Maison >interface Web >Questions et réponses frontales >Quels sont les outils de débogage pour javascript ?
Quels sont les outils de débogage pour javascript ?
- 青灯夜游original
- 2022-09-20 15:43:082199parcourir
Les outils de débogage incluent : 1. Des outils de développement de navigateur Web, tels que l'utilisation de l'instruction de console "console.log()", ou l'utilisation de l'instruction debugger pour suspendre l'exécution du code ; 2. Postman, un outil d'interface de débogage qui peut ajuster les requêtes et analyser Répondre aux problèmes et les déboguer ; 3. Sentry, qui peut être utilisé pour surveiller les erreurs et extraire toutes les informations nécessaires pour effectuer les actions post-action appropriées ; 4. JSHint, un outil d'analyse et de détection du code JS ; aider les développeurs à découvrir l'erreur d'erreur de découverte de code et à résoudre l'erreur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Les vulnérabilités des applications, source de calvitie pour les débogueurs front-end. Si vous avez travaillé sur le front-end, vous savez à quel point il est difficile de corriger les vulnérabilités des applications.
Surtout lors de l'utilisation de JavaScript, une petite erreur peut parfois prendre des heures à déboguer. Cependant, les vulnérabilités sont inévitables dans les navigateurs, les systèmes d’exploitation et les appareils.
Il existe de nombreux outils pour les bugs, mais tous ne peuvent pas être qualifiés de « cauchemar de bugs ». Certains outils fonctionnent mieux que d'autres. Cet article vous présentera ces petites aides pour découvrir, diagnostiquer et réparer les vulnérabilités.
Outils de développement pour navigateurs Web
Tout navigateur Web moderne est livré avec des outils puissants pour vous aider à déboguer votre application. Cela peut être aussi simple qu'une instruction de console utilisant console.log(), une fenêtre contextuelle utilisant alert() ou même une instruction de débogueur pour suspendre l'exécution du code. Ces outils sont très utiles dans les tâches de débogage, notamment les instructions du débogueur.
Vous pouvez également utiliser l'inspecteur de réseau ou l'inspecteur de styles CSS pour rendre le débogage plus facile et plus fluide. Vous pouvez simplement effectuer une recherche sur Google pour en savoir plus sur les outils de développement de votre navigateur.

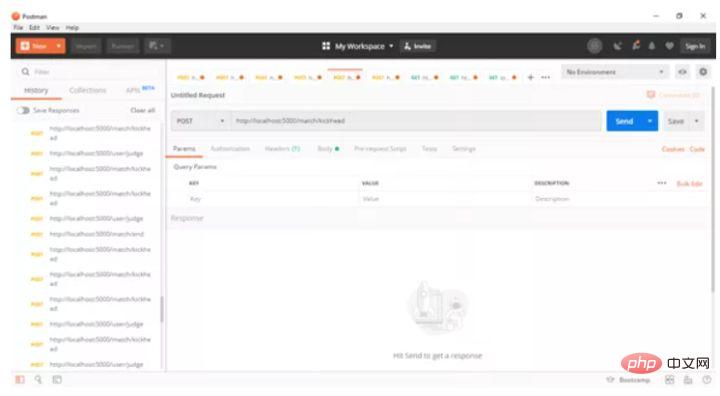
Postman
Presque toutes les applications frontales envoient et reçoivent des réponses et des demandes JSON. Les applications se connectent à une API qui peut faire de nombreuses choses telles que l'authentification, le transfert de données utilisateur et même des choses simples comme obtenir des informations météorologiques actuelles pour votre emplacement.
Postman est l'un des meilleurs outils JS pour le débogage des requêtes et des réponses. Il fournit également des logiciels pour les systèmes macOS, les systèmes Windows et les systèmes Linux. Il permet d’envoyer directement et rapidement des requêtes REST, SOAP et GraphQL.
En utilisant Postman, vous pouvez ajuster les demandes, analyser les réponses et résoudre les problèmes de vulnérabilité. C'est utile lorsque vous ne savez pas si le problème vient du front-end ou du back-end.

sentry
Une fois qu'une application est publiée, elle fonctionnera sur différents appareils. Dans tout cycle de vie de développement logiciel, la phase de test est mise en œuvre comme un processus standard. Cette phase comprend les tests unitaires, les tests système, les tests d'intégration, etc.
Cependant, il est toujours possible que vous ignoriez un bug et lui permettiez de continuer en production. Même après la publication, vous ne serez au courant d’aucune vulnérabilité restante sans que personne ne vous en informe. Les utilisateurs finaux signalent rarement les vulnérabilités via l'e-mail fourni. C'est là que Sentry entre en jeu.
Un système de journalisation des erreurs basé sur le cloud comme Sentry peut vous aider à enregistrer les instances d'erreur même après la publication. Sentry propose des solutions complètes couvrant la plupart des frameworks disponibles.

Langages et frameworks applicables à Sentry
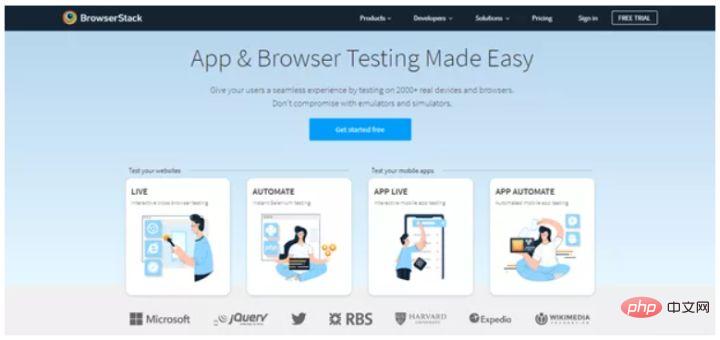
BrowserStack
BrowserStack peut aider à simuler l'environnement exact lorsque les utilisateurs rencontrent des erreurs. La puissante combinaison appareil + système d’exploitation + navigateur est un incontournable absolu. Vous pouvez en tirer le meilleur parti en utilisant un outil de journalisation des erreurs comme Sentry.
Lorsque vous enregistrez un bug, vous pouvez reproduire le scénario exact en référençant l'environnement et en le recréant dans BrowserStack.
Ils proposent des prix plus bas pour les indépendants et des licences gratuites pour les projets open source.

JSHint
Il s'agit d'un outil d'analyse de code statique qui détecte les erreurs et les problèmes potentiels dans le code JS, ce qui peut aider les développeurs à trouver des problèmes difficiles à trouver.
JSHint analyse les programmes écrits en JavaScript et signale les erreurs courantes et les vulnérabilités potentielles, qui peuvent être des erreurs de syntaxe, des vulnérabilités causées par une conversion de type implicite, des variables divulguées ou d'autres problèmes.
Voici un exemple de fonction que j'utilise pour regarder JSHint fonctionner :

Firebug
Firebug est un outil très puissant qui peut vous aider à trouver des erreurs dans votre code et à les résoudre.
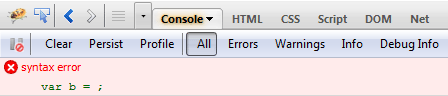
Ici, nous utilisons Firebug pour traiter le code Javascript.
Nous devons d’abord charger la page et ouvrir Firebug.
Parfois, vous devez recharger la page. Le nombre d'erreurs dans la barre d'état par étape
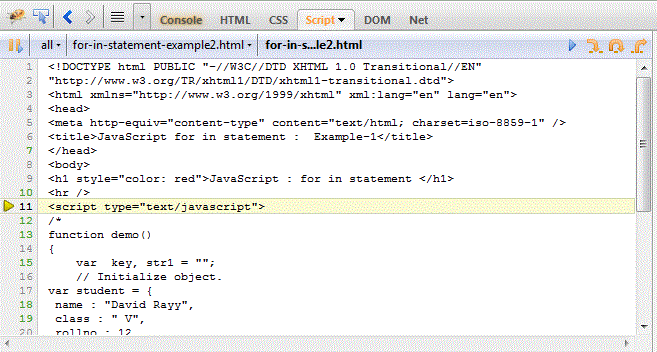
Vous pouvez le faire en une seule étape. Code d'exécution d'étape. Ceci est très utile pour le débogage du code.

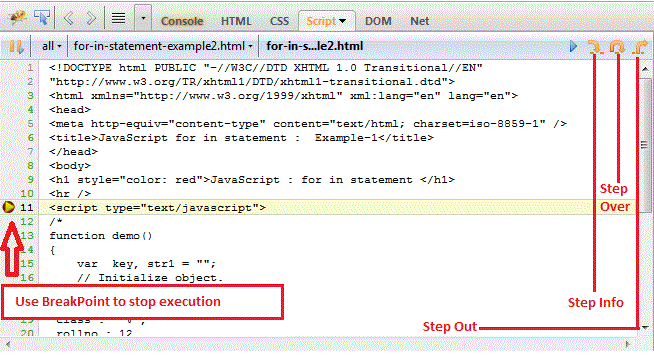
Utiliser le débogage du point d'arrêt
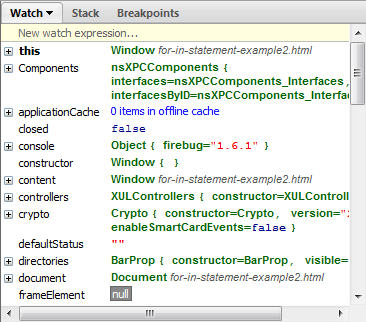
Le débogage du point d'arrêt peut mettre fin à l'exécution du code. Vous pouvez spécifier la plage de codes pour voir si l'erreur se trouve dans la plage de codes spécifiée. Ceci est utile pour le débogage des erreurs. Si vous cliquez sur le bouton "Pas à pas", Firebug mettra à jour toutes les variables jusqu'à ce que vous mettiez fin à l'exécution du point d'arrêt dans la fenêtre de droite.
Si vous cliquez sur le bouton "Pas à pas", Firebug mettra à jour toutes les variables jusqu'à ce que vous mettiez fin à l'exécution du point d'arrêt dans la fenêtre de droite.
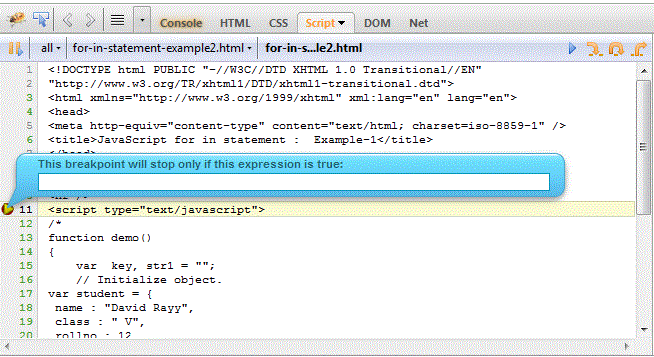
Utilisez des expressions pour faire fonctionner les points d'arrêt
Vous pouvez écrire une expression pour que le point d'arrêt arrête l'exécution du code lorsque la condition est vraie.
 Fiddler
Fiddler
Fiddler est un serveur proxy local. Vous devez définir le navigateur comme serveur proxy local avant de pouvoir l'utiliser en ligne. Fiddler surveillera toutes les requêtes du navigateur et aura la capacité d'y répondre. requêtes du navigateur. Insérer des données.
Dans le processus de développement web front-end, fiddler est l'outil de débogage le plus couramment utilisé. Dans la plupart des cas, les fonctions du menu par défaut de fiddler peuvent essentiellement répondre aux besoins de débogage du développeur. Cependant, si des scénarios de débogage plus complexes doivent être satisfaits, les exigences de débogage du développeur ne peuvent plus être satisfaites simplement via le menu fiddler.
Si l'utilisateur doit modifier l'en-tête de la requête http ou modifier l'en-tête de réponse de la requête http, il ne peut définir qu'un point d'arrêt. Il existe deux façons de définir un point d'arrêt :
Premier : ouvrez Fiddler et cliquez sur Règles -. > Point d'arrêt automatique -> Avant les requêtes (cette méthode interrompra toutes les sessions), pour éliminer les points d'arrêt, cliquez sur Règles-> Point d'arrêt automatique -> Désactivé. 
Mais ces deux méthodes s'arrêteront lorsque le programme atteindra le point d'arrêt, et vous devrez cliquer manuellement sur "Exécuter jusqu'à la fin" pour redémarrer, ce qui est très gênant. De plus, l'URI de la requête http ne peut pas être modifié via la fonction de menu du violoniste. À l'heure actuelle, les avantages de Fiddler Script sont reflétés. L'essence de Fiddler Script est en fait un fichier de script CustomRules.js écrit en langage JScript.NET. La syntaxe est similaire à C#. En modifiant CustomRules.js, vous pouvez facilement modifier le fichier. Requête http et La réponse n'a pas besoin d'interrompre le programme et peut également effectuer un traitement spécial pour différents URI. De plus, le menu peut être personnalisé en fonction des besoins du développeur.
HttpWatch
HttpWatch est un logiciel commercial et est intégré au navigateur sous la forme d'un plug-in. Il s'agit simplement d'un Web Sniffer professionnel. 【Recommandations associées : Tutoriel vidéo javascript,
Vidéo de programmation de base】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction de base à la configuration et à l'utilisation de JavaScript webpack5
- Résumer les compétences d'utilisation du jugement conditionnel JavaScript
- À propos des méthodes de tableau et des boucles en JavaScript
- Partagez 12 questions d'entretien pour voir si vous comprenez JavaScript !
- Comment trouver la longueur et la somme des éléments d'un tableau en JavaScript
- Comment trouver la somme de 3 nombres en javascript

