Maison >interface Web >Voir.js >10 plug-ins Vue3 courants qui améliorent l'efficacité du développement (venez les récupérer)
10 plug-ins Vue3 courants qui améliorent l'efficacité du développement (venez les récupérer)
- 青灯夜游original
- 2022-10-19 15:45:493485parcourir
Cet article résume et partage avec vous quelques plug-ins Vue utiles, qui peuvent aider les développeurs à améliorer l'efficacité du développement et à résoudre les besoins de divers scénarios de défilement sur le terminal mobile. J'espère qu'il sera utile à tout le monde !
1. vue-multiselect-next
Composant de sélection universelle/multiselect/marker de Vue.js
Adresse du projet et de la documentation : https://vue-multiselect.js.org/
Pour l'installation de Vue 3, veuillez consulter le fichier Lisez-moi dans Github pour les dernières instructions. (Partage de vidéos d'apprentissage : tutoriel vuejs)
2. vue-print-nb
Un wrapper d'instructions simple, rapide, pratique et léger pour l'impression
Adresse Github : https://github .com/ Power-kxLee/vue-print-nb
DÉMO en ligne : https://power-kxlee.github.io/vue-print-nb/dist/index.html
3, vue -i18n- next (Plug-in d'internationalisation Vue3)
i18n est une bibliothèque d'internationalisation relativement mature sur le marché, et vue-i18n est un plug-in d'internationalisation Vue.js, qui intègre la fonction de changement de langue dans l'application vue. qui a été importé dans le projet peut être commuté.
vue-i18n-nex est la bibliothèque de plugins Vue i18n 9 pour Vue 3.
Adresse officielle : https://vue-i18n.intlify.dev/
4, vue-cropper
Plug-in de recadrage d'image simple vue
Adresse du projet : https:// github .com/xyxiao001/vue-cropper
Adresse de démonstration : http://github.xyxiao.cn/vue-cropper/example/

5, site Web Vue Grid Layout
Vue.js Système de disposition en grille
Site officiel chinois : https://jbaysolutions.github.io/vue-grid-layout/zh/
Vue Grid Layout est un système de disposition en grille similaire à Gridster, adapté à Vue.js, inspiré de React Grid Layout.
Caractéristiques :
Déplaçable
Redimensionnable
Composants statiques (non déplaçables, redimensionnables)
Vérification des limites lors du glisser et du redimensionnement
-
Ajouté Évitez de reconstruire la grille lors de la soustraction de pièces
Mise en page sérialisable et restaurable
Support RTL automatisé
Responsive
6, Vue Qrcode Reader
ue.js Composant qui permet de détecter et de décoder les codes QR sans quitter le navigateur
Site officiel : https://gruhn.github.io/vue-qrcode-reader/
Vue QRcode Reader est un ensemble de composants Vue.js permettant de détecter et de décoder les codes QR (QR). Il vous permet de détecter et de décoder les codes QR sans quitter votre navigateur, et tous les composants sont réactifs. En dehors de cela, son style est proche de zéro, vous pouvez donc les adapter à votre mise en page. La méthode d'utilisation est simple et claire.
7. Makeit Captcha
est basé sur le code de vérification du curseur développé par Vue3 + Vite + Canvas. Il génère dynamiquement le curseur de vérification et le combine avec la vérification secondaire back-end pour éviter efficacement d'être capturé et simulé. vérification.
Le composant du code de vérification du curseur est souvent utilisé pour la vérification avant la soumission de divers formulaires.
-
Adresse officielle : https://admin.makeit.vip/components/captcha
Github : https://github.com/lirongtong/miitvip-captcha
Npm : https://www.npmjs.com /package/makeit-captcha

8, vue3-clipboard
Vue 3's clipboard.js, un plug-in de collage et de copie basé sur Vue 3, ne dépend pas de Flash ou d'autres cadres.
Github : https://github.com/soerenmartius/vue3-clipboard
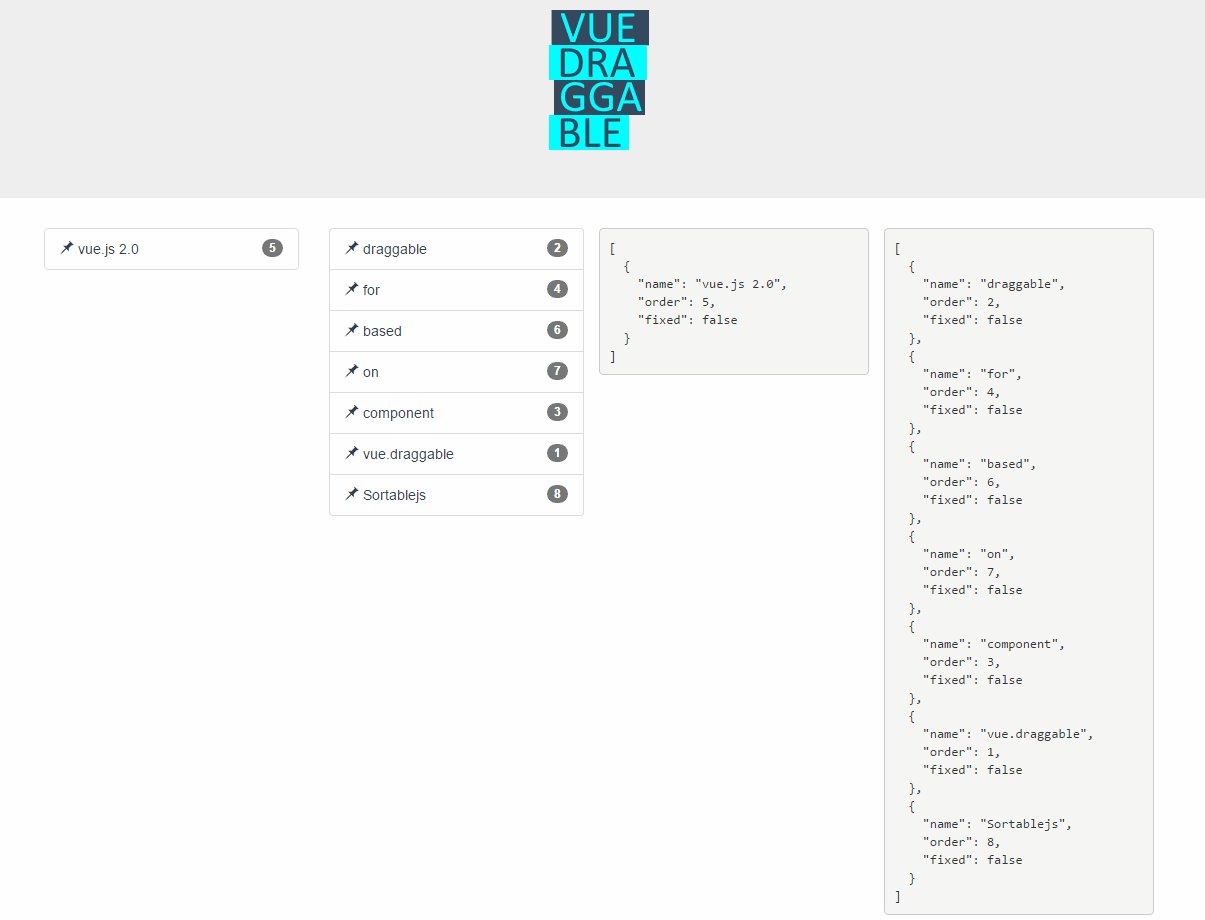
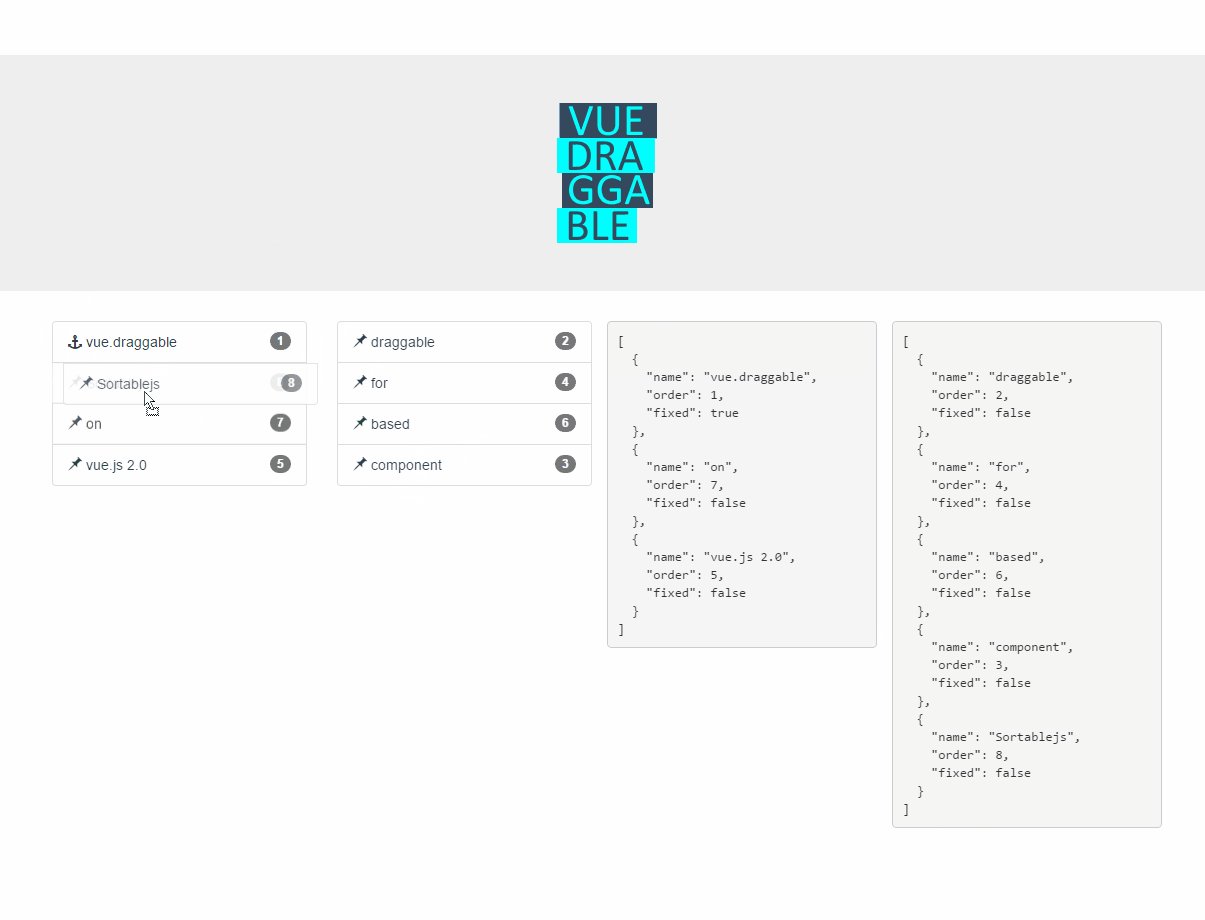
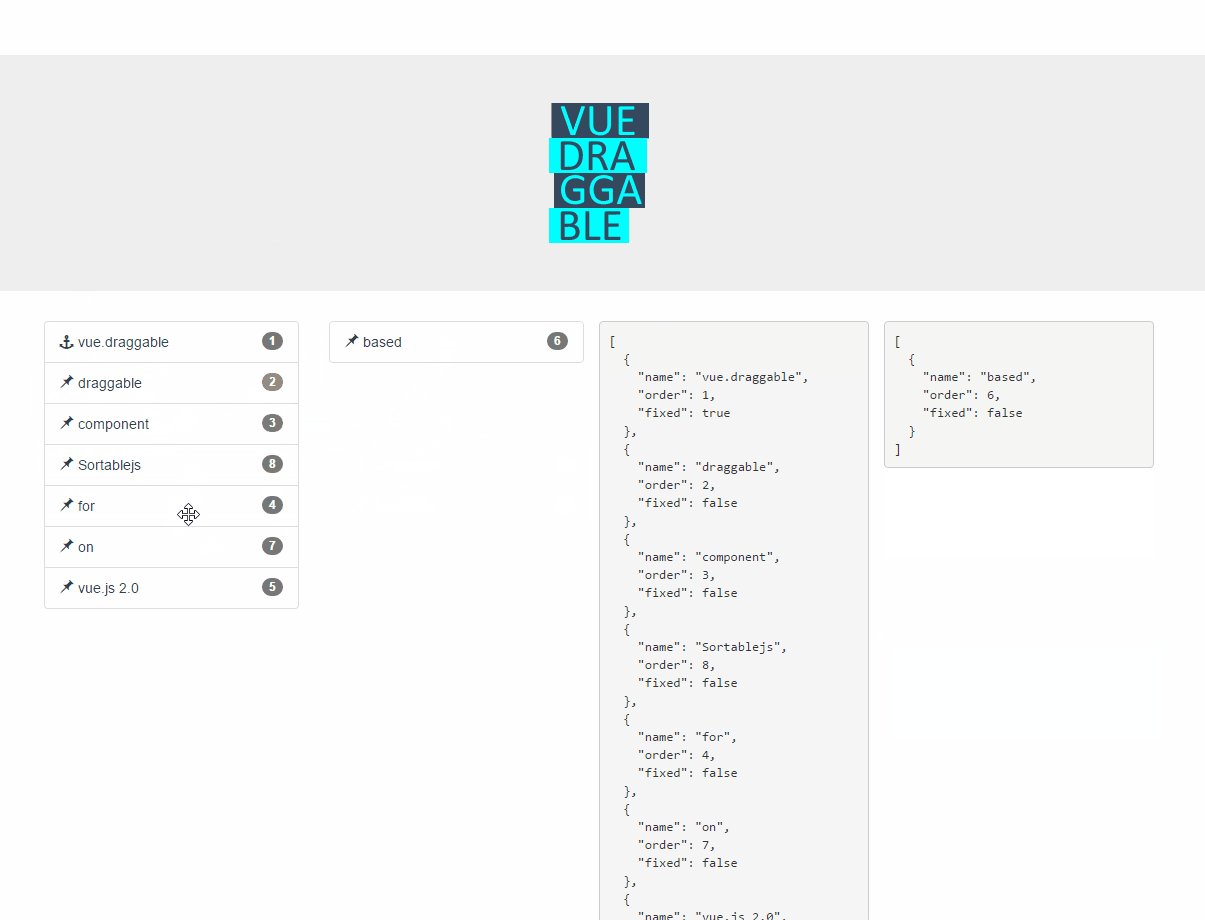
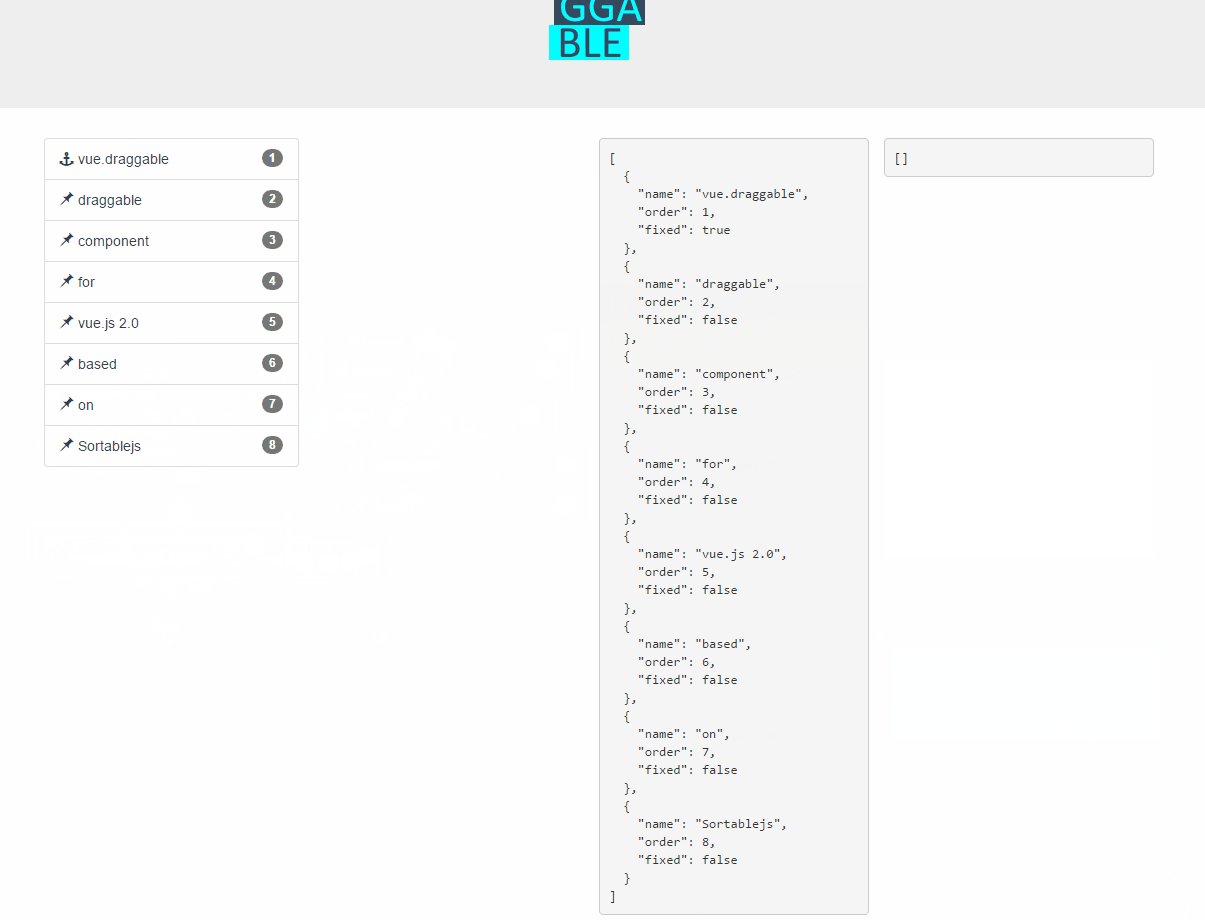
9, vue.draggable
Composant glisser-déposer Vue 3 basé sur Sortable.js
Adresse officielle : https://sortablejs.github.io/vue.draggable.next/#/simple
Adresse github : https://github.com/SortableJS/Vue.Draggable

Fonctionnalités
Prend en charge les appareils tactiles
Prend en charge le glisser et la sélection de texte
-
Prend en charge le défilement intelligent
Prend en charge le glissement entre différentes listes
Non basé sur jQuery
Actualisation synchronisée avec le modèle de vue
Compatible avec l'animation du royaume de vue2
Prend en charge les opérations d'annulation
-
Lorsqu'un contrôle total est nécessaire , toutes les modifications peuvent être lancées
Compatible avec les composants d'interface utilisateur existants
10, BetterScroll
résout les besoins de divers scénarios de défilement du côté mobile (PC déjà pris en charge).
Adresse officielle : https://better-scroll.github.io/docs/zh-CN/
BetterScroll est un plug-in qui se concentre sur la résolution des besoins de divers scénarios de défilement côté mobile ( PC a été pris en charge). Son noyau est basé sur l'implémentation d'iscroll (ouvre une nouvelle fenêtre). Sa conception API est fondamentalement compatible avec iscroll, il a étendu certaines fonctionnalités et réalisé quelques optimisations de performances.
BetterScroll est implémenté en utilisant du JavaScript pur, ce qui signifie qu'il est sans dépendance.
Remarque :
Dans BetterScroll 2.X, nous divisons les fonctionnalités couplées 1.X en plug-ins pour obtenir un chargement à la demande et réduire la taille des packages. Par conséquent, @better-scroll/core ne fournit que les fonctionnalités de défilement de base. Si vous souhaitez implémenter les fonctions de chargement pull-up et d'actualisation pull-down, vous devez utiliser le plug-in correspondant.
BetterScroll version 2.0.4 peut spécifier un sous-élément du wrapper comme contenu via spécifiéIndexAsContent.
(Partage de vidéos d'apprentissage : développement web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser Vue pour implémenter la fonction glisser-déposer de la navette ? Quatre façons de présenter
- 17 bibliothèques pratiques de composants d'interface utilisateur Vue3 (Web + mobile) à partager
- 7 outils de développement Vue3 pratiques qui valent la peine d'être collectés (partagés)
- [Résumé] 4 outils de visualisation Vue3


)
)
)
)
)
)
)
)