Maison >interface Web >Questions et réponses frontales >Qu'est-ce que le chemin relatif dans l'interface Web
Qu'est-ce que le chemin relatif dans l'interface Web
- 青灯夜游original
- 2022-08-25 16:58:383071parcourir
Dans le front-end Web, le chemin relatif fait référence à la relation de chemin avec d'autres fichiers (ou dossiers) provoquée par le chemin du fichier actuel. Il s'agit de l'emplacement du fichier cible par rapport au fichier actuel ; le fichier actuel comme point de référence pour déterminer les chemins des différents fichiers. Les chemins relatifs commencent généralement par "./" ou "../". Avantages : lorsque l'ensemble du projet est déplacé, la relation relative entre les fichiers du projet ne change pas et les chemins précédemment définis restent précis et n'ont pas besoin d'être modifiés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3.
Tout d'abord, vous devez comprendre les concepts et les différences entre les chemins relatifs et les chemins absolus :
Chemins relatifs :
Les chemins relatifs font référence aux chemins vers d'autres fichiers (ou dossiers) provoqués par le chemin de la relation en cours. Utiliser des chemins relatifs peut nous apporter beaucoup de commodité.
Chemin absolu :
Le chemin absolu fait référence à l'emplacement absolu sous le répertoire, atteignant directement l'emplacement cible, généralement le chemin commençant à partir de la lettre de lecteur.
Le chemin qui décrit complètement l'emplacement du fichier est le chemin absolu, qui est le chemin du répertoire basé sur le répertoire racine du site Web. Le nom de chemin absolu est spécifié à partir du répertoire racine en haut de l'arborescence des répertoires vers un répertoire ou un fichier. Il se compose d'une série de répertoires consécutifs séparés par des barres obliques jusqu'à ce que le répertoire ou le fichier à spécifier soit le répertoire. ou un fichier vers lequel pointer. La raison pour laquelle on l’appelle absolu signifie que lorsque toutes les pages Web font référence au même fichier, les chemins utilisés sont les mêmes.
Résumé personnel :
Chemin relatifEn bref, il fait référence au référencement d'autres fichiers (pas le répertoire racine) par rapport au répertoire où il se trouve, qui est l'emplacement du fichier cible par rapport au fichier actuel.
L'un des avantages de ceci est que lorsque vous déplacez l'ensemble du projet, la relation relative entre les fichiers de votre projet ne change pas et le chemin que vous avez défini auparavant est toujours précis. Par exemple : Il existe deux fichiers index.html et image.jpg dans le dossier du serveur Web a. Image.jpg est introduit dans le fichier index.html Tant que les positions relatives des deux fichiers n'ont pas changé (c'est-à-dire qu'ils se trouvent toujours dans le dossier a), alors ce chemin sera correct quel que soit l'endroit où il est téléchargé. le serveur Internet.
Le chemin absolu part du répertoire racine relatif (disque), et le chemin utilisé par chaque fichier est le même.
L'utilisation de chemins absolus peut empêcher le plagiat malveillant du site Web. Les liens par défaut plagiés pointent toujours vers votre propre site Web. Tant que l'emplacement du fichier cible sur la page reste inchangé, votre lien pointera toujours vers la bonne URL. Les chemins absolus sont rarement utilisés dans le développement Web car les chemins dans votre environnement local et sur le serveur peuvent être différents. / représente le répertoire racine du fichier.
Expliquez à travers des exemples
Ci-dessous, je vais illustrer la différence entre les chemins relatifs et les chemins absolus à partir d'exemples dans le HTML le plus couramment utilisé sur le Web :
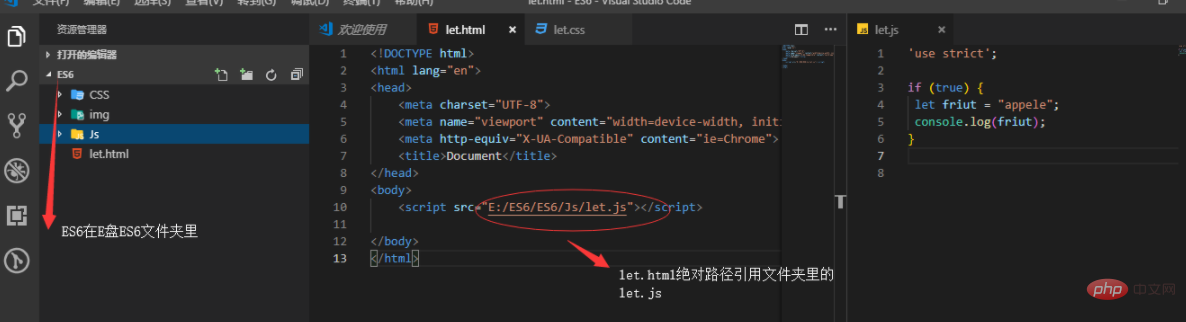
1 Chemins absolus
Par exemple :
.

Autre petit exemple :
Par exemple, si vous souhaitez utiliser un fichier lorsque vous utilisez un ordinateur, vous devez connaître l'emplacement du fichier. Par exemple, il existe un fichier index.html, et. vous souhaitez utiliser l'image index.png :
D:/websize/image/index.htmlD:/websize/image/index.html
D:/websize/image/img/index.png
你使用路径D:/websize/image/img/index.png就可以引用这张图片,在你的计算机上一切正常,但真正开发的时候基本上不使用绝对路径,因为项目移植困难,在其他计算机上就访问不到你的图片(他的计算机上没有你的图片)。
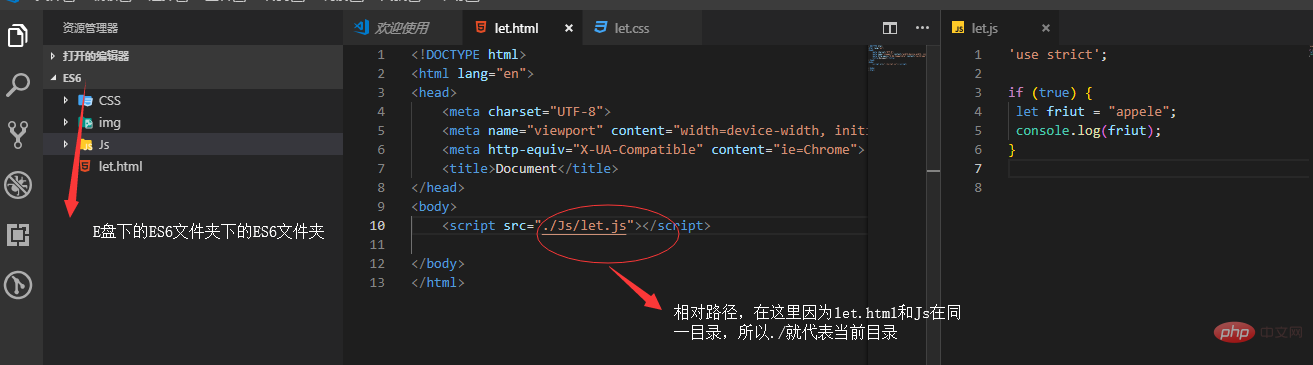
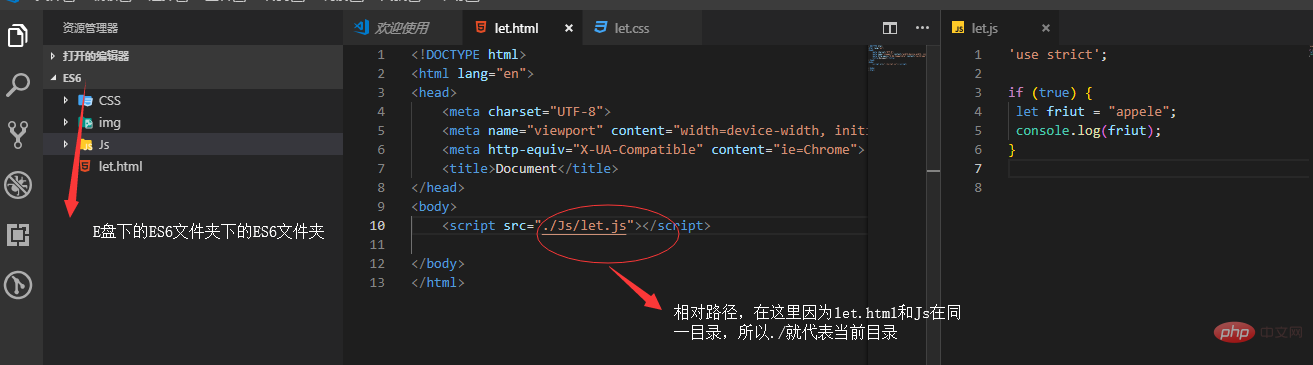
2、相对路径(实际使用推荐)
首先明白:
. ./代表当前文件的上一级目录./代表当前文件所在目录
比如:


在来一个小例子:
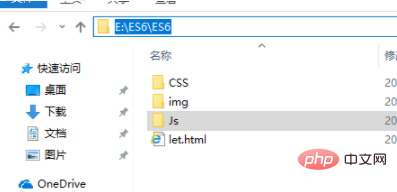
比如你的E盘下面的WEB文件夹里有两个文件互相访问。
E:/WEB/mar/img/index.html
E:/WEB/mar/image/ig/ip/pho.png
在这里想要从index.html访问pho.png,则路径是. ./image/ig/ip/pho.png
D:/websize/image/img/index.png 🎜🎜Vous utilisez le chemin D:/websize/ image/img/index.pngVous pouvez référencer cette image, et tout fonctionnera correctement sur votre ordinateur. Cependant, les chemins absolus ne sont fondamentalement pas utilisés en réalité. développement, car il est difficile de transplanter le projet et il sera accessible sur d'autres ordinateurs. Aucune photo de vous (pas de photo de vous sur son ordinateur) 🎜🎜. 🎜🎜🎜🎜2. Chemin relatif 🎜 (recommandé pour une utilisation réelle) 🎜🎜Première compréhension : 🎜🎜🎜🎜 ./ représente le répertoire de niveau supérieur du fichier actuel 🎜🎜🎜🎜 E:/WEB/mar/image/ig/ip/pho.png🎜🎜Ici si vous souhaitez accéder à pho.png depuis index.html, le chemin est ./image/ig/ip/pho.png ;Si vous souhaitez accéder à index.html,则需要路径是. ./. ./. ./img/index.html
à l'envers :
Les chemins relatifs et les chemins absolus sont utilisés dans le développement Web, chacun avec ses propres avantages et inconvénients. Pour résumer brièvement, les chemins relatifs utilisent le fichier actuel comme point de référence pour déterminer les chemins des différents fichiers. Les chemins relatifs commencent généralement par ./, ../. Bien sûr, si le fichier est un répertoire du même niveau, ./. peut omettre le chemin absolu. Déterminez le chemin du fichier en fonction du fichier informatique ou de l'adresse absolue sur le réseau. Le chemin absolu commence généralement par la lettre du lecteur sous Windows, / démarre sous Linux (mais dans le serveur Web, / représente. le répertoire racine du serveur Web), ou Commencez par une URL.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que sont les bibliothèques tierces frontales Web ?
- Qu'est-ce que le Web dans le front-end Web
- Quelle est la différence entre le front-end Web et le front-end mobile
- Quelles sont les trois parties que comprend le front-end Web ?
- Qu'est-ce qu'un ingénieur web front-end
- Quels sont les outils de packaging front-end Web ?
- Quelle est la différence entre le front-end Web et le côté application ?

