Maison >interface Web >Voir.js >Une brève analyse du rôle des slots et des slots nommés dans Vue
Une brève analyse du rôle des slots et des slots nommés dans Vue
- 青灯夜游avant
- 2022-11-03 20:29:362089parcourir
Je crois que tous ceux qui ont utilisé Vue ont plus ou moins utilisé le slot dans
Vue, mais comprenez-vous son utilisation ? Cet article vous apportera l'utilisation de base des slots et des slots nommés dans Vue. J'espère qu'il vous sera utile !

1. Slot
1.1. Le rôle du slot
⭐⭐
Première introduction aux slots :
- Afin de rendre ce composant plus polyvalent, nous ne pouvons pas Le contenu du composant est limité aux éléments fixes tels que
div,span, etc. [Recommandations associées : tutoriel vidéo vuejsdiv、span等等这些元素;【相关推荐:vuejs视频教程】 - 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
- 所以就可以使用插槽来解决这个问题
换句话说就是,我们要是想在一个组件标签中添加新的内容,那么我们就需要在该组件内声明一个插槽,不然,添加的新内容不会被渲染
⭐⭐
使用插槽:
- 用
slot元素作为插槽 - 插入什么内容是由父元素如何使用,比如父组件插入按钮、插入图片,就会显示按钮图片,如果没有,那就不显示或许显示插槽默认的内容
- 有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
- 当然这个默认的内容只会在没有提供插入的内容时,才会显示;
- 我们可以在
slot标签中设置一个默认内容
使用插槽案例:
父组件
App.vue
<template>
<div class="app">
<!-- 内容是button -->
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>子组件showMessage.vue
<template>
<h2>{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
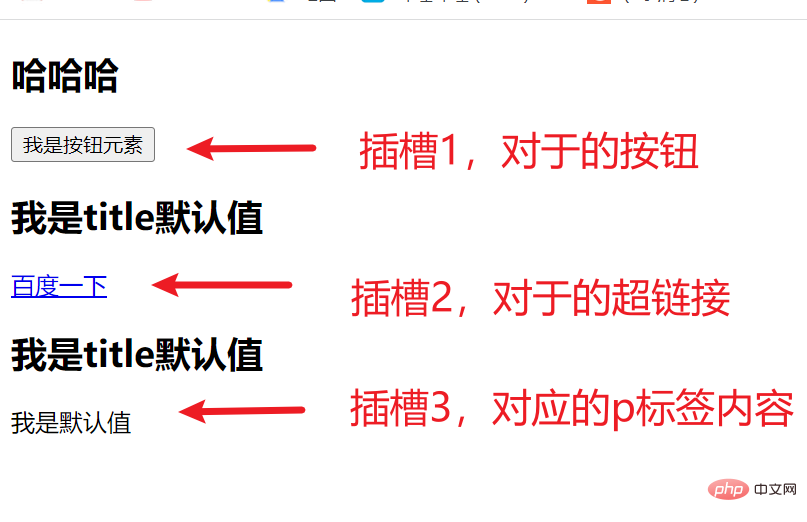
</template>- 效果图:

我们可以发现,在组件showMessage里面,我们给它一个插槽, - 在
App.vue, 我们给showMessage三次复用, -
一次为按钮,一次为a标签,一次什么也不加 - 而产生的结果就是,
一个为按钮,一个为a链接,一个为插槽默认的p标签
我们可以看出来
- 插槽部分想要展示什么内容由父元素进行决定, 如果插槽没有 插入东西, 那么这个插槽会被忽略
- 也就是说,用了插槽,父元素如果用按钮,子元素就会显示按钮,父元素用标题,子元素就会显示标题
- 如果子组件没有插槽,那就显示不出来了
1.2.具名插槽Slot
⭐⭐
希望达到的效果是插槽对应内容的显示,这个时候我们就可以使用具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
slot元素有一个特殊的attribute:name; - 一个不带
name的slot,会带有隐含的名字default; - 也就是说, 我们可以给每个插槽都取上一个名字,
- 在父组件中使用的时候, 需要包裹一个
template标签, 并在template中使用 - v-solt: 插槽名 具名插槽缩写
#
父组件App.vue
<template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template>子组件NavBar.vue
(颜色啥的css里面自己可以调,这里就不放了)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
</template>效果图:
达到的效果是插槽对应的显示
所以这就是具名插槽的作用
⭐⭐
动态插槽名
通过 v-slot:[dynamicSlotName]]
Nous devrions permettre aux utilisateurs de décider quel contenu et quels éléments sont stockés dans une certaine zone ;
Nous pouvons donc utiliser des emplacements pour résoudre ce problème ul>En d'autres termes, si nous voulons ajouter un nouveau contenu à une balise de composant, nous devons alors déclarer un slot dans le composant, sinon le nouveau contenu ajouté ne sera pas rendu ⭐⭐
Utilisez les slots. :
slot comme emplacements🎜Le contenu inséré dépend de la façon dont l'élément parent l'utilise, comme l'insertion de boutons et l'insertion d'images dans le composant parent. Si ce n'est pas le cas, il ne sera pas affiché ou le contenu par défaut de l'emplacement sera affiché.🎜Parfois, nous espérons que lors de l'utilisation de l'emplacement, si le contenu correspondant n'est pas inséré, nous devrons alors afficher un contenu par défaut :🎜Bien entendu, ce contenu par défaut ne sera affiché que lorsqu'aucun contenu inséré n'est fourni ;🎜Nous pouvons définir un contenu par défaut dans la balise slot🎜Utilisation du slot case : 🎜🎜Composant parent🎜🎜App.vue🎜rrreee🎜Composant enfant🎜showMessage.vue🎜rrreee🎜🎜Rendu : 🎜🎜 Nous pouvons trouver cela dans le composant In showMessage, on lui donne un slot,🎜Dans App.vue, on réutilise showMessage trois fois, li> 🎜une fois pour un bouton, une fois pour une étiquette, une fois pour rien🎜Le résultat est, Un est un bouton , un est un lien, un est la balise p par défaut du slot🎜🎜🎜us On peut voir que 🎜🎜🎜🎜Le contenu que vous souhaitez afficher dans la partie slot est déterminé par l'élément parent. Si rien n'est inséré dans le slot, alors le slot sera ignoré🎜En d'autres termes, si le slot est utilisé, l'élément parent Si l'élément utilise un bouton, l'élément enfant affichera le bouton ; si l'élément parent utilise un titre, l'élément enfant affichera le titre🎜Si le composant enfant n'a pas d'emplacement, il le fera ne pas être affiché🎜 1.2. Slot nommé Slot🎜🎜⭐⭐🎜🎜L'effet recherché est d'afficher le contenu correspondant du slot A ce moment, nous pouvons utiliser le slot nommé : 🎜🎜🎜. L'emplacement nommé, comme son nom l'indique, consiste à donner un nom à l'emplacement, slot a un attribut spécial : nom;🎜A le slot sans name aura Avec un nom implicite default;🎜En d'autres termes, on peut donner un nom à chaque slot,🎜 Lorsqu'il est utilisé dans le composant parent, vous devez envelopper une balise template et l'utiliser dans template🎜v-solt : nom de l'emplacement nommé abréviation de l'emplacement #🎜Composant parent🎜App.vue🎜rrreee🎜Composant enfant🎜NavBar.vue🎜 (Vous pouvez ajuster la couleur par vous-même en css, le voici Ne le mettez plus) 🎜rrreee🎜Rendu : 🎜 🎜 L'effet obtenu est l'affichage correspondant à l'emplacement🎜 C'est donc le rôle de l'emplacement nommé🎜🎜⭐⭐🎜 Le nom dynamique de l'emplacement🎜 est lié dynamiquement via le
🎜 L'effet obtenu est l'affichage correspondant à l'emplacement🎜 C'est donc le rôle de l'emplacement nommé🎜🎜⭐⭐🎜 Le nom dynamique de l'emplacement🎜 est lié dynamiquement via le v-slot:[dynamicSlotName] méthode Choisissez un nom 🎜🎜Ps : Il y a aussi des slots de portée, je ne le comprends pas encore très bien, donc je n'écrirai pas dessus pour l'instant~🎜. 🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 15 problèmes courants dans le développement du bucket de la famille Vue3 (pour vous aider à éviter rapidement les pièges)
- Explication détaillée de la syntaxe d'interpolation Moustache et de l'instruction v-bind dans Vue
- Une brève analyse des instructions de rendu de liste de Vue : v-for
- Parlons de la façon d'appliquer le modèle MVVM dans Vue
- Comment Vue3 fait-il fonctionner dom ? Quatre façons de présenter
- Cet article vous aidera à bien comprendre Vuex