Maison >interface Web >Questions et réponses frontales >Le bootstrap est-il développé en Chine ?
Le bootstrap est-il développé en Chine ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-06-21 16:56:361581parcourir
Bootstrap n'a pas été développé au niveau national, mais par les concepteurs "Mark Otto" et "Jacob Thornton" de la société américaine Twitter ; Bootstrap est un framework frontal développé sur la base de HTML, CSS et JavaScript pour le développement rapide d'applications Web et de sites Web. .

L'environnement d'exploitation de ce tutoriel : système Windows 10, bootstrap version 5, ordinateur DELL G3
Le bootstrap est-il développé en Chine ?
bootstrap n'est pas développé en Chine
Bootstrap est un outil de développement rapide développement d'applications Web et du framework front-end du site Web. Bootstrap est basé sur HTML, CSS et JAVASCRIPT.
History
Bootstrap a été développé par Mark Otto et Jacob Thornton sur Twitter. Bootstrap est un produit open source publié sur GitHub en août 2011.
Pourquoi utiliser Bootstrap ?
Mobile-first : à partir de Bootstrap 3, le framework inclut des styles mobiles-first dans toute la bibliothèque.
Prise en charge des navigateurs : tous les principaux navigateurs prennent en charge Bootstrap.
Internet Explorer Firefox Opera Google Chrome Safari
Facile à démarrer : tant que vous avez des connaissances de base en HTML et CSS, vous pouvez commencer à apprendre Bootstrap.
Conception réactive : le CSS réactif de Bootstrap peut s'adapter aux ordinateurs de bureau, aux tablettes et aux téléphones mobiles. Pour plus d’informations sur la conception réactive, consultez Bootstrap Responsive Design.
Responsive Design
Il offre aux développeurs une solution simple et unifiée pour créer des interfaces.
Il contient de puissants composants intégrés et est facile à personnaliser.
Il fournit également une personnalisation basée sur le Web.
Il est open source.
Contenu du package Bootstrap
Structure de base : Bootstrap fournit une structure de base avec un système de grille, un style de lien et un arrière-plan. Ceci sera expliqué en détail dans la section Structure de base de Bootstrap.
CSS : Bootstrap est livré avec les fonctionnalités suivantes : paramètres CSS globaux, définition de styles d'éléments HTML de base, classes extensibles et système de grille avancé. Ceci sera expliqué en détail dans la section Bootstrap CSS.
Composants : Bootstrap contient plus d'une douzaine de composants réutilisables pour la création d'images, de menus déroulants, de navigation, de boîtes d'alerte, de boîtes contextuelles, etc. Ceci sera expliqué en détail dans la section Composants de mise en page.
Plugins JavaScript : Bootstrap comprend plus d'une douzaine de plugins jQuery personnalisés. Vous pouvez inclure tous les plug-ins directement ou les inclure individuellement. Ceci sera expliqué en détail dans la section du plugin Bootstrap.
Personnalisation : vous pouvez personnaliser les composants Bootstrap, les variables LESS et les plugins jQuery pour obtenir votre propre version.
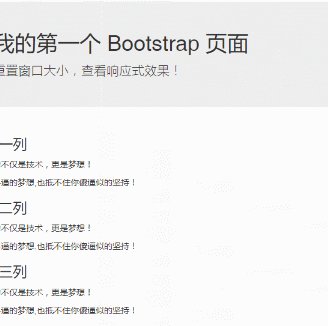
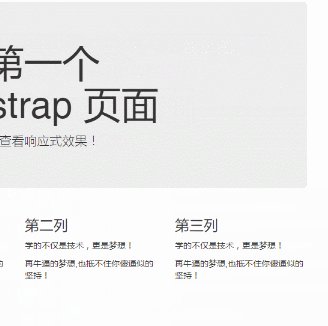
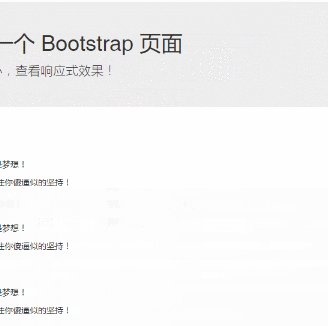
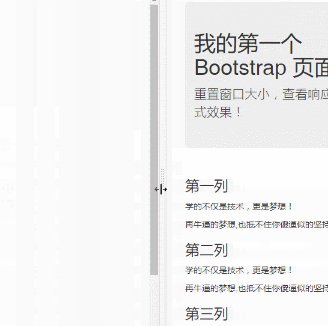
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一个 Bootstrap 页面</h1>
<p>重置窗口大小,查看响应式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>学的不仅是技术,更是梦想!</p>
<p>再牛逼的梦想,也抵不住你傻逼似的坚持!</p>
</div>
</div>
</div>
</body>
</html>Résultat de sortie :

Recommandations associées : Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

