Maison >interface Web >Questions et réponses frontales >Pourquoi le flux de données React est-il unidirectionnel ?
Pourquoi le flux de données React est-il unidirectionnel ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-27 17:33:024282parcourir
En réaction, une fois les données modifiées sur un nœud, cela n'affectera les autres nœuds que dans une direction ; s'il s'agit d'un flux de données bidirectionnel, les données du composant parent sont transmises au composant enfant via des accessoires, et le composant enfant met à jour les accessoires, ce qui entraîne lorsque les données du composant parent et des autres composants associés sont mises à jour, le rendu de l'interface utilisateur sera également mis à jour avec les données, ce qui rendra les données désordonnées et incontrôlables, donc réagir est un flux de données bidirectionnel.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 17.0.1, ordinateur Dell G3.
Pourquoi réagir est-il un flux de données unidirectionnel
Le flux de données unidirectionnel est le suivant : une fois les données modifiées sur un nœud, elles n'affecteront les autres nœuds que dans une seule direction.
1. Comment comprenez-vous le flux de données unidirectionnel ?
-
État du composant : l'état peut être compris comme des données, similaires aux accessoires, mais l'état est privé et entièrement contrôlé par le composant actuel. Par conséquent : l'état du composant fait référence aux données conservées par un composant lui-même.组件的状态:状态可以理解为数据,与props类似,但是state是私有的,并且完全受控于当前组件,因此:组件状态指的就是一个组件自己维护的数据。 数据驱动UI:意思很简单,就是:页面所展现的内容,完全是受状态控制的。这也就是mvvm的理念,UI的改变,全部交给框架本身来做,我们只需要管理好数据(状态)就好了。- 那么在 React 中,如何对状态进行管理呢?这就是本章节的重点,也是整个 React 学习的重点:
组件的状态管理。
- 什么是数据流?
数据流就是:数据在组件之间的传递。
- 单向数据流是什么意思?
单向数据流就是:数据在某个节点被改动后,只会影响一个方向上的其他节点。
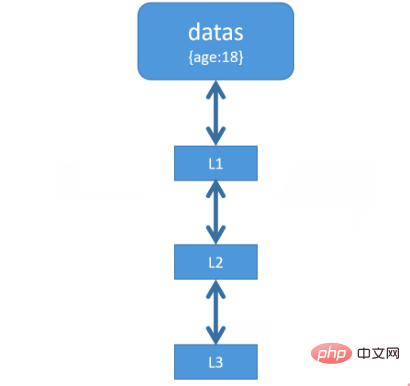
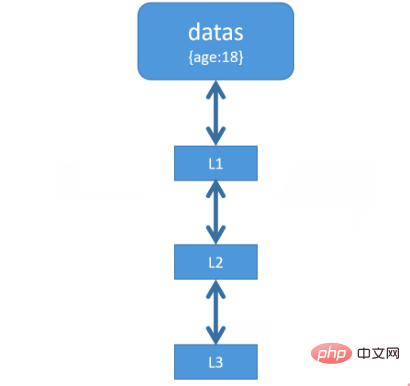
- 为什么是自顶向下的?
就是说:数据只会影响到下一个层级的节点,不会影响上一个层级的节点。用下面的图来说就是:L2数据改变,只会影响到L3,不会影响到L1或者其他的节点。这就是自顶向下的单向数据流。那么我们在react框架中,就可以明确定义单向数据流:规范数据的流向,数据由外层组件向内层组件进行传递和更新。
- 为什么是单向的?不能是双向的么?
因为:我们设想这样的情景:
父组件的数据通过props传递给子组件,而子组件更新了props,导致父组件和其他关联组件的数据更新,UI渲染也会随着数据而更新。毫无疑问,这是会导致严重的数据紊乱和不可控制的。
不能是双向的。
因此绝大多数框架在这方面做了处理。而 React 在这方面的处理,就是直接规定了 Props 为只读的,而不是可更改的。这也就是我们前面看到的数据更新不能直接通过 this.state 操作,想要更新,就需要通过 React 提供的专门的 this.setState() 方法来做。
单向数据流其实就是一种框架本身对数据流向的限制。
UI basée sur les données : La signification est très simple, c'est-à-dire : le contenu affiché sur la page est entièrement contrôlé par l'État. C'est le concept de mvvm. Toutes les modifications apportées à l'interface utilisateur sont laissées au framework lui-même. Il nous suffit de gérer les données (l'état). - Alors comment gérer l'état dans React ? C'est l'objet de ce chapitre et de toute l'étude React : la gestion de l'état des composants
.
Qu'est-ce que le flux de données ?
- Le flux de données est : le transfert de données entre les composants.
Que signifie le flux de données unidirectionnel ?
- Le flux de données unidirectionnel signifie qu'une fois les données modifiées sur un certain nœud, elles n'affecteront les autres nœuds que dans une seule direction.
Pourquoi est-ce descendant ?
C'est-à-dire : les données n'affecteront que les nœuds du niveau suivant et n'affecteront pas les nœuds du niveau précédent. Pour le représenter dans le diagramme suivant : les modifications des données L2 n'affecteront que L3, pas L1 ou les autres nœuds. Il s’agit d’un flux de données unidirectionnel descendant. Nous pouvons ensuite définir clairement le flux de données unidirectionnel dans le framework React :
régule le flux de données, et les données sont transférées et mises à jour des composants externes vers les composants internes.

- Pourquoi est-ce un aller simple ? Cela ne peut-il pas être bidirectionnel ?
- Parce que : Nous imaginons ce scénario :
-
Les données du composant parent sont transmises au composant enfant via des accessoires, et le composant enfant met à jour les accessoires, provoquant la mise à jour des données du composant parent et des autres composants associés, et le rendu de l'interface utilisateur changera également avec le renouvellement des données. Il ne fait aucun doute que cela entraînera de graves perturbations et une incontrôlabilité des données. Ne peut pas être bidirectionnel.
Ne peut pas être bidirectionnel.
La plupart des frameworks ont donc traité de cet aspect. Quant à la gestion de cet aspect par React,
stipule directement que les Props sont en lecture seule et non modifiables. Cela signifie que les mises à jour de données que nous avons vues précédemment ne peuvent pas être effectuées directement via this.state. Si vous souhaitez mettre à jour, vous devez le faire via la méthode spéciale this.setState() fournie par React. Le flux de données unidirectionnel est en fait une restriction sur la direction du flux de données du framework lui-même.
- Quel est le rôle du flux de données unidirectionnel ? Assurer la contrôlabilité des données.
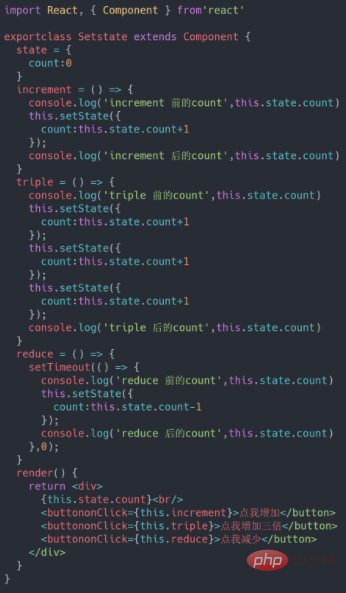
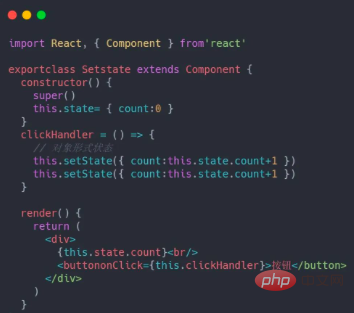
Ainsi, les termes synchrone et asynchrone mentionnés ici indiquent si la mise à jour du DOM après l'appel de l'API est synchrone ou asynchrone.  A travers les résultats, nous pouvons constater un phénomène très étrange :
A travers les résultats, nous pouvons constater un phénomène très étrange :
La première exécution de l'événement est évidemment asynchrone, deux 0 sont imprimés en premier, et le Dom est ensuite changé en 1
La deuxième fois est également asynchrone, Mais nous ; a constaté que plusieurs exécutions n'ont aucun effet (asynchrone ?) ;
Et la troisième fois, elle a été exécutée de manière synchrone
Parlons d'abord de la conclusion, 同步和异步主要取决于它被调用的环境。
- Si setState est appelé dans la portée que React peut. contrôle, c'est asynchrone.
Par exemple : les fonctions de traitement d'événements synthétiques et les fonctions de cycle de vie seront mises à jour par lots à ce moment-là, c'est-à-dire que l'état sera fusionné avant la mise à jour du DOM.
- Si setState est appelé dans le cadre du contrôle JavaScript natif, il est synchrone.
Par exemple : dans les fonctions de traitement d'événements natives, les fonctions de rappel de minuterie et les fonctions de rappel Ajax, le DOM sera mis à jour immédiatement après l'appel de setState.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle fonction périodique correspond à l'optimisation des performances de réaction ?
- Comment remplacer les styles de bibliothèque de composants ? Une brève analyse des solutions aux projets React et Vue
- Super peut-il être utilisé en réaction ?
- Est-ce que React est open source natif ?
- NPM peut-il être utilisé en réaction ?



 Ne peut pas être bidirectionnel.
Ne peut pas être bidirectionnel.