Maison >interface Web >js tutoriel >Découvrez la pile JavaScript dans un article
Découvrez la pile JavaScript dans un article
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-07-29 15:13:301969parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement un article pour vous aider à comprendre rapidement la pile JavaScript. Le nom complet de la pile est stack. Il s'agit d'une structure de données premier entré, dernier sorti. deux types de base dans la pile. Opérations, c'est-à-dire insertion et suppression, c'est-à-dire les opérations push et pop. J'espère que cela sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Qu'est-ce qu'une pile ?
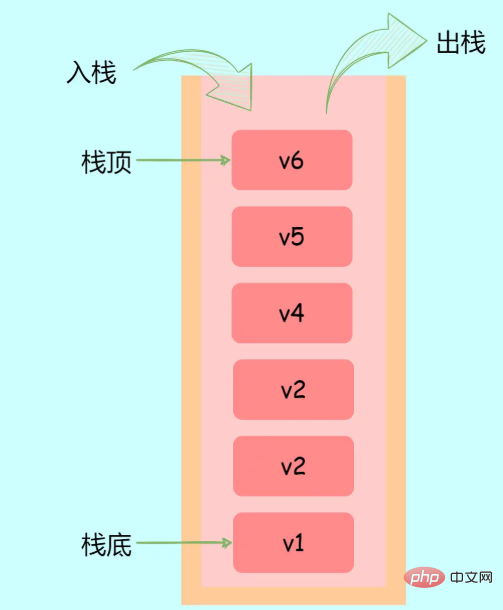
Le nom complet de la pile est stack. Il s'agit d'une structure de données premier entré, dernier sorti. Il n'y a que deux opérations de base dans la pile, à savoir insérer et supprimer, c'est-à-dire opérations push et pop. , Une seule extrémité de la pile peut être poussée et sautée , nous l'appelons haut de la pile, et l'autre extrémité est appelée bas de la pile la figure suivante montre la structure des données de la pile :
 ;
;
dans JavaScript Stack
JavaScript n'a pas de type de données de pile, mais il peut être simulé via un tableau, et les options push() et pop() sont fournies dans le tableau, implémentez simplement le premier dans le dernier. Pour les opérations out, l'exemple de code push()和pop()选项,正好实现先入后出的的操作,
示例代码如下:
const stack = [] // 入栈 stack.push(1) stack.push(2) // 出栈 const v1 = stack.pop() // 2 const v2 = stack.pop() // 1
栈的应用场景
栈是算法和程序中最常用的辅助结构,其的应用十分广泛,凡是需要先进后出场景都有栈的身影,比如:
- 函数调用堆栈
- 判断字符串括号是否有效
接下来我们依次来看:
函数调用堆栈
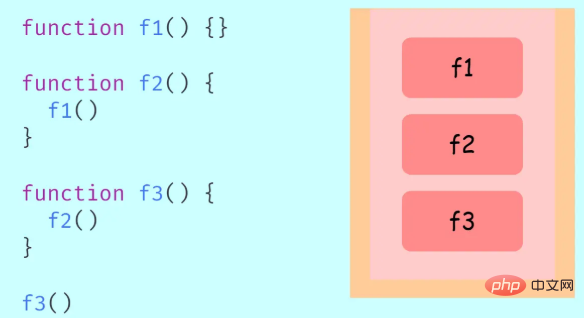
JavaScript中的函数调用堆栈就是一个应用栈的一个典型例子,比如下面这段代码:
function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()如下图:

执行过程如下:
- 调用函数
f3(),将f3压入堆栈; - 在
f3()中调用了f2(),将f2压入堆栈; - 在
f2()中又调用了f1(),将f1压入堆栈; - 只有
f1()运行完成才能继续往下执行,所以f1()先出栈,以此类推。
有效的括号
有效的括号是力扣中的一个关于栈的算法题目,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
- 判断字符串的长度是否为偶数,不为偶数直接返回
false,因为括号都是成对出现的; - 新建一个栈;
- 遍历字符串,遍历到每一项时如果时左括号,将其压入栈;如果是右括号,与栈顶对比,如果相匹配则出栈,不匹配则返回
false
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};Scénarios d'application de la pile
La pile est la structure auxiliaire la plus couramment utilisée dans les algorithmes et les programmes. les applications sont très larges. Tout scénario qui nécessite le premier entré, dernier sorti a une pile de chiffres, tels que :Pile d'appels de fonction🎜🎜🎜Pile d'appels de fonction en JavaScript Il s'agit d'un exemple typique de pile d'application, comme le code suivant : 🎜🎜rrreee🎜🎜Comme indiqué ci-dessous : 🎜🎜🎜
- Pile d'appels de fonction
- Déterminez si les crochets de chaîne sont valides
 🎜🎜🎜Le processus d'exécution est le suivant : 🎜🎜
🎜🎜🎜Le processus d'exécution est le suivant : 🎜🎜- Appelez la fonction
-
f2()a été appelé dansf3(), en poussantf2sur la pile ; 🎜 - Dans
f2(),f1()est à nouveau appelé , en poussantf1sur la pile ; 🎜 - Seul
f1()L'exécution ne peut continuer qu'une fois l'exécution terminée, doncf1()est retiré de la pile en premier, et ainsi de suite. 🎜🎜🎜Parenthèses efficaces🎜🎜Les parenthèses efficaces sont une question algorithmique sur les piles dans Likou. L'idée principale de la question est de déterminer si les parenthèses d'une chaîne donnée correspondent,true. sera renvoyé. Sinon, il sera renvoyéfalse. 🎜🎜🎜L'idée de résolution du problème est la suivante : 🎜🎜- Déterminez si la longueur de la chaîne est un nombre pair. Si ce n'est pas un nombre pair, elle renverra directement
falsecode>, car les crochets apparaissent par paires ; 🎜Créez une nouvelle pile 🎜<li>Traversez la chaîne, et lorsque chaque élément est traversé, s'il s'agit d'un crochet gauche, poussez-le sur la pile ; un crochet droit, comparez-le avec le haut de la pile, s'il correspond, sortez-le de la pile, s'il ne correspond pas, puis renvoyez <code>false. 🎜🎜🎜🎜Le code d'implémentation est le suivant : 🎜🎜rrreee🎜🎜Il existe peut-être une meilleure façon de l'écrire, mais la solution par force brute est utilisée directement ici. 🎜🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜
- Déterminez si la longueur de la chaîne est un nombre pair. Si ce n'est pas un nombre pair, elle renverra directement
f3() et remplacez f3 Push sur la pile 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

