Maison >interface Web >Questions et réponses frontales >Résumez quelques questions courantes d'entretien d'embauche (avec réponses) pour vous aider à consolider vos connaissances !
Résumez quelques questions courantes d'entretien d'embauche (avec réponses) pour vous aider à consolider vos connaissances !
- 青灯夜游avant
- 2022-07-29 09:49:532554parcourir

Le but principal de la publication d'articles est de consolider mes connaissances et de devenir plus compétent. Tout est basé sur ma propre compréhension et les informations que j'ai recherchées en ligne, j'espère que vous pourrez me donner quelques conseils. Ce qui suit est un résumé des questions d'entretien courantes que j'ai résumées. Je continuerai à les mettre à jour afin de me pousser
js part
1. Parlez de votre compréhension de la chaîne de prototypes
Dans. js, chaque objet instance a un attribut __proto__, qui pointe vers son objet prototype, et le constructeur de cet objet instance a un attribut prototype prototype, qui est le même que le __proto__ de l'objet instance. Les attributs pointent vers le même objet. Lorsque l'objet recherche la valeur d'un attribut, il recherchera son prototype selon __proto__. l'objet instance sera généré. Recherchez sur l'objet prototype du constructeur. S'il n'existe toujours pas, continuez la recherche sur l'objet prototype d'Object. Si vous recherchez plus haut, ce processus de recherche en chaîne est appelé <. code>chaîne de prototypes. __proto__属性,改属性指向他的原型对象,且这个实例对象的构造函数都有一个原型属性prototype,与实例对象的__proto__属性指向同一个对象,当这个对象在查找一个属性的值时,自身没有就会根据__proto__向他的原型上寻找,如果不存在,则会到生成这个实例对象的构造函数的原型对象上寻找,如果还是不存在,就继续道Object的原型对象上找,在往上找就为null了,这个链式寻找的过程,就被称为原型链。
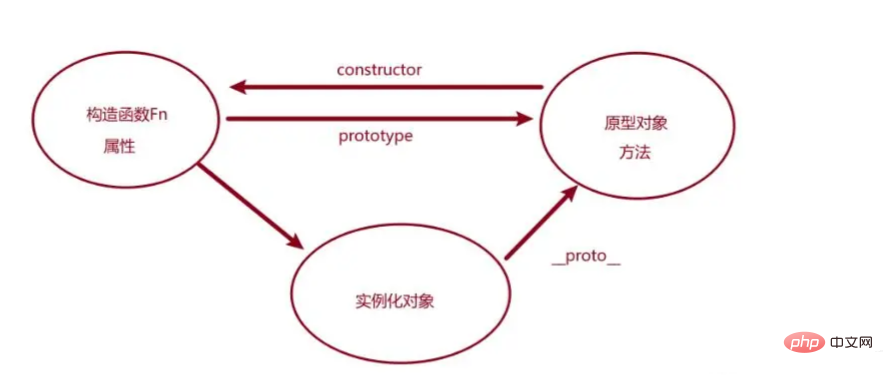
2、原型、构造函数、实例对象三者的关系
首先从构造函数说起,构造函数通过prototype指向他的原型对象,原型对象通过他的constructor属性指回这个构造函数,表明原型对象是由哪个构造函数生成的。原型对象通过new关键字生成的实例对象,这个实例对象可以通过__proto__属性指向生成这个实例对象的构造函数的原型对象,实现一个三角关系。

3、实现继承的方式
继承的方式有很多种,网上的答案都有很多,我自己总结且大致说的明白的有这五种
1)原型链继承
借助原型可以基于已有的对象创建对象,同时还不必因此创建自定义类型。 在 object()函数内部,先创建一个临时的构造函数,然后将传入的对象作为这个构造 函数的原型,最后返回了这个临时类型的一个新实例。关键代码:Star.proyotype = new Person(), Star.proyotype.constructor = Star缺点:只能继承父类的方法
2)借用构造函数继承
在子类构造函数的内部调用超类型构造函数。可以通过使用 apply()和 call()方 法在新创建的对象上执行构造函数。关键代码:Person.call(this,age,name)缺点:无法复用,只能继承父类的属性
3)组合继承
也叫伪经典继承。指的是将原型链和借用构造函数的技术组合到一 起,从而发挥二者之长。使用原型链实现对原型属性属性和方法的继承,通过借用构造函数来实现实例 属性的继承。
既通过在原型上定义方法实现了函数复用,又能保证每一个实例都有它自己的属性。但是会有一个小bug,里面的age,name,有两份,有一份的值为undefined,因为里面的apply()和call()方法会自动多调用一次。
4)寄生组合继承
通过借用构造函数来继承属性,通过原型链的混成形式来继承方法。 本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。是公认继承比较全面的一种方法,要写全的话还是非常多的,我只会一个简单的?,关键代码:Star.prototype = Object.create(Person.prototype)
5)ES6的Class类继承方式
可利用class关键字配合extends关键字来实现继承。ES6中引入了class关键字来声明类,而class(类)可通过extends来继承父类中属性和方法,super指向父类的原型对象,可以调用父类的属性和方法,且子类constructor方法中必须有super关键字,且必须出现在this之前。
4、js数据类型
数据类型从大的方向来说分为两种
- 基本数据类型:字符串(String),数字(Number),布尔(Boolean),空(Null),未定义(Undefined),Symbol(nbs)
- 复杂数据类型:对象(Object),数组(Array),函数(Function)
Symbol表示独一无二的值,避免属性名的冲突
5、检测数据类型
-
typeof2. La relation entre le prototype, le constructeur et l'objet instance🎜🎜🎜Commençons d'abord par le constructeur, qui pointe vers lui via
prototypeLe prototype object renvoie à ce constructeur via son attributconstructor, indiquant par quel constructeur l'objet prototype a été généré. L'objet prototype est un objet instance généré par le mot-clé new. Cet objet instance peut pointer vers l'objet prototype du constructeur qui a généré l'objet instance via l'attribut__proto__, réalisant une relation triangulaire. 🎜🎜 🎜
🎜🎜3. Façons de mettre en œuvre l'héritage🎜🎜🎜Il existe de nombreuses façons d'hériter, et il existe de nombreuses réponses sur Internet. J'ai résumé et expliqué grossièrement ces cinq façons🎜🎜🎜 1) Héritage de la chaîne de prototypes🎜🎜🎜À l'aide de prototypes, vous pouvez créer des objets basés sur des objets existants sans avoir à créer de types personnalisés. Dans la fonction object(), un constructeur temporaire est d'abord créé, puis l'objet transmis est utilisé comme prototype du constructeur, et enfin une nouvelle instance de ce type temporaire est renvoyée. Code clé :
Star.proyotype = new Person(), Star.proyotype.constructor = StarInconvénients : Seules les méthodes de la classe parent peuvent être héritées🎜🎜🎜2) Emprunter l'héritage du constructeur🎜🎜🎜 dans le sous-classe En interne, le constructeur appelle le constructeur de supertype. Les constructeurs peuvent être exécutés sur des objets nouvellement créés en utilisant les méthodesapply()etcall(). Code clé :Person.call(this, age, name)Inconvénients : ne peut pas être réutilisé, ne peut hériter que des attributs de la classe parent🎜🎜🎜3) L'héritage combiné🎜🎜🎜 est également appelé pseudo- héritage classique. Il s’agit de combiner les techniques de chaînage de prototypes et d’emprunt à des constructeurs pour profiter du meilleur des deux mondes. Utilisez la chaîne de prototypes pour hériter des propriétés et des méthodes du prototype, et empruntez des constructeurs pour hériter des propriétés d'instance. Il réalise non seulement la réutilisation des fonctions en définissant des méthodes sur le prototype, mais garantit également que chaque instance possède ses propres attributs. Mais il y aura un petit bug. Il y a deux copies de age et name, et l'une d'elles a une valeur indéfinie, carapply()etcall(). les méthodes à l’intérieur appelleront automatiquement une fois de plus. 🎜🎜🎜4) Héritage de combinaison parasite🎜🎜🎜Hérite des propriétés en empruntant des constructeurs et hérite des méthodes via la forme hybride de la chaîne de prototypes. Essentiellement, vous utilisez l'héritage parasite pour hériter du prototype du supertype, puis attribuez le résultat au prototype du sous-type. Elle est reconnue comme une méthode complète d'héritage. Si vous voulez tout écrire, c'est encore très simple ?, le code clé :Star.prototype = Object.create(Person.prototype). )🎜 🎜🎜5) La méthode d'héritage de classe Class d'ES6 🎜🎜🎜 peut utiliser le mot-clé class avec le mot-clé extends pour obtenir l'héritage. Le mot-clé class a été introduit dans ES6 pour déclarer une classe, et une classe (classe) peut hériter des attributs et des méthodes de la classe parent viaextends, etsuperpointe vers le L'objet prototype de la classe parent. Les propriétés et les méthodes de la classe parent peuvent être appelées, et le mot-clé super doit être dans la méthode du constructeur de sous-classe et doit apparaître avant cela. 🎜🎜4. Types de données js 🎜🎜🎜🎜 Les types de données sont généralement divisés en deux types 🎜🎜
- Types de données de base : chaîne ( Chaîne), Nombre ( Nombre), Booléen (Booléen), Null (Null), Indéfini (Indéfini), Symbole (nbs)
- Types de données complexes : Objet (Objet), Tableau (Array), Fonction (Fonction)🎜Le symbole représente une valeur unique pour éviter les conflits de noms d'attribut
🎜5. Détecter le type de données🎜🎜
- 🎜
typeofProblèmes de détection : null ou le tableau est imprimé en tant qu'objet🎜 instanceof(ne peut détecter que les types de données complexes)
La valeur de retour est vraie ou fausse Tant que le constructeur concerné est sur la chaîne de prototypes, c'est vrai, sinon il est faux. Il peut être utilisé pour détecter s'il s'agit d'un tableauinstanceof(只能检测复杂数据类型)
返回值是 true 或者 false 相关的构造函数只要在原型链上,就是 true,否则就是 false 可以用于检测是不是数组Object.prototype.toString.call(要检测的数据值)
为什么要借 Object.prototype.toString,因为自己的 toString 被自己原型重写了,得不到类似[object Object]
6、如何检测一个数据是数组
var arr = [2, 3, 4] console.log(arr instanceof Array) console.log(Array.isArray(arr)) console.log(Object.prototype.toString.call(arr))
7、深拷贝和浅拷贝
浅拷贝:只是拷贝一层,更深层次对象级别的只拷贝了地址
深拷贝:层层拷贝,每一级别的数据都会拷贝
浅拷贝方法:
1. 使用 lodash 浅拷贝clone方法,让他们俩指向不同地址
2. 使用Object.assign方法
3. 使用es6语法的...拓展运算符-
深拷贝方法:
1. 使用JSON.parse(JSON.stringify(obj)),缺点:当对象有方法和undefined属性的时候会丢失
2. 使用递归- 如果存在
循环引用就会出现堆栈溢出 - 解决思路:把处理好的对象存起来,在处理新的对象的时候,会现在这个存的地方找一找有没有处理好,如果有就直接返回就行了
- 如果存在
let obj = { name: "zs", age: 20, father: [2, 3, 4], }; function deepClone(target) { //这一行如果不用三元判断 如果是数组会有bug会被拷贝成伪数组对象 let tempObj = Array.isArray(target) ? [] : {}; for (let key in target) { if (typeof target[key] === "object") { tempObj[key] = deepClone(target[key]); } else { tempObj[key] = target[key]; } } return tempObj; } let obj1 = deepClone(obj); console.log(obj1);8、slice和splice的区别
- 两者都是
数组删除的方法
1.splice改变原数组,slice不改变原数组。
2.slice会返回一个新的数组,可以用于截取数组
3.splice除了可以删除之外,还可以替换,添加数组
4.splice可传入3个参数,slice接受2个参数9、substr和substring的区别
两者的作用都是
截取字符串的substr是从起始索引号开始提取指定长度的字符串
substring是提取字符串中两个指定索引号之间的字符
10、let const var区别
let和const都是用来
声明变量的,在ES5中我们可以使用var来进行变量声明 -使用let和const作用
- 防止for循环中变量提升的经典场景
-不污染全局变量var关键字声明变量
1.var关键字声明变量存在,
变量提升的问题;
2.var声明的变量不存在块级作用域,如果是全局变量在任何地方都可以调用;
3.var声明变量如果名称重复了,后面声明的会将前面声明的覆盖掉;let关键子声明变量
1.
不存在变量提升,let声明变量不存在变量提升的问题:如果在let声明变量前调用该变量就会报错(提示初始化前无法访问该变量);
2.块级作用域,let声明变量存在块级作用域(全局、函数、eval严格模式),只在当前的代码块中生效,如果在当前代码块以外调用就会报错(当前的变量没有定义);
3.不影响作用域链的操作
4.不允许变量重复声明,let声明的变量是不允许重复声明的,如果同一个名称被重复声明了就会报错(当前的标识已经被声明了);const声明变量
1.const声明的变量也具有:
不存在变量提升、块级作用域、不允许重复声明的特点;
2.const声明的变量都是常量(不允许改变的量),一旦声明就不允许被修改,如果修改就会报错--常数变量赋值
3.一般第三方的框架中会大量使用const声明变量,这样可以避免用户修改框架中的变量;
4.const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址Object.prototype.toString.call. (valeur de données à détecter)
Pourquoi avez-vous besoin d'emprunter Object.prototype.toString Parce que votre toString a été réécrit par votre propre prototype et que vous ne pouvez pas obtenir quelque chose comme [object Object]- 6. Comment détecter qu'une donnée est un tableau
function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }7. Copie profonde et copie superficielle -
- Copie approfondie : copie couche par couche, les données de chaque niveau seront copiées
- Méthode de copie superficielle :
1. Utilisez la méthodeclonede copie superficielle lodash pour les faire pointer tous les deux vers des adresses différentes
2. Utilisez la méthodeObject.assign
3....opérateur d'expansion de la syntaxe es6Méthode de copie profonde :
1. UtilisezJSON.parse(JSON.stringify(obj)). : Lorsque l'objet a des méthodes et des attributs non définis, ils seront perdus
2. UtilisezRécursionS'il y a une
🎜référence cyclique,un débordement de pilese produira. Solution : Enregistrez les objets traités et traitez-en de nouveaux. Lorsque vous trouverez un objet, vous regarderez dans cet emplacement de stockage pour voir s'il a été traité. Si c'est le cas, renvoyez-le simplement directement.function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }🎜8, slice et splice La différence🎜🎜
- 🎜Les deux sont des méthodes de
- 防抖是指在事件触发n秒后再执行,如果在n秒内再次被触发,则重新计算时间。(就是在触发某个事件后,在下一次触发之前,中间的间隔时间如果超过设置的时间才会发送请求,一直触发就不会发送请求
应用场景:
a、scroll事件滚动触发,
b、搜索框输入查询
c、表单验证
d、按钮提交事件
e、浏览器窗口缩放,resize事件 - 节流是指如果持续触发某个事件,则每隔n秒执行一次。
suppression de tableau🎜🎜🎜1. le tableau d'origine, tandis que slice ne modifie pas le tableau d'origine.
2.slice renverra un nouveau tableau, qui peut être utilisé pour intercepter le tableau
3. En plus de la suppression, splice peut également remplacer et ajouter des tableaux
4.splice peut passer en 3 Paramètres, slice accepte 2 paramètres🎜🎜9. La différence entre substr et substring🎜🎜
- 🎜🎜Les deux fonctions consistent à
intercepter des chaînesLe 🎜 🎜🎜🎜substr consiste à extraire une chaîne de longueur spécifiée à partir du numéro d'index de départ 🎜🎜🎜🎜substring consiste à extraire les caractères entre deux numéros d'index spécifiés dans la chaîne 🎜🎜🎜🎜10. La différence entre let const var🎜🎜🎜let et const sont tous deux utilisés pour
déclarer des variablesDans ES5, nous pouvons utiliser var pour déclarer des variables. -Utilisez let et const
-Empêchez les scénarios classiques de promotion de variables dans les boucles for
-Ne polluez pas les variables globales🎜🎜🎜Le mot-clé var déclare les variables🎜🎜🎜1.var Le La variable de déclaration de mot-clé existe, problème depromotion de variable;
2. La variable déclarée par var n'existe pas dans laportée au niveau du bloc. , il sera partout Peut être appelé ;
3. Si le nom de la variable de déclaration var est répété, la déclaration ultérieure écrasera la déclaration précédente 🎜🎜🎜let variable de sous-déclaration de clé🎜🎜🎜1.Il n'y a pas de promotion de variable code>, let déclare les variables sans problème de promotion de variable : si la variable est appelée avant que let ne déclare la variable, une erreur sera signalée (invite indiquant que la variable n'est pas accessible avant l'initialisation) ;
2.Portée au niveau du bloc code>, let déclare que les variables existent dans la portée au niveau du bloc (globale, fonction, mode strict d'évaluation) et ne sont efficaces que dans le bloc de code actuel si elles sont appelées. en dehors du bloc de code courant, une erreur sera signalée (la variable courante n'est pas définie) ;<br>3.<code>N'affecte pas le fonctionnement de la chaîne de portée
4.La déclaration répétée des variables n'est pas autorisée. La déclaration répétée des variables déclarées par let n'est pas autorisée. Si le même nom est déclaré à plusieurs reprises, une erreur sera signalée (l'identifiant actuel a déjà été déclaré 🎜) ; 🎜🎜Variables déclarées const🎜🎜🎜1. Les variables déclarées Const ont également :Aucune promotion de variable,portée au niveau du bloc,les déclarations répétées ne sont pas autorisées;
2. Les variables déclarées par Const sont toutes desconstantes(les modifications ne sont pas autorisées). Une fois déclarées, elles ne peuvent pas être modifiées et une erreur sera signalée si elles sont modifiées - affectation de variables constantes
3. Généralement, les frameworks tiers utiliseront un grand nombre de variables de déclaration const, ce qui peut empêcher les utilisateurs de modifier les variables dans le framework
4. la valeur de la variable ne peut pas être modifiée, mais que les données stockées dans l'adresse mémoire pointée par la variable ne peuvent pas être modifiées. Pour les types de données simples (valeurs numériques, chaînes, valeurs booléennes), la valeur est stockée à l'adresse mémoirepointée par la variable, elle équivaut donc à une constante. 🎜🎜🎜11. Le processus de new🎜🎜🎜🎜🎜 crée un nouvel objet vide. (c'est-à-dire un objet d'instance)🎜🎜🎜🎜Laissez cela pointer vers ce nouvel objet🎜🎜🎜🎜Exécutez le code dans le constructeur, ajoutez des propriétés et des méthodes à ce nouvel objet🎜🎜🎜🎜Renvoyer ce nouvel objet obj. (La valeur de retour n'est pas écrite dans le constructeur défini.) 🎜🎜🎜🎜🎜12.function debounce(func, delay) { let timer = null // 计时器 return function (...args) { clearTimeout(timer) // 清除上一次计时器 timer = setTimeout(() => { // 重新定时 func.apply(this, args) }, delay) } }节流
function throtte(func, time) { let timer = null // 计时器 return function (...args) { if (timer) return // 无视,直接返回 timer = setTimeout(() => { func.apply(this, args) }, time) } }13、promise的3种状态
这点简单介绍概念,用法后面在详细介绍
1) . 初始态
pending- pending。它的意思是 "待定的,将发生的",相当于是一个初始状态。创建[Promise]对象时,且没有调用resolve或者是reject方法,相当于是初始状态。这个初始状态会随着你调用resolve,或者是reject函数而切换到另一种状态。
2 ). 成功态
resolved--也叫fulfilled- resolved。表示解决了,就是说这个承诺实现了。 要实现从pending到resolved的转变,需要在 创建Promise对象时,在函数体中调用了resolve方法(即第一个参数)。
3) . 失败态
rejected- rejected。拒绝,失败。表示这个承诺没有做到,失败了。要实现从pending到rejected的转换,只需要在创建Promise对象时,调用reject函数。
14、冒泡排序
// 上口诀 双层for循环 外层长度-1 内层长度-1-i let arr = [4, 3, 1, 7, 8, 10] for (let i = 0; i arr[j + 1]) { let temp = arr[j] arr[j] = arr[j + 1] arr[j + 1] = temp } } } console.log(arr)Vue部分
1、MVVM
MVVM是三个单词的缩写,model(数据,一般来自ajax或本地存储)+view(视图template)+viewmodel(vue实例)- model数据变了,视图会跟着改变,如果用的是v-model,数据也会跟着改变,viewmodel在中间起一个桥梁作用
- model 和 view 就像现实中房东和租客一样,他们是不认识的,通过中介 viewmodel
好处:- 数据驱动
- 因为数据变了。视图也会跟着变,所以在 vue 中不用操作dom来改变视图
- 解耦(
降低了耦合性)- 由于 model 和 view 是没有关系的,是通过 viewmodel 结合在一起的,所以维护起来很方便,因为 model 逻辑代买改了,view 不用改
- 数据驱动
2、vue生命周期
- vue中的生命周期是指组件从创建到销毁的过程,主要分为4个周期8个钩子函数
1.分别是创建阶段的
beforeCreate,created,一般在beforeCreate写loading加载效果,使用户体验更好,一般在created中发送ajax请求获取数据2.然后是挂载阶段的
beforeMount,mounted,一般会在mounted中操作DOM元素3.更新阶段的是
beforeUpdate,updated,当数据更新时需要做统一的业务处理时,拿到最新的dom,可以使用updated 这个钩子函数4.最后是销毁阶段的
beforeDestroy,destroyed,可以在beforeDestroy做一些清理的工作,比如说定时器 和解绑一些addEventListener监听的事件- 补充:(还有
keep-alive的两个钩子函数,使用场景是当组件切换时会进行销毁,因此组件中的初始化的4个钩子函数会多次执行,比较浪费资源,此时可以使用keep-alive纪行组件的缓存,可以让组件切换时不被销毁,keep-alive有两个独有的钩子函数,分别是activated和deactivated,是组件激活和失活时会执行的两个钩子函数)
3、单向数据流
单向数据流是指父组件向子组件传递数据,子组件通过
props接收,当父组件中的值改变了,子组件中对应的数据也会改变,因为props是只读的,所以无法直接在子组件中对父组件传递过来的值进行修改,但是如果这个数据是一个引用数据类型,是可以直接在子组件中修改数据中的某个属性的,只要不改变这个数据的内存地址就可以4、双向数据绑定
- 数据 -> 视图
- 视图 -> 数据
vue中普通指令都可以实现数据变了,视图会跟着变,但是有一个特殊的指令叫
v-model,它一般用于表单控件,它可以实现双向数据绑定,所谓的双向数据就是数据变了,视图就会跟着改变,反过来也是5、v-model原理
v-model一般配合input框使用,实现双向数据绑定的效果,它是v-bind和v-on的语法糖,原理是通过v-bind将数据绑定给input框,再通过v-on:input,在input中的值改变时,通过$event可以获取到事件源对象 再通过target.value获取到input中更新后的值 将这个值再赋值给绑定的数据即可
6、事件传参
在vue的组件使用自定义事件时,$event代表子组件抛出的数据,当这个自定义事件触发一个方法时, 可以不传$event而且可以在方法中进行接收,但是如果写的话就一定要写成$event的形式,这是一个固定写法, 或者这个方法既要传参又要使用事件对象,这个时候$event也是必须要写的 - @click='fn' 在回调函数直接通过参数可以拿到事件对象 - @click='fn($event)' 这个时候@event是固定写法
7、父子组件的声明周期执行顺序
1.初始化阶段时,先执行父组件的
beforeCreate、created、beforeMount三个钩子函数,然后执行子组件的beforeCreate、created、beforeMount、mounted四个钩子函数,最后执行父组件的mounted钩子函数2.更新阶段,先执行父组件的
beforeUpdate,然后执行子组件的beforeUpdate,updated,最后执行父组件的updated3.销毁阶段,先执行父组件的
beforeDestroy,然后执行子组件的eforeDestroy,destroyed,最后执行父组件的destroyed8、v-if和v-show的区别
v-if和v-show都可以控制标签,实现组件的显示与隐藏,不同点是v-show是通过display的block和none属性来控制的,当元素隐藏时,页面结构依然存在v-if是通过将元素创建和销毁来控制显示与隐藏的,当v-if的条件为否时,会直接销毁该元素,当满足时会重新创建出来,有可能会影响页面的回流或重绘
如果该元素需要频繁切换时可以使用v-show,不需要频繁切换时可以使用v-if,
提高性能
9、v-for和v-if为什么要避免一起使用
- 因为v-for的优先级比v-if要高,两者同时作用于一个标签或组件时,v-for会优先执行,执行后再进行v-if的判断,但是不满足v-if的条件的时候是可以不执行v-for的,这时候就会造成资源浪费,性能比较差
- 解决办法是可以通过计算属性将满足v-if判断条件的数据筛选出来,再使用v-if直接渲染筛选后的数据,或者是当v-if不依赖v-for时,可以通过
template将v-if写在循环的外部,这样当不满足v-if的判断条件时,就不会再执行v-for了,也可以将数据放在计算属性里面计算过滤出来的数据在交给v-for循环,代替v-if的作用,即可解决。
10、自定义指令:directive
应用场景
v-imgerror公司项目中有的用户头像可能加载报错,可以给他一张默认图片, onerror this.img=默认图片v-focus打开带有搜索的页面的时候,实现自动把光标定位到 input 中自定义指令的钩子函数
1.
bind属性绑定的时候执行 只会有一次
2.inserted当前指令所在的元素插入到页面中的时候执行一次
3.update当前指令所在的组件中的 data 数据有更新就会执行,可以执行多次// 指令的钩子有三个 bind inserted update // bind inserted 只会执行一次 // update 会反复执行 Vue.directive('focus', { inserted(el) { el.focus() }, }) Vue.directive('red', { bind(el) { el.style.color = 'red' }, }) Vue.directive('check', { update(el) { const reg = /^[a-zA-Z0-9]+$/ if (reg.test(el.value)) { el.style.color = 'green' } else { el.style.color = 'red' } }, })浏览器的缓存机制
这块部分理解不是很透彻,大家浅看一下就可以了?
- Concept : le navigateur stockera la ressource demandée en tant que ressource hors ligne. Lorsque la ressource sera nécessaire la prochaine fois, le navigateur décidera d'utiliser la ressource mise en cache directement ou d'envoyer à nouveau une requête au serveur en fonction du mécanisme de mise en cache
. Fonction : - Réduisez la transmission de données inutiles et réduisez la pression du serveur
- Accélérez la vitesse d'accès du client
- Améliorez l'expérience utilisateur
- Cache fort : utilisez les ressources locales hors ligne avant l'expiration et n'interagira pas avec le serveur
- http1 .0 expire L'heure précise est le 1er janvier 2023
- Période de contrôle du cache http1.1 1 an (haute priorité)
- L'essence de la négociation du cache est de voir si les éléments locaux et le serveur sont devenus obsolètes (s'il y a des mises à jour sur le serveur) Ressources) La mise en cache forte n'interagira pas avec le serveur pour négocier. Le cache interagira une fois pour déterminer si les choses sont devenues anciennes
- http1.0 last-modified/if-modified-depuis
- . http1.1 etag/if-none-match (priorité élevée)
- Il y a une img dans la page actuelle, et son src est logo.png
1 Vérifiez d'abord s'il y a des ressources mises en cache localement. , vous devez envoyer une requête au serveur pour récupérer la ressource en même tempsexpire
cache-control,last-modified,etag(dans le message de réponse)expire,cache-control,last-modified,etag(响应报文中)
2. 过了一段时间(不确定的),又有一个别的页面上面有一个img,src也是logo.png,这个时候就去看一下本地有没有缓存资源,发现有,再看一下它expire,catch-control(如果有,优先级是看cache-control),如果没有过期,就用就行了(这块属于强缓存) 但是发现如果过期了,就开始进入协商缓存的阶段,就向服务器发送一个请求把if-modified-since(值就是last-modifyed)/if-none-match(etag)通过请求头发过去, 服务器开始对比看看服务器上的资源有没有比本地更新一点,如果服务器资源还是旧的,返回一个状态码叫304,浏览器一看状态是304就继续用本地离线资源,如果服务器资源有更新的资源,状态码就是200,服务器就需要传给浏览器一个新的logo.png,流程重新再走一遍
设计模式
本人技术栈是主要是前端vue的,所以对这方面的知识还是有所欠缺的,尽量说的明白一点,其实我也不是很懂,大致明白,如果想要全面理解透还是需要很多技术储备的,很明显我不是的哈哈?
1、观察者模式
观察者模式即一个对象被多个对象所依赖,当被依赖的对象发生更新时,会自动通知所有依赖的对象
观察者模式定义了对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新
比喻:
宝宝 -> 父母爷爷奶奶 一对多的依赖关系
宝宝哭 -> 父母爷爷奶奶赶紧过来服务 当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知,并自动更新模式特点: 有
二个主体一个是被观察者Dep一个是观察者watcher,在vue中v-band就是采用这种模式理念,缺点是耦合性太高
2、发布订阅模式
发布-订阅模式其实是一种对象间一对多的依赖关系,当一个对象的状态发送改变时,所有依赖于它的对象都将得到状态改变的通知。
在现在的发布订阅模式中,称为发布者的消息发送者不会将消息直接发送给订阅者,这意味着发布者和订阅者不知道彼此的存在。在发布者和订阅者之间存在第三个组件,称为调度中心或事件通道(event bus),它维持着发布者和订阅者之间的联系,过滤所有发布者传入的消息并相应地分发它们给订阅者
模式特点:有
三个主体发布者 调度中心 订阅者,在vue中eventBus体现出来了这种模式理念,可以实现解耦
3、两者模式区别
主体数量不一样,观察者模式有二个主体 分别是被观察者
Dep和观察者watcher2. Un certain temps s'est écoulé. À un moment donné (incertain), il y avait une autre page avec une img dessus, et le src était également logo.png. J'ai vérifié s'il y avait des ressources mises en cache localement. Si je trouvais qu'il y en avait, je l'ai revuexpire,catch-control(s'il y en a une, la priorité est de voircache-control), s'il n'a pas expiré, utilisez-le simplement (c'est un cache fort) mais j'ai trouvé que s'il expire, il commence à entrer dans la phase de négociation du cache, et envoie une requête au serveur pour changerif-modified-since(la valeur estlast-modified)/if-none -match(etag) code> transmet la requête et le serveur commence à comparer pour voir si les ressources du serveur sont plus récentes que les ressources locales. Si les ressources du serveur sont encore anciennes, un code d'état de 304 est renvoyé. 304, continuez à utiliser les ressources locales hors ligne. Si les ressources du serveur ont des ressources mises à jour, le code d'état est 200 et le serveur doit transmettre un nouveau logo.png au navigateur, et le processus doit être terminé à nouveau- Modèle de conceptionMa pile technologique est principalement Vue front-end, donc je manque encore de connaissances dans ce domaine, je vais essayer de l'expliquer clairement. Je ne le comprends pas très bien. Je le comprends à peu près, si vous voulez bien le comprendre, il vous faut encore beaucoup de réserves techniques. Évidemment, je ne le suis pas, haha ?🎜
🎜1. Mode observateur🎜
🎜Le mode observateur est Un objet dépend de plusieurs objets. Lorsque l'objet dépendant est mis à jour, tous les objets dépendants seront automatiquement notifiés🎜🎜🎜🎜Le modèle d'observateur définit un -de nombreuses relations de dépendance entre les objets. Lorsqu'un objet change d'état, tous les objets qui en dépendent seront notifiés et automatiquement mis à jour 🎜Métaphore : 🎜Bébé-> > Parents, grands-parents viennent rapidement pour ne faire qu'un. Lorsque l'état d'un objet change, tous les objets qui en dépendent seront notifiés et automatiquement mis à jour🎜🎜🎜🎜Fonctionnalités du mode : Il existedeux sujetset l'un est l'observateurDepcode> L'un est l'observateurwatcherEn vue,v-bandadopte ce concept de modèle. L'inconvénient est que. le couplage est trop élevé🎜🎜🎜🎜2. Modèle de publication-abonnement🎜
🎜Le modèle de publication-abonnement est en fait une relation de dépendance un-à-plusieurs entre les objets. . Lorsque l'état d'un objet change, tous les objets qui en dépendent seront informés des changements d'état. 🎜🎜🎜🎜Dans le modèle de publication-abonnement actuel, l'expéditeur du message appelé éditeur n'envoie pas de messages directement aux abonnés, ce qui signifie que les éditeurs et les abonnés ne connaissent pas l'existence les uns des autres. Il existe un troisième composant entre l'éditeur et l'abonné, appelé centre de répartition ou bus d'événements, qui maintient la connexion entre l'éditeur et l'abonné, filtre tous les messages entrants de l'éditeur et répond en conséquence. Distribuez-les aux abonnés 🎜🎜🎜🎜 Fonctionnalités du modèle : il y atrois sujetsabonnés au centre de répartition des éditeurs, eteventBusdans vue incarne ce concept de modèle, qui peut réaliser le découplage🎜🎜🎜🎜3. La différence entre les deux modes🎜
- 🎜🎜Le nombre de sujets n'est pas le même De même, le mode observateur a deux sujets, à savoir le
Depobservé et l'observateurwatcher, et le mode publication-abonnement a trois sujets, à savoir le centre de répartition de l'éditeur (canal d'événement) Abonné 🎜🎜🎜 🎜Par rapport au mode observateur, le mode publication-abonnement dispose d'un canal d'événements supplémentaire. Le canal d'événements sert de centre de répartition pour gérer l'abonnement et la publication des événements, isolant complètement la relation de dépendance entre l'abonné et l'éditeur, et l'abonné. et éditeur Les deux sont découplés (ne se connaissent pas) 🎜
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web, Tutoriel vidéo jQuery)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Compilation hématémèse] 50 questions et réponses d'entretien Python (collection)
- [Compilation d'hématémèse] Plus de 40 questions d'entretien PHP avec réponses (expérience pratique)
- [Hématémèse] Résumé des questions d'entretien Vue.js et analyse des réponses (venez les récupérer)
- Partagez quelques questions d'entretien Web frontales sélectionnées qui valent la peine d'être collectées (avec réponses)
- [Compilation d'hématémèse] Questions et réponses d'entretien de base à haute fréquence Java 2023 (Collection)


