : 标签元素显示用样式
t1: 标签切换时间
t2: 内容渐进时间
a : 内容渐进起始半透明度 0.1~1
b : 内容渐进结束半透明度 0.1~1
*/
function tab2(o1,o2,c,t1,t2,a,b){
var count=o1.size()-1;
var now;
var TimeInterval;
o1.each(function(i){
$(this).mouseover(function(){
o2.hide().eq(i).show();
o1.removeClass(c);
$(this).addClass(c);
window.clearInterval(TimeInterval);
}).mouseout(function(){
now = i+1;
TimeInterval = window.setInterval(changeimage,t1);
});
//初始化显示
if ($(this).hasClass(c)) {
$(this).addClass(c);
o2.hide().eq(i).show();
now = i+1;
}
})
TimeInterval = window.setInterval(changeimage,t1);
function changeimage(){
if(now>count)now=0;
o2.hide().eq(now).stop().fadeTo(0,a).fadeTo(t2,b);
o1.removeClass(c).eq(now).addClass(c);
now++;
}
}
/*
o1: 标签元素
o2: 内容元素
o3: 内容元素
c : 标签元素显示用样式
e : 触发事件 如 click mouseover
*/
function tab3(o1,o2,o3,c,e){
o1.each(function(i){
$(this).bind(e,function(){
o2.hide().eq(i).show();
o3.hide().eq(i).show();
o1.removeClass(c);
$(this).addClass(c);
})
if ($(this).hasClass(c)) {
$(this).addClass(c);
o2.hide().eq(i).show();
o3.hide().eq(i).show();
}
})
}
/*
o1: 标签元素
o2: 内容元素
o3: 内容元素
c : 标签元素显示用样式
t1: 标签切换时间
t2: 内容渐进时间
a : 内容渐进起始半透明度 0.1~1
b : 内容渐进结束半透明度 0.1~1
*/
function tab4(o1,o2,o3,c,t1,t2,a,b){
var count=o1.size()-1;
var now;
var TimeInterval;
o1.each(function(i){
$(this).mouseover(function(){
o2.hide().eq(i).show();
o3.hide().eq(i).show();
o1.removeClass(c);
$(this).addClass(c);
window.clearInterval(TimeInterval);
}).mouseout(function(){
now = i+1;
TimeInterval = window.setInterval(changeimage,t1);
});
//初始化显示
if ($(this).hasClass(c)) {
$(this).addClass(c);
o2.hide().eq(i).show();
o3.hide().eq(i).show();
now = i+1;
}
})
TimeInterval = window.setInterval(changeimage,t1);
function changeimage(){
if(now>count)now=0;
o3.hide().eq(now).show();
o2.hide().eq(now).stop().fadeTo(0,a).fadeTo(t2,b);
o1.removeClass(c).eq(now).addClass(c);
now++;
}
}
//调用函数
tab1($(".yuan1 .d_t"),$(".yuan1 .bbb"),"on1","mouseover");
tab1($(".yuan2 .d_t"),$(".yuan2 .bbb"),"on1","click");
tab1($(".d0 .aa"),$(".d0 .bb"),"on","click");
tab1($(".d1 .aa"),$(".d1 .bb"),"on","mouseover");
tab2($(".d2 .aa"),$(".d2 .bb"),"on",1500,800,0.1,1);
tab3($(".d3 .aa"),$(".d3 .bb"),$(".d3 .cc"),"on","mouseover");
tab4($(".d4 .aa"),$(".d4 .bb"),$(".d4 .cc"),"on",1500,800,0.1,1);
tab4($(".d5 .aa"),$(".d5 .bb"),$(".d5 .cc"),"on",1500,0,1,1);
});
</script>
</head>
<body>
<div class="d_body yuan1">
<div>鼠标悬浮切换</div><br>
<span class="span1"></span><span class="span2"></span><span class="span3"></span>
<div class="d_top">
<div class="ln"></div>
<div class="d_t textcenter on1">
<a href="javascript:">第一个标签</a>
</div>
<div class="d_t textcenter">
<a href="javascript:">第二个标签</a>
</div>
<div class="d_t textcenter">
<a href="javascript:">第三个标签</a>
</div>
</div>
<div class="d_main clr of">
<div class="bbb"><font color="blue">第一个内容</font></div>
<div class="bbb"><font color="red">第二个内容</font></div>
<div class="bbb"><font color="black">第三个内容</font></div>
</div>
<div class="clr of"></div>
</div>
<div class="d_body yuan2">
<div>点击切换</div><br>
<span class="span1"></span><span class="span2"></span><span class="span3"></span>
<div class="d_top">
<div class="ln"></div>
<div class="d_t textcenter on1">
<a href="javascript:">第一个标签</a>
</div>
<div class="d_t textcenter">
<a href="javascript:">第二个标签</a>
</div>
<div class="d_t textcenter">
<a href="javascript:">第三个标签</a>
</div>
</div>
<div class="d_main clr of">
<div class="bb"><font color="blue">第一个内容</font></div>
<div class="bb"><font color="red">第二个内容</font></div>
<div class="bb"><font color="black">第三个内容</font></div>
</div>
<div class="clr of"></div>
</div>
<div class="t_body d0">
<div class="aa">a</div>
<div class="aa">b</div>
<div class="aa on">c</div>
<div class="aa">d</div>
<div class="aa">e</div><br>
<div class="bb">1</div>
<div class="bb">2</div>
<div class="bb">点击切换</div>
<div class="bb">4</div>
<div class="bb">5</div>
<div style="clear:both;"></div>
</div>
<div class="t_body d1">
<div class="aa">a</div>
<div class="aa">b</div>
<div class="aa on">c</div>
<div class="aa">d</div>
<div class="aa">e</div><br>
<div class="bb">1</div>
<div class="bb">2</div>
<div class="bb">3</div>
<div class="bb">4</div>
<div class="bb">5</div>
<div style="clear:both;"></div>
</div>
<div class="t_body d2">
<div class="aa">a</div>
<div class="aa">b</div>
<div class="aa on">c</div>
<div class="aa">d</div>
<div class="aa">e</div><br>
<div class="bb">1</div>
<div class="bb">2</div>
<div class="bb">3</div>
<div class="bb">4</div>
<div class="bb">5</div>
<div style="clear:both;"></div>
</div>
<div class="t_body d3">
<div class="aa">a</div>
<div class="aa">b</div>
<div class="aa on">c</div>
<div class="aa">d</div>
<div class="aa">e</div><br>
<div class="bb">1</div>
<div class="bb">2</div>
<div class="bb">悬浮切换</div>
<div class="bb">4</div>
<div class="bb">5</div>
<div class="cc">111111</div>
<div class="cc">222222</div>
<div class="cc">333333</div>
<div class="cc">444444</div>
<div class="cc">555555</div>
<div style="clear:both;"></div>
</div>
<div class="t_body d4">
<div class="aa">a</div>
<div class="aa">b</div>
<div class="aa on">c</div>
<div class="aa">d</div>
<div class="aa">e</div><br>
<div class="bb">1</div>
<div class="bb">2</div>
<div class="bb">3</div>
<div class="bb">4</div>
<div class="bb">5</div>
<div class="cc">111111</div>
<div class="cc">222222</div>
<div class="cc">333333</div>
<div class="cc">444444</div>
<div class="cc">555555</div>
<div style="clear:both;"></div>
</div>
<div class="t_body d5">
<div class="aa">a</div>
<div class="aa">b</div>
<div class="aa on">c</div>
<div class="aa">d</div>
<div class="aa">e</div><br>
<div class="bb">1</div>
<div class="bb">2</div>
<div class="bb">3</div>
<div class="bb">4</div>
<div class="bb">5</div>
<div class="cc">111111</div>
<div class="cc">222222</div>
<div class="cc">333333</div>
<div class="cc">444444</div>
<div class="cc">555555</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
J'espère que cet article sera utile à la programmation jQuery de chacun.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

SublimeText3 version anglaise
Recommandé : version Win, prend en charge les invites de code !

Listes Sec
SecLists est le compagnon ultime du testeur de sécurité. Il s'agit d'une collection de différents types de listes fréquemment utilisées lors des évaluations de sécurité, le tout en un seul endroit. SecLists contribue à rendre les tests de sécurité plus efficaces et productifs en fournissant facilement toutes les listes dont un testeur de sécurité pourrait avoir besoin. Les types de listes incluent les noms d'utilisateur, les mots de passe, les URL, les charges utiles floues, les modèles de données sensibles, les shells Web, etc. Le testeur peut simplement extraire ce référentiel sur une nouvelle machine de test et il aura accès à tous les types de listes dont il a besoin.

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Version crackée d'EditPlus en chinois
Petite taille, coloration syntaxique, ne prend pas en charge la fonction d'invite de code




