Maison >interface Web >js tutoriel >Comment comprendre le DOM virtuel ? Consultez cet article !
Comment comprendre le DOM virtuel ? Consultez cet article !
- 青灯夜游avant
- 2022-07-21 10:46:532143parcourir
React et Vue ont tous deux un DOM virtuel, alors comment devrions-nous comprendre et maîtriser l'essence du DOM virtuel ? L'article suivant vous donnera une compréhension approfondie du DOM virtuel. J'espère qu'il vous sera utile !

Comment comprendre et maîtriser l'essence du DOM virtuel ? Je recommande à tout le monde d'apprendre le projet Snabbdom.
Snabbdom est une bibliothèque d'implémentation de DOM virtuel. La raison de la recommandation est que le code est relativement petit et que le code de base ne fait que quelques centaines de lignes ; la seconde est que Vue s'appuie sur les idées de ce projet pour implémenter le DOM virtuel ; le troisième est la conception/mise en œuvre de ce projet et les idées d'expansion méritent d'être référencées.
snabb /snab/, suédois, signifie rapide.
Ajustez-vous à une posture assise confortable, remontez le moral et commençons ~ Pour apprendre le DOM virtuel, nous devons d'abord connaître les connaissances de base du DOM et les points faibles de la manipulation directe du DOM avec JS.
La structure de rôle et de type de DOM
DOM (Document Object Model) est un modèle objet de document qui utilise une structure arborescente d'objets pour représenter un document HTML/XML. La fin de chaque branche de l'arborescence est un nœud. (nœud), chaque nœud contient des objets. Les méthodes de l'API DOM vous permettent de manipuler cette arborescence de manière spécifique. Avec ces méthodes, vous pouvez modifier la structure, le style ou le contenu du document.
Tous les nœuds de l'arborescence DOM sont d'abord un Node, et Node est une classe de base. Element, Text et Comment en héritent tous.
En d'autres termes, Element, Text et Comment sont trois Node spéciaux, qui sont appelés ELEMENT_NODE, TEXT_NODE et COMMENT_NODE, qui représentent les nœuds d'éléments (balises HTML), les nœuds de texte et les nœuds de commentaires. Parmi eux, Element a également une sous-classe appelée HTMLElement. Alors, quelle est la différence entre HTMLElement et Element ? HTMLElement représente des éléments en HTML, tels que : <span>, <img>, etc. Cependant, certains éléments ne sont pas des standards HTML. . Par exemple, <svg>. Vous pouvez utiliser la méthode suivante pour déterminer si cet élément est HTMLElement : Node,Node 是一个基类。Element,Text 和 Comment 都继承于它。
换句话说,Element,Text 和 Comment 是三种特殊的 Node,它们分别叫做 ELEMENT_NODE,TEXT_NODE 和 COMMENT_NODE,代表的是元素节点(HTML 标签)、文本节点和注释节点。其中 Element 还有一个子类是 HTMLElement,那 HTMLElement 和 Element 有什么区别呢?HTMLElement 代表 HTML 中的元素,如:<span>、<img> 等,而有些元素并不是 HTML 标准的,比如 <svg>。可以用下面的方法来判断这个元素是不是 HTMLElement:
document.getElementById('myIMG') instanceof HTMLElement;
为什么需要虚拟 DOM?
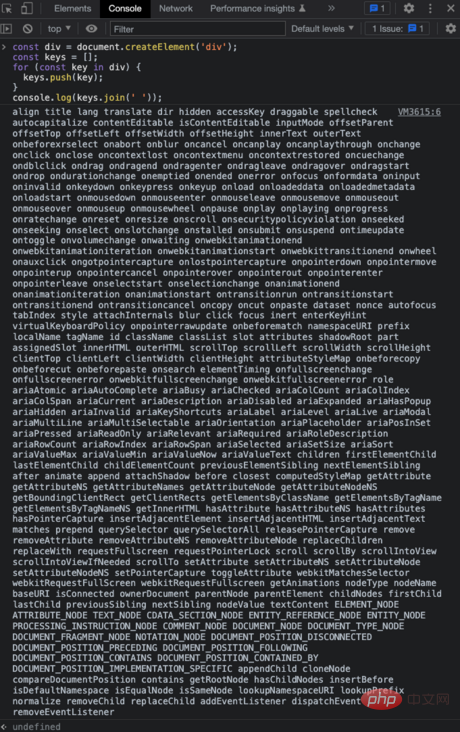
浏览器创建 DOM 是很“昂贵”的。来一个经典示例,我们可以通过 document.createElement('p') 创建一个简单的 p 元素,将属性都打印出来康康:

可以看到打印出来的属性非常多,当频繁地去更新复杂的 DOM 树时,会产生性能问题。虚拟 DOM 就是用一个原生的 JS 对象去描述一个 DOM 节点,所以创建一个 JS 对象比创建一个 DOM 对象的代价要小很多。
VNode
VNode 就是 Snabbdom 中描述虚拟 DOM 的一个对象结构,内容如下:
type Key = string | number | symbol;
interface VNode {
// CSS 选择器,比如:'p#container'。
sel: string | undefined;
// 通过 modules 操作 CSS classes、attributes 等。
data: VNodeData | undefined;
// 虚拟子节点数组,数组元素也可以是 string。
children: Array<VNode | string> | undefined;
// 指向创建的真实 DOM 对象。
elm: Node | undefined;
/**
* text 属性有两种情况:
* 1. 没有设置 sel 选择器,说明这个节点本身是一个文本节点。
* 2. 设置了 sel,说明这个节点的内容是一个文本节点。
*/
text: string | undefined;
// 用于给已存在的 DOM 提供标识,在同级元素之间必须唯一,有效避免不必要地重建操作。
key: Key | undefined;
}
// vnode.data 上的一些设置,class 或者生命周期函数钩子等等。
interface VNodeData {
props?: Props;
attrs?: Attrs;
class?: Classes;
style?: VNodeStyle;
dataset?: Dataset;
on?: On;
attachData?: AttachData;
hook?: Hooks;
key?: Key;
ns?: string; // for SVGs
fn?: () => VNode; // for thunks
args?: any[]; // for thunks
is?: string; // for custom elements v1
[key: string]: any; // for any other 3rd party module
}
例如这样定义一个 vnode 的对象:
const vnode = h(
'p#container',
{ class: { active: true } },
[
h('span', { style: { fontWeight: 'bold' } }, 'This is bold'),
' and this is just normal text'
]);
我们通过 h(sel, b, c) 函数来创建 vnode 对象。h() 代码实现中主要是判断了 b 和 c 参数是否存在,并处理成 data 和 children,children 最终会是数组的形式。最后通过 vnode() 函数返回上面定义的 VNode 类型格式。
Snabbdom 的运行流程
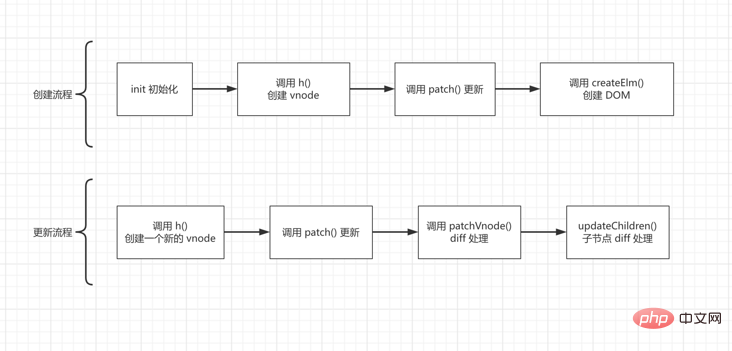
先来一张运行流程的简单示例图,先有个大概的流程概念:

diff 处理是用来计算新老节点之间差异的处理过程。
再来看一段 Snabbdom 运行的示例代码:
import {
init,
classModule,
propsModule,
styleModule,
eventListenersModule,
h,
} from 'snabbdom';
const patch = init([
// 通过传入模块初始化 patch 函数
classModule, // 开启 classes 功能
propsModule, // 支持传入 props
styleModule, // 支持内联样式同时支持动画
eventListenersModule, // 添加事件监听
]);
// <p id="container"></p>
const container = document.getElementById('container');
const vnode = h(
'p#container.two.classes',
{ on: { click: someFn } },
[
h('span', { style: { fontWeight: 'bold' } }, 'This is bold'),
' and this is just normal text',
h('a', { props: { href: '/foo' } }, "I'll take you places!"),
]
);
// 传入一个空的元素节点。
patch(container, vnode);
const newVnode = h(
'p#container.two.classes',
{ on: { click: anotherEventHandler } },
[
h(
'span',
{ style: { fontWeight: 'normal', fontStyle: 'italic' } },
'This is now italic type'
),
' and this is still just normal text',
h('a', { props: { href: ''/bar' } }, "I'll take you places!"),
]
);
// 再次调用 patch(),将旧节点更新为新节点。
patch(vnode, newVnode);
从流程示意图和示例代码可以看出,Snabbdom 的运行流程描述如下:
首先调用
init()进行初始化,初始化时需要配置需要使用的模块。比如classModule模块用来使用对象的形式来配置元素的 class 属性;eventListenersModule模块用来配置事件监听器等等。init()调用后会返回patch()函数。通过
h()函数创建初始化 vnode 对象,调用patch()函数去更新,最后通过createElm()创建真正的 DOM 对象。-
当需要更新时,创建一个新的 vnode 对象,调用
patch()函数去更新,经过patchVnode()和updateChildren()h('p.row', { key: 'myRow', hook: { insert: (vnode) => { console.log(vnode.elm.offsetHeight); }, }, });🎜Pourquoi avez-vous besoin d'un DOM virtuel ? 🎜🎜🎜Il est très "coûteux" pour le navigateur de créer du DOM. Prenons un exemple classique. Nous pouvons créer un simple élément p viadocument.createElement('p')et imprimer tous les attributs : 🎜🎜 🎜🎜Vous pouvez voir l'impression Il y a avec autant d'attributs, des problèmes de performances se produiront lors de la mise à jour fréquente d'arborescences DOM complexes. Virtual DOM utilise un objet JS natif pour décrire un nœud DOM, donc la création d'un objet JS est beaucoup moins coûteuse que la création d'un objet DOM. 🎜🎜🎜VNode🎜🎜🎜VNode est une structure d'objet décrivant le DOM virtuel dans Snabbdom. Le contenu est le suivant : 🎜
🎜🎜Vous pouvez voir l'impression Il y a avec autant d'attributs, des problèmes de performances se produiront lors de la mise à jour fréquente d'arborescences DOM complexes. Virtual DOM utilise un objet JS natif pour décrire un nœud DOM, donc la création d'un objet JS est beaucoup moins coûteuse que la création d'un objet DOM. 🎜🎜🎜VNode🎜🎜🎜VNode est une structure d'objet décrivant le DOM virtuel dans Snabbdom. Le contenu est le suivant : 🎜import { VNode, VNodeData } from "../vnode"; import { Module } from "./module"; export type Classes = Record<string, boolean>; function updateClass(oldVnode: VNode, vnode: VNode): void { // 这里是更新 class 属性的细节,先不管。 // ... } export const classModule: Module = { create: updateClass, update: updateClass };🎜Par exemple, définissez un objet vnode comme ceci : 🎜import { PreHook, CreateHook, UpdateHook, DestroyHook, RemoveHook, PostHook, } from "../hooks"; export type Module = Partial<{ pre: PreHook; create: CreateHook; update: UpdateHook; destroy: DestroyHook; remove: RemoveHook; post: PostHook; }>;🎜We passh(sel, b, c) fonction pour créer des objets vnode. <code>h()L'implémentation du code détermine principalement si les paramètres b et c existent, et les traite en données et les enfants seront éventuellement sous la forme d'un tableau. Enfin, le format de typeVNodedéfini ci-dessus est renvoyé via la fonctionvnode(). 🎜🎜🎜Processus en cours d'exécution de Snabbdom🎜🎜🎜Commençons par un exemple simple de diagramme du processus en cours d'exécution et ayons un concept général du processus :🎜🎜 🎜🎜le traitement des différences est utilisé pour calculer la différence entre l'ancien et le nouveau nœuds. 🎜🎜Regardons un exemple de code de fonctionnement de Snabbdom : 🎜
🎜🎜le traitement des différences est utilisé pour calculer la différence entre l'ancien et le nouveau nœuds. 🎜🎜Regardons un exemple de code de fonctionnement de Snabbdom : 🎜// 模块中可能定义的钩子有哪些。 const hooks: Array<keyof Module> = [ "create", "update", "remove", "destroy", "pre", "post", ]; export function init( modules: Array<Partial<Module>>, domApi?: DOMAPI, options?: Options ) { // 模块中定义的钩子函数最后会存在这里。 const cbs: ModuleHooks = { create: [], update: [], remove: [], destroy: [], pre: [], post: [], }; // ... // 遍历模块中定义的钩子,并存起来。 for (const hook of hooks) { for (const module of modules) { const currentHook = module[hook]; if (currentHook !== undefined) { (cbs[hook] as any[]).push(currentHook); } } } // ... }🎜Comme le montrent le diagramme de processus et l'exemple de code, le processus de fonctionnement de Snabbdom est décrit comme suit : 🎜- 🎜Appelez d'abord
init()pour l'initialisation. Lors de l'initialisation, vous devez configurer les modules que vous devez utiliser. Par exemple, le moduleclassModuleest utilisé pour configurer l'attribut de classe des éléments sous forme d'objets ; le moduleeventListenersModuleest utilisé pour configurer les écouteurs d'événements, etc.init()renverra la fonctionpatch()après avoir été appelée. 🎜 - 🎜Créez l'objet vnode initialisé via la fonction
h(), appelez la fonctionpatch()pour le mettre à jour, et enfin passez le createElm() Crée un véritable objet DOM. 🎜 - 🎜Lorsqu'il doit être mis à jour, créez un nouvel objet vnode et appelez la fonction
patch()pour mettre à jour aprèspatchVnode()et.updateChildren()Termine la mise à jour différentielle de ce nœud et de ses nœuds enfants. 🎜Snabbdom 是通过模块这种设计来扩展相关属性的更新而不是全部写到核心代码中。那这是如何设计与实现的?接下来就先来康康这个设计的核心内容,Hooks——生命周期函数。
Hooks
Snabbdom 提供了一系列丰富的生命周期函数也就是钩子函数,这些生命周期函数适用在模块中或者可以直接定义在 vnode 上。比如我们可以在 vnode 上这样定义钩子的执行:
h('p.row', { key: 'myRow', hook: { insert: (vnode) => { console.log(vnode.elm.offsetHeight); }, }, });全部的生命周期函数声明如下:
名称 触发节点 回调参数 prepatch 开始执行 none initvnode 被添加 vnodecreate一个基于 vnode 的 DOM 元素被创建 emptyVnode, vnodeinsert元素被插入到 DOM vnodeprepatch元素即将 patch oldVnode, vnodeupdate元素已更新 oldVnode, vnodepostpatch元素已被 patch oldVnode, vnodedestroy元素被直接或间接得移除 vnoderemove元素已从 DOM 中移除 vnode, removeCallbackpost已完成 patch 过程 none 其中适用于模块的是:
pre,create,update,destroy,remove,post。适用于 vnode 声明的是:init,create,insert,prepatch,update,postpatch,destroy,remove。我们来康康是如何实现的,比如我们以
classModule模块为例,康康它的声明:import { VNode, VNodeData } from "../vnode"; import { Module } from "./module"; export type Classes = Record<string, boolean>; function updateClass(oldVnode: VNode, vnode: VNode): void { // 这里是更新 class 属性的细节,先不管。 // ... } export const classModule: Module = { create: updateClass, update: updateClass };可以看到最后导出的模块定义是一个对象,对象的 key 就是钩子函数的名称,模块对象
Module的定义如下:import { PreHook, CreateHook, UpdateHook, DestroyHook, RemoveHook, PostHook, } from "../hooks"; export type Module = Partial<{ pre: PreHook; create: CreateHook; update: UpdateHook; destroy: DestroyHook; remove: RemoveHook; post: PostHook; }>;TS 中
Partial表示对象中每个 key 的属性都是可以为空的,也就是说模块定义中你关心哪个钩子,就定义哪个钩子就好了。钩子的定义有了,在流程中是怎么执行的呢?接着我们来看init()函数:// 模块中可能定义的钩子有哪些。 const hooks: Array<keyof Module> = [ "create", "update", "remove", "destroy", "pre", "post", ]; export function init( modules: Array<Partial<Module>>, domApi?: DOMAPI, options?: Options ) { // 模块中定义的钩子函数最后会存在这里。 const cbs: ModuleHooks = { create: [], update: [], remove: [], destroy: [], pre: [], post: [], }; // ... // 遍历模块中定义的钩子,并存起来。 for (const hook of hooks) { for (const module of modules) { const currentHook = module[hook]; if (currentHook !== undefined) { (cbs[hook] as any[]).push(currentHook); } } } // ... }可以看到
init()在执行时先遍历各个模块,然后把钩子函数存到了cbs这个对象中。执行的时候可以康康patch()函数里面:export function init( modules: Array<Partial<Module>>, domApi?: DOMAPI, options?: Options ) { // ... return function patch( oldVnode: VNode | Element | DocumentFragment, vnode: VNode ): VNode { // ... // patch 开始了,执行 pre 钩子。 for (i = 0; i < cbs.pre.length; ++i) cbs.pre[i](); // ... } }这里以
pre这个钩子举例,pre钩子的执行时机是在 patch 开始执行时。可以看到patch()函数在执行的开始处去循环调用了cbs中存储的pre相关钩子。其他生命周期函数的调用也跟这个类似,大家可以在源码中其他地方看到对应生命周期函数调用的地方。这里的设计思路是观察者模式。Snabbdom 把非核心功能分布在模块中来实现,结合生命周期的定义,模块可以定义它自己感兴趣的钩子,然后
init()执行时处理成cbs对象就是注册这些钩子;当执行时间到来时,调用这些钩子来通知模块处理。这样就把核心代码和模块代码分离了出来,从这里我们可以看出观察者模式是一种代码解耦的常用模式。patch()
接下来我们来康康核心函数
patch(),这个函数是在init()调用后返回的,作用是执行 VNode 的挂载和更新,签名如下:function patch(oldVnode: VNode | Element | DocumentFragment, vnode: VNode): VNode { // 为简单起见先不关注 DocumentFragment。 // ... }oldVnode参数是旧的 VNode 或 DOM 元素或文档片段,vnode参数是更新后的对象。这里我直接贴出整理的流程描述:调用模块上注册的
pre钩子。-
如果
oldVnode是Element,则将其转换为空的vnode对象,属性里面记录了elm。这里判断是不是
Element是判断(oldVnode as any).nodeType === 1是完成的,nodeType === 1表明是一个 ELEMENT_NODE,定义在 这里。 -
然后判断
oldVnode和vnode是不是相同的,这里会调用sameVnode()来判断:function sameVnode(vnode1: VNode, vnode2: VNode): boolean { // 同样的 key。 const isSameKey = vnode1.key === vnode2.key; // Web component,自定义元素标签名,看这里: // https://developer.mozilla.org/zh-CN/docs/Web/API/Document/createElement const isSameIs = vnode1.data?.is === vnode2.data?.is; // 同样的选择器。 const isSameSel = vnode1.sel === vnode2.sel; // 三者都相同即是相同的。 return isSameSel && isSameKey && isSameIs; }- 如果相同,则调用
patchVnode()做 diff 更新。 - 如果不同,则调用
createElm()创建新的 DOM 节点;创建完毕后插入 DOM 节点并删除旧的 DOM 节点。
- 如果相同,则调用
调用上述操作中涉及的 vnode 对象中注册的
insert钩子队列,patchVnode()createElm()都可能会有新节点插入 。至于为什么这样做,在createElm()中会说到。最后调用模块上注册的
post钩子。
流程基本就是相同的 vnode 就做 diff,不同的就创建新的删除旧的。接下来先看下
createElm()是如何创建 DOM 节点的。createElm()
createElm()是根据 vnode 的配置来创建 DOM 节点。流程如下:调用 vnode 对象上可能存在的
init钩子。-
然后分一下几种情况来处理:
如果
vnode.sel === '!',这是 Snabbdom 用来删除原节点的方法,这样会新插入一个注释节点。因为在createElm()后会删除老节点,所以这样设置就可以达到卸载的目的。-
如果
vnode.sel选择器定义是存在的:解析选择器,得到
id、tag和class。调用
document.createElement()或document.createElementNS创建 DOM 节点,并记录到vnode.elm中,并根据上一步的结果来设置id、tag和class。调用模块上的
create钩子。-
Traitement du tableau de nœuds enfants
children:children子节点数组:如果
children是数组,则递归调用createElm()创建子节点后,调用appendChild挂载到vnode.elm下。如果
children不是数组但vnode.text存在,说明这个元素的内容是个文本,这个时候调用createTextNode创建文本节点并挂载到vnode.elm下。
调用 vnode 上的
create钩子。并将 vnode 上的insert钩子加入到insert钩子队列。
剩下的情况就是
vnode.sel不存在,说明节点本身是文本,那就调用createTextNode创建文本节点并记录到vnode.elm。
最后返回
vnode.elm。
整个过程可以看出
createElm()是根据sel选择器的不同设置来选择如何创建 DOM 节点。这里有个细节是补一下:patch()中提到的insert钩子队列。需要这个insert钩子队列的原因是需要等到 DOM 真正被插入后才执行,而且也要等到所有子孙节点都插入完成,这样我们可以在insert中去计算元素的大小位置信息才是准确的。结合上面创建子节点的过程,createElm()创建子节点是递归调用,所以队列会先记录子节点,再记录自身。这样在patch()的结尾执行这个队列时就可以保证这个顺序。patchVnode()
接下来我们来看 Snabbdom 如何用
patchVnode()来做 diff 的,这是虚拟 DOM 的核心。patchVnode()的处理流程如下:首先执行 vnode 上
prepatch钩子。如果 oldVnode 和 vnode 是同一个对象引用,则不处理直接返回。
调用模块和 vnode 上的
update钩子。-
如果没有定义
vnode.text,则处理children的几种情况:如果
oldVnode.children和vnode.children均存在并且不相同。则调用updateChildren去更新。vnode.children存在而oldVnode.children不存在。如果oldVnode.text存在则先清空,然后调用addVnodes去添加新的vnode.children。vnode.children不存在而oldVnode.children存在。调用removeVnodes移除oldVnode.children。如果
oldVnode.children和vnode.children均不存在。如果oldVnode.text存在则清空。
如果有定义
vnode.text并且与oldVnode.text不同。如果oldVnode.children存在则调用removeVnodes清除。然后通过textContent来设置文本内容。最后执行 vnode 上的
postpatch钩子。
从过程可以看出,diff 中对于自身节点的相关属性的改变比如
class、style之类的是依靠模块去更新的,这里不过多展开了大家有需要可以去看下模块相关的代码。diff 的主要核心处理是集中在children上,接下来康康 diff 处理children的几个相关函数。addVnodes()
这个很简单,先调用
createElm()创建,然后插入到对应的 parent 中。removeVnodes()
移除的时候会先调用
destory和remove钩子,这里重点讲讲这两个钩子的调用逻辑和区别。-
destory,首先调用这个钩子。逻辑是先调用 vnode 对象上的这个钩子,再调用模块上的。然后对vnode.children也按照这个顺序递归调用这个钩子。 -
remove,这个 hook 只有在当前元素从它的父级中删除才会触发,被移除的元素中的子元素则不会触发,并且模块和 vnode 对象上的这个钩子都会调用,顺序是先调用模块上的再调用 vnode 上的。而且比较特殊的是等待所有的remove都会调用后,元素才会真正被移除,这样做可以实现一些延迟删除的需求。
以上可以看出这两个钩子调用逻辑不同的地方,特别是
remove- 🎜Si
childrenest un tableau, appelez de manière récursivecreateElm()appendChildpour le monter sousvnode.elm. 🎜🎜🎜🎜Sichildrenn'est pas un tableau mais quevnode.textexiste, cela signifie que le contenu de cet élément est du texte. À ce stade, appelezcreateTextNode.pour créer un nœud de texte Et montez-le sousvnode.elm. 🎜🎜 - 🎜Appelez d'abord
create sur le vnode. Et ajoutez le hook insert sur vnode à la file d'attente des hooks insert. 🎜🎜🎜🎜🎜La situation restante est que vnode.sel n'existe pas, indiquant que le nœud lui-même est du texte, puis appelez createTextNode pour créer un texte node et enregistrez-le dans vnode.elm. 🎜🎜🎜🎜🎜Enfin, retournez vnode.elm. 🎜🎜🎜Il ressort de l'ensemble du processus que createElm() choisit comment créer des nœuds DOM en fonction de différents paramètres du sélecteur sel. Il y a un détail à ajouter ici : la file d'attente de hooks insert mentionnée dans patch(). La raison pour laquelle cette file d'attente de hooks insert est nécessaire est qu'elle doit attendre que le DOM soit réellement inséré avant de l'exécuter, et elle doit également attendre que tous les nœuds descendants soient insérés, afin que nous puissions aller dans insert Il est précis de calculer les informations de taille et de position de l'élément. Combiné avec le processus de création de nœuds enfants ci-dessus, createElm() est un appel récursif pour créer des nœuds enfants, donc la file d'attente enregistrera d'abord les nœuds enfants, puis elle-même. De cette façon, l'ordre est garanti lors de l'exécution de la file d'attente à la fin de patch(). 🎜patchVnode()
🎜Voyons ensuite comment Snabbdom utilisepatchVnode() pour effectuer des différences, qui sont le cœur du DOM virtuel. Le flux de traitement de patchVnode() est le suivant : 🎜- 🎜🎜Exécutez d'abord le hook
prepatch sur vnode . 🎜🎜🎜🎜Si oldVnode et vnode sont la même référence d'objet, ils seront renvoyés directement sans traitement. 🎜🎜🎜🎜Appelez le hook update sur les modules et les vnodes. 🎜🎜🎜🎜Si vnode.text n'est pas défini, gérez plusieurs cas de enfants : 🎜- 🎜 🎜 Si
oldVnode.children et vnode.children existent tous les deux et sont différents. Appelez ensuite updateChildren pour mettre à jour. 🎜🎜🎜🎜vnode.children existe et oldVnode.children n'existe pas. Si oldVnode.text existe, effacez-le d'abord, puis appelez addVnodes pour ajouter un nouveau vnode.children. 🎜🎜🎜🎜vnode.children n'existe pas et oldVnode.children existe. Appelez removeVnodes pour supprimer oldVnode.children. 🎜🎜🎜🎜Si ni oldVnode.children ni vnode.children n'existent. Vide si oldVnode.text existe. 🎜🎜vnode.text est défini et est différent de oldVnode.text. Appelez removeVnodes pour effacer si oldVnode.children existe. Définissez ensuite le contenu du texte via textContent. 🎜🎜🎜🎜Enfin, exécutez le hook postpatch sur le vnode. 🎜🎜class, style, etc. , sont mis à jour par modules , voici juste beaucoup d'extensions. Si nécessaire, vous pouvez jeter un œil au code lié au module. Le traitement principal de diff se concentre sur les enfants. Ensuite, Kangkang diff traite plusieurs fonctions liées aux enfants. 🎜addVnodes()
🎜C'est très simple, appelez d'abordcreateElm() pour le créer, puis insérez-le dans le parent correspondant. 🎜removeVnodes()
🎜Lors de la suppression, les hooksdestory et remove seront appelés en premier. Ici, nous nous concentrons sur. this La logique d'appel et les différences entre les deux hooks. 🎜- 🎜
destroy, appelez d'abord ce hook. La logique est d'appeler d'abord le hook sur l'objet vnode, puis d'appeler le hook sur le module. Ensuite, ce hook est appelé de manière récursive sur vnode.children dans cet ordre. 🎜🎜remove, ce hook ne sera déclenché que lorsque l'élément actuel sera supprimé de son parent, et les éléments enfants de l'élément supprimé ne seront pas déclenchés, et ce hook sur les objets module et vnode All les hooks seront appelés, et l'ordre est d'appeler d'abord ceux du module, puis ceux du vnode. Ce qui est plus spécial, c'est que l'élément ne sera pas réellement supprimé tant que tous les remove ne seront pas appelés. Cela peut répondre à certaines exigences de suppression retardée. 🎜remove ne sera appelé que sur des éléments directement séparés du parent. 🎜updateChildren()
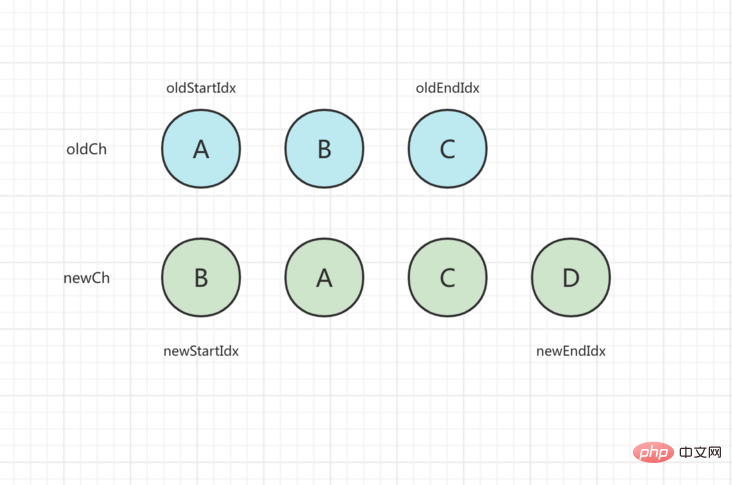
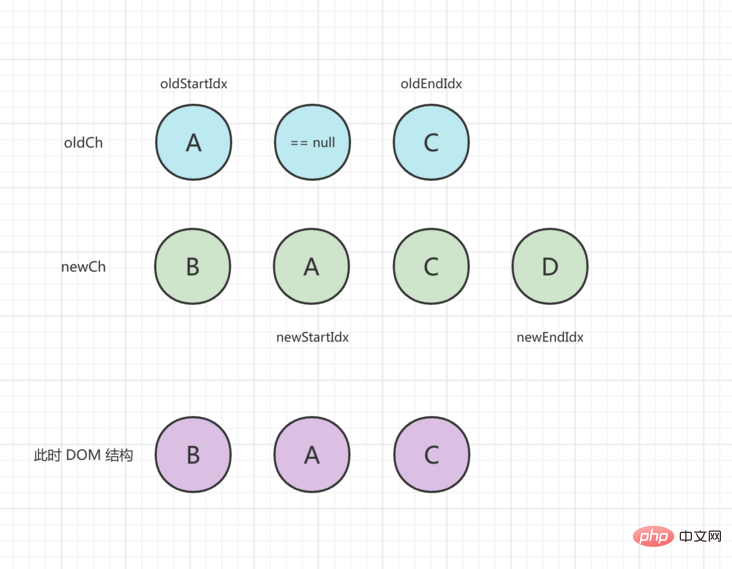
updateChildren() 是用来处理子节点 diff 的,也是 Snabbdom 中比较复杂的一个函数。总的思想是对 oldCh 和 newCh 各设置头、尾一共四个指针,这四个指针分别是 oldStartIdx、oldEndIdx、newStartIdx 和 newEndIdx。然后在 while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) 循环中对两个数组进行对比,找到相同的部分进行复用更新,并且每次比较处理最多移动一对指针。详细的遍历过程按以下顺序处理:
如果这四个指针有任何一个指向的 vnode == null,则这个指针往中间移动,比如:start++ 或 end--,null 的产生在后面情况有说明。
如果新旧开始节点相同,也就是
sameVnode(oldStartVnode, newStartVnode)返回 true,则用patchVnode()执行 diff,并且两个开始节点都向中间前进一步。如果新旧结束节点相同,也采用
patchVnode()处理,两个结束节点向中间后退一步。如果旧开始节点与新结束节点相同,先用
patchVnode()处理更新。然后需要移动 oldStart 对应的 DOM 节点,移动的策略是移动到oldEndVnode对应 DOM 节点的下一个兄弟节点之前。为什么是这样移动呢?首先,oldStart 与 newEnd 相同,说明在当前循环处理中,老数组的开始节点是往右移动了;因为每次的处理都是首尾指针往中间移动,我们是把老数组更新成新的,这个时候 oldEnd 可能还没处理,但这个时候 oldStart 已确定在新数组的当前处理中是最后一个了,所以移动到 oldEnd 的下一个兄弟节点之前是合理的。移动完毕后,oldStart++,newEnd--,分别向各自的数组中间移动一步。如果旧结束节点与新开始节点相同,也是先用
patchVnode()处理更新,然后把 oldEnd 对应的 DOM 节点移动oldStartVnode对应的 DOM 节点之前,移动理由同上一步一样。移动完毕后,oldEnd--,newStart++。-
如果以上情况都不是,则通过 newStartVnode 的 key 去找在
oldChildren的下标 idx,根据下标是否存在有两种不同的处理逻辑:如果下标不存在,说明 newStartVnode 是新创建的。通过
createElm()创建新的 DOM,并插入到oldStartVnode对应的 DOM 之前。-
如果下标存在,也要分两种情况处理:
如果两个 vnode 的 sel 不同,也还是当做新创建的,通过
createElm()创建新的 DOM,并插入到oldStartVnode对应的 DOM 之前。如果 sel 是相同的,则通过
patchVnode()处理更新,并把oldChildren对应下标的 vnode 设置为 undefined,这也是前面双指针遍历中为什么会出现 == null 的原因。然后把更新完毕后的节点插入到oldStartVnode对应的 DOM 之前。
以上操作完后,newStart++。
遍历结束后,还有两种情况要处理。一种是 oldCh 已经全部处理完成,而 newCh 中还有新的节点,需要对 newCh 剩下的每个都创建新的 DOM;另一种是 newCh 全部处理完成,而 oldCh 中还有旧的节点,需要将多余的节点移除。这两种情况的处理在 如下:
function updateChildren(
parentElm: Node,
oldCh: VNode[],
newCh: VNode[],
insertedVnodeQueue: VNodeQueue
) {
// 双指针遍历过程。
// ...
// newCh 中还有新的节点需要创建。
if (newStartIdx <= newEndIdx) {
// 需要插入到最后一个处理好的 newEndIdx 之前。
before = newCh[newEndIdx + 1] == null ? null : newCh[newEndIdx + 1].elm;
addVnodes(
parentElm,
before,
newCh,
newStartIdx,
newEndIdx,
insertedVnodeQueue
);
}
// oldCh 中还有旧的节点要移除。
if (oldStartIdx <= oldEndIdx) {
removeVnodes(parentElm, oldCh, oldStartIdx, oldEndIdx);
}
}
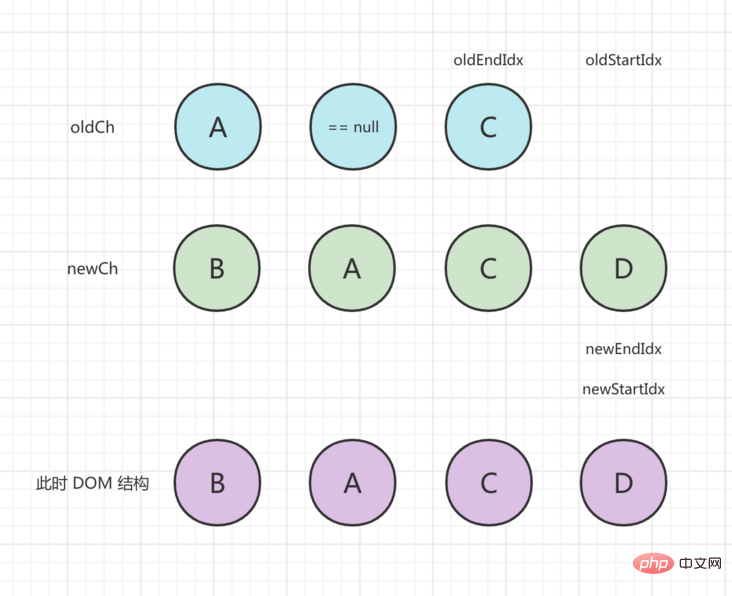
我们用一个实际例子来看一下 updateChildren() 的处理过程:
初始状态如下,旧子节点数组为 [A, B, C],新节点数组为 [B, A, C, D]:

第一轮比较,开始和结束节点都不一样,于是看 newStartVnode 在旧节点中是否存在,找到了在 oldCh[1] 这个位置,那么先执行
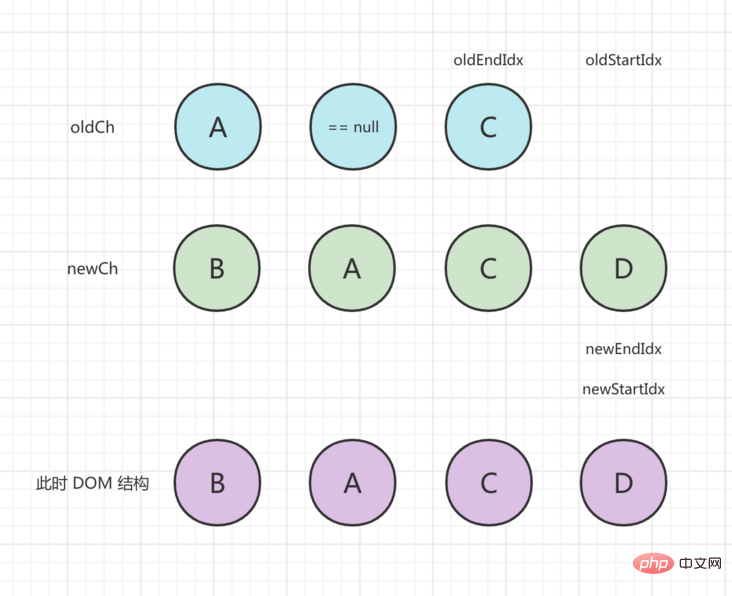
patchVnode()进行更新,然后把 oldCh[1] = undefined,并把 DOM 插入到oldStartVnode之前,newStartIdx向后移动一步,处理完后状态如下:

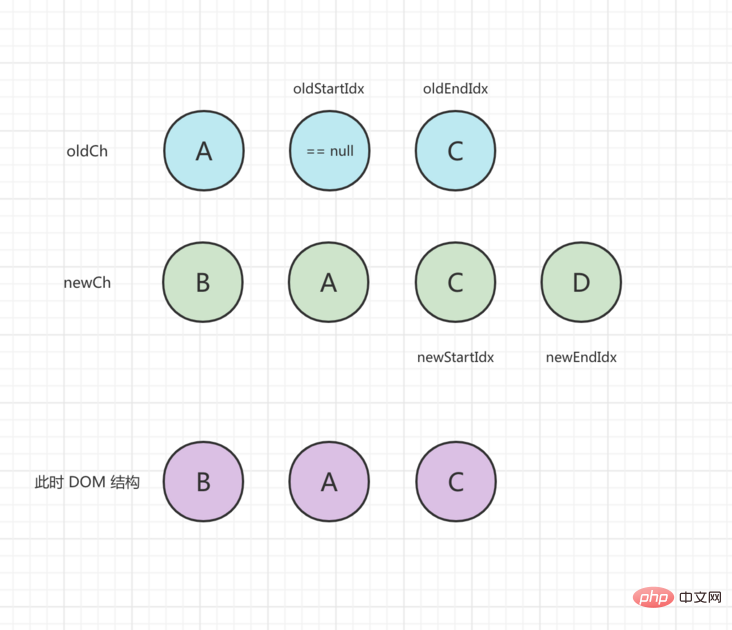
Deuxième tour de comparaison,
oldStartVnodeetnewStartVnodesont identiques, exécutezpatchVnode()pour mettre à jour,oldStartIdxet newStartIdx se déplacent vers le milieu, et le statut après traitement est le suivant :oldStartVnode和newStartVnode相同,执行patchVnode()更新,oldStartIdx和newStartIdx向中间移动,处理完后状态如下:

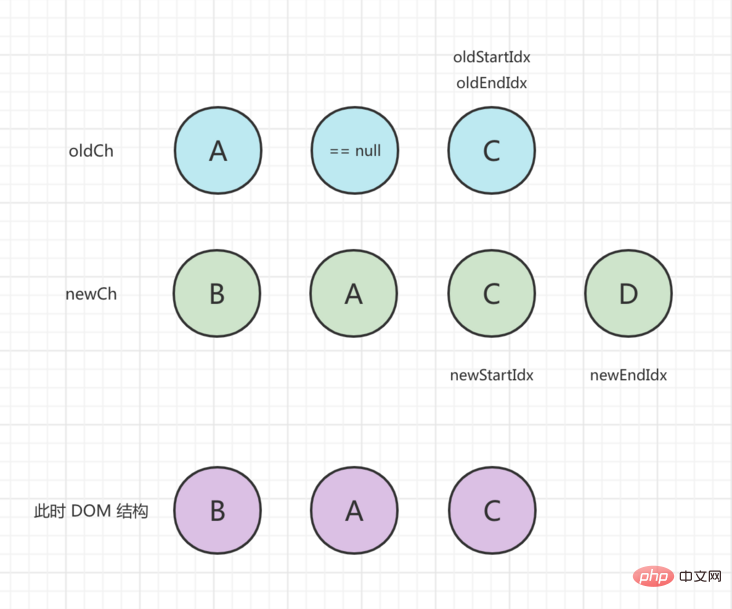
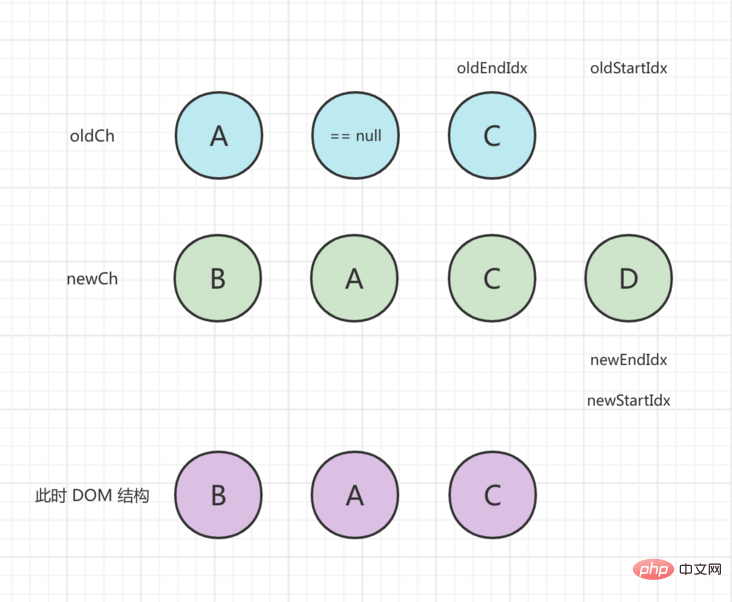
第三轮比较,
oldStartVnode == null,oldStartIdx向中间移动,状态更新如下:

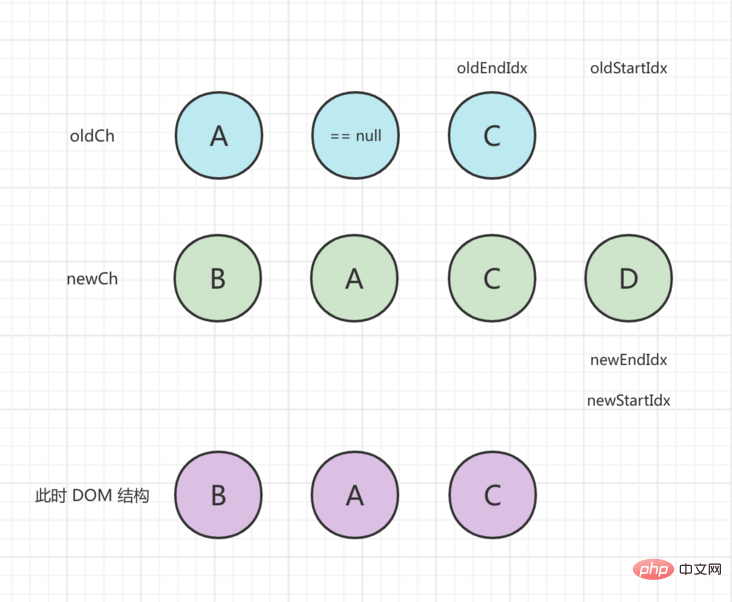
第四轮比较,
oldStartVnode和newStartVnode相同,执行patchVnode()更新,oldStartIdx和newStartIdx向中间移动,处理完后状态如下:

此时
oldStartIdx大于oldEndIdx,循环结束。此时newCh中还有没处理完的新节点,需要调用addVnodes()


Le troisième tour de comparaison, oldStartVnode == null code>, <code>oldStartIdx Déplacez-vous vers le milieu, le statut est mis à jour comme suit : <strong></strong>

Le quatrième tour de comparaison, oldStartVnode et newStartVnode sont identiques, exécutez les mises à jour patchVnode(), oldStartIdx et newStartIdx se déplacent vers le milieu et le statut après le traitement est le suivant :
 🎜🎜🎜🎜à ce moment, oldStartIdx est supérieur à
🎜🎜🎜🎜à ce moment, oldStartIdx est supérieur à oldEndIdx et la boucle se termine. À l'heure actuelle, il reste encore de nouveaux nœuds non traités dans newCh, qui doivent être insérés en appelant addVnodes(). Le statut final est le suivant : 🎜🎜🎜🎜🎜. 🎜🎜🎜Résumé🎜🎜🎜 À ce stade, le contenu de base du DOM virtuel a été réglé. Je pense que les principes de conception et de mise en œuvre de Snabbdom sont très bons. Si vous avez le temps, vous pouvez accéder aux détails du code source de Kangkang. pour y regarder de plus près. Les idées valent la peine d’être apprises. 🎜🎜Pour plus de connaissances sur la programmation, veuillez visiter : 🎜Vidéos de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse et mise en œuvre du processus de principe du dom virtuel
- Explication de l'algorithme virtuel dom et diff dans React (avec code)
- Introduction au principe de comparaison de dom virtuel dans Vue (exemple d'explication)
- Comment implémenter le DOM virtuel ? (exemple de code)
- Une compréhension approfondie du DOM virtuel et de l'algorithme Diff dans Vue dans un article
- A quoi sert React Virtual Dom

