Comment implémenter le modèle de conception du référentiel dans Laravel
- 青灯夜游avant
- 2022-11-08 20:39:441748parcourir

Dans cet article, je vais vous montrer comment implémenter le modèle de conception repository à partir de zéro dans Laravel. J'utiliserai la version 5.8.3 de Laravel, mais la version de Laravel n'est pas la plus importante. Avant de commencer à écrire du code, vous devez connaître quelques informations sur le modèle de conception du repository.

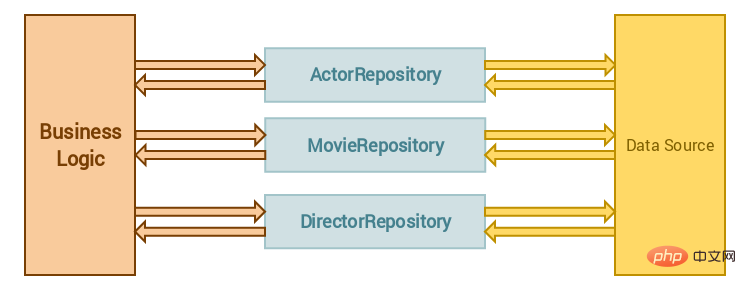
dépôt Les modèles de conception vous permettent de travailler avec des objets sans savoir comment ces objets sont conservés. Il s’agit essentiellement d’une abstraction de la couche de données.
Cela signifie que votre logique métier n'a pas besoin de savoir comment récupérer les données ni quelle est la source des données, la logique métier s'appuie sur le dépôt pour récupérer les données correctes.
Concernant ce modèle, j'ai vu quelqu'un le comprendre à tort comme étant le dépôt utilisé pour créer ou mettre à jour des données. Ce n'est pas ce que repository est censé faire, repository n'est pas censé créer ou mettre à jour des données, uniquement pour récupérer des données.
Comprends-tu ? Écrivons du code ensemble
Puisque nous partons de zéro, créons un nouveau projet Laravel :
composer create-project --prefer-dist laravel/laravel repository
Pour ce tutoriel, nous allons créer une petite application de blog. Maintenant que nous avons créé un nouveau projet Laravel, nous devons créer un contrôleur et un modèle pour celui-ci.
php artisan make:controller BlogController
Cela créera le BlogController dans le répertoire app/Http/Controllers.
php artisan make:model Models/Blog -m
Conseils : L'option -m créera une migration de base de données correspondante. Vous pouvez trouver la migration générée dans le répertoire *database/migrations-m 选项会创建一个对应的数据库迁移,你可以在 *database/migrations 目录中找到所生成的迁移。*
现在你应该能在 app/Models 目录中找到刚生成的模型 Blog 了吧。这只是一种我喜欢的存放模型的方式。
现在我们有了控制器和模型,是时候看看我们创建的迁移文件了。除了默认的 Laravel 时间戳字段外,我们的博客只需要 标题、内容 和 用户ID 字段。
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreateBlogsTable extends Migration
{
public function up()
{
Schema::create('blogs', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('title');
$table->text('content');
$table->integer('user_id');
$table->timestamps();
$table->foreign('user_id')
->references('id')
->on('users');
});
}
public function down()
{
Schema::dropIfExists('blogs');
}
}提示:
如果你使用的是 Laravel 5.8 以下的旧版本,请将
$table->bigIncrements('id');
替换为:
$table->increments('id');
设置数据库
我将使用 MySQL. *
Vous devriez maintenant pouvoir trouver le modèle Blog nouvellement généré dans le répertoire app/Models. C'est juste une façon dont j'aime stocker mes modèles.
Maintenant que nous avons notre contrôleur et notre modèle, il est temps de regarder le fichier de migration que nous avons créé. En plus du champ d'horodatage Laravel par défaut, notre blog n'a besoin que des champs Titre, Contenu et
UserID. mysql -u root -p
create database laravel_repository;
Astuce : Si vous utilisez une ancienne version de Laravel inférieure à 5.8, veuillez remplacer
DB_DATABASE=laravel_repositoryDB_USERNAME=rootDB_PASSWORD=secret
par :
php artisan config:clearConfigurer la base de données J'utiliserai
MySQL Base de données A titre d'exemple, la première étape consiste à créer une nouvelle base de données. <h2><pre class="brush:php;toolbar:false;">php artisan migrate</pre><span class="header-link octicon octicon-link">La commande ci-dessus créera une nouvelle base de données appelée </span>laravel_repository<strong>. Ensuite, nous devons ajouter les informations de la base de données au fichier <em>.env</em> dans le répertoire racine de Laravel. </strong><pre class="brush:php;toolbar:false;"><?php
namespace App\Repositories\Interfaces;
use App\User;
interface BlogRepositoryInterface
{
public function all();
public function getByUser(User $user);
}</pre></h2>Après avoir mis à jour le fichier <p>.env<em>, nous devons vider le cache : </em><pre class="brush:php;toolbar:false;"><?php
namespace App\Repositories;
use App\Models\Blog;
use App\User;
use App\Repositories\Interfaces\BlogRepositoryInterface;
class BlogRepository implements BlogRepositoryInterface
{
public function all()
{
return Blog::all();
}
public function getByUser(User $user)
{
return Blog::where(&#39;user_id&#39;,$user->id)->get();
}
}</pre><em></em><em></em>Exécuter la migration<em></em><em>Maintenant que la base de données est configurée, nous pouvons commencer à exécuter la migration : </em><pre class="brush:php;toolbar:false;">app/└── Repositories/
├── BlogRepository.php
└── Interfaces/
└── BlogRepositoryInterface.php</pre></p> Cela créera la table <p>blogs<em> contenant les champs </em>title<em> , </em>content</p> et <ul style="list-style-type: disc;">user_id<li> que nous avons déclarés lors de la migration. <p><em></em></p>
</li>Implémentation du modèle de conception <li>repository<p><em></em></p>Tout est prêt, nous pouvons maintenant commencer à implémenter le style de conception </li>repository</ul>. Nous allons créer le répertoire <p>Repositories<em> dans le répertoire </em>app<em>. Le deuxième répertoire que nous allons créer est le répertoire </em>Interfaces</p>, qui se trouve dans le répertoire <p>Repositories<em>. </em></p>Dans le fichier <p>Interfaces<em>, nous allons créer une interface </em>BlogRepositoryInterface<em> avec deux méthodes. </em></p>
<h2>
<span class="header-link octicon octicon-link">La méthode </span>all<strong> qui renvoie tous les articles de blog <em></em></strong>
</h2>La méthode <p>getByUser<em> qui renvoie tous les articles de blog d'un utilisateur spécifique</em><em></em><pre class="brush:php;toolbar:false;"><?php
namespace App\Http\Controllers;
use App\Repositories\Interfaces\BlogRepositoryInterface;
use App\User;
class BlogController extends Controller
{
private $blogRepository;
public function __construct(BlogRepositoryInterface $blogRepository)
{
$this->blogRepository = $blogRepository;
}
public function index()
{
$blogs = $this->blogRepository->all();
return view(&#39;blog&#39;)->withBlogs($blogs);
}
public function detail($id)
{
$user = User::find($id);
$blogs = $this->blogRepository->getByUser($user);
return view(&#39;blog&#39;)->withBlogs($blogs);
}
}</pre></p>La dernière classe que nous devons créer est le <p>Blog qui implémentez le <em>BlogRepositoryInterface</em> Repository<em> , nous écrirons l'implémentation la plus simple. </em><pre class="brush:php;toolbar:false;">php artisan make:provider RepositoryServiceProvider</pre></p>Votre répertoire 🎜Repositories🎜 devrait ressembler à ceci : 🎜<pre class="brush:php;toolbar:false;"><?php
namespace App\Providers;
use App\Repositories\BlogRepository;
use App\Repositories\Interfaces\BlogRepositoryInterface;
use Illuminate\Support\ServiceProvider;
class RepositoryServiceProvider extends ServiceProvider
{
public function register()
{
$this->app->bind(
BlogRepositoryInterface::class,
BlogRepository::class
);
}
}</pre>🎜Vous avez maintenant créé avec succès un 🎜repository🎜. Mais nous n’avons pas encore fini, il est temps de commencer à utiliser notre 🎜référentiel🎜. 🎜🎜🎜🎜🎜Utilisation de 🎜Repository🎜🎜🎜🎜Pour commencer à utiliser 🎜BlogRepository🎜, nous devons d'abord l'injecter dans 🎜BlogController🎜. Grâce à l'injection de dépendances de Laravel, nous pouvons facilement la remplacer par une autre. Voici à quoi ressemble notre contrôleur : 🎜<pre class="brush:php;toolbar:false;">&#39;providers&#39; => [
\App\Providers\RepositoryServiceProvider::class
],</pre>🎜 Comme vous pouvez le constater, le code dans le contrôleur est très court et très lisible. Il ne faut pas dix lignes de code pour obtenir les données dont vous avez besoin, grâce au 🎜repository🎜 toute cette logique peut être réalisée en une seule ligne de code. C'est également idéal pour les tests unitaires car les méthodes du 🎜repository🎜 sont facilement réutilisables. 🎜<p><em>repository</em> 设计模式也使更改数据源变得更加容易。在这个例子中,我们使用 <em>MySQL</em> 数据库来检索我们的博客内容。我们使用 <em>Eloquent</em> 来完成查询数据库操作。但是假设我们在某个网站上看到了一个很棒的博客 API,我们想使用这个 API 作为数据源,我们所要做的就是重写 <em>BlogRepository</em> 来调用这个 API 替换 <em>Eloquent</em> 。</p>
<h2>
<span class="header-link octicon octicon-link"></span><strong>RepositoryServiceProvider</strong>
</h2>
<p>我们将注入 <em>BlogController</em> 中的 <em>BlogRepository</em> ,而不是注入 <em>BlogController</em> 中的 <em>BlogRepositoryInterface</em> ,然后让服务容器决定将使用哪个存储库。这将在 <em>AppServiceProvider</em> 的 <em>boot</em> 方法中实现,但我更喜欢为此创建一个新的 <em>provider</em> 来保持整洁。</p><pre class="brush:php;toolbar:false;">php artisan make:provider RepositoryServiceProvider</pre><p>我们为此创建一个新的 <em>provider</em> 的原因是,当您的项目开始发展为大型项目时,结构会变得非常凌乱。设想一下,一个拥有 10 个以上模型的项目,每个模型都有自己的 <em>repository</em> ,你的 <em>AppServiceProvider</em> 可读性将会大大降低。</p>
<p>我们的 <em>RepositoryServiceProvider</em> 会像下面这样:</p><pre class="brush:php;toolbar:false;"><?php
namespace App\Providers;
use App\Repositories\BlogRepository;
use App\Repositories\Interfaces\BlogRepositoryInterface;
use Illuminate\Support\ServiceProvider;
class RepositoryServiceProvider extends ServiceProvider
{
public function register()
{
$this->app->bind(
BlogRepositoryInterface::class,
BlogRepository::class
);
}
}</pre><p>留意用另一个 <em>repository</em> 替代 <em>BlogRepository</em> 是多么容易!</p>
<p>不要忘记添加 <em>RepositoryServiceProvider</em> 到 <em>config/app.php</em> 文件的 <em>providers</em> 列表中。完成了这些后我们需要清空缓存:</p><pre class="brush:php;toolbar:false;">&#39;providers&#39; => [
\App\Providers\RepositoryServiceProvider::class
],</pre><pre class="brush:php;toolbar:false;">php artisan config:clear</pre><h2>
<span class="header-link octicon octicon-link"></span><strong>就是这样</strong>
</h2>
<p>现在你已经成功实现了 <em>repository</em> 设计模式,不是很难吧?</p>
<p>你可以选择增加一些路由和视图来拓展代码,但本文将在这里结束,因为本文主要是介绍 <em>repository</em> 设计模式的。</p>
<p>如果你喜欢这篇文章,或者它帮助你实现了 <em>repository</em> 设计模式,请确保你也查看了我的其他文章。如果你有任何反馈、疑问,或希望我撰写另一个有关 Laravel 的主题,请随时发表评论。</p>
<blockquote>
<p>原文地址:https://itnext.io/repository-design-pattern-done-right-in-laravel-d177b5fa75d4</p>
<p>译文地址:https://learnku.com/laravel/t/31798</p>
</blockquote>
<p>【相关推荐:<a href="https://www.php.cn/course/list/23.html" target="_blank">laravel视频教程</a>】</p>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons du rôle d'App_KEY dans Laravel
- Résoudre le problème des 'colonnes manquantes' lorsque Laravel utilise la requête Clickhouse
- Recommandation d'extension Laravel : outil de gestion des rôles et des autorisations 'Bouncer'
- Explication détaillée du mécanisme de cache PHP Laravel
- Comment implémenter la fonction d'exportation PDF dans PHP Laravel

