Maison >interface Web >Voir.js >Compréhension approfondie de l'utilisation des propriétés calculées de Vue
Compréhension approfondie de l'utilisation des propriétés calculées de Vue
- 青灯夜游avant
- 2022-08-10 14:39:422411parcourir
Les propriétés calculées sont une partie importante du composant Vue Cet article vous présentera les propriétés calculées de Vue et expliquera comment utiliser les propriétés calculées. J'espère que cela vous sera utile !

Les propriétés calculées dans Vue sont appelées propriétés calculées. Dans cette section, nous apprenons comment utiliser les propriétés calculées dans Vue ? N'oubliez pas que lorsque vous découvrez les connaissances liées aux modèles de Vue, vous savez que les expressions peuvent être utilisées dans les modèles et que les expressions dans les modèles sont très pratiques, mais ce type de parcours a certaines limites. Elles sont en fait utilisées pour certains calculs simples. Autrement dit, mettre trop de logique dans un modèle peut le rendre trop lourd et difficile à maintenir. Regardons d'abord un exemple :
<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>Dans cet exemple, le modèle n'est plus simple et clair. Il faut regarder pendant un moment pour se rendre compte qu'ici on veut afficher la chaîne inversée du message variable. Cela devient plus difficile à gérer lorsque vous souhaitez référencer la chaîne inversée ici plusieurs fois dans le modèle. (Partage vidéo d'apprentissage : tutoriel vidéo Vue)
C'est pourquoi vous devez utiliser des propriétés calculées pour toute logique complexe. Découvrons ensuite les propriétés calculées dans Vue.
Les propriétés calculées peuvent être utilisées pour calculer rapidement les propriétés affichées dans la vue. Ces calculs seront mis en cache et mis à jour uniquement en cas de besoin.
Il existe plusieurs façons de définir des valeurs pour les vues dans Vue :
Utilisez des directives pour lier les valeurs des données directement aux vues
Utilisez des expressions simples pour des transformations simples de contenu
Utilisez le filtrage Le convertisseur effectue une transformation simple sur le contenu
En plus de cela, nous pouvons également utiliser des propriétés calculées pour calculer la valeur d'affichage en fonction d'une valeur ou d'un ensemble de valeurs dans le modèle de données.
Propriétés calculées
Les propriétés calculées nous permettent d'effectuer des calculs de valeurs complexes sur une vue spécifiée. Ces valeurs seront liées aux valeurs de dépendance et mises à jour uniquement en cas de besoin.
Par exemple, nous pourrions avoir un tableau results dans le modèle de données : results数组:
data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}假设我们想要查看所有主题的总数。我们不能使用filters或expressions来完成这个任务。
filters:用于简单的数据格式,在应用程序的多个位置都需要它
expressions:不允许使用流操作或其他复杂的逻辑。他们应该保持简单
这个时候,计算属性就可以派上用场。我们可以向模型中添加一个计算值,如下:
computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}totalMarks计算属性使用数组resultes的marks计算出总值。它只是循环遍历值并返回子总数。
然后,我们可以在视图中显示计算值:
<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>效果如下:
计算属性 vs 方法
我们可以使用Vue中的method计算出学科的总分,最终得到的总数结果是相同的。
在上例的基础上,我们把computed区块中的totalMarks函数整体移到methods中。同时在模板中将{{ totalMarks }} 替换成 {{ totalMarks() }}。 你最终看到的结果是一样的,如下所示:
虽然这两种方式输出的结果是相同的,但是性能将遭受毁灭性的打击。使用这种方法,totalMarks()方法在每次页面渲染时都被执行一次(例如,使用每一个change)。
如果我们有一个计算属性,那么Vue会记住计算的属性所依赖的值(在我们这个示例中,那就是results)。通过这样做,Vue只有在依赖变化时才可以计算值。否则,将返回以前缓存的值。这也意味着只要results还没有发生改变,多次访问totalMarks计算属性会立即返回之前的计算结果,而不必再次执行函数。
上面两个示例也说明,在Vue中计算属性是基于它们的依赖进行缓存的,而方法是不会基于它们的依赖进行缓存的。从而使用计算属性要比方法性能更好。
这也同样意味着下面的计算属性将不再更新,因为 Date.now()
computed: {
now: function () {
return Date.now()
}
}Supposons que nous voulions voir le nombre total de tous les sujets. Nous ne pouvons pas utiliser de filtres ou de expressions pour accomplir cette tâche. filtres : utilisés pour les formats de données simples, qui sont nécessaires à plusieurs endroits de l'application 🎜🎜expressions : ne permettent pas l'utilisation d'opérations de flux ou d'autres logiques complexes. Ils devraient rester simples🎜🎜C'est là que les propriétés calculées sont utiles. Nous pouvons ajouter une valeur calculée au modèle comme suit : 🎜
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}🎜 La propriété calculée totalMarks calcule la valeur totale à l'aide des marques du tableau résultats. Il parcourt simplement les valeurs et renvoie le sous-total. 🎜🎜On peut alors afficher la valeur calculée dans la vue : 🎜<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})🎜L'effet est le suivant : 🎜🎜🎜🎜🎜🎜Propriétés calculées vs méthodes🎜🎜🎜🎜Nous pouvons utiliser la méthode dans Vue pour calculer le sujet Le score total et le résultat total final sont les mêmes. 🎜🎜Sur la base de l'exemple ci-dessus, nous avons déplacé la fonction totalMarks dans le bloc calculé vers les méthodes. En même temps, remplacez {{ totalMarks }} par {{ totalMarks() }> dans le modèle. Vous finissez par voir le même résultat, comme indiqué ci-dessous : 🎜🎜🎜🎜Bien que les résultats de sortie de ces deux méthodes soient les mêmes, les performances subiront un coup dévastateur. Avec cette approche, la méthode totalMarks() est exécutée une fois à chaque fois que la page est rendue (c'est-à-dire à chaque changement). 🎜🎜Si nous avons une propriété calculée, alors Vue se souviendra de la valeur dont dépend la propriété calculée (dans notre cas, c'est results). En faisant cela, Vue ne peut calculer les valeurs que lorsque les dépendances changent. Sinon, la valeur précédemment mise en cache sera renvoyée. Cela signifie également que tant que results n'a pas changé, les accès multiples à la propriété calculée totalMarks renverront immédiatement les résultats calculés précédents sans avoir à réexécuter la fonction. 🎜🎜🎜Les deux exemples ci-dessus illustrent également que dans Vue, les propriétés calculées sont mises en cache en fonction de leurs dépendances, tandis que les méthodes ne sont pas mises en cache en fonction de leurs dépendances. Ainsi, l’utilisation de propriétés calculées offre de meilleures performances que les méthodes. 🎜🎜🎜Cela signifie également que la propriété calculée ci-dessous ne sera plus mise à jour, car Date.now() n'est pas une dépendance réactive : 🎜let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})🎜En revanche, chaque fois qu'un nouveau rendu est déclenché, La façon dont la méthode est appelée exécutera toujours à nouveau la fonction. La fonction doit donc être une fonction pure. Cela ne doit pas avoir d’effets secondaires. La sortie ne peut dépendre que de la valeur transmise à la fonction. 🎜那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
计算属性的 setter
计算属性默认只有getter,不过在需要时你也可以提供一个setter:
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
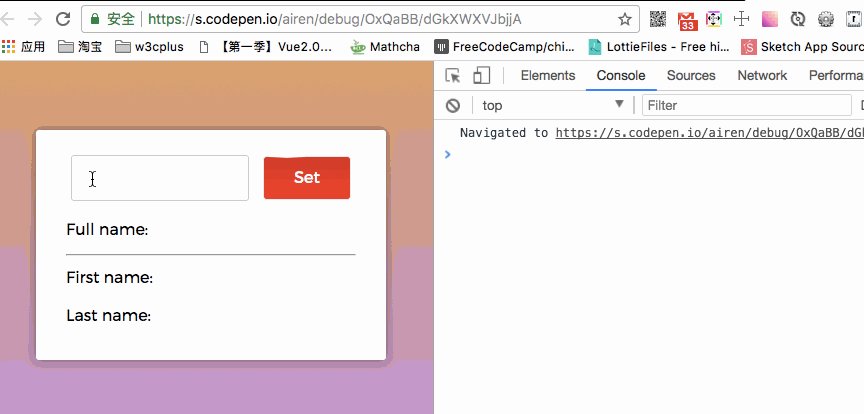
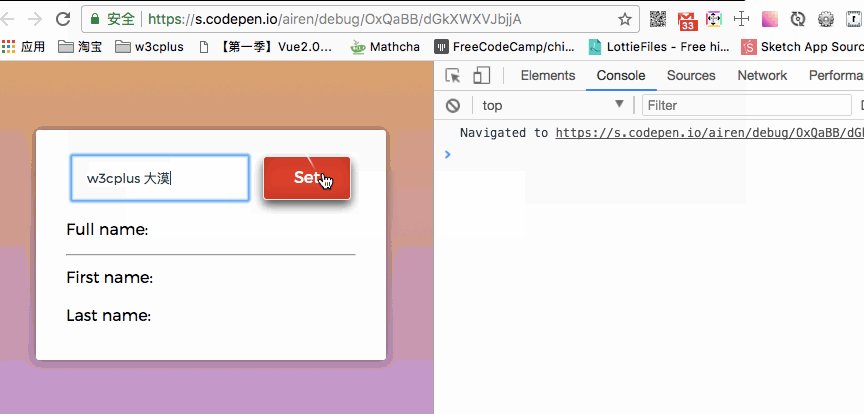
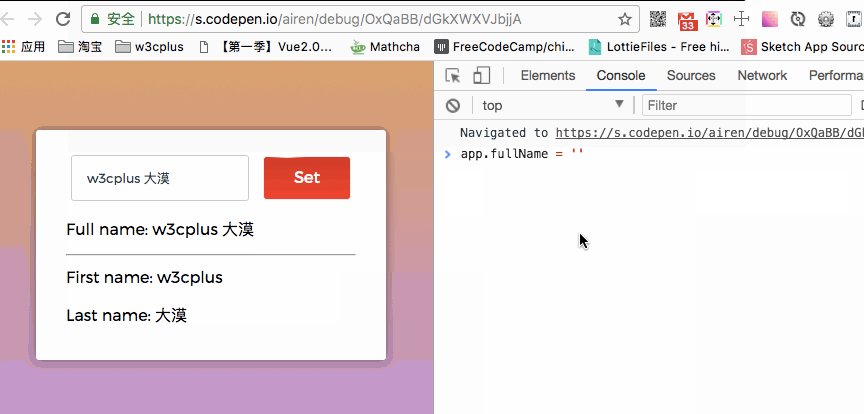
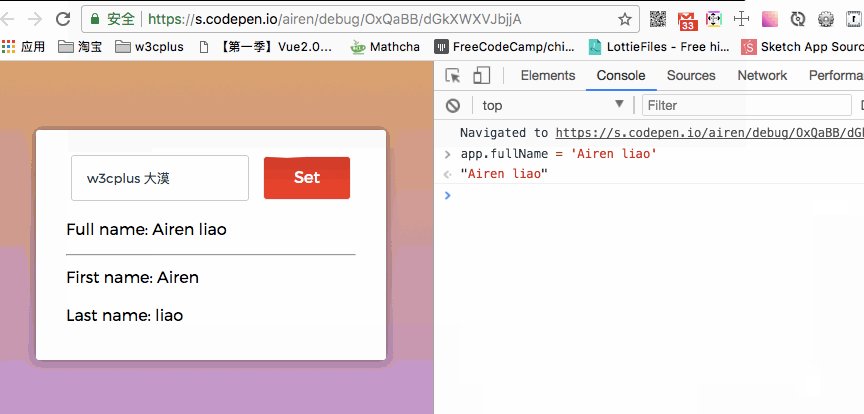
}效果如下:
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:
<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})上面代码是命令式的和重复的。将它与计算属性的版本进行比较:
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})在Vue中使用异步计算属性
Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。
值得庆幸的是,有一个插件。使用vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。
我们可以在项目的根目录下通过yarn或npm来安装vue-async-computed插件:
# Yarn $ yarn add vue-async-computed # NPM $ npm i vue-async-computed --save
接下来在你的项目中开启这个插件:
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。
确认在项目中引用vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。
在Vue中标准计算属性和异步属性之间有一些区别:
异步属性不能有
setter直到
promise的resolve为止,除非default被设置,否则该值为null
在大多数情况下,你可以将它们视为返回promise的计算属性。
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>使用ES7 / ES2016的async / await,这将变得更简单:
<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>有关于vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。
总结
今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。
原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html
(Partage de vidéos d'apprentissage : développement web front-end, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- vue2.0 instance calculée de calcul de la valeur accumulée après la boucle de liste
- Explication détaillée de la différence entre méthode et calculé dans Vue (tutoriel détaillé)
- Quelle est la différence entre calculé et méthodes dans Vue.js ? (avec des exemples)
- Quelle est la différence entre calculé et regarder en vue ?
- Apprenez à connaître les calculs et regardez dans Vue et parlez de leurs différences

