Maison >Problème commun >Parlons de la mise en page des sites web d'entreprise !
Parlons de la mise en page des sites web d'entreprise !
- 藏色散人avant
- 2022-08-05 15:06:431779parcourir
La conception de sites Web d'entreprise est également très particulière. Par exemple, la direction de la mise en page est très importante, alors quelle est une méthode de mise en page raisonnable pour la conception de sites Web d'entreprise ? Le contenu de la page du site Web doit être suffisamment lâche. Lors de la conception de la page du site Web, son effet doit non seulement être cohérent. avec le style de thème du site Web, mais aussi Composition. Il doit également rester souple et organisé, simple et généreux. La mise en page du contenu de la page ne doit pas être trop encombrée et vous devez être assez courageux pour laisser des espaces vides là où ils devraient être. Ce n'est qu'ainsi que la page du site Web peut avoir une meilleure esthétique et que le contenu du site Web peut être affiché à l'utilisateur de manière plus claire et intuitive. En même temps, l'utilisateur peut maintenir une humeur détendue et heureuse lorsqu'il parcourt le contenu du site Web, de manière à. parcourir le contenu du site Web de manière plus complète. Sinon, le contenu du site Web sera trop compact et désordonné, ce qui entraînera une perte d'intérêt des utilisateurs pour la navigation.
La mise en page du site Web montre la personnalité La plupart des sites Web ont aujourd'hui la même conception de mise en page et le même contenu, et il est facile de se lasser de ces sites Web similaires et de perdre ainsi complètement tout intérêt pour la navigation. Si un design personnalisé se reflète dans la mise en page, les utilisateurs ressentiront le caractère unique et la nouveauté du site Web, et en même temps, cela suscitera une forte curiosité et incitera les utilisateurs à parcourir le site Web. En outre, une conception personnalisée peut également permettre aux utilisateurs d'aimer et de se souvenir plus facilement du contenu du site Web, ce qui peut jouer un très bon rôle dans la promotion des marques ou des produits de l'entreprise. Le style du thème du site Web est simple et clair
Bien qu'un style de site Web très cool puisse avoir un impact très fort impact sur les utilisateurs L'impact visuel vous attire. Cependant, si vous faites cela, le style de thème du site Web affectera facilement le contenu, provoquant certains obstacles pour les utilisateurs lors de la navigation dans le contenu, produisant ainsi l'effet d'éclipser le contenu. Et un style de thème de site Web sympa nécessitera inévitablement la création de plus d'éléments, ce qui rendra le site Web plus complexe et ralentira la vitesse de chargement du site Web. De cette façon, lorsque les utilisateurs visitent le site Web, celui-ci risque de ne pas s'ouvrir pendant une longue période. , ou le site Web peut ne pas s'ouvrir après avoir accédé au site Web. Impossible de dire la direction. Un site Web concis et clair peut être ouvert rapidement et permet aux utilisateurs de trouver rapidement le contenu dont ils ont besoin.
Quelques règles pour concevoir la mise en page
Compte tenu de l'environnement Internet, adhérez à des règles pratiques et ouvertes Afin de parvenir à l'informatisation de l'entreprise, de nombreux sites Web ne choisiront pas un design réactif lors de la première création du site Web. La raison est également plus liée à l'environnement. De nombreuses raisons telles que la lenteur du site Web et la popularité insuffisante de la 4G conduisent à la navigation sur un téléphone mobile. Les sites Web réactifs prendront beaucoup de temps et, selon la règle des trois secondes, si les clients ne peuvent pas ouvrir un site Web dans les trois secondes, ils choisiront de le fermer. Aujourd’hui, de nombreux sites Web sont essentiellement conçus séparément pour les mobiles et les ordinateurs afin de s’adapter à la navigation sur différents appareils.
Les sites Web des entreprises doivent éviter trop de designs fantaisistes, car trop d'astuces rendraient les clients confus. Une page Web concise et claire augmentera l’expérience utilisateur et permettra aux clients de trouver facilement le contenu dont ils ont besoin. Habituellement, les sociétés Internet peuvent créer des colonnes de sites Web, ajouter des listes de produits et créer un site Web avec une navigation claire. Personnalisez la page en fonction des caractéristiques de l'entreprise pour répondre aux besoins d'embellissement des pages Web. Ces mises en page raisonnables et ces structures claires sont conformes aux règles d'inclusion des principaux moteurs de recherche, permettant à davantage d'utilisateurs de trouver l'entreprise. Établissez une plate-forme Internet qui répond aux besoins des produits, offrez aux clients de multiples fonctions et réduisez les coûts de création de sites Web. À l'heure actuelle, le site Web dispose d'un backend de gestion basé sur l'interface Web et l'entreprise peut mettre à jour de manière indépendante le contenu du site Web, économisant ainsi. les coûts de fonctionnement du site Web de l'entreprise et l'amélioration de l'efficacité de la mise à jour et de la diffusion de l'information. [Recommandé : Tutoriel vidéo CSS]
Six méthodes de mise en page courantes pour les sites Web d'entreprise
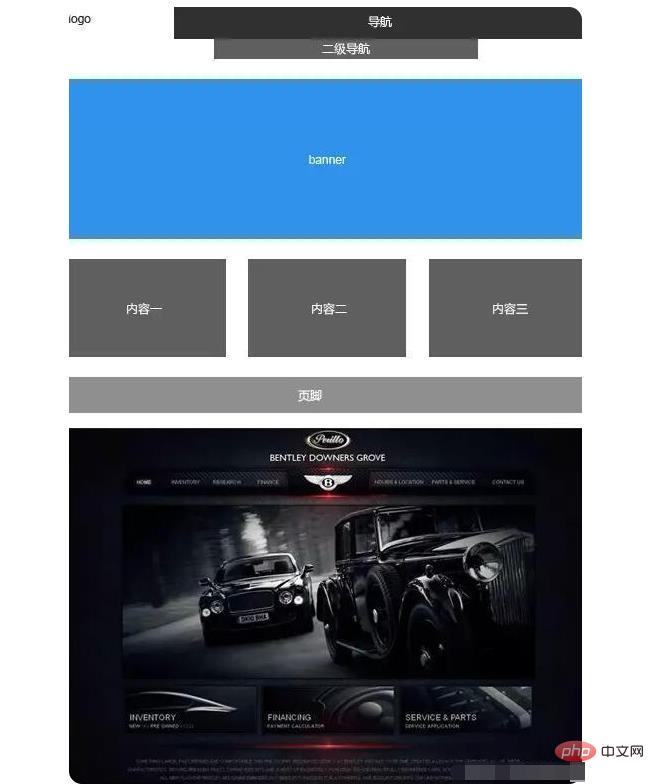
1. La disposition de grands cadres dans de petits cadres
Cette méthode de mise en page est la mise en page courante que j'ai mentionnée ci-dessus. Cela ne veut pas dire que cette méthode de mise en page est inutile, mais. Nous ne pouvons pas utiliser cette méthode de mise en page à chaque fois, n'est-ce pas ? Bien sûr, de beaux designs peuvent être réalisés selon cette disposition, mais après tout, la boîte limite l'expansion de la ligne de mire. Si le client a besoin d'une sensation grandiose, il ne la disposera généralement pas de cette façon. la grandeur signifie la vue ouverte.

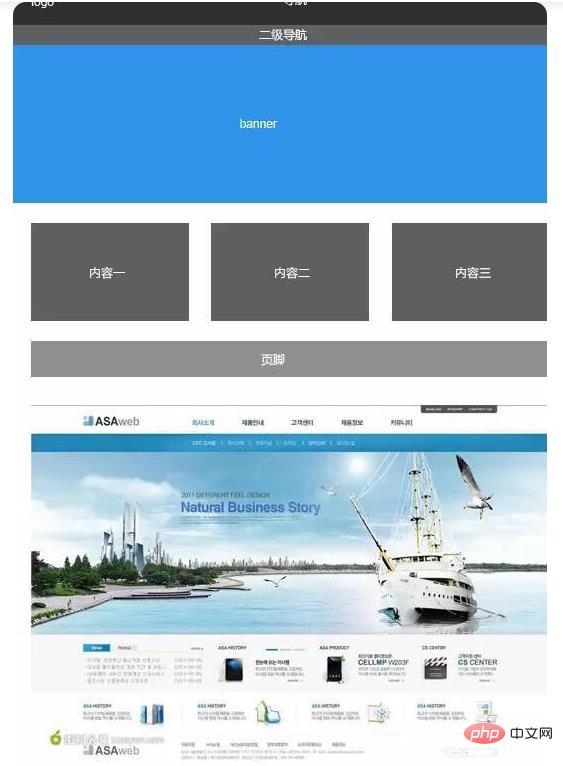
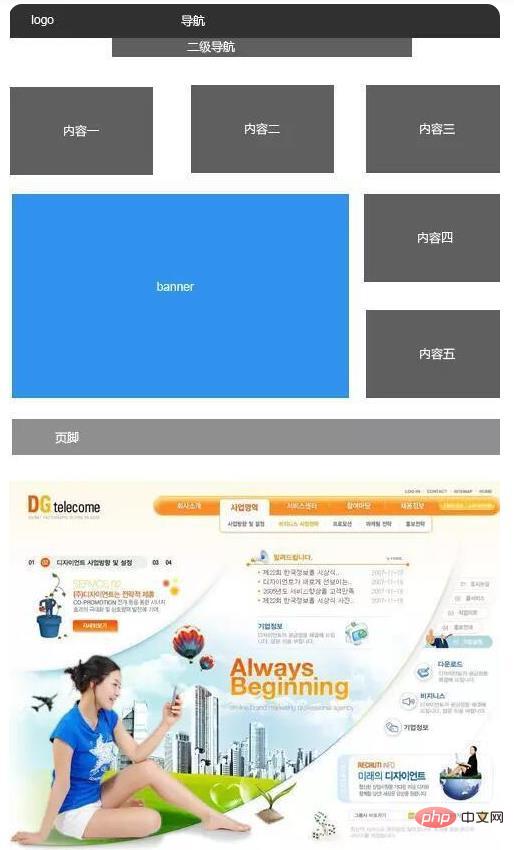
二, mise en page de la bannière
Cette méthode de disposition permet à la ligne de vue de ne plus être limitée par la boîte. Par rapport à la méthode de disposition ci-dessus, elle est naturellement plus atmosphérique et ouverte. De plus, la partie visuelle principale peut également être gérée de manière flexible. Elle peut être étendue vers le haut jusqu'à la position supérieure du logo et de la navigation, ou vers le bas jusqu'à la zone de contenu. Cette méthode de mise en page est également une méthode de mise en page très courante.

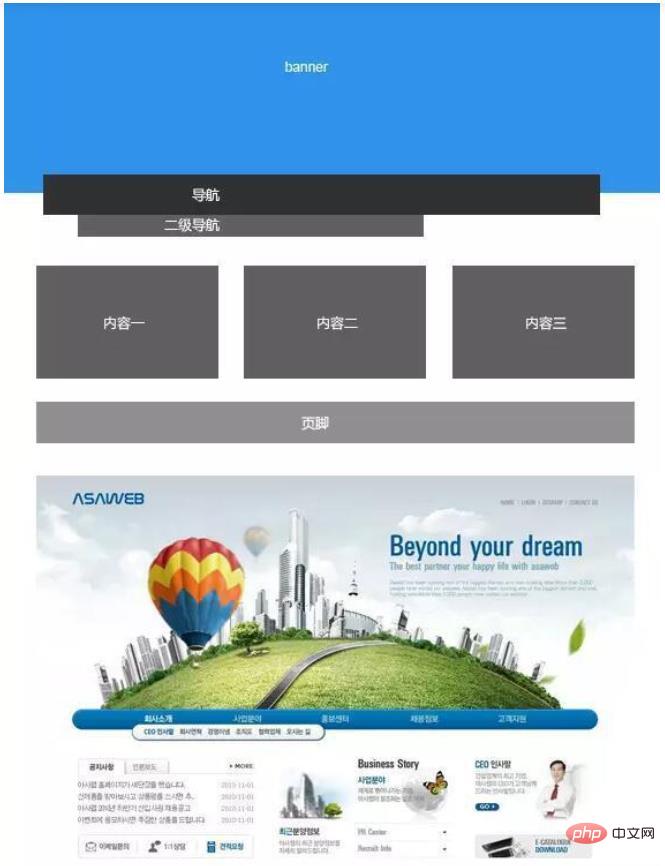
Th ree , la disposition de la navigation en dessous du visuel principal
Bien qu'il n'y en ait pas beaucoup, vous pouvez le voir de temps en temps. L'avantage de placer la navigation sous la bannière est qu'elle peut compenser les défauts de la troncature des éléments de conception dans la bannière, ce qui rend la navigation plus facile. le design semble complet et naturel. Par conséquent, la méthode de mise en page est affectée par de nombreux facteurs, notamment non seulement l’espace occupé par le contenu de l’information, mais également le matériel dont vous disposez.

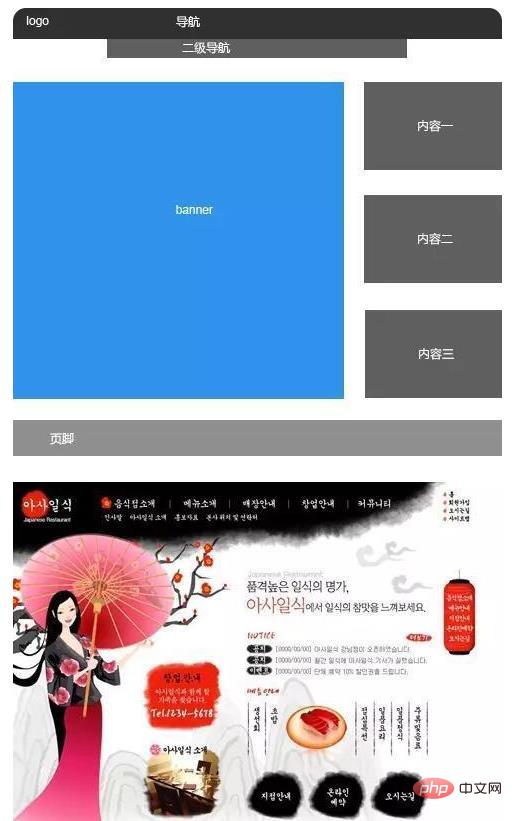
4. Disposition gauche, milieu et droite
Cette méthode de mise en page n'est pas courante, mais c'est une méthode de mise en page très fraîche, si vous l'avez déjà fait Si vous en avez assez de la conception divisée horizontalement, ce n'est peut-être pas un mauvais choix d'essayer cette disposition.
 🎙 , mise en page enveloppante
🎙 , mise en page enveloppante
Cette méthode de mise en page semble plus flexible. La zone de la bannière est relativement petite, ce qui permet de placer davantage d'informations sur la page.
 Six , mise en page intercalée
Six , mise en page intercalée
Ce type de mise en page est difficile à voir sur les sites Web d'entreprise et n'est pas beaucoup utilisé. La zone de bannière est relativement grande et peut être utilisée comme choix de mise en page. Les six méthodes de mise en page ci-dessus ne sont que quelques-unes des méthodes courantes. Concernant la mise en page du site Web d'entreprise, il existe de nombreuses méthodes de mise en page. En fait, la mise en page revient à placer des blocs de construction. Tant que vous suivez le principe de placer les informations importantes à gauche et en haut, et les informations secondaires à droite et en bas, il n'y a aucune exigence quant à la manière de mettre en page ou à cette mise en page. La méthode est meilleure que cela. Mieux, on peut seulement dire qu'une certaine méthode de mise en page est plus adaptée à une certaine page. Par conséquent, essayez davantage. Commencez par le projet sur lequel vous travaillez et essayez différentes méthodes de mise en page pour ajouter un peu de créativité et de fraîcheur à votre conception.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partageant 20 styles de mise en page de page d'accueil populaires, il y en a toujours un qui vous convient !
- Des connaissances détaillées sur la disposition des grilles CSS à ne pas manquer !
- Vous guidez étape par étape pour utiliser Bootstrap pour implémenter la disposition du flux en cascade
- Disposition de la boîte télescopique CSS (partage du résumé)

