Maison >interface Web >Questions et réponses frontales >Analyse approfondie de la configuration de devServer pour résoudre les problèmes de compilation en temps réel
Analyse approfondie de la configuration de devServer pour résoudre les problèmes de compilation en temps réel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 15:22:011366parcourir
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les problèmes liés à la configuration de devServer pour réaliser une compilation en temps réel qui démarre principalement un serveur Http en utilisant Express. j'espère que cela aide tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Chaque fois que vous modifiez le code, vous devez le reconditionner, ouvrir le navigateur et l'actualiser, ce qui est très gênant
Nous pouvons installer et utiliser webpackdevserver pour améliorer cette expérience
webpack-dev-server démarre principalement un serveur Http en utilisant express. Sa fonction principale est de servir des fichiers de ressources. De plus, ce serveur et ce client Http utilisent le protocole de communication websocket. Une fois le fichier d'origine modifié, webpack-dev-server le compilera en temps réel, mais le fichier compilé final n'est pas sorti dans le dossier cible, qui est l'original. configuration dans notre sortie ci-dessous. : Le dossier dist est généré après l'empaquetage, mais le répertoire dist n'est pas généré à l'aide de dev-server
output: {
path: './dist/js',
filename: 'bundle.js'
}Après le démarrage du service, vous constaterez que le répertoire dist a disparu. placez les modules emballés dans le répertoire dist. Au lieu de cela, mettez-le dans la mémoire pour augmenter la vitesse. Installation : npm install webpack-dev-server -D
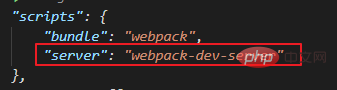
Modify package.json :
Ensuite, vous pouvez exécuter npm. exécuter le serveur à l'avenir. Démarrez notre service 
Inter-domaine : lors du débogage conjoint, le front-end et le back-end sont séparés et l'obtention directe des données traversera les domaines. .Une fois en ligne, nous utilisons nginx pour le transférer.Pendant le développement, webpack peut le faire 
1. Préparez le service de nœud et créez server.js dans le répertoire racine du projet comme exemple :
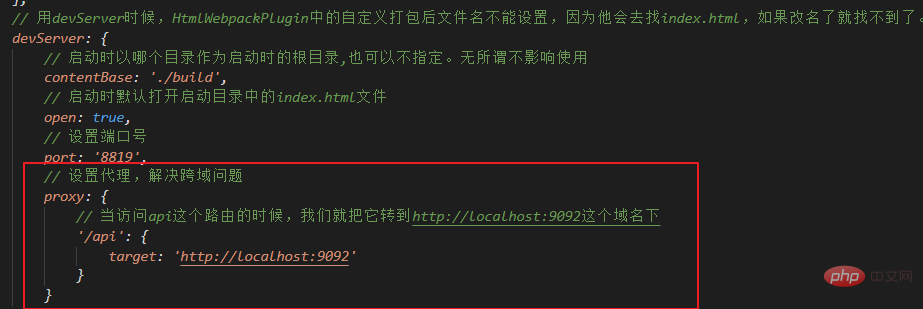
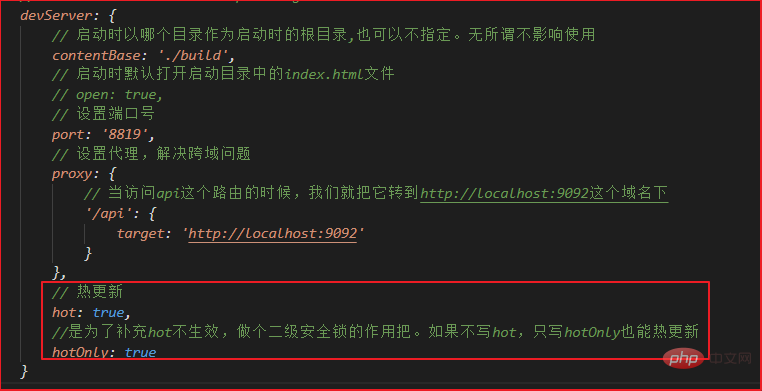
 2. Configurez devServer dans webpack.config, fichier js :
2. Configurez devServer dans webpack.config, fichier js :
.
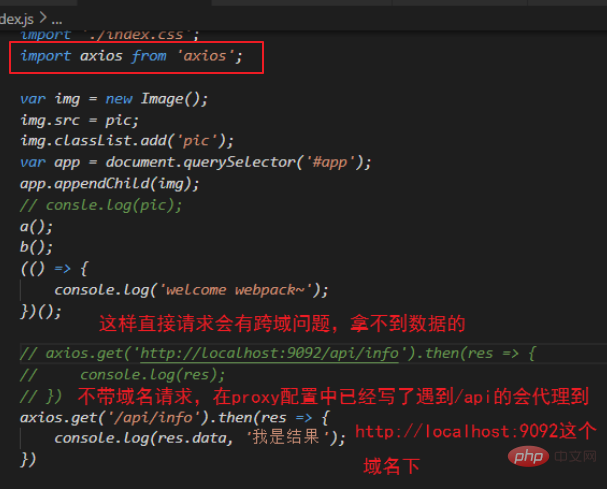
 3. Installez axios et introduisez-le dans le fichier d'entrée index.js, utilisez axios pour demander les données d'interface
3. Installez axios et introduisez-le dans le fichier d'entrée index.js, utilisez axios pour demander les données d'interface
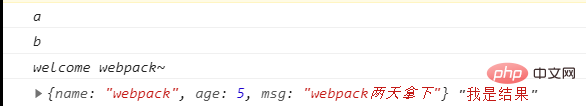
 Le navigateur frontal obtient le résultat :
Le navigateur frontal obtient le résultat :
Hot Module Le remplacement (HMR : hot Module remplacement) est un module fourni avec webpack et ne nécessite pas d'installation supplémentaire : 
1) Introduisez webpack dans l'en-tête webpack.config.js du fichier de configuration
const webpack = require("webpack");2) Ajoutez le dans le fichier de configuration. configuration du plug-in : plugins: [
new webpack.HotModuleReplacementPlugin()
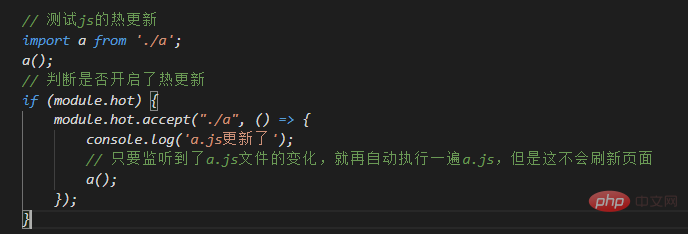
] 3) Démarrez hmr
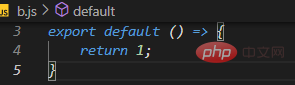
 b Renvoie 1 dans .js
b Renvoie 1 dans .js




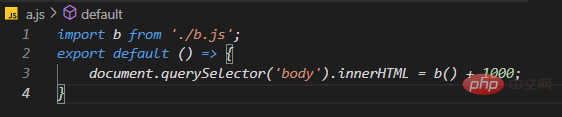
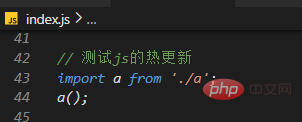
Résumé : HMR prend en charge les mises à jour à chaud CSS par défaut, mais nécessite une surveillance séparée pour js
[Recommandations associées : tutoriel vidéo javascript, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer le packaging webpack dans Angular10 ? Présentation de la méthode
- Explication détaillée de 3 plug-ins de compression JS couramment utilisés dans Webpack
- Analyser les problèmes rencontrés lors de la mise à niveau de webpack3 vers la version webpack4 (résumé)
- 10 questions d'entretien webpack, à combien pouvez-vous répondre ?
- Vous guidez étape par étape pour personnaliser le traitement du Webpack et du chargeur sous Angular CLI

