Maison >interface Web >Voir.js >Un article fournit une analyse approfondie du mécanisme réactif dans Vue3
Un article fournit une analyse approfondie du mécanisme réactif dans Vue3
- 青灯夜游avant
- 2022-09-19 20:13:142269parcourir

Aujourd'hui, je vais vous amener à avoir une compréhension approfondie du mécanisme réactif de Vue 3. Je pense qu'après avoir appris le contenu d'aujourd'hui, vous aurez une compréhension plus approfondie du mécanisme réactif. J'utiliserai également des exemples de code pour ; vous aide à maîtriser le mécanisme réactif. Utilisation avancée, commençons officiellement à apprendre ! [Recommandations associées : Tutoriel vidéo Vuejs]
Qu'est-ce que la réactivité ?
La réactivité a toujours été l'une des particularités de Vue En revanche, les variables en JavaScript n'ont pas la notion de réactivité ; Le concept qui vous est inculqué lors de l'apprentissage de JavaScript est que le code est exécuté de haut en bas ;
Regardons le code suivant une fois le code exécuté, les deux doubles résultats imprimés sont également 2 ; count dans le code, la valeur de double ne changera pas du tout
let count = 1 let double = count * 2 count = 2
La valeur de double est calculée en fonction de la valeur de count multipliée par deux. Si maintenant nous voulons que double suive le changement de count et les changements, alors nous avons besoin. pour recalculer le double à chaque fois que la valeur de count est modifiée
Par exemple, dans le code suivant, nous encapsulons d'abord la logique de calcul du double dans une fonction, puis après avoir modifié le count, l'exécutons à nouveau, vous obtiendrez le double. dernière valeur double
let count = 1 // 计算过程封装成函数 let getDouble = n=>n*2 //箭头函数 let double = getDouble(count) count = 2 // 重新计算double ,这里我们不能自动执行对double的计算 double = getDouble(count)
La logique de calcul dans le développement réel sera beaucoup plus compliquée que le calcul du double, mais elle peut être encapsulée dans une fonction pour l'exécution. Ensuite, ce que nous devons considérer est de savoir comment faire du double une valeur au calcul automatique
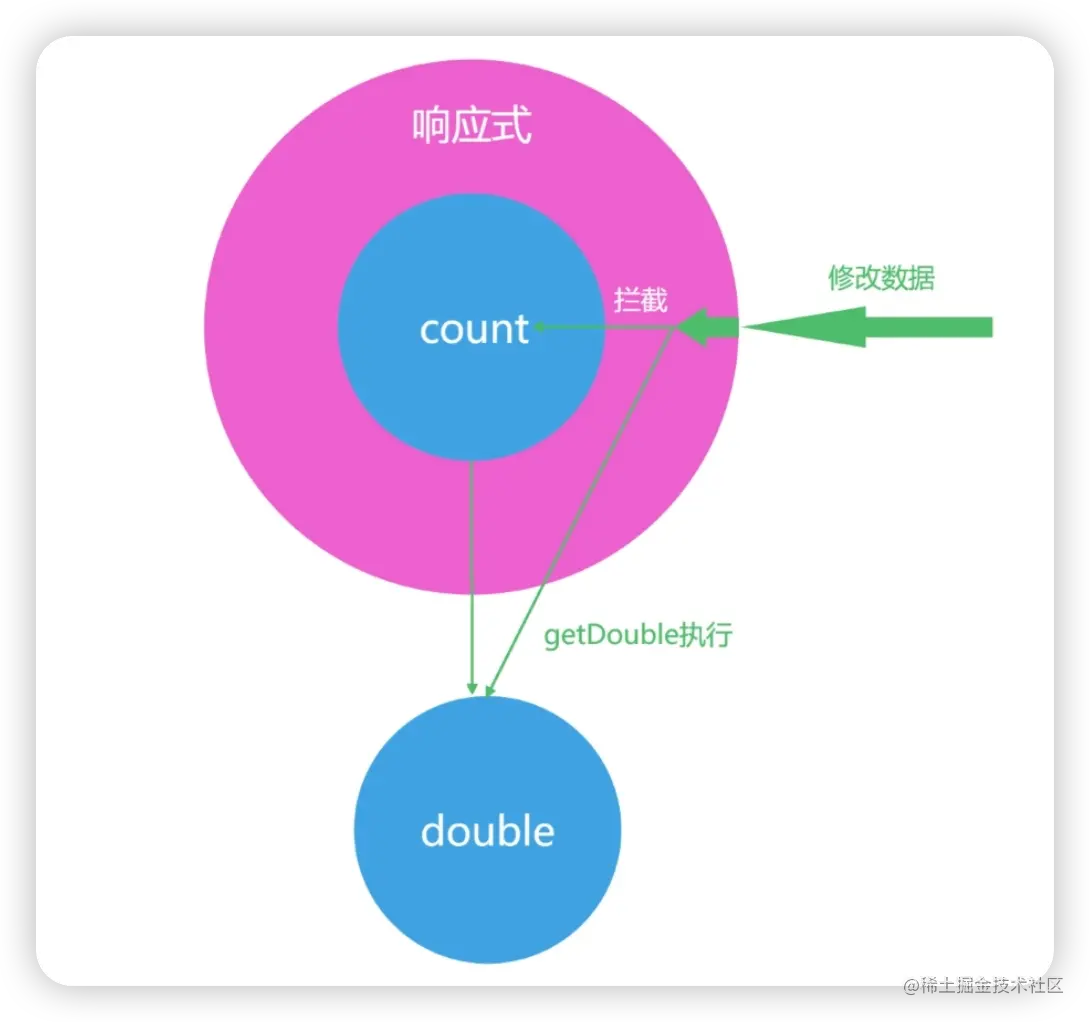
; Si nous pouvons faire en sorte que la fonction getDouble s'exécute automatiquement, comme le montre la figure ci-dessous, nous utilisons un mécanisme de JavaScript pour envelopper count avec une couche, et chaque fois que count est modifié, la valeur de double est mise à jour de manière synchrone, alors il y a un sentiment comme le double change automatiquement avec le changement de compte. C'est le prototype de la réactivité

Principe de réactivité
Qu'est-ce que le principe de réactivité ? Trois solutions réactives ont été utilisées dans Vue, à savoir DefinProperty, Proxy et Value Setter. Examinons d'abord l'API DefinProperty de Vue 2
Ici, je vais l'illustrer avec un exemple. Dans le code suivant, nous définissons un objet obj, utilisons finishProperty pour. proxy l'attribut count ; de cette façon, nous interceptons l'attribut value de l'objet obj, exécutons la fonction get lors de la lecture de l'attribut count, exécutons la fonction set lors de la modification de l'attribut count et recalculons le double à l'intérieur de la fonction set
let getDouble = n=>n*2
let obj = {}
let count = 1
let double = getDouble(count)
Object.defineProperty(obj,'count',{
get(){
return count
},
set(val){
count = val
double = getDouble(val)
}
})
console.log(double) // 打印2
obj.count = 2
console.log(double) // 打印4 有种自动变化的感觉
De cette manière, nous avons implémenté une fonction responsive simple. Dans la quatrième partie du cours, je vous amènerai également à écrire un système responsive plus complet
Mais l'API DefineProperty implémente le principe de réactivité comme Vue 2. Il existe également quelques défauts dans la syntaxe ; par exemple, dans le code suivant, si on supprime l'attribut obj.count, la fonction set ne sera pas exécutée, et le double sera toujours la valeur précédente c'est pourquoi dans Vue 2, on en a besoin ; une fonction spéciale pour supprimer les données $delete
delete obj.count console.log(double) // doube还是4Le mécanisme réactif de Vue 3 est implémenté sur la base du nom Proxy, vous pouvez également voir que cela signifie proxy L'importance importante de Proxy est qu'il résout les défauts de réactivité de Vue 2. Nous regardons le code ci-dessous, dans lequel nous proxy l'objet obj via un nouveau proxy, puis proxy les opérations de lecture, de modification et de suppression de l'objet via les fonctions get, set et deleteProperty, réalisant ainsi la fonction réactive
let proxy = new Proxy(obj,{
get : function (target,prop) {
return target[prop]
},
set : function (target,prop,value) {
target[prop] = value;
if(prop==='count'){
double = getDouble(value)
}
},
deleteProperty(target,prop){
delete target[prop]
if(prop==='count'){
double = NaN
}
}
})
console.log(obj.count,double)
proxy.count = 2
console.log(obj.count,double)
delete proxy.count
// 删除属性后,我们打印log时,输出的结果就会是 undefined NaN
console.log(obj.count,double)Nous commençons à partir d'ici, on peut voir que la fonction implémentée par Proxy est similaire à DefinePropery de Vue 2. Ils peuvent déclencher la fonction set lorsque l'utilisateur modifie les données, réalisant ainsi la fonction de mise à jour automatique du double. De plus, Proxy a également amélioré plusieurs lacunes de DefinePropery. Par exemple, il peut surveiller la suppression de propriétés, et non de propriétés spécifiques, de sorte qu'il peut non seulement proxy des propriétés qui n'existent pas lorsqu'elles sont définies, mais également un proxy plus riche. structures de données, telles que Map, Set, etc., et nous pouvons également implémenter un proxy d'opération de suppression via deletePropertyBien sûr, afin de vous aider à comprendre Proxy, nous pouvons également écrire du code à double relation dans les fonctions set et deleteProperty Dans dans la seconde moitié du cours, je vous amènerai à faire une encapsulation plus complète ; par exemple, dans le code suivant, la fonction réactive de Vue 3 peut transformer un objet en données réactives, et réactive est implémentée sur la base de Proxy ; peut également utiliser watchEffect pour imprimer des données après avoir modifié obj.count
import {reactive,computed,watchEffect} from 'vue'
let obj = reactive({
count:1
})
let double = computed(()=>obj.count*2)
obj.count = 2
watchEffect(()=>{
console.log('数据被修改了',obj.count,double.value)
})
有了 Proxy 后,响应式机制就比较完备了;但是在 Vue 3 中还有另一个响应式实现的逻辑,就是利用对象的 get 和 set 函数来进行监听,这种响应式的实现方式,只能拦截某一个属性的修改,这也是 Vue 3 中 ref 这个 API 的实现
在下面的代码中,我们拦截了 count 的 value 属性,并且拦截了 set 操作,也能实现类似的功能
let getDouble = n => n * 2
let _value = 1
double = getDouble(_value)
let count = {
get value() {
return _value
},
set value(val) {
_value = val
double = getDouble(_value)
}
}
console.log(count.value,double)
count.value = 2
console.log(count.value,double)
三种实现原理的对比表格如下,帮助你理解三种响应式的区别
| 实现原理 | defineProperty | Proxy | value setter |
|---|---|---|---|
| 实际场景 | Vue 2 响应式 | Vue 3 reactive | Vue 3 ref |
| 优势 | 兼容性 | 基于proxy实现真正的拦截 | 实现简单 |
| 劣势 | 数组和属性删除等拦截不了 | 兼容不了 IE11 | 只拦截了 value 属性 |
| 实际应用 | Vue 2 | Vue 3 复杂数据结构 | Vue 3 简单数据结构 |
定制响应式数据
简单入门响应式的原理后,接下来我们学习一下响应式数据在使用的时候的进阶方式;我们看下使用 <script setup></script> 重构之后的 todolist 的代码;这段代码使用 watchEffect,数据变化之后会把数据同步到 localStorage 之上,这样我们就实现了 todolist 和本地存储的同步
import { ref, watchEffect, computed } from "vue";
let title = ref("");
let todos = ref(JSON.parse(localStorage.getItem('todos')||'[]'));
watchEffect(()=>{
localStorage.setItem('todos',JSON.stringify(todos.value))
})
function addTodo() {
todos.value.push({
title: title.value,
done: false,
});
title.value = "";
}
更进一步,我们可以直接抽离一个 useStorage 函数,在响应式的基础之上,把任意数据响应式的变化同步到本地存储;我们先看下面的这段代码,ref 从本地存储中获取数据,封装成响应式并且返回,watchEffect 中做本地存储的同步,useStorage 这个函数可以抽离成一个文件,放在工具函数文件夹中
function useStorage(name, value=[]){
let data = ref(JSON.parse(localStorage.getItem(name)||'[]'))
watchEffect(()=>{
localStorage.setItem(name,JSON.stringify(data.value))
})
return data
}
在项目中我们使用下面代码的写法,把 ref 变成 useStorage,这也是 Composition API 最大的优点,也就是可以任意拆分出独立的功能
let todos = useStorage('todos',[])
function addTodo() {
...code
}
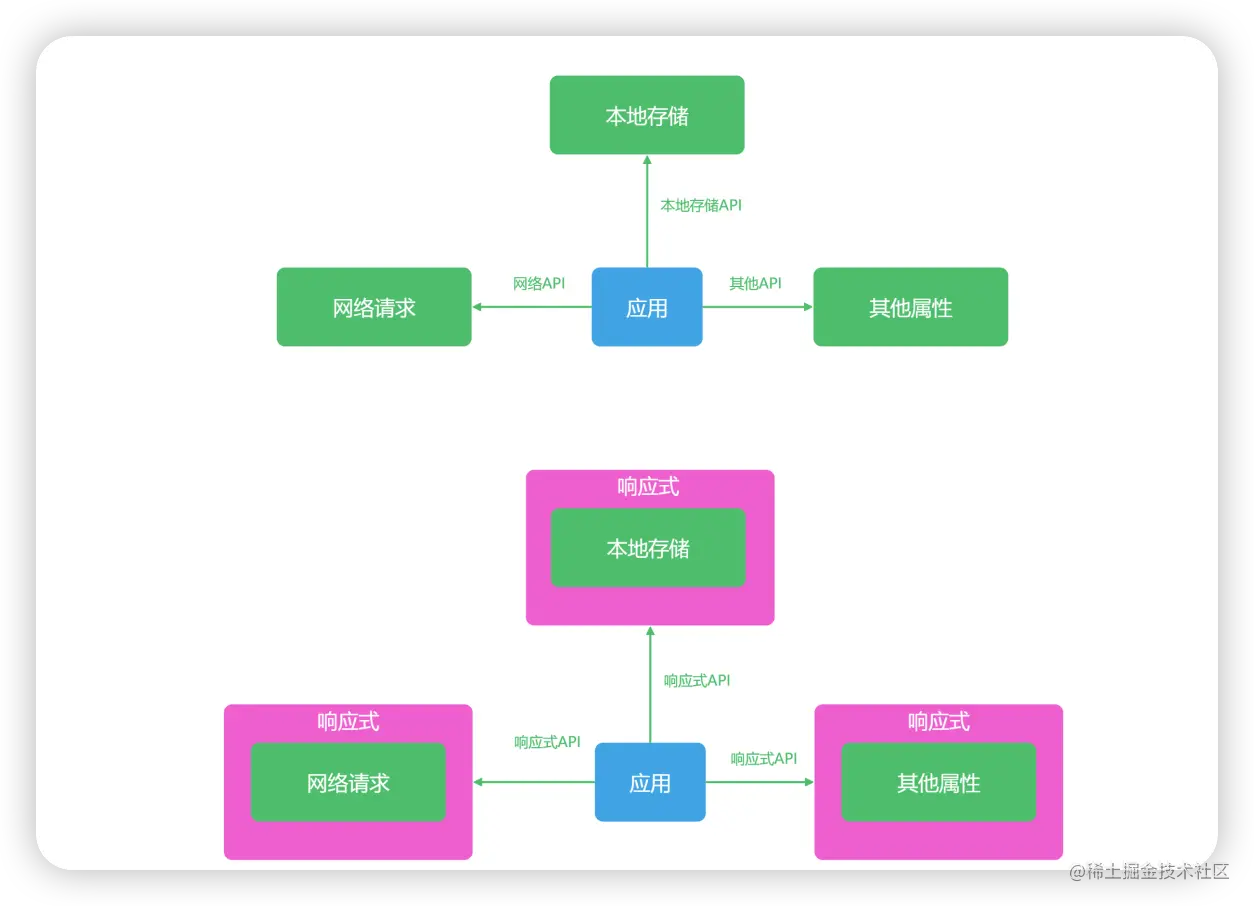
现在,你应该已经学会了在 Vue 内部进阶地使用响应式机制,去封装独立的函数;在后续的实战应用中,我们也会经常对通用功能进行封装;如下图所示,我们可以把日常开发中用到的数据,无论是浏览器的本地存储,还是网络数据,都封装成响应式数据,统一使用响应式数据开发的模式;这样,我们开发项目的时候,只需要修改对应的数据就可以了

基于响应式的开发模式,我们还可以按照类似的原理,把我们需要修改的数据,都变成响应式;比如,我们可以在 loading 状态下,去修改浏览器的小图标 favicon;和本地存储类似,修改 favicon 时,我们需要找到 head 中有 icon 属性的标签
在下面的代码中,我们把对图标的对应修改的操作封装成了 useFavicon 函数,并且通过 ref 和 watch 的包裹,我们还把小图标变成了响应式数据
import {ref,watch} from 'vue'
export default function useFavicon( newIcon ) {
const favicon = ref(newIcon)
const updateIcon = (icon) => {
document.head
.querySelectorAll(`link[rel*="icon"]`)
.forEach(el => el.href = `${icon}`)
}
watch( favicon,
(i) => {
updateIcon(i)
}
)
return {favicon,reset}
}
这样在组件中,我们就可以通过响应式的方式去修改和使用小图标,通过对 faivcon.value 的修改就可以随时更换网站小图标;下面的代码,就实现了在点击按钮之后,修改了网页的图标为 geek.png 的操作
<script>
import useFavicon from './utils/favicon'
let {favicon} = useFavicon()
function loading(){
favicon.value = '/geek.png'
}
</script>
<template>
<button>123</button>
</template>
Vueuse 工具包
我们自己封装的 useStorage,算是把 localStorage 简单地变成了响应式对象,实现数据的更新和localStorage 的同步;同理,我们还可以封装更多的类似 useStorage 函数的其他 use 类型的函数,把实际开发中你用到的任何数据或者浏览器属性,都封装成响应式数据,这样就可以极大地提高我们的开发效率
Vue 社区中其实已经有一个类似的工具集合,也就是 VueUse,它把开发中常见的属性都封装成为响应式函数
VueUse 趁着这一波 Vue 3 的更新,跟上了响应式 API 的潮流;VueUse 的官方的介绍说这是一个 Composition API 的工具集合,适用于 Vue 2.x 或者 Vue 3.x,用起来和 React Hooks 还挺像的
在项目目录下打开命令行里,我们输入如下命令,来进行 VueUse 插件的安装:
npm install @vueuse/core
然后,我们就先来使用一下 VueUse;在下面这段代码中,我们使用 useFullscreen 来返回全屏的状态和切换全屏的函数;这样,我们就不需要考虑浏览器全屏的 API,而是直接使用 VueUse 响应式数据和函数就可以很轻松地在项目中实现全屏功能
<template>
<h1>click</h1>
</template>
<script>
import { useFullscreen } from '@vueuse/core'
const { isFullscreen, enter, exit, toggle } = useFullscreen()
</script>
useFullscreen 的封装逻辑和 useStorage 类似,都是屏蔽了浏览器的操作,把所有我们需要用到的状态和数据都用响应式的方式统一管理,VueUse 中包含了很多我们常用的工具函数,我们可以把网络状态、异步请求的数据、动画和事件等功能,都看成是响应式的数据去管理
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemples détaillés pour vous aider à jouer avec l'animation Vue
- Pratique Vue : utiliser des instructions personnalisées pour obtenir l'effet de glisser des éléments avec la souris
- 9 compétences de développement vue3 pour améliorer l'efficacité et vous aider à quitter le travail plus tôt !
- Parlons de l'attribut name dans vue3 et voyons comment l'utiliser !
- Parlons de la façon dont vue+antv implémente les graphiques de visualisation de données

