Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre node.js get et post ?
Quelle est la différence entre node.js get et post ?
- 青灯夜游original
- 2022-07-18 17:47:466547parcourir
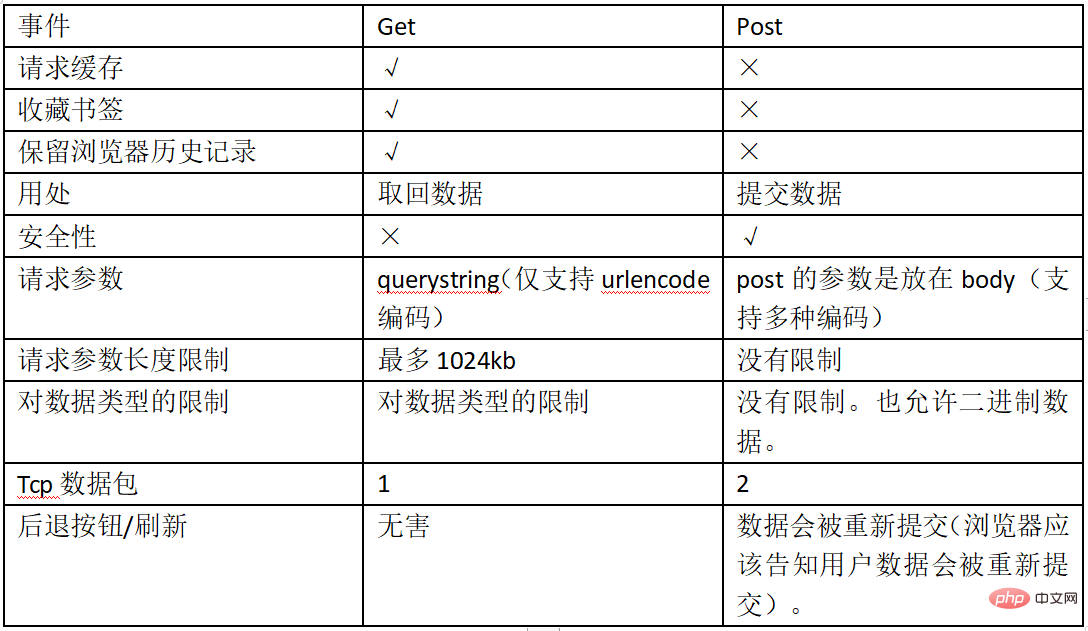
Différences : 1. Les paramètres de la requête GET sont transmis via l'URL, tandis que les paramètres de la requête POST sont transmis via le message de liaison montante HTTP. 2. La sécurité de la requête POST est supérieure à celle de la requête GET ; Les paramètres de la requête GET sont visibles dans l'URL, donc GET La requête n'est pas sécurisée ; 3. GET a un cache de requête, mais pas POST 4. GET est utilisé pour récupérer des données, tandis que POST est utilisé pour soumettre des données ; 5. Il existe une limite à la quantité de données transmises par GET, mais il n'y a pas de limite à la quantité de données transmises par POST 6 ; les requêtes GET ont des restrictions sur les types de données, tandis que les requêtes POST n'ont aucune restriction.

L'environnement d'exploitation de ce tutoriel : système Windows 7, nodejs version 16, ordinateur DELL G3.
node est un langage javaScript exécuté côté serveur. Les utilisateurs doivent utiliser la méthode get/post pour envoyer des requêtes au serveur.
Les fonctions implémentées par get et post sont fondamentalement les mêmes. Le client soumet les données au serveur, mais le mécanisme d'implémentation est différent.
Requête GET
La requête GET ajoute la file d'attente de données de paramètres à l'URL pointée par l'attribut action du formulaire. La valeur correspond à l'attribut name sous la forme one-to-one, qui peut être. vu dans l'URL. La requête.url envoyée est traitée via parse() dans le module url.
Nous envoyons la requête get via le formulaire :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>get</title>
</head>
<body>
<form action="http://localhost:8080/index" method="get">
用户:<label>
<input type="text" name="user" value="">
</label><br>
密码:<label>
<input type="password" name="pass" value="">
</label><br>
<input type="submit" value="提交">
</form>
</body>
</html>Le code node.js correspondant est le suivant :
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req获取前台请求数据
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);Le résultat après exécution du code node.js est le suivant :
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server3.js
/index { user: 'Kity', pass: '231312' }Requête POST
Tous les contenus de la requête POST sont dans le corps de la requête, et tous les node.js n'analyseront pas le corps de la requête par défaut. Les demandes de publication sont traitées via parse() dans le module querystring. La quantité de données transmises par courrier est bien plus importante que celle de get. Elles ne seront pas transmises en une seule fois et doivent arriver par segments.
Pour envoyer un formulaire de demande de publication, remplacez simplement la méthode ci-dessus = "get" par méthode = "post".
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收数据
//data——有一段数据到达(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到数据`);
str += data;
});
//end——数据全部到达(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);Les résultats après exécution du code du nœud sont les suivants :
liyabin@liyabin-ThinkPad-Edge-E430:~/下载/node$ node server.js
第0次收到数据
{ user: 'fdf', pass: '21341412' }La différence entre get et post

Les avantages et les inconvénients des requêtes GET et POST :
(1) La quantité de données transférées par get est très grande. Petite, généralement autour de 2k, mais l'efficacité d'exécution est meilleure que celle de la publication
(2) La quantité de données transmises par la poste est plus grande. Il attend que le serveur lise les données. , mais il existe également une limite d'octets. Cela permet d'empêcher le serveur d'utiliser une grande quantité de données pour attaquer, Microsoft a une limite sur le nombre maximum de données reçues à l'aide de Request.Form(), qui est de 80 Ko pour IIS4 et de 100 Ko pour. IIS5 ;
(3) Post est généralement utilisé pour soumettre des formulaires, car si vous utilisez get pour soumettre des données, le nom d'utilisateur et le mot de passe apparaîtront sur l'URL, si la page peut être mise en cache ou si d'autres utilisateurs peuvent accéder au client, le nom d'utilisateur et le mot de passe peuvent être consultés dans l'historique, ce qui pose des problèmes de sécurité des données.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé et partage pour comprendre plusieurs nœuds clés de nodejs
- Quel est l'objet global du nœud ?
- Sur quoi est basé le mécanisme asynchrone du nœud ?
- Comment comprendre les processus et les threads ? Que sont les processus et les threads dans Node.js ?
- Le webpack est-il basé sur node.js ?
- Il existe plusieurs types de flux dans node

