Maison >interface Web >js tutoriel >Apprentissage en boucle JS : les instructions de sortie de boucle s'interrompent et continuent
Apprentissage en boucle JS : les instructions de sortie de boucle s'interrompent et continuent
- 青灯夜游original
- 2022-08-03 19:08:493531parcourir
Dans l'article précédent, nous vous avons amené à apprendre plusieurs structures de contrôle de boucle en JS (boucles while et do-while, boucle for Parlons des instructions break et continue pour sortir de la boucle, j'espère). cela sera utile à tout le monde.

Nous savons grâce à l'étude précédente des boucles que par défaut la boucle quittera automatiquement la boucle lorsque le résultat de l'expression est faux, sinon la boucle continuera éternellement. Dans certains cas, nous n'avons pas besoin d'attendre que la boucle se termine automatiquement, mais nous pouvons activement quitter la boucle. JavaScript fournit deux instructions, break et continue, pour quitter la boucle et quitter (sauter) la boucle en cours.
1. Instruction Continue
L'instruction continue est utilisée pour ignorer cette boucle et exécuter la boucle suivante. Lorsqu'il rencontre une instruction continue, le programme retestera immédiatement l'expression conditionnelle. Si le résultat de l'expression est vrai, la boucle suivante démarrera. Si le résultat de l'expression est faux, la boucle se terminera.
[Exemple 1] Utilisez l'instruction continue pour sortir de la boucle for :
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>Analyse :
for (var i = 0; i L'instruction peut être bouclée pour obtenir Tous les nombres entre 1 et 10<code>for (var i = 0; i 语句可以循环得出1~10 之间的所有数字if(i % 2 != 0)语句用于判断i的值能否整除2,不能整除则()中值为true,则执行continue;语句。在循环体中,使用
if(i % 2 == 0)语句进行判断,如果i的值能整除2就使用“console.log(i);”输出;如果i的值不能整除2,则触发continue;语句,跳出本次循环(不进行输出),执行下一次循环。
输出结果:

2、break语句
break语句用于跳出当前的语法结构,可以终止循环体的代码并立即跳出当前的循环,执行循环之后的代码(如果有的话)。
break和continue的不同点是:continue语句只是结束本次循环,而 break 语句会终止整个循环的执行。
沿用上面的示例1中代码,将continue;换成break;,会输出什么?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什么也不输出。为什么会这样尼?我们来分析一下:
forx循环一开始,i=1,1小于10吗?当然,然后开始执行循环体中的if(i % 2 != 0)语句;
那么1能整除2吗?显然是不能,因此()中值为true,则执行if中的“break;”语句,直接跳出整个循环了,根本没有机会执行“console.log(i);”语句。
值得注意的是,break和continue
if(i % 2 != 0) est utilisée pour déterminer si la valeur de i est divisible par 2. S'il n'est pas divisible, ( ) est vrai, alors exécutez l'instruction continue;. if(i % 2 == 0) pour juger si la valeur de i peut être. divisé uniformément par 2, utilisez la sortie " console.log(i);" ; si la valeur de i ne peut pas être divisée également par 2, le continue; sera déclenchée pour sortir de cette boucle (pas de sortie), exécuter le cycle suivant. <p></p>Résultat de sortie : <p></p>
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/951/708/954/1659524614417190.png" class="lazy" title="1659524614417190.png " alt="Apprentissage en boucle JS : les instructions de sortie de boucle sinterrompent et continuent"><p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/975/859/848/1659524734851335.png" class="lazy" title="161840038430728Apprentissage en boucle JS : les instructions de sortie de boucle sinterrompent et continuent" alt="Apprentissage en boucle JS : les instructions de sortie de boucle sinterrompent et continuent"></p>
<p>2. Instruction Break<strong><span style="font-size: 18px;"></span></strong>L'instruction break est utilisée pour sortir de la structure syntaxique actuelle. Elle peut terminer le code dans le corps de la boucle et sortir du boucle actuelle immédiatement, en exécutant le code après la boucle (le cas échéant). </p>
<p>La différence entre break et continue est que l'instruction continue termine uniquement la boucle en cours, tandis que l'instruction break termine l'exécution de la boucle entière. </p>
<p></p>Utilisez le code de l'exemple 1 ci-dessus et remplacez <code>continue; par break;. Qu'est-ce qui sera généré ? for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}La réponse est :  Ne produit rien
Ne produit rien
i=1, est-ce que 1 est inférieur à 10 ? Bien sûr, commencez ensuite à exécuter l'instruction if(i % 2 != 0) dans le corps de la boucle
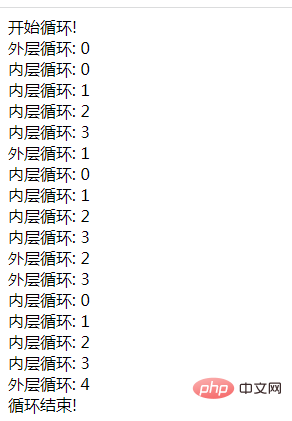
🎜🎜🎜3. Nested For Loop🎜🎜🎜🎜Il convient de noter que Les deux se cassent. et continue ne sont valables que pour la boucle en cours. Si nous avons des boucles imbriquées, nous devons être prudents. Regardons l'exemple suivant : 🎜<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>🎜🎜🎜Ici nous avons deux boucles, dont chacune sera exécutée 5 fois (0~4). Lorsque i est un nombre pair, la boucle externe saute la boucle en cours et exécute la suivante. C'est-à-dire que la boucle interne ne sera exécutée que lorsque i vaut 1 ou 3. 🎜🎜La boucle interne se termine tant que la valeur de j est 2. Donc j n’a que 0 et 1. 🎜🎜Le résultat final est le suivant : 🎜🎜🎜🎜🎜🎜🎜 4. Balises JavaScript 🎜🎜🎜🎜 À partir de JavaScript 1.2, les balises peuvent être utilisées en combinaison avec break et continuer à contrôler l'exécution du programme avec plus de précision. 🎜🎜La balise en JavaScript est différente de la balise en HTML. La balise en JavaScript est un identifiant (semblable à un nom de variable), suivi de deux points :. Les balises JavaScript peuvent être déclarées avant toute instruction ou bloc de code et utilisées conjointement avec break ou continuer à sortir d'une boucle spécifique. Par exemple, lorsque plusieurs boucles sont imbriquées, la simple utilisation de break ne peut que sortir de la boucle actuelle, mais. pas la boucle externe. Si vous utilisez break avec des étiquettes, vous pouvez sortir de plusieurs niveaux de boucles à la fois. 🎜🎜L'exemple de code est le suivant : 🎜rrreee🎜🎜🎜🎜Remarque : Il ne peut pas y avoir de nouvelle ligne entre break ou continue et l'étiquette. De plus, aucun autre code ne peut apparaître entre le nom du label et la boucle associée. 🎜🎜【Apprentissage recommandé : 🎜Tutoriel avancé javascript🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

