Maison >outils de développement >atom >Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
Recommandation du plug-in de base Atom : réaliser la synchronisation et la saisie d'effets spéciaux
- 青灯夜游avant
- 2022-09-22 14:16:133265parcourir
AtomComment effectuer les paramètres de synchronisation et la saisie d'effets spéciaux ? Dans cet article, je vais vous recommander plusieurs plug-ins pratiques et voir quel effet ils ont, j'espère qu'ils vous seront utiles !

Atom est un éditeur de texte multiplateforme lancé par Github spécifiquement pour les programmeurs. Il possède une interface utilisateur graphique simple et intuitive et possède de nombreuses fonctionnalités intéressantes : il prend en charge CSS, HTML, JavaScript et d'autres langages de programmation Web. Il prend en charge les macros, complète automatiquement la fonction d'écran partagé et intègre un gestionnaire de fichiers. [Recommandations associées : Tutoriel d'utilisation d'atom]
Atom est un bon éditeur, peut-être pas aussi facile à utiliser que VS Code, mais en aucun cas inférieur.
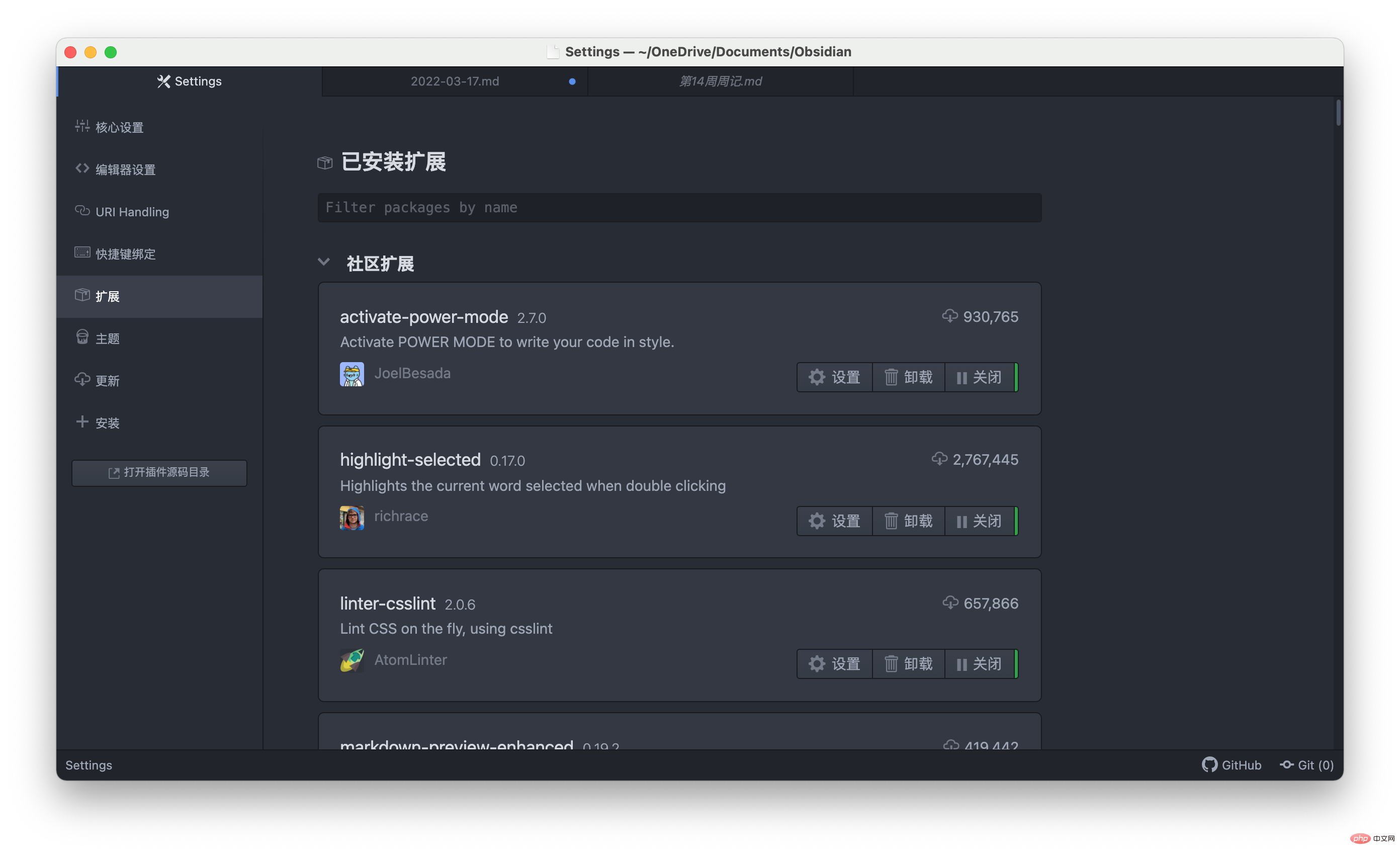
Recommandez plusieurs plug-ins Atom de base.
- Simplifié - Chinois - Menu
- Activer - Alimentation - Mode
- Script
- Markdown - Aperçu - Amélioré
- Sync - Paramètres
Simplifié - Chinois - Menu
Vous pouvez le savoir par le nom, le menu La colonne est chinoise, et elle deviendra chinoise après l'installation.

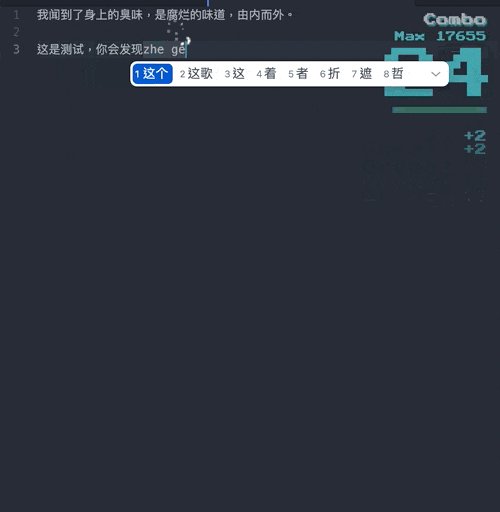
Activer - Alimentation - Mode
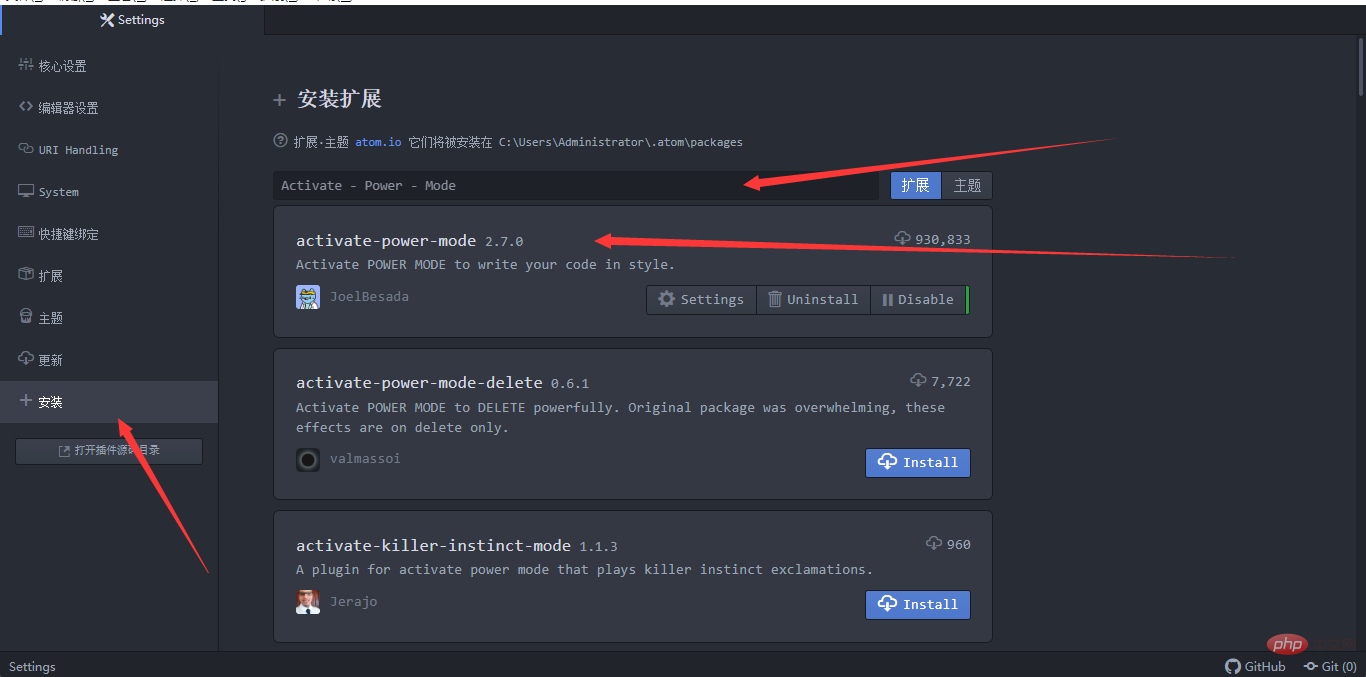
Ouvrez les paramètres => Installer, puis recherchez : Activer - Alimentation - Mode

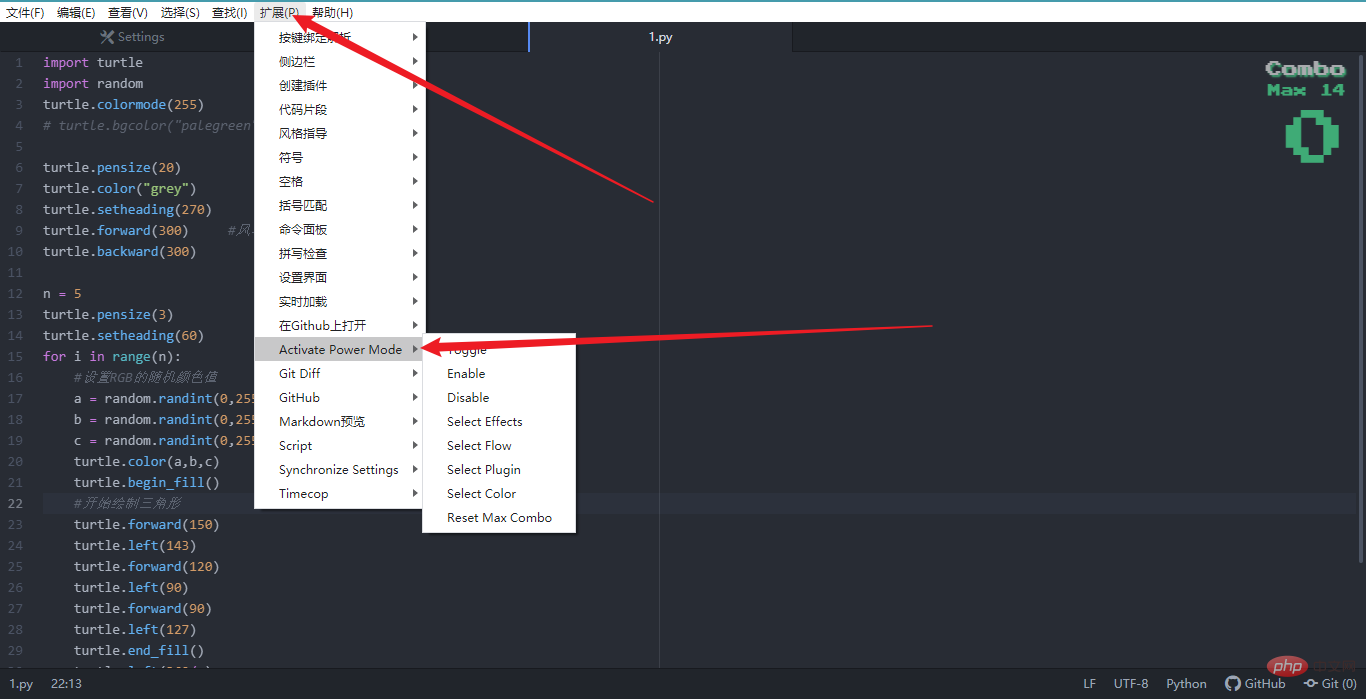
Après l'installation, vous pouvez choisir différents modes dans la barre d'extension

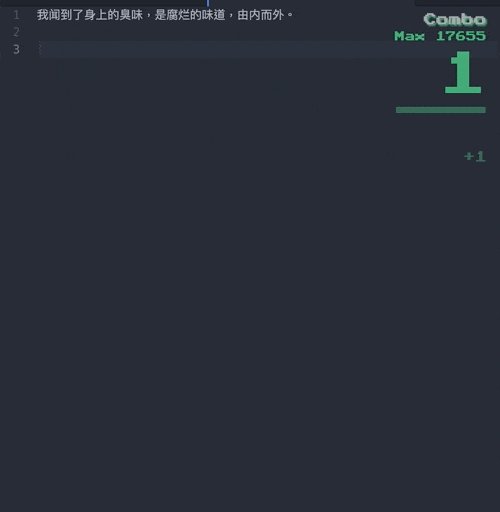
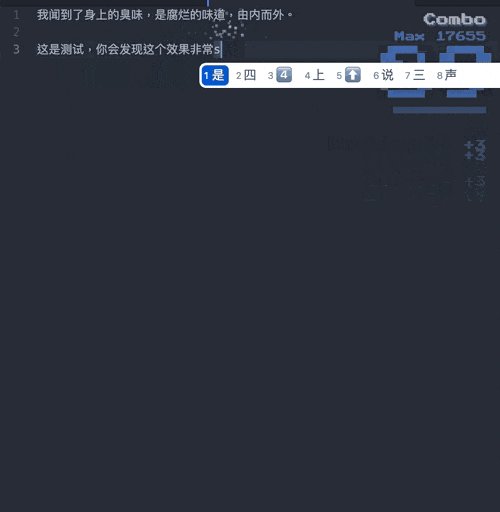
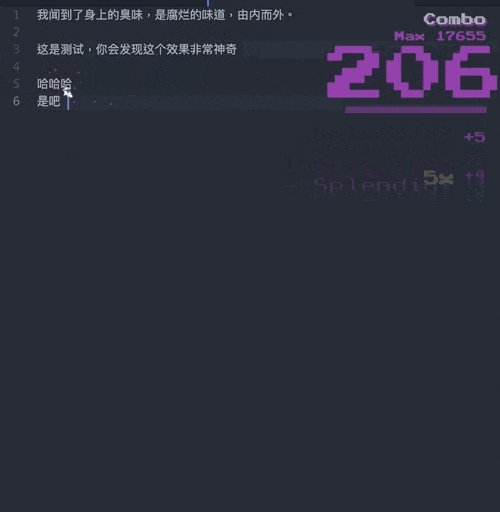
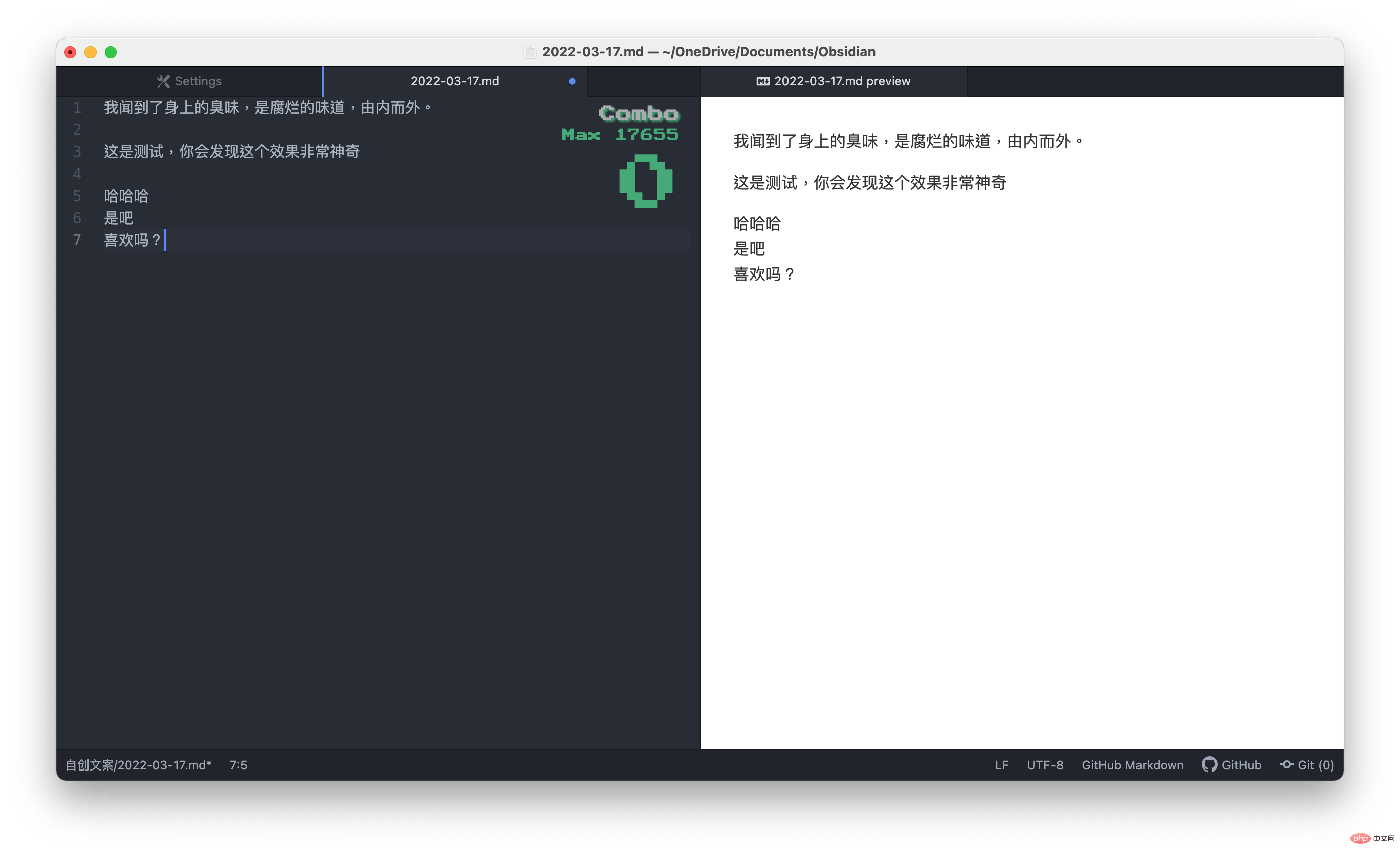
C'est mon préféré, et c'est aussi grâce à lui que je suis entré en contact avec Atom. Bien que VS Code ait également le même plug-in, il n'est pas aussi fluide qu'Atom. Sa fonction est d'avoir des effets spéciaux très sympas lorsque vous codez. Il existe plusieurs effets intégrés, vous pouvez tous les essayer.

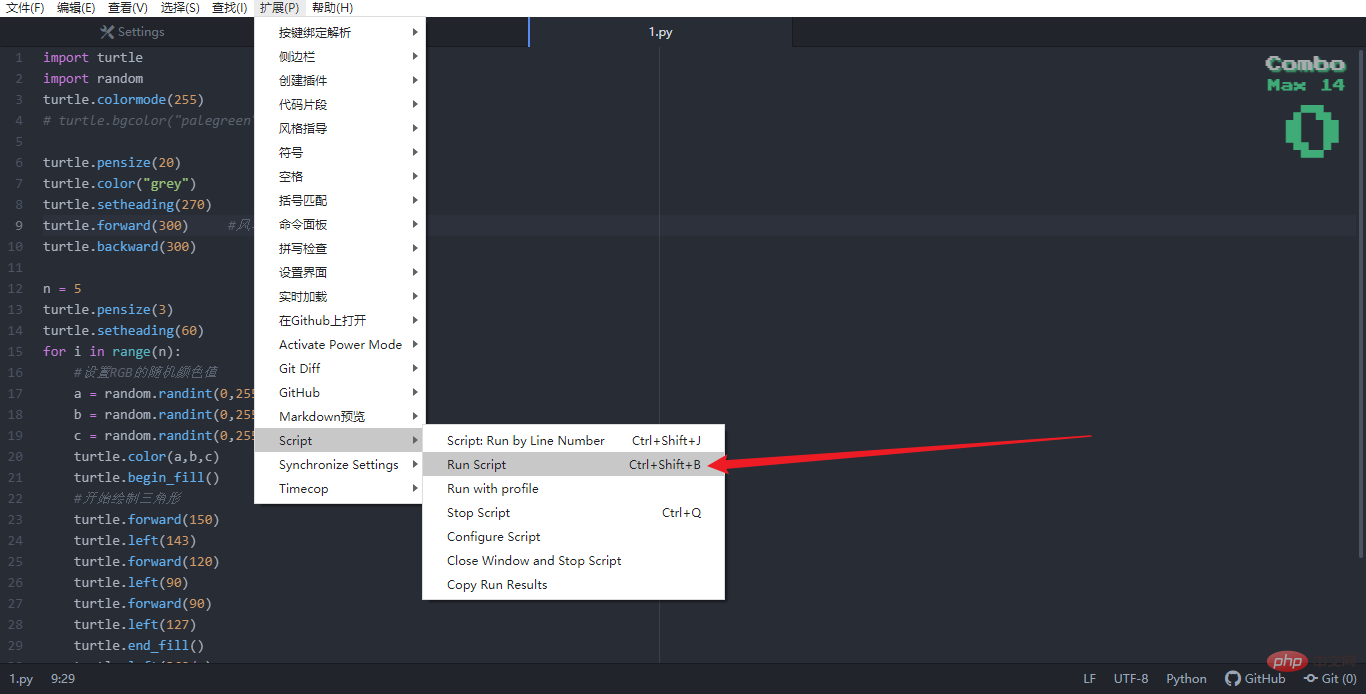
Script
Comme décrit, vous pouvez exécuter le code directement dans Atom. Il convient de noter ici que l'exécution de Python peut signaler une erreur. Il vous suffit de déclarer UTF-8 sur la première ligne et. tout ira bien.
# -*- coding: utf-8 -*-

Markdown - Aperçu - Amélioré
Un incontournable pour le codage. Aperçu en temps réel de Markdown, le plus important est qu'il puisse défiler de manière synchrone, c'est presque le meilleur plug-in Markdown.

Sync - Paramètres
Synchronisez les paramètres via GitHub.
Je vais vous expliquer en détail comment configurer cela.
Allez d'abord sur GitHub pour créer un jeton d'accès personnel
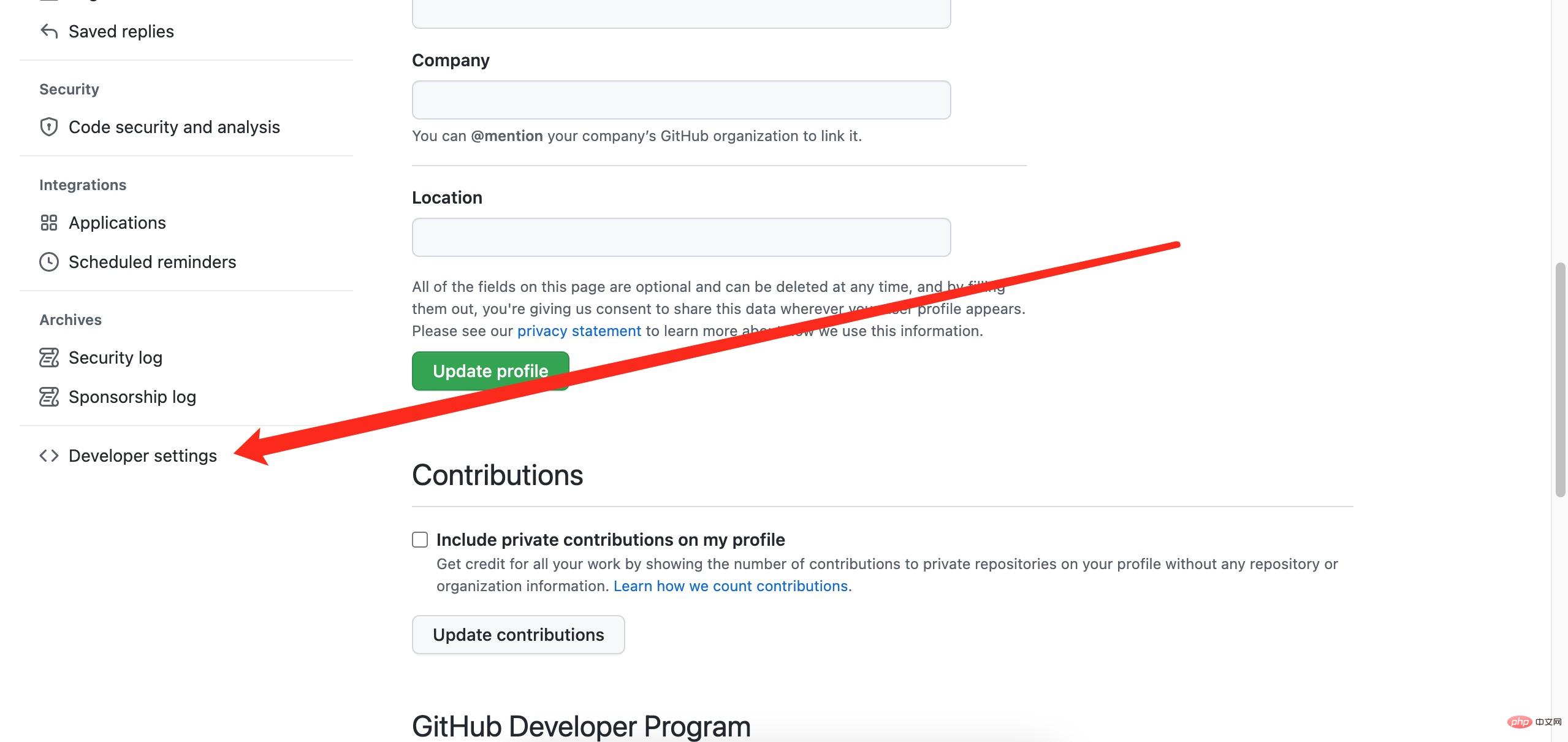
Connectez-vous à GitHub et ouvrez les paramètres➡️ Paramètres du développeur

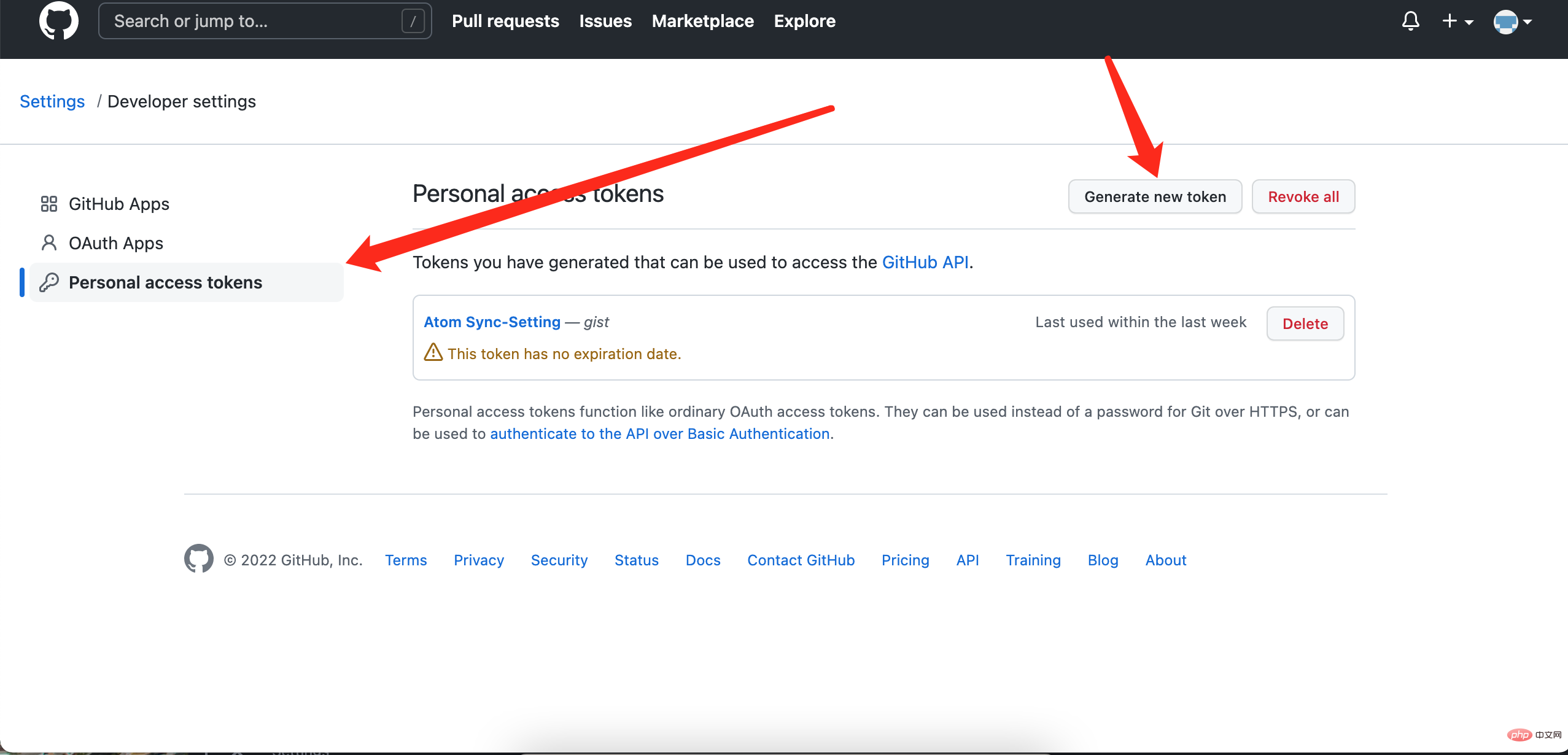
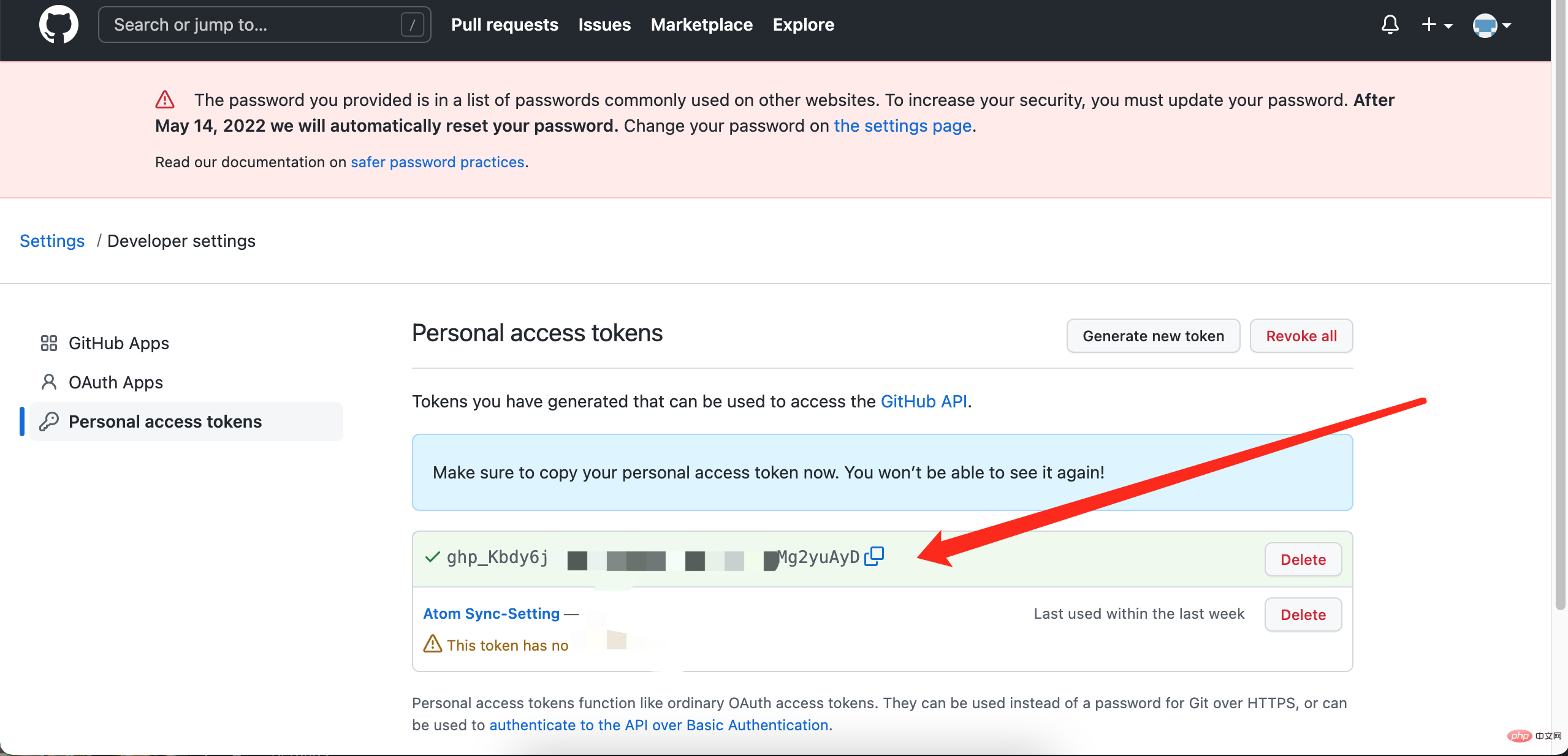
CliquezJeton d'accès personnel ➡️ Générer un nouveau jeton

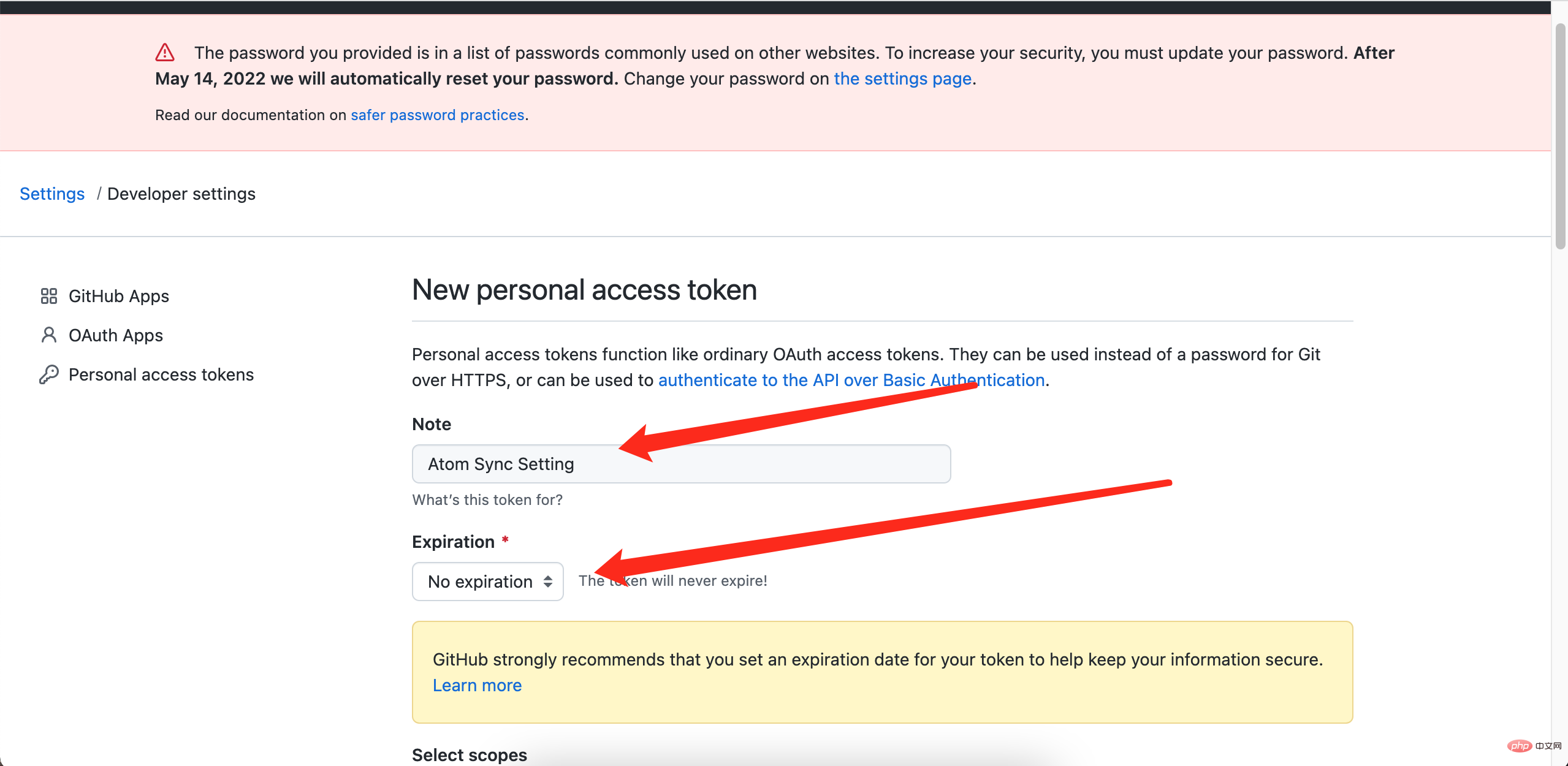
Ensemble nom, heure, résumé

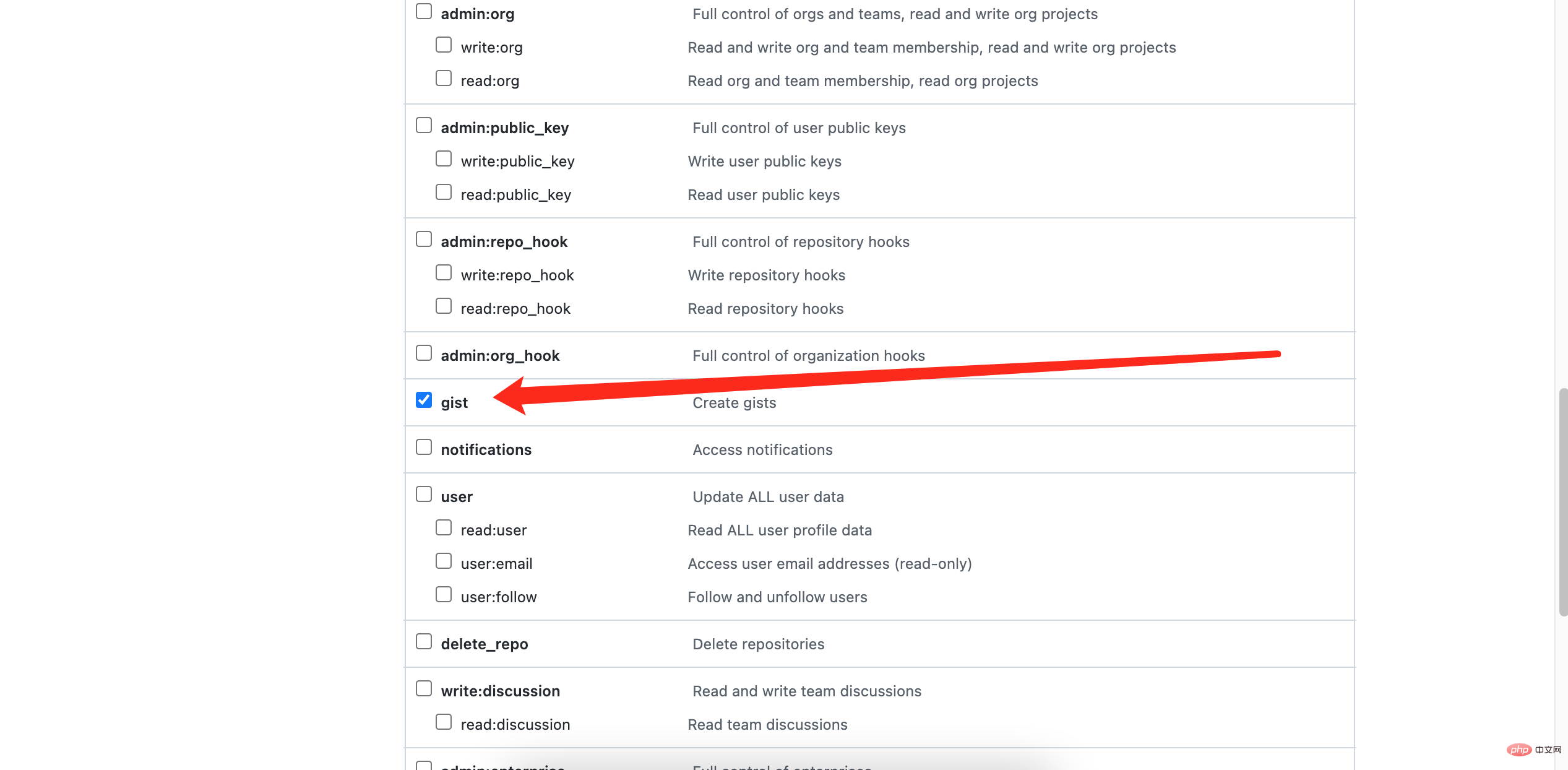
Vérifiez l'essentiel

La nouvelle création est terminée, le jeton apparaît, il n'apparaît qu'une seule fois, copiez-le.

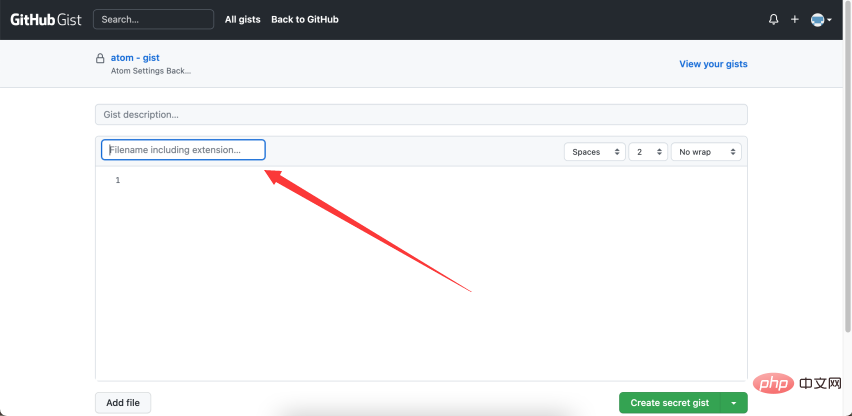
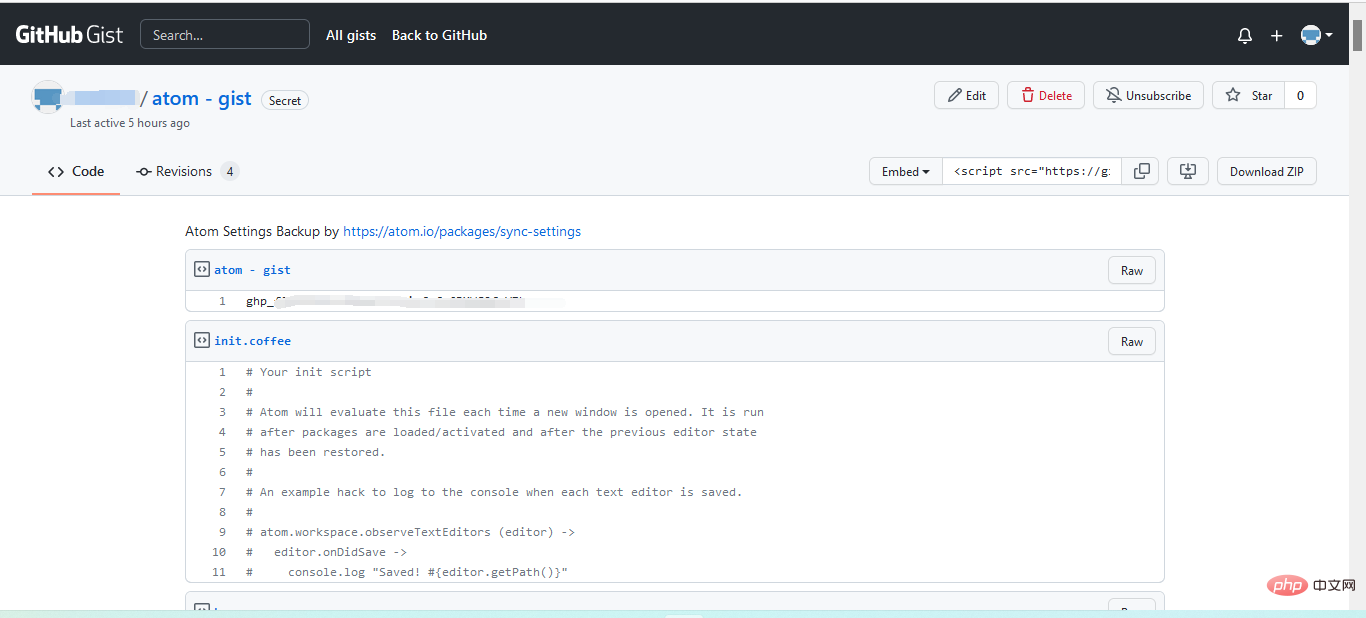
Allez sur gist.github.com, créez un nouveau Gist, écrivez le nom du fichier (flèche) avec le jeton tout à l'heure, entrez n'importe quel caractère ci-dessous, puis cliquez sur Nouveau

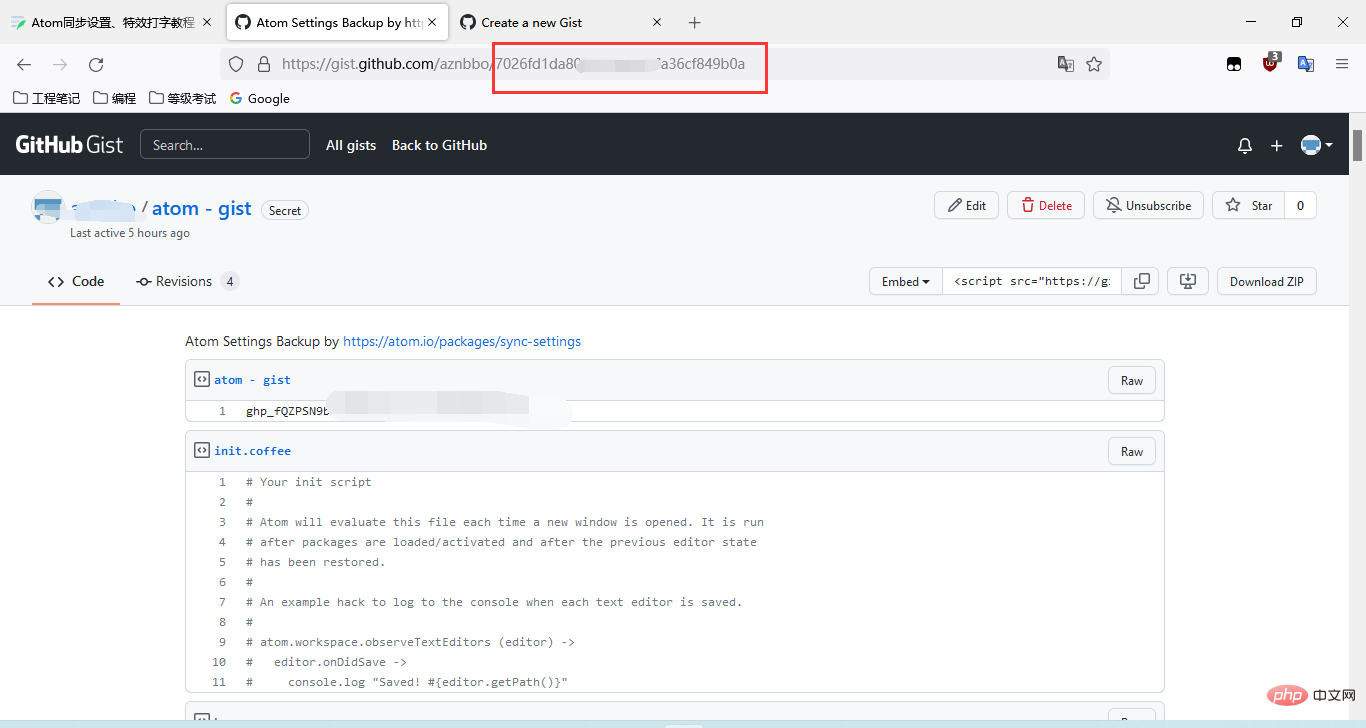
Après la nouvelle création est terminé, ajoutez l'adresse Copiez la chaîne de texte à la fin de la colonne et remplissez-la dans le champ essentiel du plug-in Atom

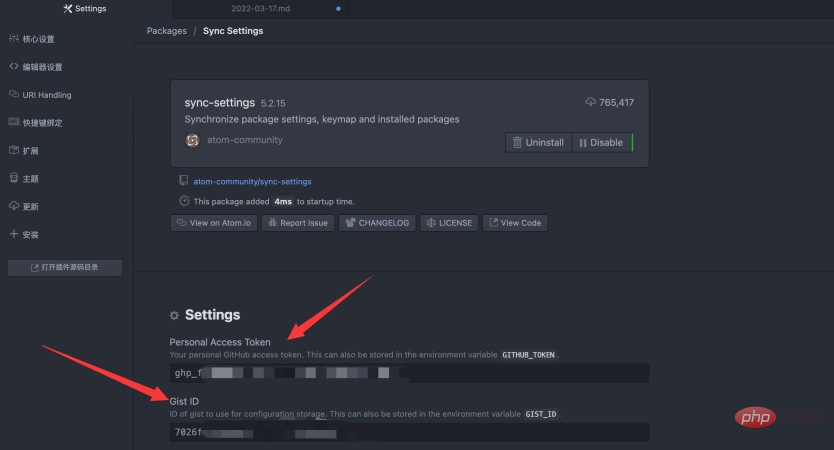
Remplissez simplement le jeton d'accès personnel et l'identifiant Gist dans la barre d'adresse, respectivement dans les champs de configuration du plug-in Sync Setting.

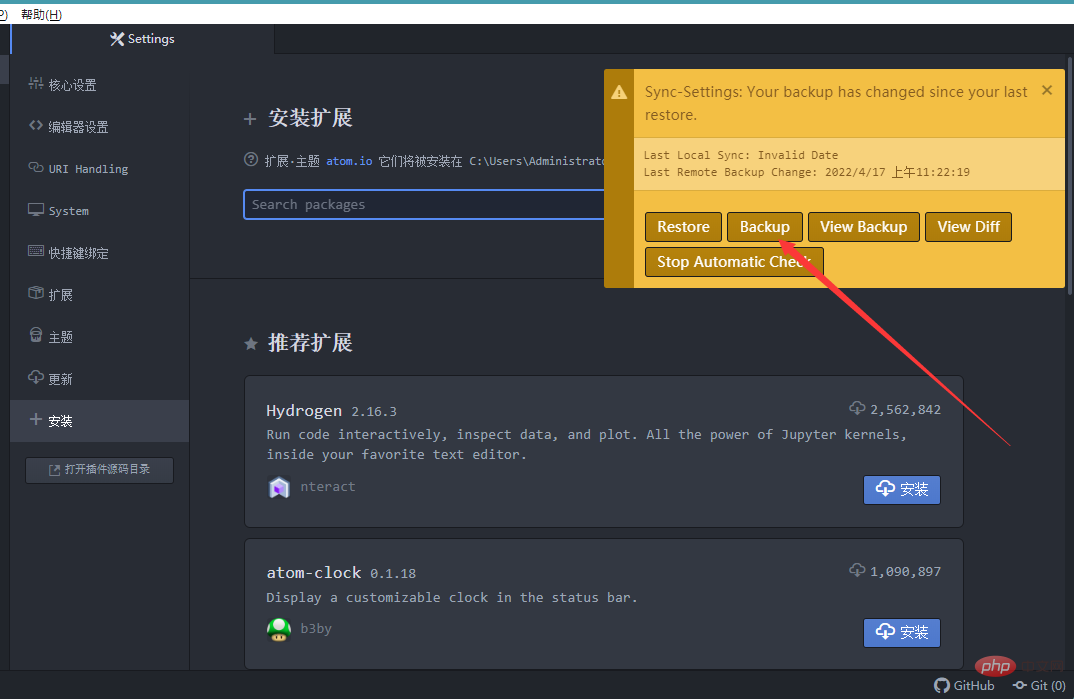
Ensuite, chaque fois que vous ouvrez Atom, une fenêtre jaune vous invitera à sauvegarder. Cliquez sur Sauvegarder pour sauvegarder automatiquement.

Les informations de sauvegarde sont stockées dans votre GitHub Gist

De cette façon, même si vous changez d'ordinateur, remplissez les deux jeux de clés d'origine séparément et ils seront automatiquement synchronisés.
Résumé
Les plug-ins ci-dessus sont relativement basiques et adaptés aux novices. À mesure que vous grandissez, vous trouverez peut-être plus de plug-ins qui vous conviennent.
【Recommandation associée : "tutoriel atom"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Si vous configurez un petit fichier programme dans Atom, laissez le code être mis en surbrillance !
- Une brève discussion sur la façon dont Atom implémente l'aperçu HTML en temps réel
- Comment configurer l'environnement virtuel Atom Python (environnement Win)
- Partage recommandé de plus de 40 plug-ins couramment utilisés dans Atom (avec méthodes d'installation de plug-ins)
- Que faire si atom affiche des fichiers php avec des caractères tronqués

