Maison >interface Web >Questions et réponses frontales >Que signifie gulp dans nodejs
Que signifie gulp dans nodejs
- 青灯夜游original
- 2022-07-12 19:15:451667parcourir
gulp est un outil de construction de code basé sur les flux dans le processus de développement front-end. Il s'agit d'un exécuteur de tâches automatique basé sur Nodejs. Il peut non seulement optimiser les ressources du site Web, mais également effectuer automatiquement les tests, l'inspection, la fusion et la compression. du code frontal, formatez, actualisez automatiquement le navigateur, générez des fichiers de déploiement et surveillez les fichiers pour répéter les étapes spécifiées après les modifications. En l'utilisant, nous pouvons non seulement écrire du code avec plaisir, mais également améliorer considérablement notre efficacité au travail.

L'environnement d'exploitation de ce tutoriel : système Windows 7, nodejs version 16, ordinateur DELL G3.
1. Qu'est-ce que gulp ?
gulp est un outil de construction de code basé sur des flux dans le processus de développement front-end. C'est un outil pour créer des projets automatisés, il peut non seulement optimiser les ressources du site Web, mais également de nombreuses tâches répétitives pendant le processus de développement. en utilisant les bons outils. C'est fait ; en l'utilisant, vous pouvez non seulement écrire du code avec plaisir, mais également améliorer considérablement notre efficacité de travail.
gulp est un exécuteur de tâches automatique basé sur Nodejs. Il peut effectuer automatiquement les tests, l'inspection, la fusion, la compression, le formatage du code frontal, l'actualisation automatique du navigateur, la génération de fichiers de déploiement et surveiller les fichiers à spécifier à plusieurs reprises après les modifications. . étape.
2. Qu'est-ce que le flux ?
Flux, flux, comparez les fichiers aux rivières, puis une rivière s'écoule et une autre rivière entre. C'est ainsi que gulp fonctionne sur le flux de fichiers. La sortie d'une opération est utilisée comme entrée d'une autre opération, comme ceci
. 
Cette opération est quelque peu similaire à l'opération en chaîne de jQuery : $("").html("gg").css({}).parent().find("a")....... ; lors de l'utilisation du stream , gulp supprime les fichiers intermédiaires et écrit uniquement la sortie finale sur le disque, ce qui accélère l'ensemble du processus.
3. Installation de Gulp
gulp est basé sur l'environnement du nœud. Assurez-vous d'abord que le nœud est installé
(y compris l'installation, la désinstallation, les dépendances de gestion, etc.)] est également automatiquement installé
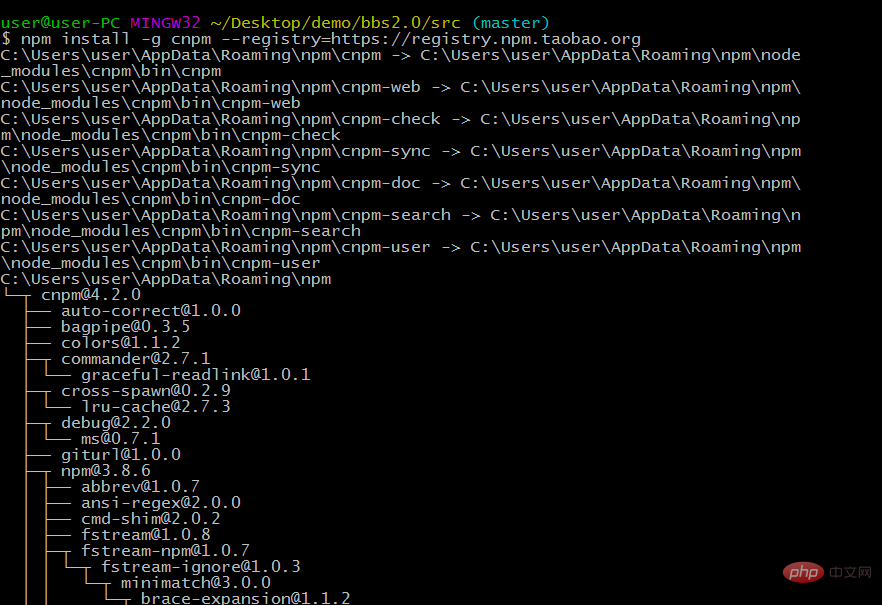
Étant donné que le plug-in d'installation npm est téléchargé à partir d'un serveur étranger, il est fortement affecté par le réseau et peut provoquer des anomalies, il est donc préférable d'utiliser cnpm fourni par le plugin de nœud d'installation Taobao. 
Après l'installation, vérifiez la version de cnpm pour vous assurer que l'installation est réussie
Ensuite, vous pouvez installer gulp, d'abord installer gulp globalement :cnpm install  -
-
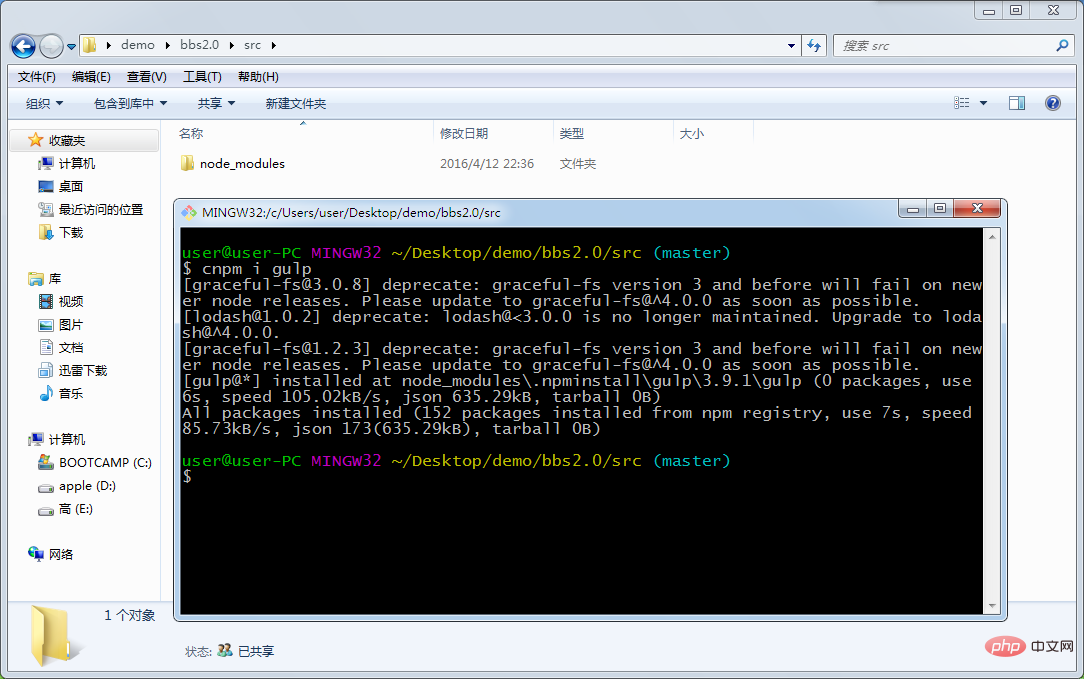
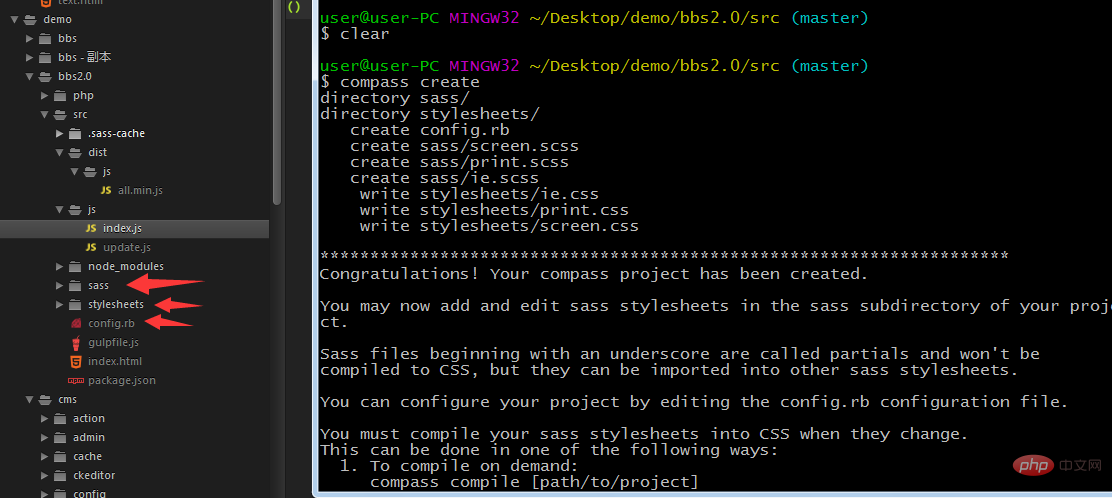
Ensuite, allez sur le bureau demo/bbs2.0/src, entrez dans l'environnement bash et utilisez cnpm install gulp pour installer gulp dans le répertoire actuel
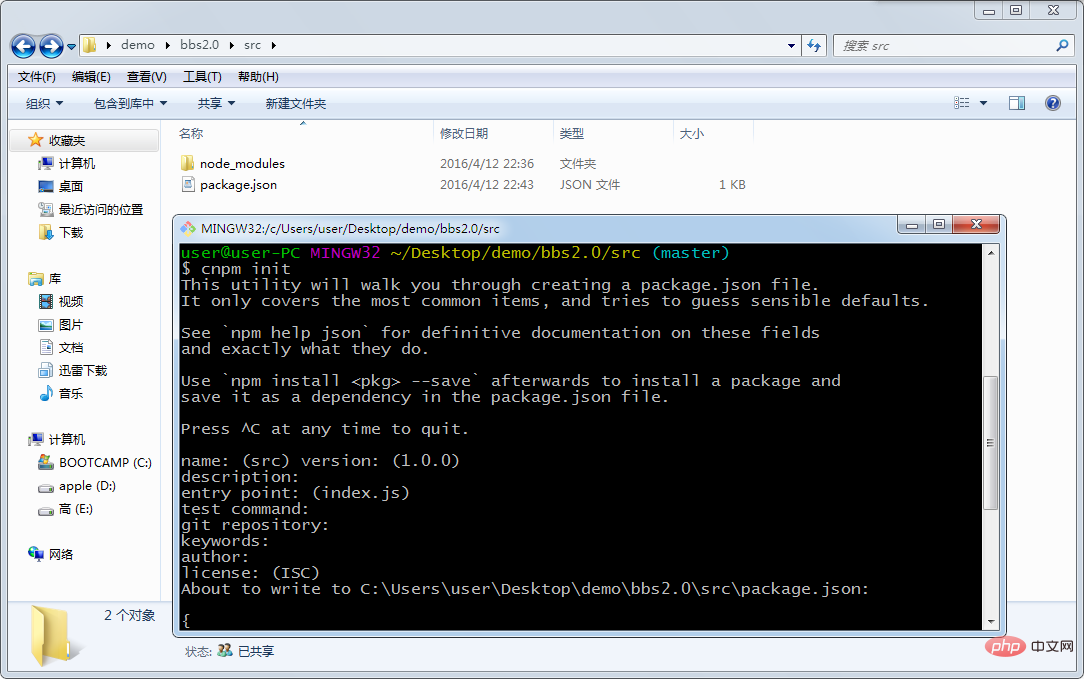
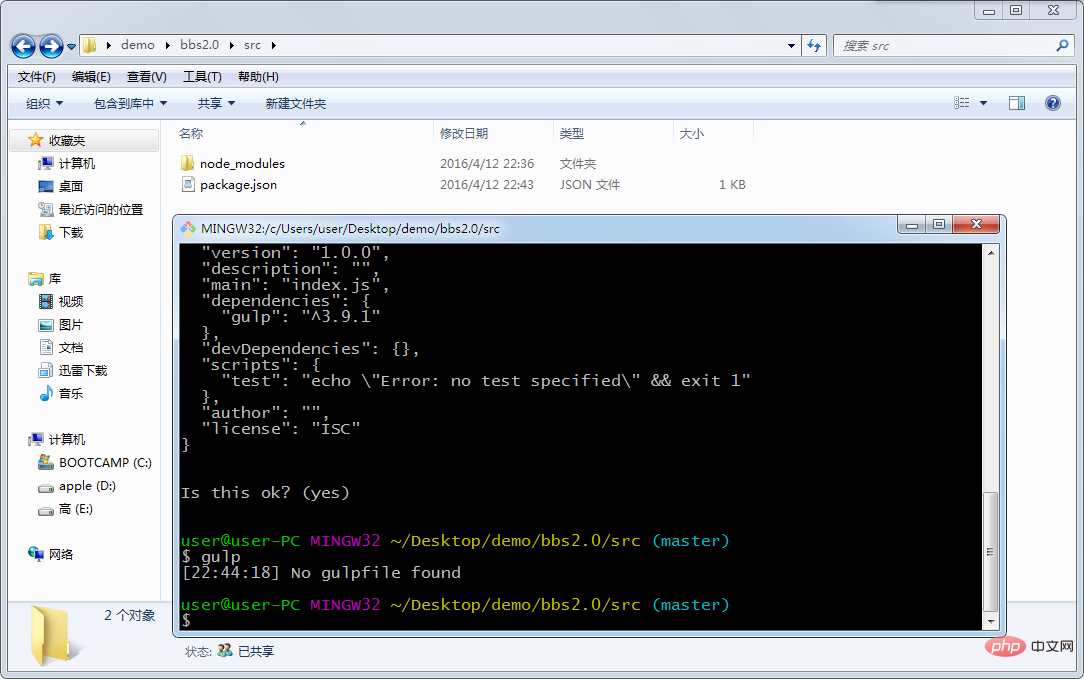
 Installation Après succès, le dossier node_modules apparaîtra, puis créera package.json via cnpm init (fichier de configuration du projet de nœud : le package de plug-in de nœud étant relativement volumineux, la gestion des versions n'est pas incluse. Écrivez les informations de configuration dans le package. json et il a été ajouté à la gestion des versions et d'autres développeurs peuvent le télécharger en conséquence)
Installation Après succès, le dossier node_modules apparaîtra, puis créera package.json via cnpm init (fichier de configuration du projet de nœud : le package de plug-in de nœud étant relativement volumineux, la gestion des versions n'est pas incluse. Écrivez les informations de configuration dans le package. json et il a été ajouté à la gestion des versions et d'autres développeurs peuvent le télécharger en conséquence)
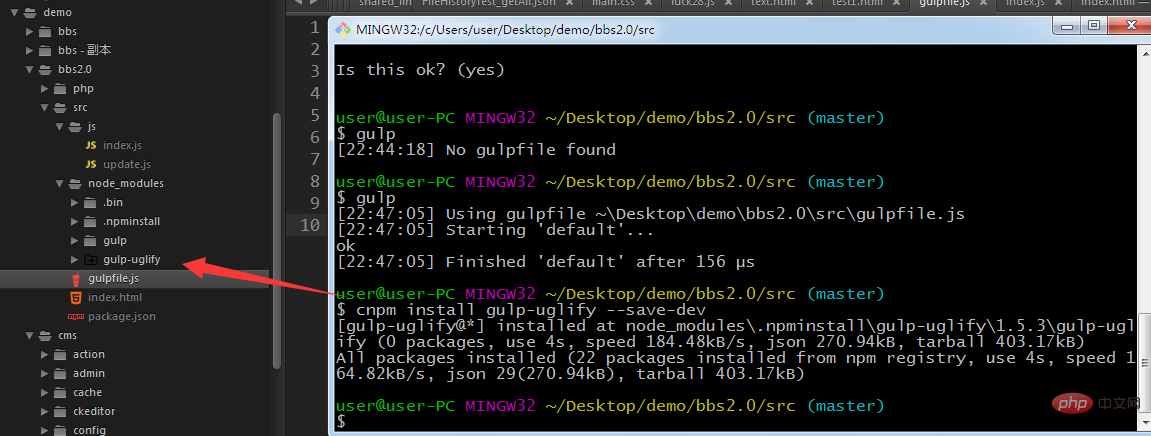
Appuyez jusqu'au bout sur Entrée et le fichier package.json sera généré dans le dossier actuel, si vous essayez de l'utiliser. gulp pour démarrer gulp, vous constaterez qu'une erreur sera signalée 
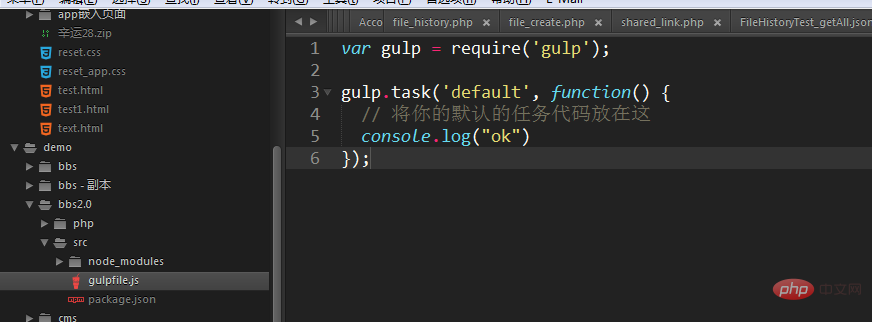
Selon le message d'erreur, nous devons créer un fichier gulpfile.js
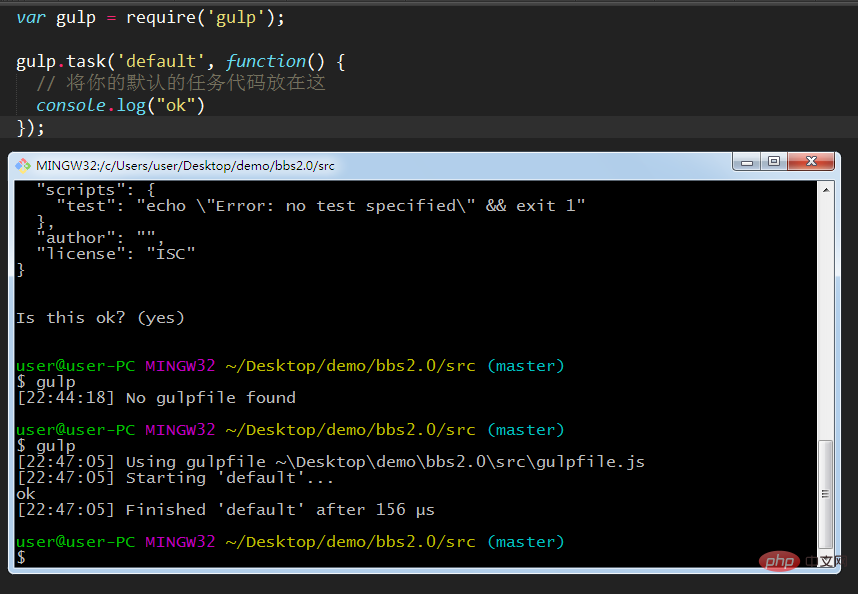
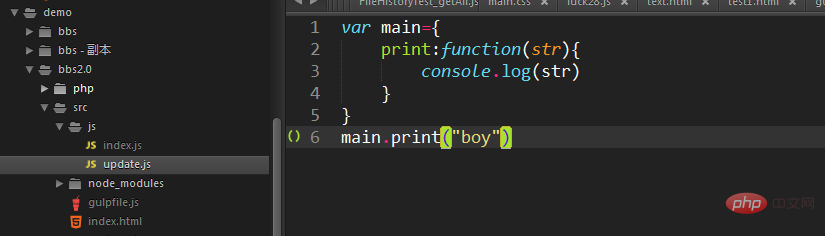
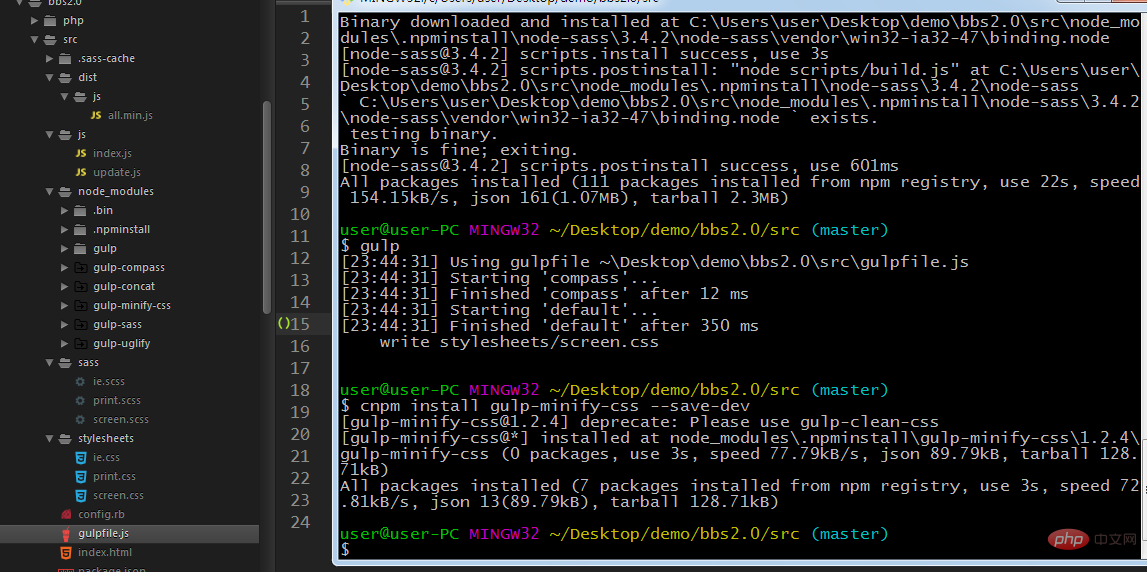
Et puis exécuter gulp
Vous allez constatez que le "ok" dont nous avons besoin est imprimé, et ici, gulp peut fonctionner normalement. 
1) Compresser les fichiers fusionnés
Créer un nouveau fichier index.html
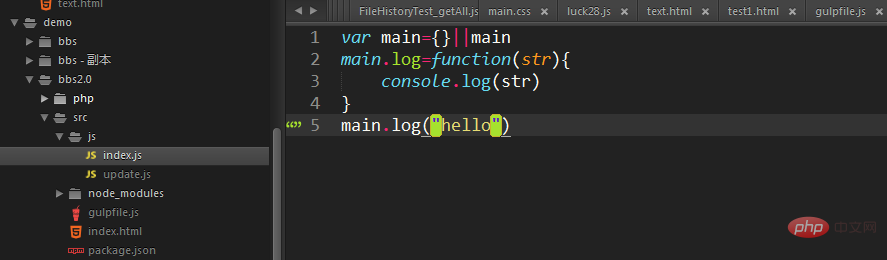
Créez deux nouveaux fichiers js dans le répertoire js


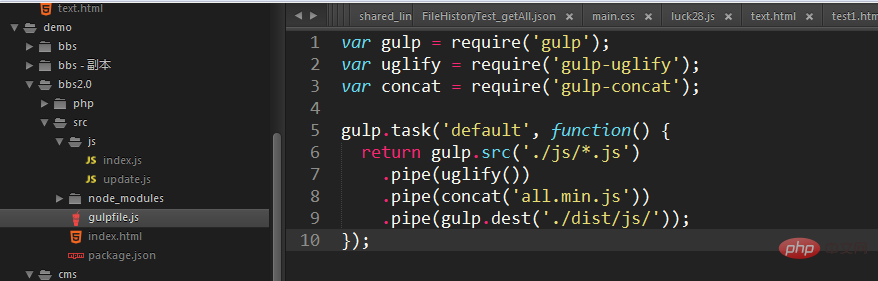
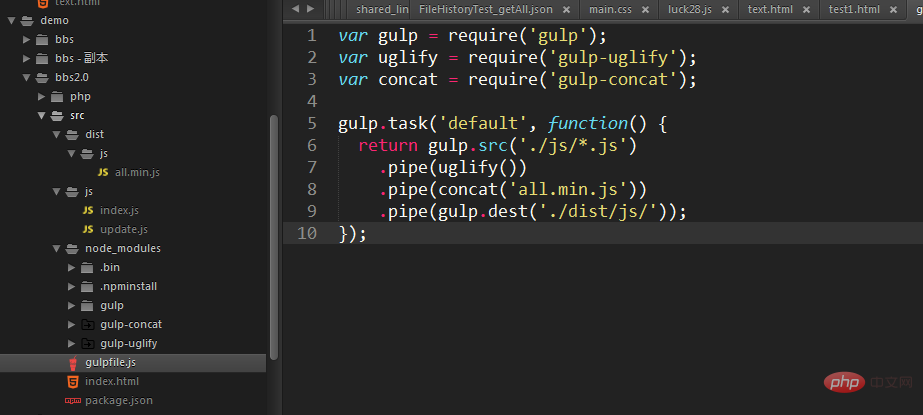
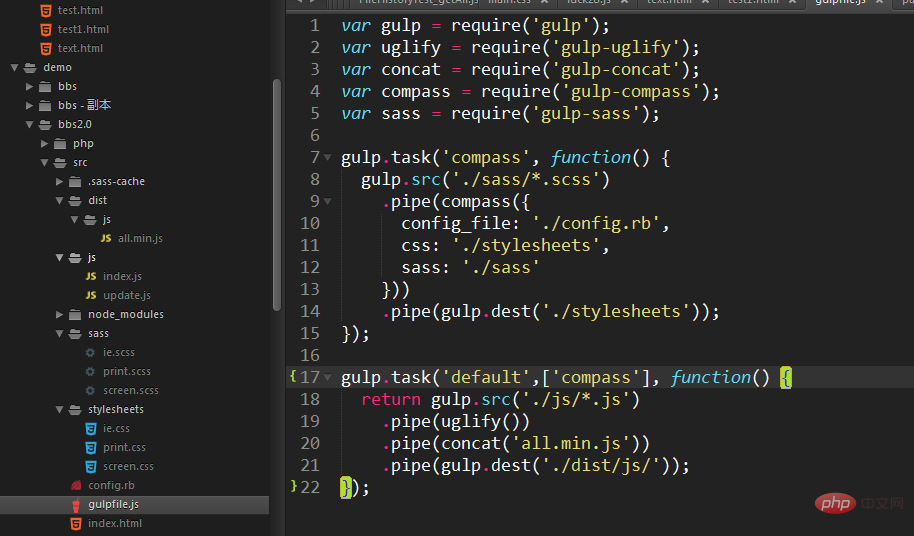
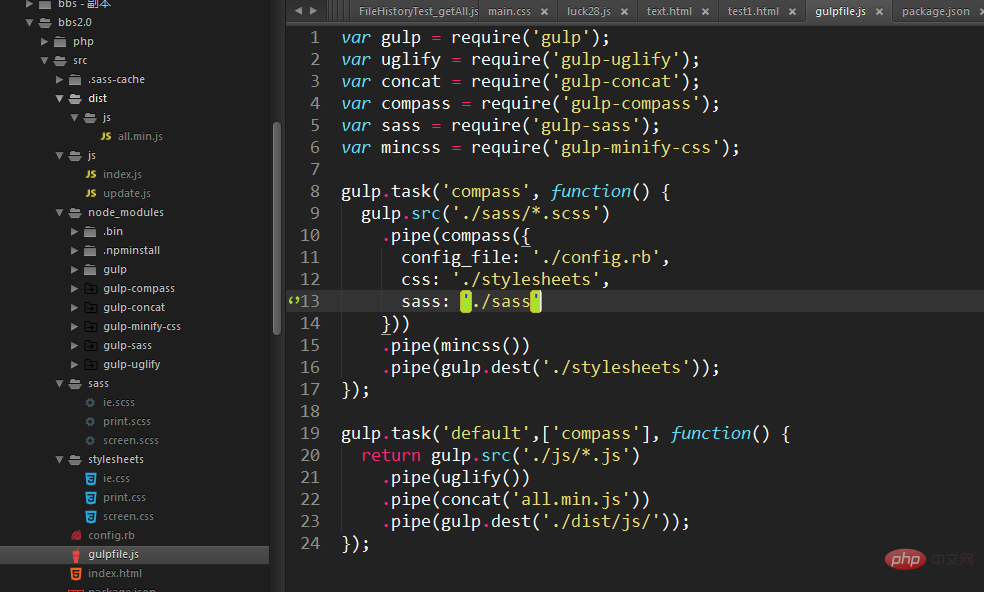
Modifiez le fichier gulpfile. Comme suit :

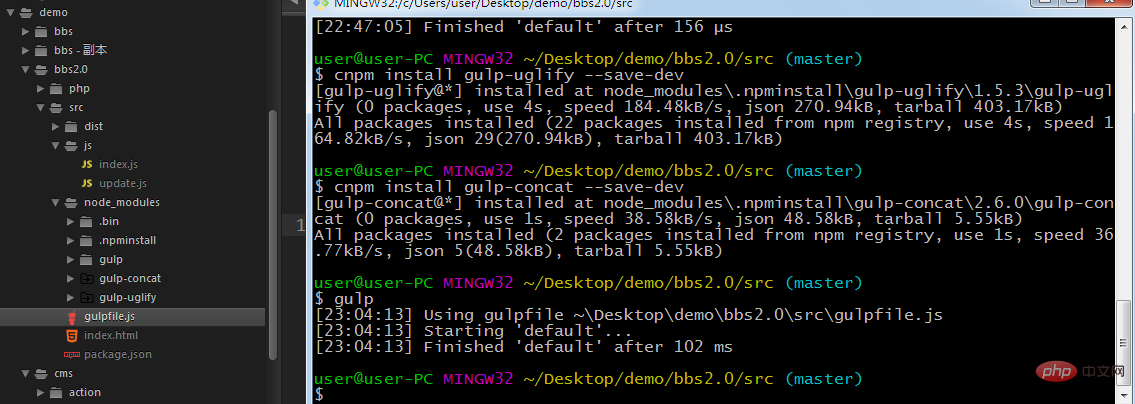
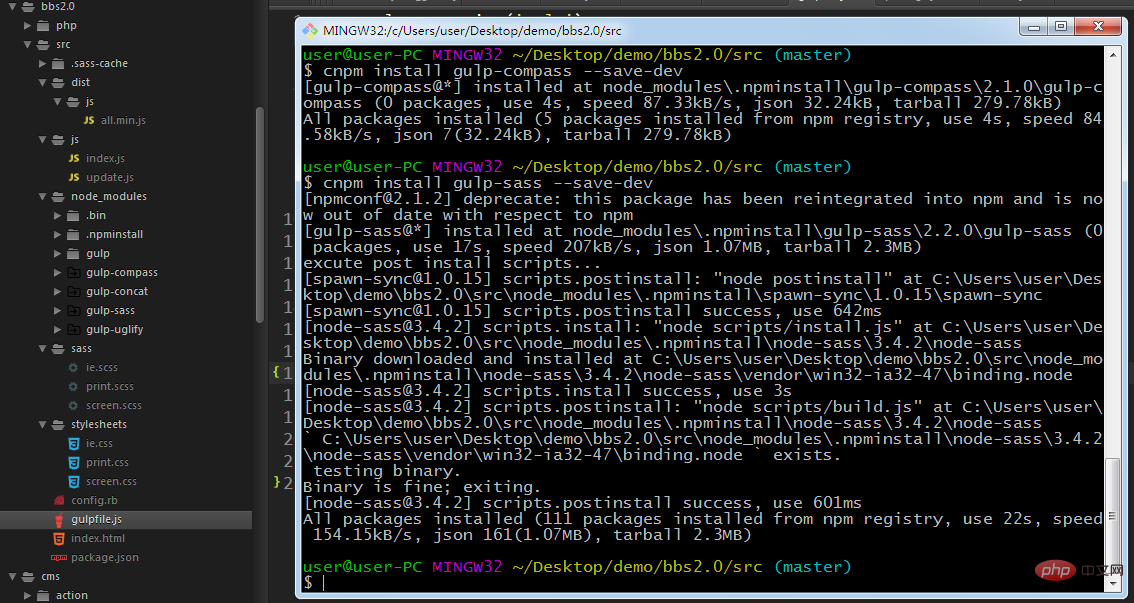
Puisque nous utilisons les deux plug-ins gulp-uglify et gulp-concat, nous devons d'abord installer ces deux plug-ins dans le répertoire courant

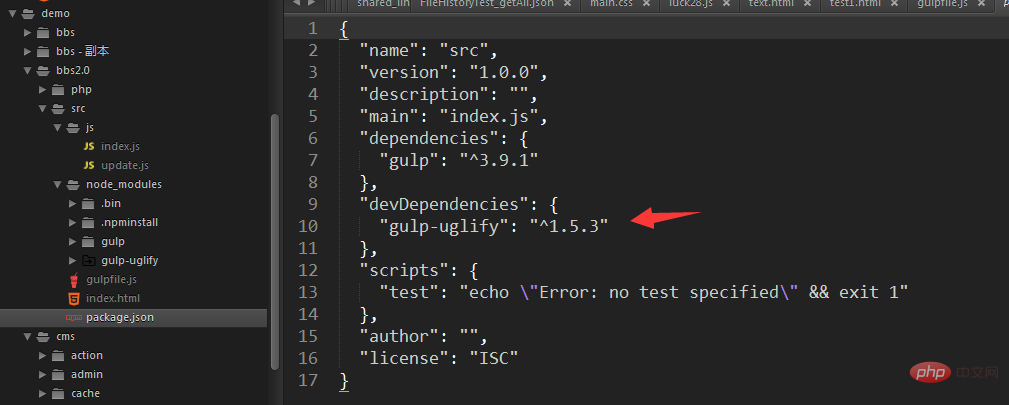
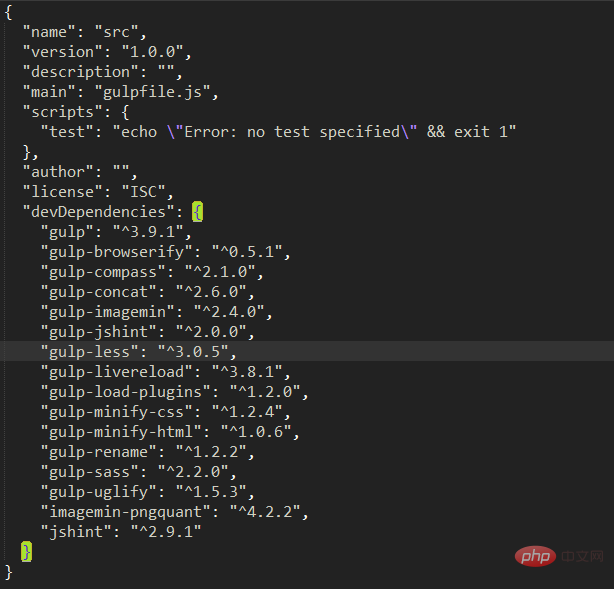
Utilisez --save-dev lors de l'installation le plug-in Après l'avoir ajouté à package.json, nous pouvons vérifier si le fichier a été écrit avec succès dans package.json

OK, oui, puis continuez à installer gulp-concat dans le répertoire une fois l'installation terminée. terminé, nous cliquons sur node_modules, vous constaterez également que le plug-in est installé avec succès. Maintenant, commençons gulp

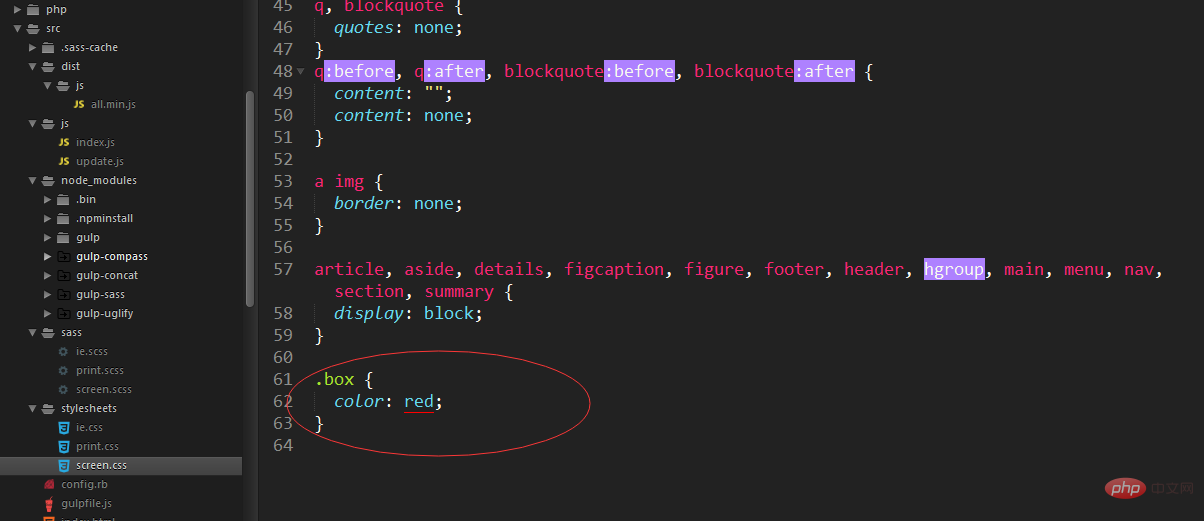
OK, si aucune erreur n'est signalée, cela signifie qu'il a réussi. Ensuite, vérifiez le fichier et trouvez-le. il y a plus de all.min sous src que nous voulons compresser et fusionner le fichier .js

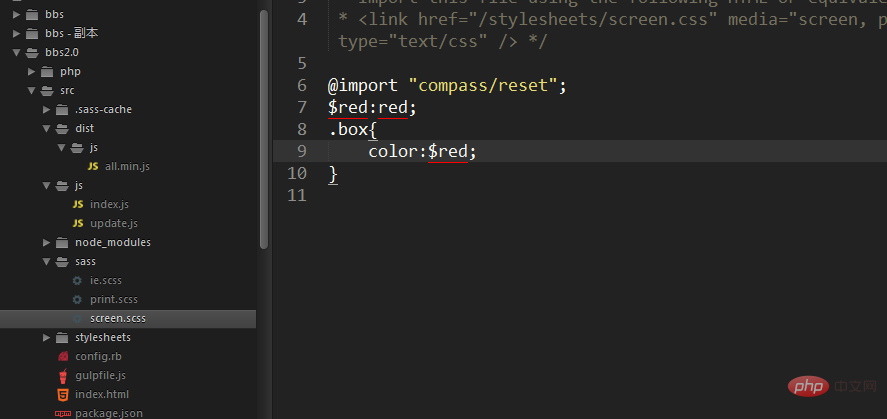
2) gulp-sass
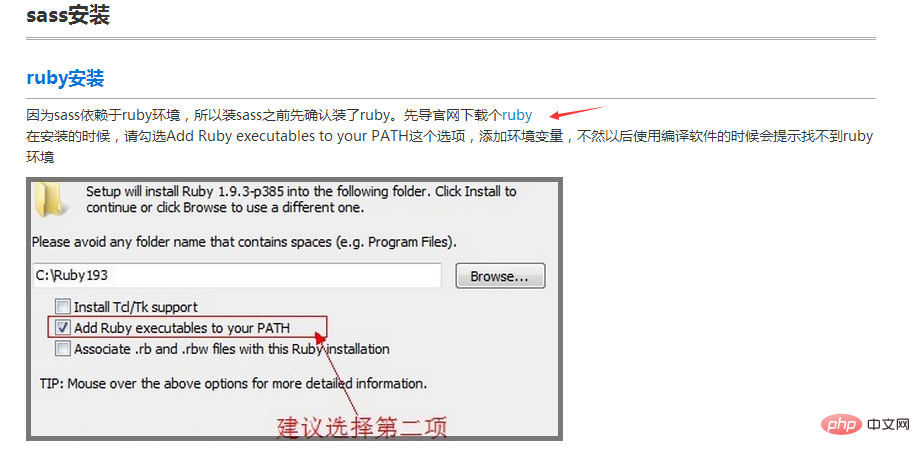
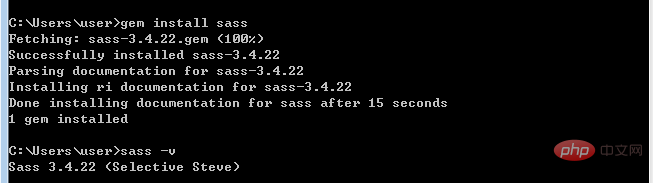
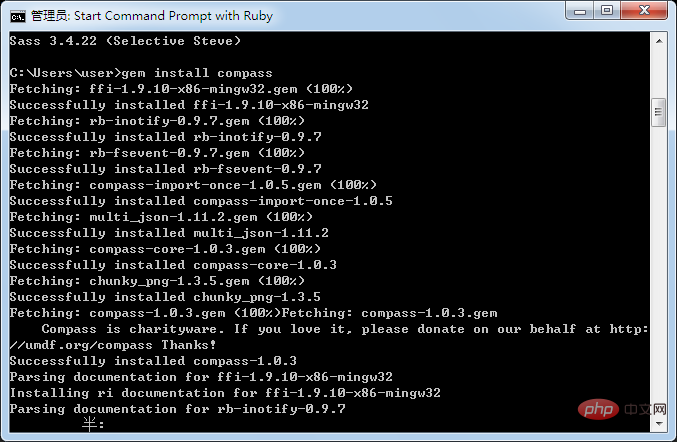
Pour installer sass, vous devez d'abord installer ruby et accéder au tutoriel sass
.
Cliquez sur installer et il vous expliquera comment installer sass et installer ruby
成功 Une fois l'installation de RUBY réussie, vérifiez la version de Ruby






3) Via gulp-minify-css pour compresser le CSS

 4) gulp-load-plugins pour nous aider à charger les plugins
4) gulp-load-plugins pour nous aider à charger les plugins
 Le plugin gulp-load-plugins Peut automatiquement vous aider à charger le plugin gulp dans le fichier package.json
Le plugin gulp-load-plugins Peut automatiquement vous aider à charger le plugin gulp dans le fichier package.json

Il suffit de require('gulp-load-plugins')(); Nommer la bosse)
 ) Image compressée Gulp-Imagemin et Imagemin-PNGQUANT
) Image compressée Gulp-Imagemin et Imagemin-PNGQUANT
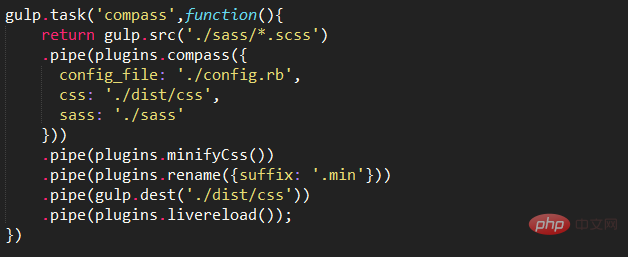
6 ) Gulp-LiveroELOAD vient de la nouvelle page. Première installation de Gulp-LiverLoad : CNPM Installer Gulp-LiverLoad Voici une liste de compression HTML et de compilation de SASS. Ensuite, gulpfile est réalisé avec succès. Ouvrez la page Web ci-dessous
 Pour plus de nœuds. connaissances connexes, veuillez visiter :
Pour plus de nœuds. connaissances connexes, veuillez visiter :
!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

