Maison >interface Web >Questions et réponses frontales >Quels sont les caractères de commentaire pris en charge par JavaScript ?
Quels sont les caractères de commentaire pris en charge par JavaScript ?
- 青灯夜游original
- 2022-09-23 17:30:002502parcourir
Prend en charge deux types de caractères de commentaire : 1. Le symbole de commentaire sur une seule ligne "//" n'est valable que pour la ligne dans laquelle il se trouve. Il peut être situé à différentes positions dans le segment de code. La syntaxe est "//contenu". qui doit être commenté", et tout ce qui suit "//" sera traité comme un commentaire. 2. Tout le contenu entre les symboles de commentaire multilignes "/**/", apparaît entre "/*" et "*/" sera considéré comme le contenu du commentaire et la syntaxe est "/* Contenu à commenter */".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les commentaires sont visibles par les développeurs. Le programme ignorera automatiquement le contenu des commentaires lors de l'exécution, nous utilisons donc généralement des commentaires pour ajouter des explications ou des descriptions au code afin d'améliorer la lisibilité du code.
Les commentaires en JavaScript sont définis de la même manière que les commentaires en C/C++, Java, PHP et d'autres langages, et prennent en charge les commentaires sur une seule ligne et les commentaires sur plusieurs lignes.
Commentaires sur une seule ligne : utilisez "
//" pour faire des commentaires sur une seule ligne ;//"来进行单行注释;多行注释:使用"
/* */"来进行多行注释;
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
单行注释
单行注释以 // 开头。"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响
单行注释可以位于代码段的不同位置,分别描述不同区域代码的功能。
//程序描述
function toStr(a){ //块描述
//代码段描述
return a.toString(); //语句描述
}使用单行注释时,在//后面的同一行内的任何字符或代码都会被忽视,不再解析。
多行注释
多行注释以 /* 开始,以 */ 结尾;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
多行注释一般在js文件开头,介绍作者,函数等信息。
/*
* jQuery JavaScript Library v3.3.1
* https://jquery.com/
* Includes Sizzle.js
* https://sizzlejs.com/
* Copyright JS Foundation and other contributors
* Released under the MIT license
* https://jquery.org/license
* Date: 2019-08-21 T 17:24 Z
*/
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
在多行注释中,包含在/*和*/
Commentaires sur plusieurs lignes : utilisez "/* */" Faire des commentaires sur plusieurs lignes ; <strong></strong>
Commentaires sur une seule ligne
rrreeeCommentaires sur plusieurs lignes :  rrreee
rrreee
Commentaires sur une seule ligne
Les commentaires sur une seule ligne commencent par//. Tout le contenu après "//" sera considéré comme le contenu du commentaire, et le contenu avant "//" ne sera pas affecté Commentaires sur une seule ligne. peut être localisé dans le code Différentes positions de la section décrivent les fonctions des différents indicatifs régionaux. rrreeeLors de l'utilisation de commentaires sur une seule ligne, tous les caractères ou codes dans la même ligne après // seront ignorés et ne seront pas analysés. Commentaires multilignes
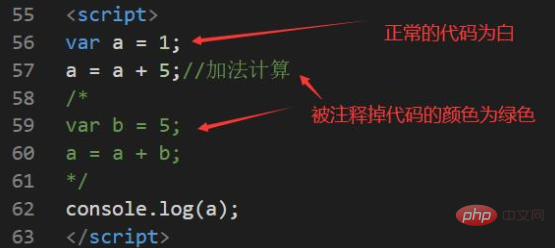
/* et se terminent par */ Fin ; tout le contenu apparaissant entre "/*" et "*/" sera considéré comme le contenu du commentaire. 🎜🎜Les commentaires multilignes se trouvent généralement au début du fichier js, présentant l'auteur, la fonction et d'autres informations. 🎜rrreeerrreee🎜Dans les commentaires multilignes, tous les caractères contenus entre les symboles /* et */ sont traités comme du texte de commentaire et ignorés. 🎜🎜🎜Remarque supplémentaire : 🎜🎜🎜Dans certains éditeurs de code dédiés, tels que "VScode", "Notepad++", etc., les couleurs du code d'exécution normal et du code commenté sont différentes et elles sont faciles à distinguer. 🎜🎜Ce qui suit prend l'éditeur 'vscode' comme exemple, comme indiqué ci-dessous🎜🎜🎜🎜🎜1 La police du code ou de la description commenté est verte🎜🎜2 Le code normal est blanc ou d'autres couleurs🎜🎜3. . En raison de l'édition En raison du navigateur ou des paramètres personnels, la couleur du code dans l'éditeur de code sera différente🎜🎜[Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation de base🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

