Maison >interface Web >Questions et réponses frontales >Comment modifier la valeur sélectionnée de select dans jquery
Comment modifier la valeur sélectionnée de select dans jquery
- 青灯夜游original
- 2022-09-07 17:56:205743parcourir
Étapes de modification : 1. Utilisez le sélecteur d'attribut pour sélectionner la valeur sélectionnée d'origine et utilisez la fonction attr() pour supprimer l'état sélectionné, la syntaxe est "$("[selected]").attr("selected", false);"; 2 , obtenez l'élément d'option spécifié via la valeur de l'attribut id et utilisez la fonction attr() pour définir l'état sélectionné de l'élément, la syntaxe est "$("#id value").attr(" sélectionné", "sélectionné");".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3. L'élément
select crée des menus à sélection unique ou multiple. L'élément
option définit une option (un élément) dans une liste déroulante.
Le navigateur affiche le contenu de la balise
Comment jquery modifie la valeur de sélection
Dans jquery, vous pouvez modifier la valeur de sélection en ajoutant l'attribut sélectionné à l'élément d'option spécifié.
| Property | Value | Description |
|---|---|---|
| selected | selected | Spécifie que l'option apparaît sélectionnée (lorsqu'elle est affichée pour la première fois dans la liste). |
Étapes de mise en œuvre :
Étape 1. Utilisez le sélecteur d'attribut pour sélectionner la valeur d'origine sélectionnée et utilisez la fonction attr() pour supprimer l'état sélectionné
$("[selected]").attr("selected", false);Étape 2. Obtenez l'état spécifié via l'élément de valeur d'attribut id et utilisez la fonction attr() pour définir l'état sélectionné de l'élément
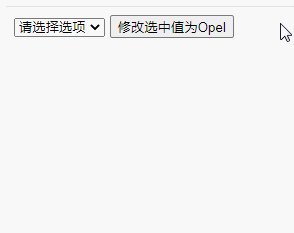
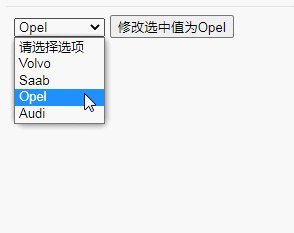
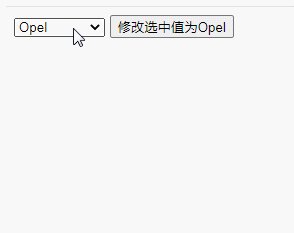
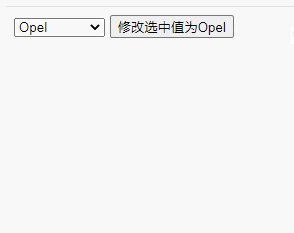
$("#id值").attr("selected", "selected");exemple de code d'implémentation

Description : Le
attr( ) La méthode peut définir les attributs de l'élément et de la valeur sélectionnés.
Syntaxe pour définir un seul attribut
$(selector).attr(attribute,value)
| Parameters | Description |
|---|---|
| attribute | Spécifie le nom de l'attribut. |
| value | Spécifie la valeur de l'attribut. |
Définissez plusieurs paires attribut/valeur
Définissez plusieurs attribut et valeur pour l'élément sélectionné.
$(selector).attr({attribute:value, attribute:value ...})| Parameter | Description |
|---|---|
| attribute:value | Spécifie une ou plusieurs paires attribut/valeur. |
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Dois-je introduire jquery pour utiliser ajax ?
- Quelle est la différence entre le sélecteur d'élément enfant et le sélecteur d'élément descendant dans jquery ?
- jQuery publie la nouvelle version 3.6.1, découvrez les améliorations !
- Jquery peut-il obtenir la valeur de la balise ?
- Quelle est la différence entre les versions 2.x et 3.x de jquery
- Jquery peut-il utiliser des fonctions sur des tableaux ?

