Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS
Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS
- 青灯夜游original
- 2022-09-22 17:02:212428parcourir
La différence entre le positionnement fixe et le positionnement absolu : 1. Le positionnement fixe utilise le paramètre de style "position : fixe ;", tandis que le positionnement absolu utilise le paramètre de style "position : absolue ;" écran (fenêtre du navigateur), tandis que la base du positionnement absolu est l'élément parent.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Positionnement fixe en CSS
Le positionnement fixe utilise le paramètre "position : fixe ;".
Un élément positionné fixe est positionné par rapport à la fenêtre d'affichage, ce qui signifie qu'il est toujours dans la même position même lorsque la page défile. Autrement dit, l’élément fixe ne changera pas de position lorsque la barre de défilement est déplacée. La position d'un élément positionné de manière fixe ne change pas dans le champ de vision.
Les attributs top, right, bottom et left permettent de positionner cet élément.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" est utilisé en combinaison avec les quatre attributs top, bottom, left et right. "position:fixed;" fait de l'élément un élément de positionnement fixe, puis utilise top, bottom, left et right. 4 attributs pour définir la position de l'élément par rapport au navigateur.
Les quatre attributs haut, bas, gauche et droite ne sont pas nécessairement tous utilisés. A noter que les objets de référence de ces quatre valeurs sont les quatre bords du navigateur.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
Positionnement absolu en CSS
Le positionnement absolu utilise le paramètre "position : absolue ;".
En CSS, le positionnement absolu est une méthode de positionnement qui rend la position d'un élément indépendante du flux documentaire.
Une boîte d'élément définie sur un positionnement absolu est complètement supprimée du flux de documents et positionnée par rapport à son bloc conteneur, qui peut être un autre élément du document ou le bloc conteneur initial. Par défaut, la position de positionnement absolue est relative au navigateur et est positionnée en haut, à droite, en bas et à gauche.
L'espace précédemment occupé par l'élément dans le flux documentaire normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
Les éléments positionnés de manière absolue sont positionnés par rapport à l'élément ancêtre positionné le plus proche (plutôt que positionnés par rapport à la fenêtre, comme fixe). Cependant, si un élément en position absolue n'a pas d'ancêtres, il utilisera le corps du document et se déplacera au fur et à mesure que la page défile.
Regardons de plus près le positionnement absolu (absolu). En fait, le positionnement absolu absolu et le flotteur flottant sont partiellement similaires ; si vous pouvez comprendre le flottement flottant, il sera d'une grande aide pour comprendre le positionnement absolu absolu.
Parlons d'abord des similitudes entre absolu et float : wrapping et hautement trompeur
wrapping
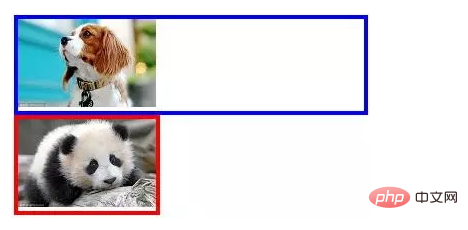
On dit qu'une image vaut mille mots (la seule différence est : le p dans l'image ci-dessous a ajouté un absolu)

<p style="max-width:90%"> <img src="/static/imghwm/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS" > </p> <p style="border:4px solid red; position: absolute;"> <img src="/static/imghwm/default1.png" data-src="img/25/2.jpg" class="lazy" / alt="Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS" > </p>
Une fois que vous ajoutez un absolu ou un float à un élément, cela équivaut à ajouter display:block à l'élément. Qu'est-ce que ça veut dire? Par exemple, la largeur par défaut de l'étendue de l'élément en ligne est adaptative et cela ne fonctionnera pas si vous y ajoutez de la largeur. Pour définir la largeur, vous devez définir la durée sur display:block. Mais si vous ajoutez un absolu ou un float à span, l'attribut d'affichage de span deviendra automatiquement block et la largeur pourra être spécifiée. Par conséquent, si vous voyez absolu/float et display:block apparaître en même temps dans CSS, alors display:block est un code CSS redondant.
Grande tromperie
Dans l'exemple ci-dessus, l'absolu est ajouté au p sur la couche externe de l'image, de sorte que le degré élevé de tromperie n'est pas bien reflété. Déplacez l'absolu vers l'image intérieure et l'effet viendra. out :

<p style="max-width:90%"> <img src="/static/imghwm/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS" > </p> <p style="border:4px solid red;"> <img src="/static/imghwm/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS" > </p>
Si vous avez lu l'explication détaillée de CSS float, vous constaterez que l'effet est le même. Mais les principes qui les sous-tendent sont en réalité différents et pas exactement les mêmes. Vous pouvez le voir en ajoutant du texte :

<p style="max-width:90%"> <img src="/static/imghwm/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS" > </p> <p style="border:4px solid red;"> <img src="/static/imghwm/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="Quelle est la différence entre le positionnement fixe et le positionnement absolu en CSS" > 我是一个绝对定位的absolute元素 </p>
Il ressort clairement de l'image que le texte est recouvert par l'image, ce qui est différent du float. float fait croire à l'élément parent que sa hauteur s'est réduite, mais l'élément float lui-même est toujours dans le flux de documents et le texte entourera l'élément float et ne sera pas masqué.
Mais l'absolu ne peut plus être considéré comme trompant l'élément parent, mais a une relation de niveau. Si l'élément parent dans le flux normal de documents est considéré comme mortel, alors l'absolu est devenu immortel. Dans les termes actuels, il n'est plus dans la même dimension. Du point de vue de l'élément parent, l'image définie sur absolue a complètement disparu, le texte est donc affiché à l'extrême gauche. Le niveau absolu est élevé, l’image recouvre donc le texte.
Je me souviens de la première fois que je suis entré en contact avec CSS, qui était encore un salaud avec une puissance de combat de 5, et je savais que l'absolu pouvait avoir le concept de hiérarchie, je pensais à tort que je l'avais complètement compris. Maintenant que j'y pense. à ce sujet, c'est vraiment déroutant (bien sûr, ce n'est pas une mauvaise chose, à chaque fois). Lorsque vous sentez que votre moi passé est comme un morceau de tofu, cela signifie que vous avez fait des progrès. Par contre, si vous pensez toujours à propos de comment vous étiez à l'époque, cela signifie que vous vous reposez encore sur vos lauriers.)
Après avoir acquis les bases ci-dessus, vous devez également comprendre les caractéristiques suivantes de l'absolu
- Comment déterminer le point d'ancrage
- et l'amour et la mort relatifs
- La relation avec z-index
Réduire le coût du redessin et refusion
La différence entre le positionnement fixe et le positionnement absolu
1. Différentes méthodes de réglage
Utilisez "position : fixe ;"
Le positionnement absolu utilise le paramètre « position : absolue ; ».
2. Différentes bases de décalage
La base de décalage pour le positionnement fixe est l'écran (fenêtre du navigateur), tandis que la base pour le positionnement absolu est l'élément parent.
Et il est préférable de noter qu'IE6 n'est pas compatible avec le positionnement fixe mais est compatible avec le positionnement absolu
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS en HTML est divisé en plusieurs catégories
- Quel élément du langage CSS est une syntaxe flottante ?
- Quelles sont les unités pour définir la longueur en CSS
- Que signifie transformer en CSS ?
- Parlons des raisons pour lesquelles vous ne devriez pas compter sur CSS 100vh ?
- Le sélecteur CSS ne peut-il pas être le nom de la balise ?

