Maison >interface Web >js tutoriel >Introduction JavaScript facile à comprendre
Introduction JavaScript facile à comprendre
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-07-14 16:54:492005parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui organise principalement les problèmes associés introduits. Javascript est une dynamique orientée objet héritée d'un prototype développée à partir du type de langage de script client LiveScript de Netscape, jetons-y un coup d'œil. , j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
1 Introduction à JS
Javascript est un prototype orienté objet développé à partir du LiveScript de Netscape. le langage de script client sensible à la casse, typé dynamiquement, vise à résoudre les problèmes de vitesse laissés par les langages côté serveur, tels que Perl, et à offrir aux clients un effet de navigation plus fluide.
À cette époque, le serveur devait vérifier les données. Comme la vitesse du réseau était assez lente, seulement 28,8 kbps, l'étape de vérification faisait perdre trop de temps. Le navigateur Navigator de Netscape a donc ajouté Javascript pour fournir des fonctions de base de vérification des données. Le nom officiel de JavaScript est « ECMAScript ». Cette norme est développée et maintenue par l'organisation ECMA. ECMA-262 est la norme JavaScript officielle. Cette norme est basée sur JavaScript (Netscape) et JScript (Microsoft).
Brendan Eich de Netscape (Navigator 2.0) a inventé ce langage, apparu dans tous les navigateurs Netscape et Microsoft depuis 1996. Le développement de l'ECMA-262 a commencé en 1996 et en juillet 1997, l'Assemblée générale de l'ECMA a adopté sa première version.
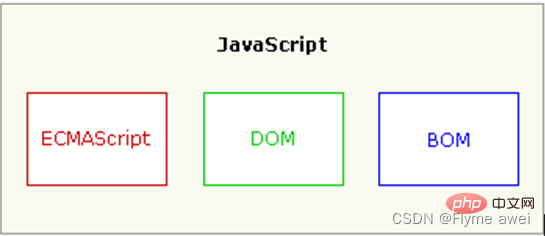
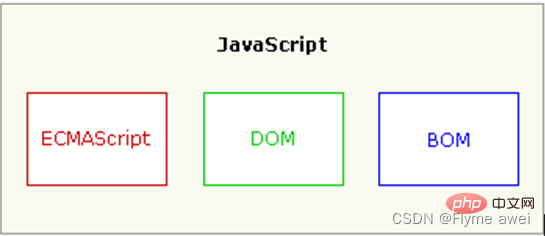
JavaScript inclut ECMAScript, DOM et BOM. ECMAScript、DOM、BOM。
JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等。
ECMAScript
是一种由欧洲计算机制造商协会(ECMA)通过ECMA-262标准化的脚本程序语言,简单点说,ECMAScript描述了语法、类型、语句、关键字、保留字、运算符和对象。它就是定义了脚本语言的所有属性、方法和对象。
DOM
把整个页面规划成由节点层构成的文档,它不与浏览器、平台、语言相关,为web开发者提供一个标准可以访问站点中的数据、脚本和表现层对象.DOM编程可以实现网页内容校验和动态变化的效果
BOM
是浏览器的一种特性,它可以对浏览器窗口进行访问和操作,例如移动、关闭窗口,调整窗口的大小,支持cookie等。BOM编程可以实现动态控制浏览器本身行为的效果
也有人这么说:
ECMAScript可以理解为JS的基础语法部分
DOM可以简单理解为,使用document对象操作文档内容的编程
BOM可以理解为,使用window对象操作浏览器行为的编程
二、JS特点
JS特点
JS是运行在浏览器上的一种脚本语言
1.脚本语言
脚本语言是一种简单的程序,规模小,不需要编译,运行快,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。
2.基于对象的语言
面向对象有三大特点(封装,继承,多态)缺一不可。通常"基于对象"是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说"基于对象"没有继承的特点。没有了继承的概念也就无从谈论"多态"
3.事件驱动
在网页中执行了某种操作的动作,被称为"事件"(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4.简单性
变量类型是采用弱类型,并未使用严格的数据类型。var a,b,c; a=123; b="abc"; a=b;

ECMAScript
est un langage de script standardisé par l'Association européenne des fabricants d'ordinateurs (ECMA) via ECMA-262. En termes simples, ECMAScript décrit la syntaxe, les types, les instructions, les mots-clés, les mots réservés, les opérateurs et les objets. Il définit toutes les propriétés, méthodes et objets du langage de script.DOM
planifie la page entière dans un document composé de couches de nœuds. Il n'est pas lié aux navigateurs, aux plates-formes et aux langages, et fournit aux développeurs Web une norme pour accéder aux données, aux scripts et aux objets de la couche de présentation dans le La programmation DOM peut réaliser l'effet de la vérification du contenu Web et du changement dynamique.🎜🎜🎜BOM🎜🎜🎜 est une fonctionnalité du navigateur, qui peut accéder et faire fonctionner la fenêtre du navigateur, comme déplacer, fermer la fenêtre, ajuster la taille de la fenêtre. , Prise en charge des cookies, etc. La programmation BOM peut avoir pour effet de contrôler dynamiquement le comportement du navigateur lui-même🎜🎜Certaines personnes disent également ceci :ECMAScript peut être compris comme la partie syntaxique de base de JS🎜🎜DOM peut être simplement compris comme une programmation qui utilise des documents objets pour manipuler le contenu du document🎜🎜 La nomenclature peut être comprise comme une programmation qui utilise des objets fenêtre pour manipuler le comportement du navigateur 🎜🎜 2. Fonctionnalités JS 🎜🎜🎜Fonctionnalités JS 🎜🎜🎜JS est un langage de script qui s'exécute sur le navigateur
1 🎜Langage de script🎜 🎜🎜Le langage de script est un programme simple, de petite taille, ne nécessite pas de compilation et s'exécute rapidement. Il est composé de caractères ASCII et peut être écrit à l'aide de n'importe quel éditeur de texte. Le langage de script fait référence à un langage de programmation interprété et exécuté par un interprète dans un navigateur Web. Chaque fois qu'un programme est exécuté, l'interpréteur traduira le code du programme dans un format exécutable. Certains langages de programmation (tels que C, C++, Java, etc.) doivent être compilés. Le code source est compilé dans un fichier exécutable binaire avant de pouvoir être exécuté. Cependant, les langages de script n'ont pas besoin d'être compilés. avancer, à condition de disposer d’un outil d’interprétation approprié. 🎜🎜2.🎜Langage basé sur les objets🎜🎜🎜Orienté objet possède trois caractéristiques majeures (encapsulation, héritage, polymorphisme) qui sont indispensables. Habituellement, « basé sur des objets » utilise des objets, mais les modèles d'objets existants ne peuvent pas être utilisés pour générer de nouveaux types d'objets. En d'autres termes, « basé sur des objets » n'a pas les caractéristiques de l'héritage. Sans le concept d'héritage, il n'y a aucun moyen de parler de « polymorphisme »🎜🎜3.🎜Evénementiel🎜🎜🎜L'action qui effectue une certaine opération sur la page Web est appelée un « événement », comme appuyer sur la souris , le déplacement de fenêtres, les menus de sélection, etc. peuvent tous être considérés comme des événements. Lorsqu'un événement se produit, une réponse à un événement correspondant peut être déclenchée. 🎜🎜4.🎜Simplicité🎜🎜🎜Le type de variable est faiblement typé et n'utilise pas de types de données stricts.
var a,b,c; a=123; b="abc"; a=b;🎜🎜5.🎜Sécurité🎜🎜🎜JavaScript ne peut pas accéder au disque dur local et ne peut pas enregistrer les données sur le serveur, les documents réseau ne peuvent pas être modifiés ou supprimés, et la navigation dans les informations ou l'interaction dynamique ne peuvent être réalisées que via le navigateur🎜🎜6.🎜Multiplateforme🎜🎜JavaScript dépend du navigateur lui-même et n'a rien à voir avec la plateforme d'exploitation. Tant que l'ordinateur dispose d'un navigateur prenant en charge JavaScript (installé avec un interpréteur JavaScript), le programme JavaScript peut être exécuté correctement.
Inconvénients :
Divers navigateurs prennent en charge JavaScript à des degrés divers. Les navigateurs qui prennent en charge JavaScript et les navigateurs qui ne prennent pas entièrement en charge JavaScript auront un certain effet lors de la navigation sur la même page Web avec des scripts JavaScript. Parfois, cela peut même ne pas être le cas. affiché.
3. La différence entre JS et Java
Différence 1 : Différentes entreprises, différents prédécesseurs
JavaScript est un produit de Netscape. Il s'agit d'un langage interprété basé sur les objets et piloté par les événements, son prédécesseur est Live Script. ; Java est une nouvelle génération de langage de programmation orienté objet lancée par SUN, particulièrement adapté au développement d'applications Internet ; le prédécesseur de Java est le langage Oak.
Différence 2 : Basé objet et orienté objet
JavaScript est un langage de script et un langage basé sur les objets. Il fournit lui-même un ensemble très riche d'objets internes que les concepteurs peuvent utiliser, mais ne prend pas en charge l'héritage et le polymorphisme. Java est orienté objet, un véritable langage orienté objet, prenant en charge l'encapsulation, l'héritage et le polymorphisme.
Différence 3 : Les types de variables sont différents en termes de force et de faiblesse
Java utilise une vérification forte des variables de type, c'est-à-dire que toutes les variables doivent être déclarées comme un type spécifié avant la compilation. Par exemple : int x=1234; est une variable faiblement typée en JavaScript. L'instruction var est utilisée uniformément et diverses valeurs de types de données peuvent être attribuées.
Différence 4 : L'emplacement d'exécution est différent
Java s'exécute côté serveur, un grand langage de programmation, JS s'exécute sur le client (navigateur), un langage de script à petite échelle
4 Entre HTML, CSS et JS La relation
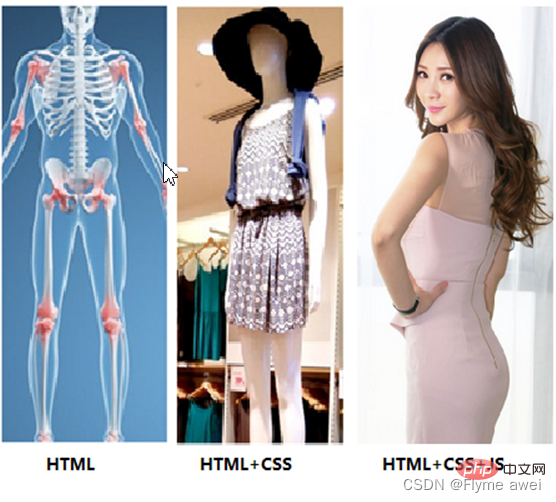
HTML, CSS et JS sont les principales technologies frontales, et chacune des trois a sa propre division du travail. HTML peut être utilisé pour créer la structure principale de la page Web, CSS est utilisé pour embellir la page Web. page Web, et JS est utilisé pour ajouter des effets dynamiques à la page Web
 Que diriez-vous, image, mon ami.
Que diriez-vous, image, mon ami.
5. Comment introduire JS
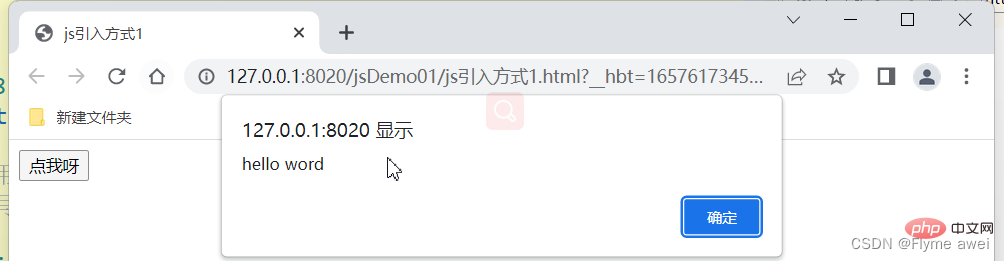
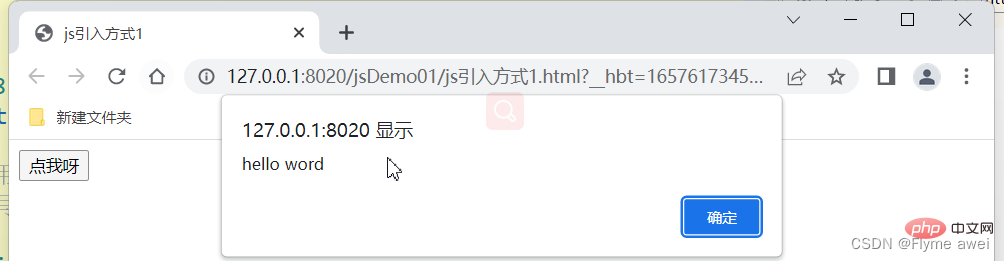
1. Embedded
Méthode d'introduction en ligne :
1 Dans la balise head, utilisez une paire de balises script pour intégrer le code jsscript标签,嵌入js代码
2.type属性可以不写
nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>

缺点:
1我们定义的JS代码只能在当前一个网页中使用,代码复用度低,可维护性低
2 JS代码和HTML代码混合在一个文件中,可阅读性差
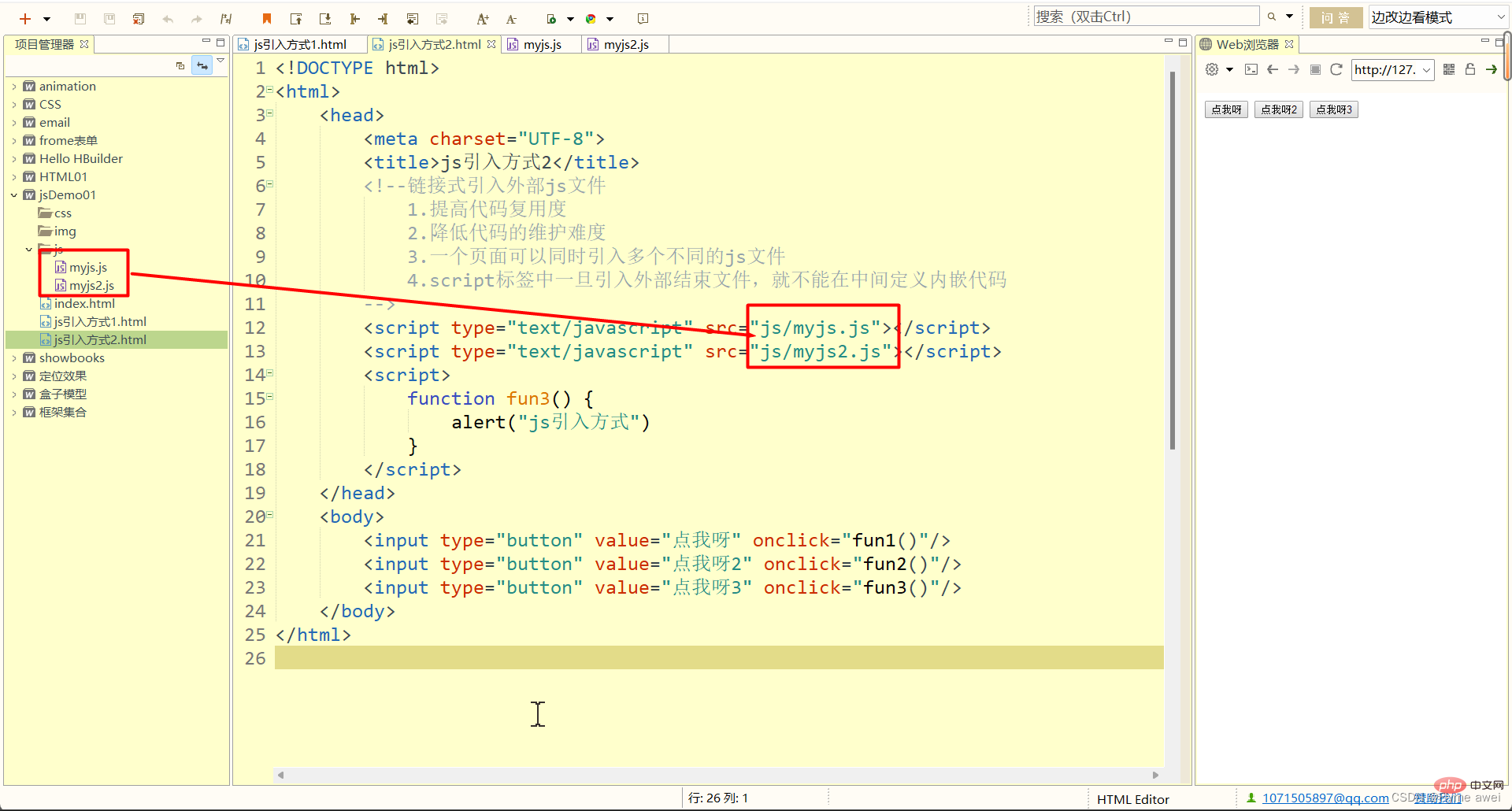
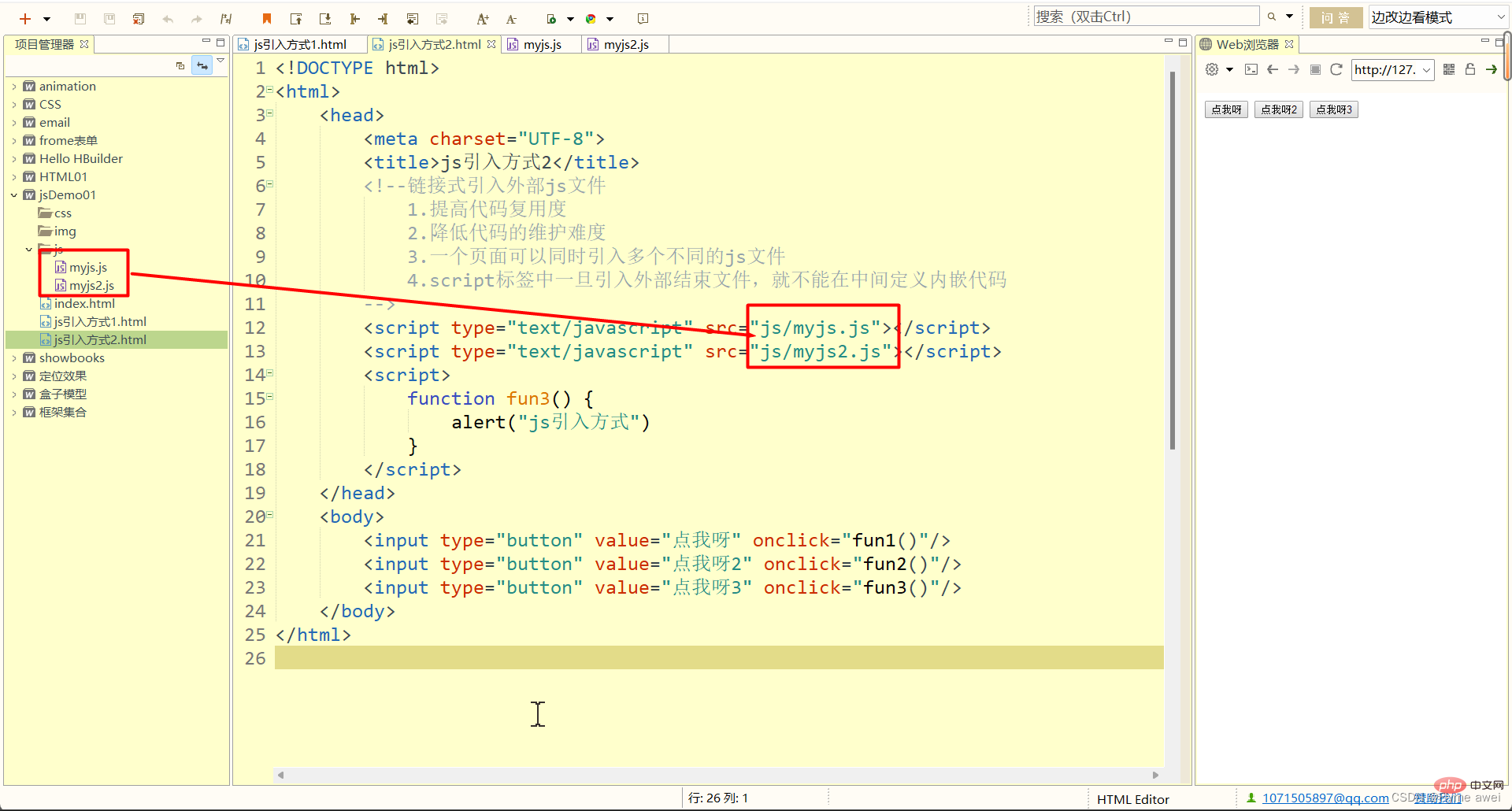
2链接式

nbsp;html>
<meta>
<title>js引入方式2</title>
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
优点:
代码复用度高,更易于维护代码
注意事项:
1在一个页面上可以同时引入多个JS文件
2每个JS文件的引入都要使用一个独立的script
rrreee
Inconvénients : 1 Le code JS que nous avons défini ne peut être utilisé que dans la page Web actuelle, avec une faible réutilisation du code et une faible maintenabilité2 Le code JS et le code HTML sont mélangés dans un seul fichier, avec une mauvaise lisibilité
2 Style de lien🎜🎜 🎜rrreee 🎜🎜 Avantages :🎜🎜🎜Haute réutilisabilité du code, plus facile à maintenir le code🎜🎜🎜Remarques :🎜🎜🎜1 Plusieurs fichiers JS peuvent être introduits sur une page en même temps🎜🎜2 Chaque fichier JS doit être introduit Un script
🎜rrreee 🎜🎜 Avantages :🎜🎜🎜Haute réutilisabilité du code, plus facile à maintenir le code🎜🎜🎜Remarques :🎜🎜🎜1 Plusieurs fichiers JS peuvent être introduits sur une page en même temps🎜🎜2 Chaque fichier JS doit être introduit Un script indépendant Balise 🎜🎜3 La même balise ne peut pas être utilisée pour les introductions en ligne et liées🎜🎜🎜[Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- float est-il un mot-clé JavaScript ?
- Résumé et partage des fonctions d'opération de tableau JavaScript
- Explication détaillée des points de connaissance du prototype JavaScript et de la chaîne de prototypes
- Qu'est-ce qu'une fermeture ? Parlons des fermetures en JavaScript et voyons quelles fonctions elles ont ?
- Résumé des objets Number courants en JavaScript

