Maison >interface Web >Questions et réponses frontales >La balise HTML p peut-elle être utilisée sans aligner ?
La balise HTML p peut-elle être utilisée sans aligner ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-02 15:54:251435parcourir
La balise p en HTML n'a pas besoin de l'attribut align ; parce que cet attribut a été abandonné dans "HTML 4.01" et n'est plus pris en charge en HTML5, vous pouvez utiliser CSS pour remplacer cet attribut. texte du paragraphe. L’alignement de ceci.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
La balise HTML p peut-elle être utilisée sans aligner ?
La balise
Les éléments
créent automatiquement des espaces avant et après eux. Le navigateur ajoute ces espaces automatiquement ou vous pouvez les spécifier dans votre feuille de style. L'attribut
align spécifie l'alignement du texte dans un paragraphe.
HTML5 ne prend pas en charge l'attribut d'alignement Veuillez plutôt utiliser CSS.
La syntaxe est
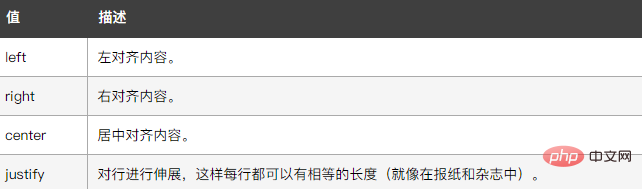
<p align="left|right|center|justify">

css à la place : alignement du texte
La propriété text-align est utilisée pour définir l'alignement horizontal du texte. Le texte peut être aligné à gauche ou à droite, ou aligné au centre. L'exemple suivant montre un texte aligné au centre et à gauche (si la direction du texte est de gauche à droite, la valeur par défaut est l'alignement à gauche ; si la direction du texte est de droite à gauche, la valeur par défaut est l'alignement à droite) :<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
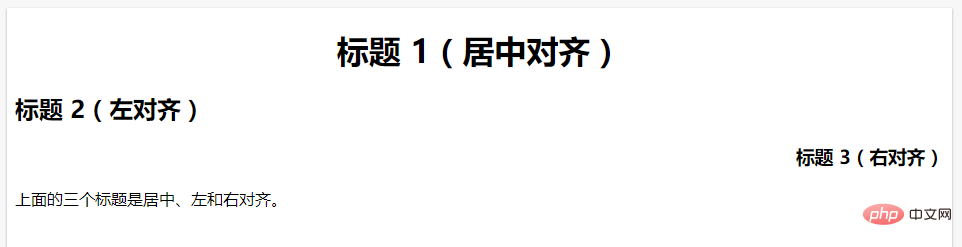
</html> Résultats de sortie :

Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utiliser le langage HTML pour rédiger des pages Web et quelles sont les balises utilisées pour implémenter les hyperliens ?
- Qu'est-ce que la balise de saut de ligne HTML ?
- Comment utiliser la balise de sélection en HTML5
- Quelle est la différence entre html5 et ih5
- Qu'est-ce que la balise de navigation en HTML5

