Découvrez quelle technologie est utilisée pour empêcher les gens d'être bloqués par les barrages à la station B !
- 青灯夜游avant
- 2022-11-01 10:17:132503parcourir

Lorsque je regardais une vidéo à la Station B ce jour-là, j'ai découvert par hasard que lorsque les sous-titres rencontraient les caractères, ils étaient recadrés et ne bloquaient pas les caractères. J'ai trouvé cela incroyable, alors j'ai décidé de le découvrir.
Les effets haut de gamme ne doivent souvent être obtenus que de la manière la plus simple. Après deux heures de travail intense, Maître Chen a allumé F12 et est soudainement devenu illuminé. Une image + un attribut, ça se fait directement. [Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web]


Afin de confirmer mon idée, j'ai décidé d'écrire moi-même une démo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div style="left: 100px; top: 0;">元芳,你怎么看</div>
<div style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div>
<div style="left: 300px; top: 40px;">你好,我是胖灵</div>
<div style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div>
</div>
</body>
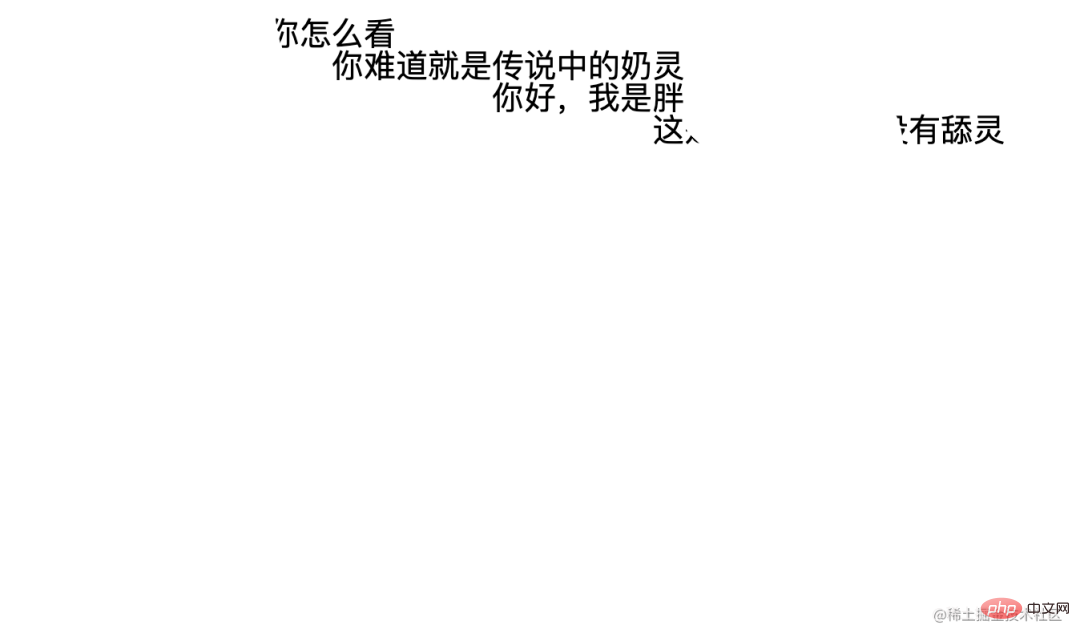
</html>L'effet est comme ça

Ajoutez un fond rouge, vous pouvez le voir plus clairement :
À ce stade, nous avons réalisé le même barrage de Bilibili sans bloquer les personnages.
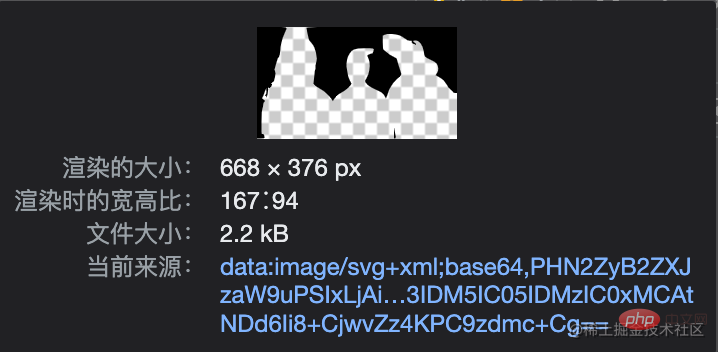
Quant à l'origine de cette image, elle doit avoir été reconnue et générée par l'IA. Une image ne coûte qu'un ou deux K, et charger plusieurs images en même temps ne posera pas un gros fardeau.
Enfin, jetons un coup d'œil à cette propriété CSS magique mask-image : https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image.
Expérimental : il s'agit d'une fonctionnalité expérimentale. Cette fonctionnalité est encore en cours de développement dans certains navigateurs et les préfixes adaptés à une utilisation dans différents navigateurs sont différents.
Vous pouvez donc l'utiliser comme point culminant lors de l'élaboration des exigences, mais vous ne pouvez pas vous fier fortement à cet attribut pour définir des exigences.
Il y a aussi une série d'attributs ici Si vous êtes intéressé, vous pouvez les essayer un par un.
- FIN -
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Articles Liés
Voir plus- 15 codes JS d'une seule ligne élégants et simples pour rendre votre travail plus efficace avec moitié moins d'effort !
- [Organisation de l'hématémèse] Plus de 40 outils pratiques Vue3 partagés
- 15 problèmes courants dans le développement du bucket de la famille Vue3 (pour vous aider à éviter rapidement les pièges)
- Partage d'astuces : réduisez l'utilisation de if-else et augmentez la lisibilité du code !



