Maison >interface Web >js tutoriel >Comprendre brièvement le bouillonnement, la délégation, la liaison et la propagation des événements JavaScript
Comprendre brièvement le bouillonnement, la délégation, la liaison et la propagation des événements JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-07-13 12:07:401806parcourir
Cet article vous apporte des connaissances pertinentes sur javascript, qui organise principalement les problèmes liés au bouillonnement, à la délégation, à la liaison et à la propagation des événements JavaScript, y compris les événements de bouillonnement, les événements de délégation, et via addEventListener() Jetons un coup d'œil aux événements de liaison, etc. sur. J'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Événements bouillonnants
- Le bouillonnement d'événement signifie que l'événement est reçu par l'élément le plus spécifique au début, puis se propage vers le haut à des éléments moins spécifiques.
- Le bouillonnement d'événements est activé par défaut, mais le bouillonnement d'événements peut être contrôlé via le code js.
Caractéristiques :
Lorsque notre fonction événementielle est déclenchée, la fonction événementielle recevra en fait un objet événement.
Lorsque nous exécutons la méthode event.stopPropagation() dans notre fonction d'événement, le bouillonnement d'événement se termine ici.
Tous les types d'événements ne prennent pas en charge le bouillonnement d'événements.
Le bouillonnement d'événements ne déclenchera que fonctions d'événement du même type.
Deux façons d'arrêter les événements bouillonnants
Il existe deux façons d'arrêter les événements bouillonnants, l'une étant un attribut et l'autre une méthode.
cancelBubble
Définit ou renvoie si l'événement doit être propagé dans la hiérarchie.
Syntaxe :
event.cancelBubble = true;event.cancelBubble = true;
stopPropagation()
防止事件在事件流中进一步传播。
语法:
event.stopPropagation();
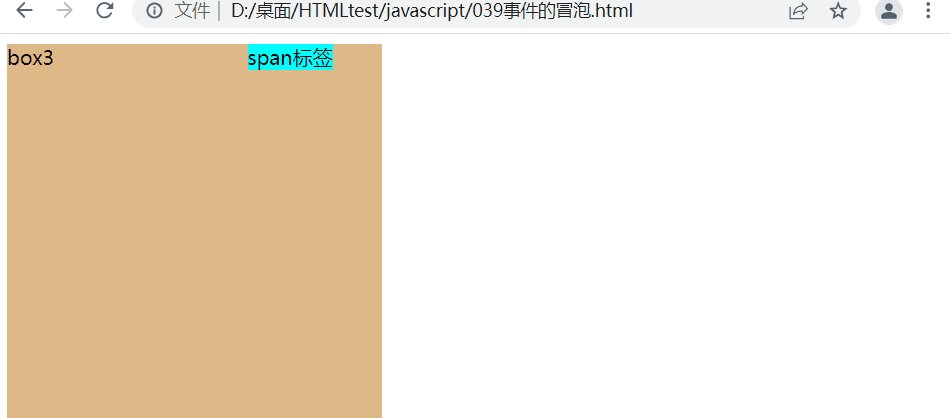
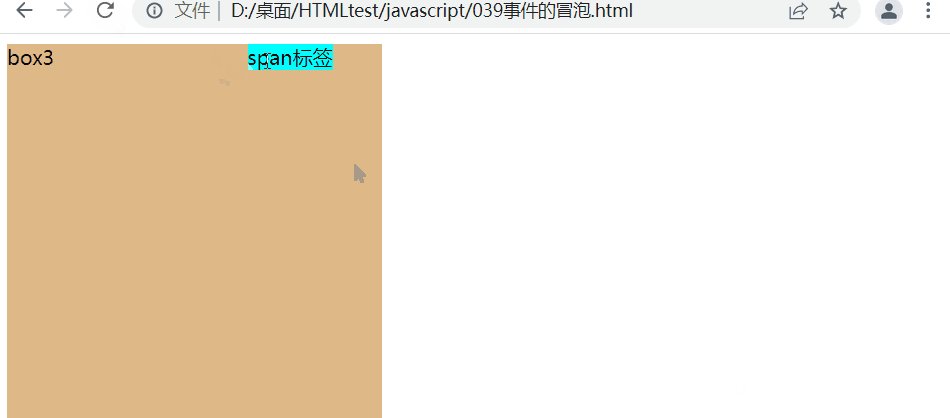
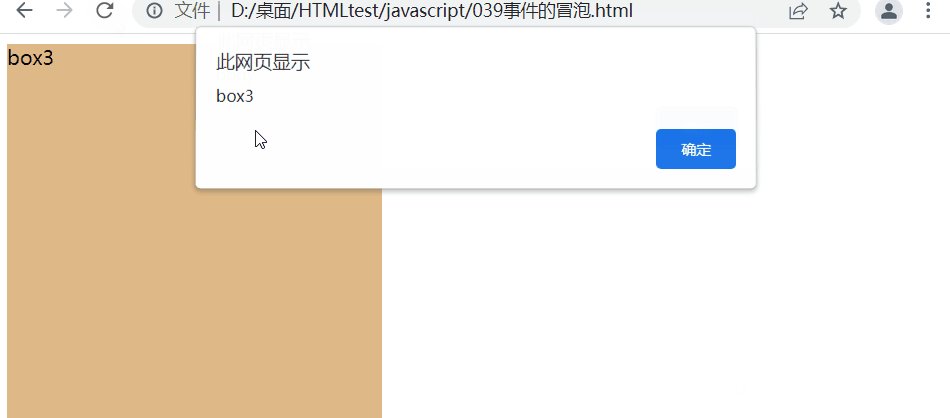
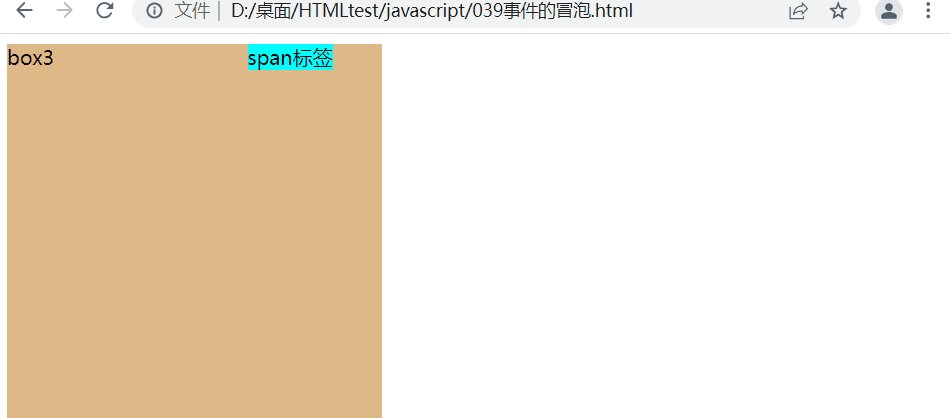
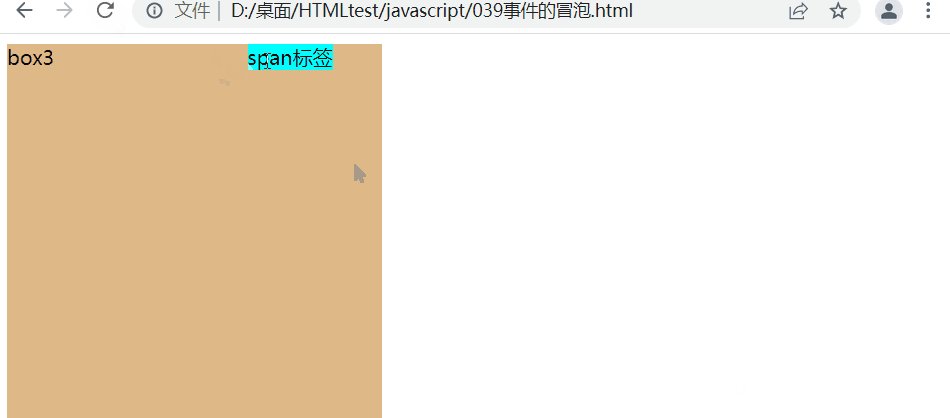
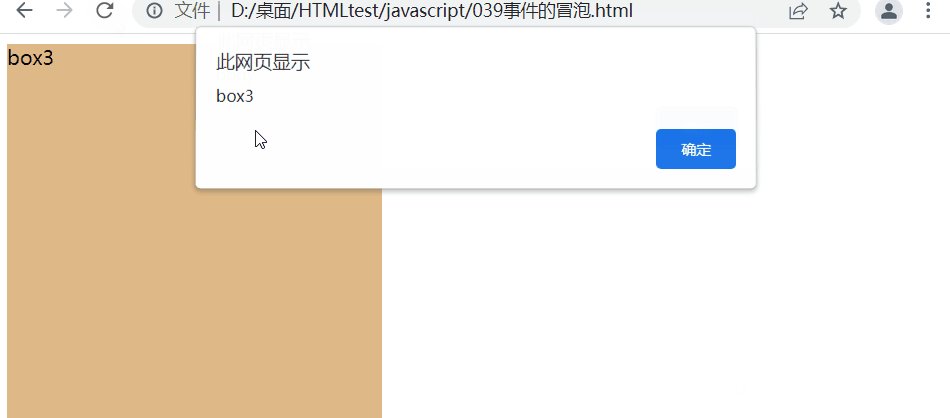
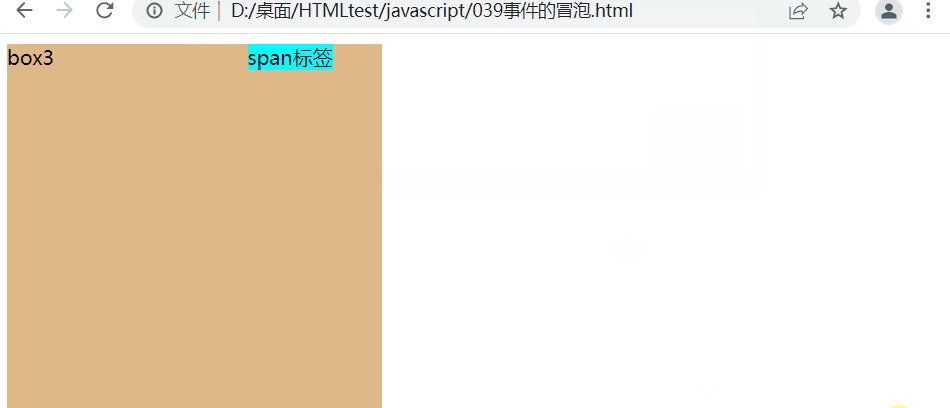
实例:为3个互为父子的对象绑定单击响应函数。

window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
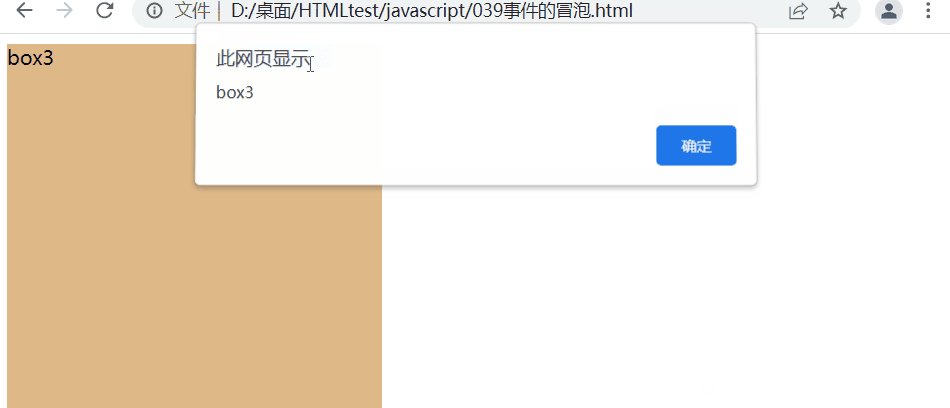
box3.onclick = function(){
alert('box3');
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
给box阻止冒泡:
window.onload = function(){
var span = document.getElementById("sp");
span.onclick = function(){
alert('span标签');
}
var box = document.getElementById('box3');
box3.onclick = function(event){
alert('box3');
event.stopPropagation();
}
var body = document.body;
body.onclick = function(){
alert('body');
}}
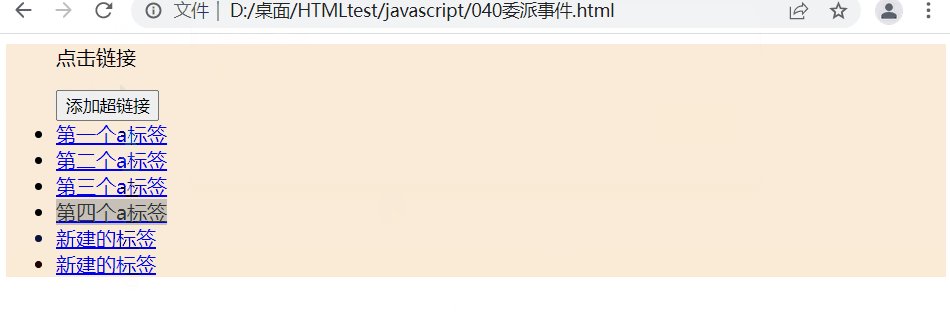
委派事件
当我们有一堆子标签有相同的事件时,可以通过遍历子标签为其添加事件,但如果又新增了子标签元素,就要为新增的子标签元素重新绑定,否则就无效。
特性
把事件绑定给祖先元素,这样当子元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应事件来处理事件。利用冒泡,通过委派可以减少事件绑定的次数,提高程序的性能。
获取点击的元素
当我们给祖先元素绑定事件后,此时无论我们点击哪一个位于祖先元素内的元素,都会触发相应事件,我们只希望当我们点击祖先元素内的某一个元素才会触发事件时,此时就需要给定一个判断条件,是否为我们想要触发事件的元素。
target
返回触发事件的元素。
stopPropagation()语法:
event.taget;
 Empêche les événements de se propager davantage dans le flux d'événements.
Empêche les événements de se propager davantage dans le flux d'événements.
event.stopPropagation();
- Exemple : Liez les fonctions de réponse au clic à 3 objets qui sont mutuellement parent et enfant.
-

window.onload = function(){
var ul = document.getElementById('ul1');
ul.onclick = function(event){
if(event.target.className == 'abq'){
alert('事件触发!!')
}
}
//添加超链接
document.getElementById('bt1').onclick = function(){
var li = document.createElement('li');
li.innerHTML = "<a>新建的标签</a>";
ul.appendChild(li);
}
}
- Bloquer la boîte Bubbling :
-
window.onload = function(){ var bt = document.getElementById('bt1'); bt.addEventListener('click',function(){ alert('触发的第一个单击相应函数!') },false); bt.addEventListener('click',function(){ alert('触发的第二个单击相应函数!') },false); bt.addEventListener('click',function(){ alert('触发的第三个单击相应函数!') },false);}Déléguer événements - Lorsque nous avons un tas de sous-balises avec les mêmes événements, nous pouvons leur ajouter des événements en parcourant les sous-balises, mais si de nouveaux éléments de sous-balise sont ajoutés, nous devons relier les nouveaux éléments de sous-balise. , sinon il sera invalide. La fonctionnalité

lie les événements aux
éléments ancêtres, de sorte que lorsqu'un événement sur un élément enfant est déclenché, il  bulle toujours jusqu'à l'élément ancêtre
bulle toujours jusqu'à l'élément ancêtre
event.taget;🎜🎜🎜🎜🎜window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
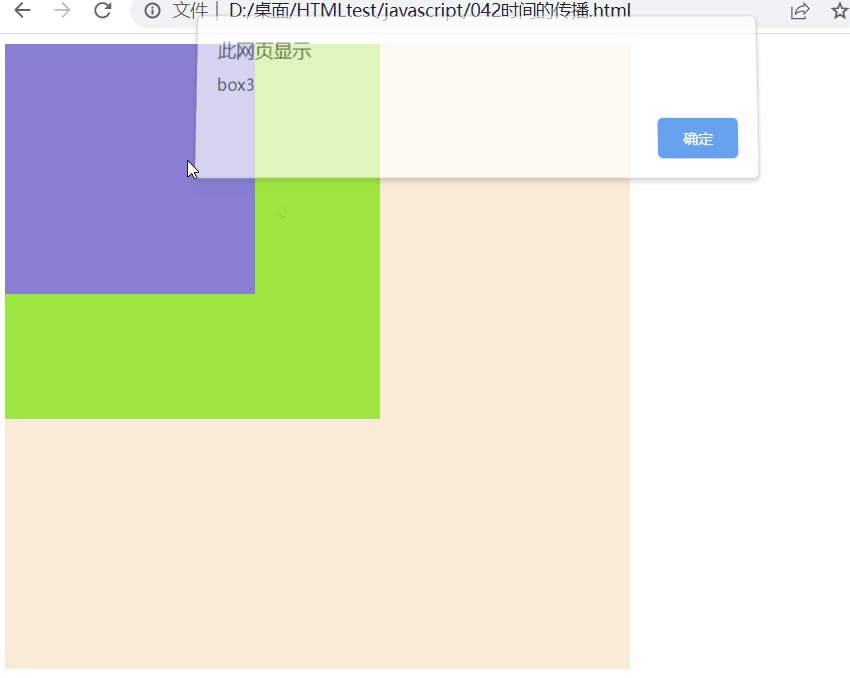
box3.addEventListener('click',function(){
alert('box3');
},false);
}🎜Lier des événements via addEventListener()🎜🎜Cette méthode peut lier plusieurs fonctions de réponse d'événement identiques au même élément. 🎜🎜🎜Paramètres : 🎜🎜🎜🎜La chaîne de l'événement, ne pas activer🎜🎜Fonction de rappel, cette fonction sera appelée lorsque l'événement est déclenché🎜🎜Que ce soit pour déclencher l'événement en phase de capture, une valeur booléenne est requise , la valeur par défaut est false🎜🎜🎜 Utilisez addEventListener() pour lier plusieurs fonctions de réponse au même événement d'un élément en même temps, de sorte que lorsque l'événement est déclenché, les fonctions de réponse seront exécutées dans l'ordre dans lequel les fonctions sont liés ! 🎜🎜🎜🎜window.onload = function(){
var bt = document.getElementById('bt1');
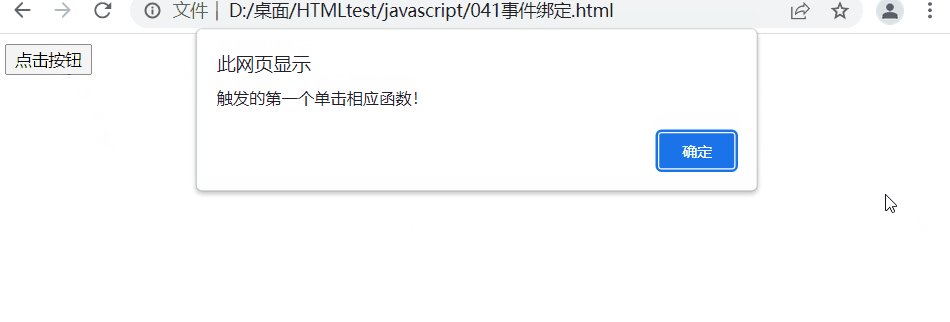
bt.addEventListener('click',function(){
alert('触发的第一个单击相应函数!')
},false);
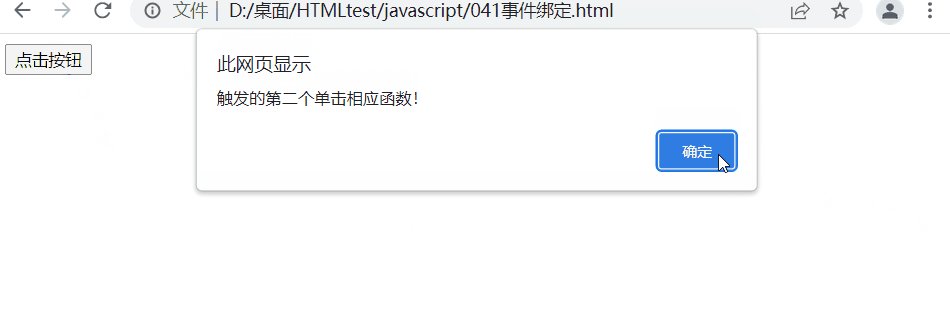
bt.addEventListener('click',function(){
alert('触发的第二个单击相应函数!')
},false);
bt.addEventListener('click',function(){
alert('触发的第三个单击相应函数!')
},false);}
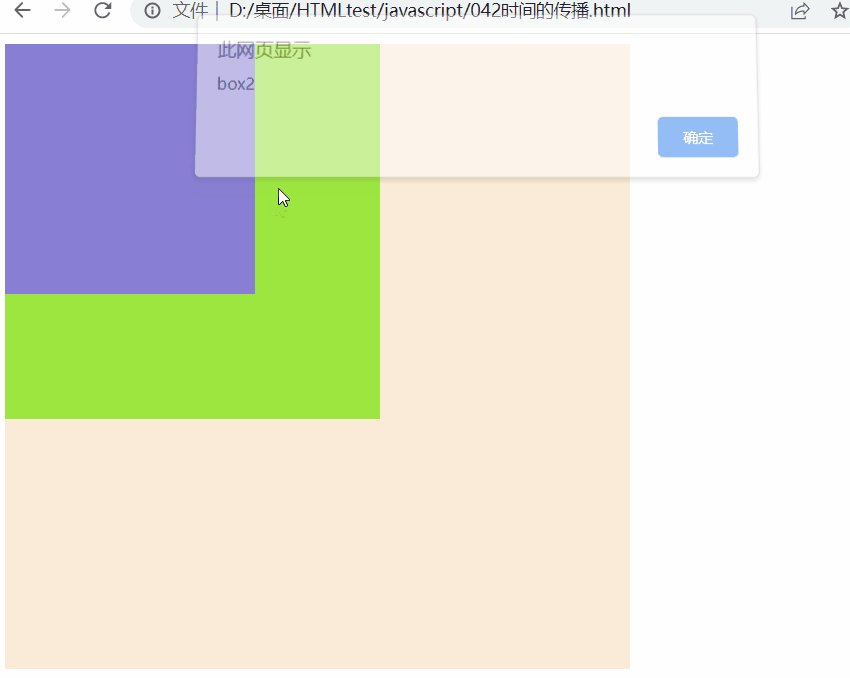
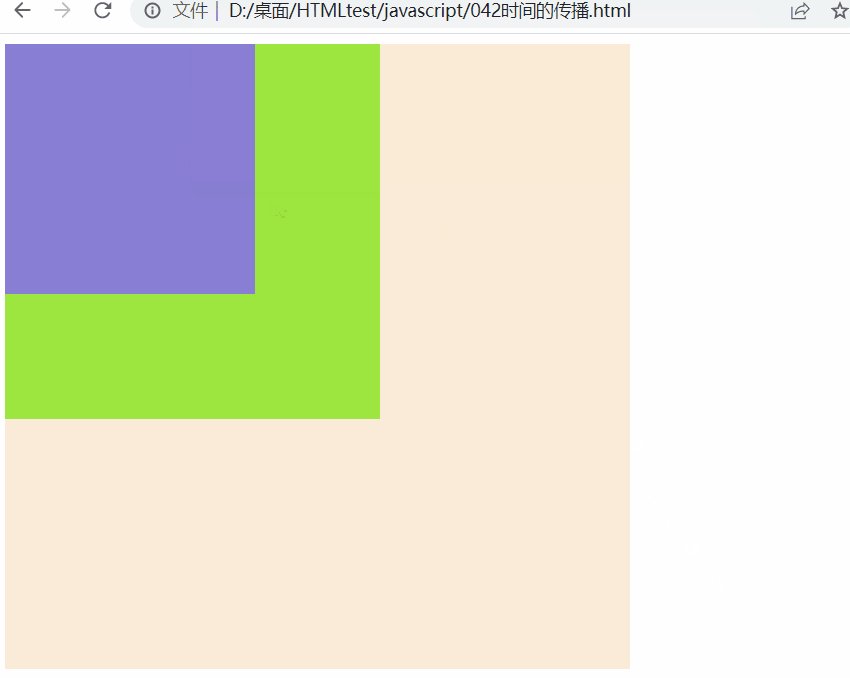
事件的传播
- 关于事件的传播网景公司和微软公司有不同的理解:
微软公司认为事件应该是由内向外传播,也就是当事件触发时,应该先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,也就说事件应该在冒泡阶段执行。
网景公司认为事件应该是由外向内传播的,也就是当前事件触发时,应该先触发当前元素的最外层的祖先元素的事件,然后在向内传播给后代元素。 - W3C综合了两个公司的方案,将事件传播分成了三个阶段:
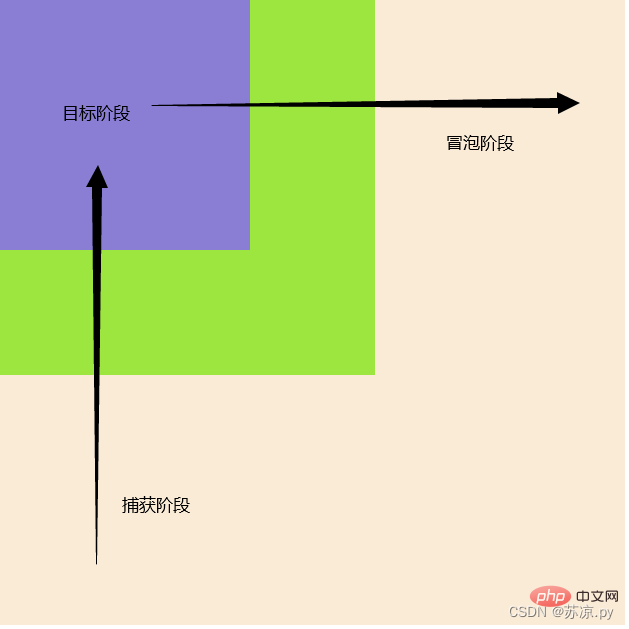
- 捕获阶段
在捕获阶段时从最外层的祖先元素,向目标元素进行事件的捕获,但是默认此时不会触发事件。 - 目标阶段
事件捕获到目标元素,捕获结束开始在目标元素上触发事件。 - 冒泡阶段
事件从目标元素向他的祖先元素传递,依次触发祖先元素上的事件。

在冒泡阶段执行响应函数。默认第三个参数为false
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},false);
box2.addEventListener('click',function(){
alert('box2');
},false);
box3.addEventListener('click',function(){
alert('box3');
},false);
}

如果希望在捕获阶段就触发事件,可以将addEventListener()的第三个参数设置为true!
window.onload = function(){
var box1 = document.getElementById('box1');
var box2 = document.getElementById('box2');
var box3 = document.getElementById('box3');
box1.addEventListener('click',function(){
alert('box1');
},true);
box2.addEventListener('click',function(){
alert('box2');
},true);
box3.addEventListener('click',function(){
alert('box3');
},true);
}
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Y a-t-il du polymorphisme en javascript ?
- Résumé et partage des fonctions d'opération de tableau JavaScript
- Explication détaillée des points de connaissance du prototype JavaScript et de la chaîne de prototypes
- Qu'est-ce qu'une fermeture ? Parlons des fermetures en JavaScript et voyons quelles fonctions elles ont ?
- Résumé des objets Number courants en JavaScript

